الإشارات الآمنة هي بيانات مشفّرة يتم جمعها على جهاز العميل ومشاركتها مع مقدّمي عروض أسعار محدّدين. يوضّح لك هذا الدليل كيفية جمع الإشارات الآمنة وإرسالها إلى "مدير إعلانات Google" باستخدام حزمة IMA SDK.
لاختيار الإشارات وعروض الأسعار وتفعيل مشاركة الإشارات الآمنة، اطّلِع على مقالة مشاركة الإشارات الآمنة مع مقدّمي عروض الأسعار.
استخدام مقدّم إشارات تابع لجهة خارجية
لاستخدام الإشارات الآمنة، يجب نشر نص برمجي لجامع الإشارات على موقعك الإلكتروني من أجل جمع الإشارات وتشفيرها وتمريرها إلى "حزمة تطوير البرامج لإعلانات الوسائط التفاعلية".
يمكنك نشر نصوص برمجية للإشارات الآمنة تلقائيًا أو يدويًا.
النشر تلقائيًا
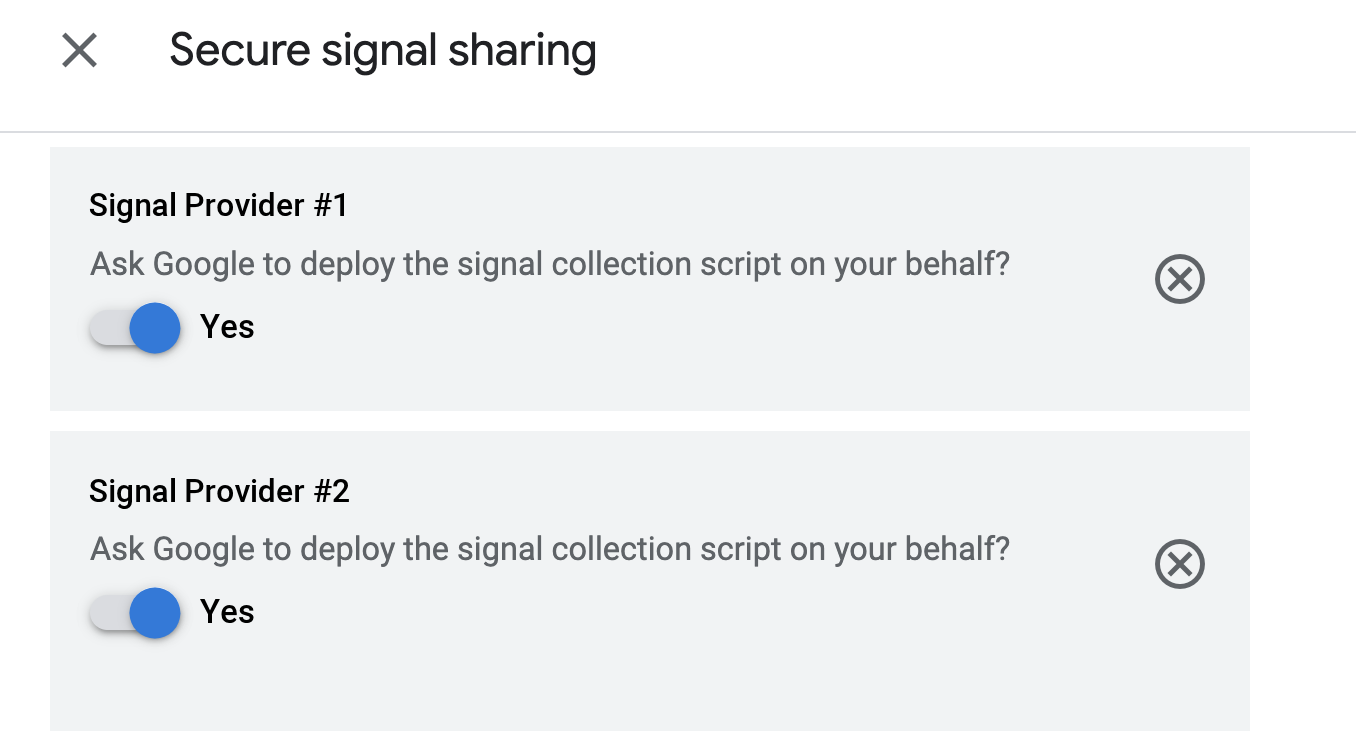
عند اختيار مقدّمي الإشارات في "مدير إعلانات Google"، قد يظهر لك الخيار أن تطلب من Google نشر النص البرمجي لجمع الإشارات نيابةً عنك، وذلك حسب مقدّمي الإشارات الذين اخترتهم. في حال تحديد هذا الخيار وكان موقعك الإلكتروني يتضمّن علامات "ناشر Google"، سيتم تلقائيًا تحميل النصوص البرمجية لجمع الإشارات التي اخترتها.
في ما يلي مثال على ما قد يظهر لك في واجهة مستخدم Ad Manager:

في ما يلي مثال على ما قد يظهر في ملف index.html الخاص بموقعك الإلكتروني:
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load gpt.js, which autoloads all signal provider scripts configured to be
deployed by Google. -->
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<script src="ads.js"></script>
النشر يدويًا
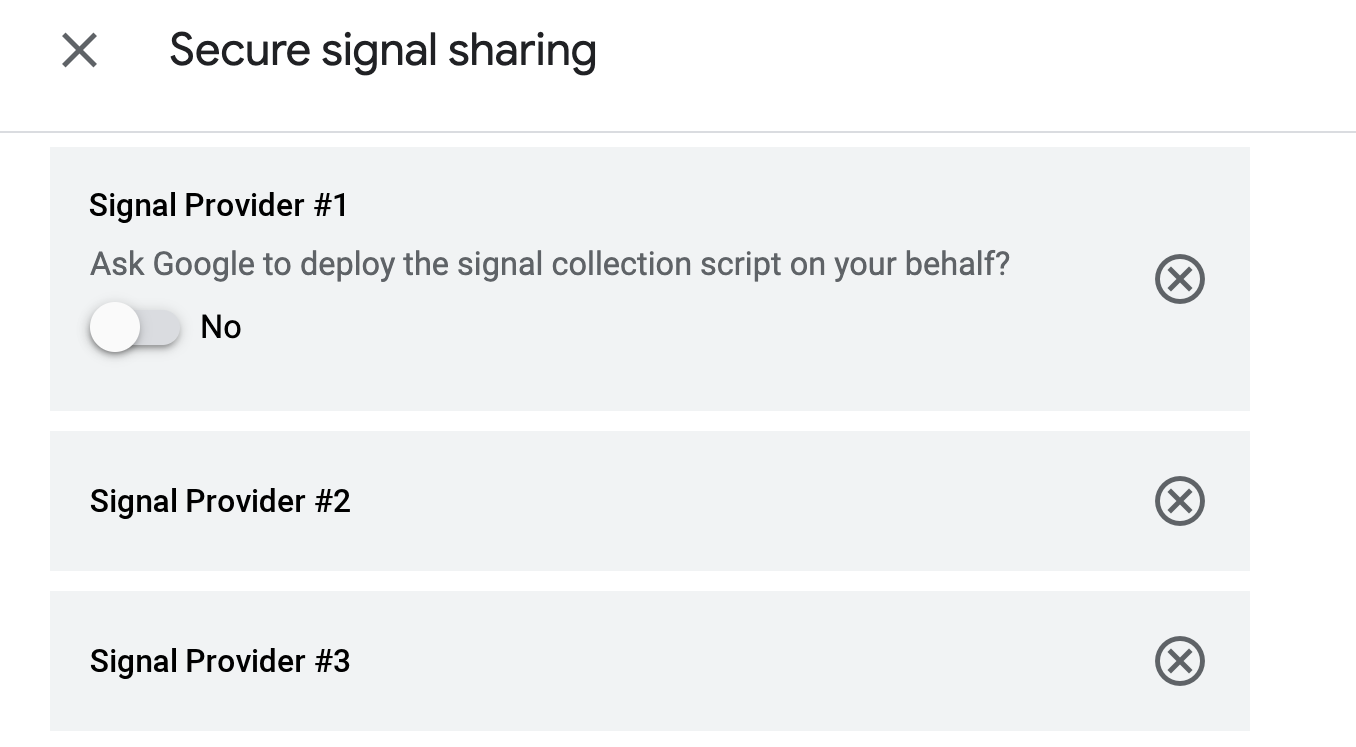
إذا لم يظهر لك الخيار الطلب من Google نشر البرنامج النصي لجمع الإشارات نيابةً عنك في "مدير إعلانات Google" أو إذا لم تفعّل هذا الخيار، عليك الحصول على رابط برنامج نصي من مقدّم خدمة الإشارات الآمنة وتضمينه يدويًا في مشروعك.
في ما يلي مثال على ما قد يظهر لك في واجهة مستخدم Ad Manager:

في ما يلي مثال على ما قد يظهر في ملف index.html الخاص بموقعك الإلكتروني:
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load signal provider scripts manually, using the unique instructions given by each
signal provider. -->
<script src="//cdn.provider1.com/files/a/e/5/4/7/signalCollector.js"></script>
<script src="//provider2.co.uk/ads/signalcollector/script.min.js"></script>
<script src="/local/path/to/third_party_signal_provider_3.js"></script>
<script src="ads.js"></script>
إرسال بيانات مخصّصة
بالإضافة إلى استخدام موفّر إشارات تابع لجهة خارجية، يمكنك أيضًا جمع الإشارات وتشفيرها وإرسالها باستخدام بيانات مخصّصة. قبل أن تتمكّن من إرسال إشارات آمنة باستخدام بيانات مخصّصة، عليك تفعيل الإشارات المخصّصة في "إدارة إعلانات Google".
في ما يلي خطوات مشاريع HTML5:
- أنشئ عنصرًا يتضمّن السمتَين
networkCodeوcollectorFunction. - املأ الحقل
networkCodeبرمز شبكتك. - املأ السمة
collectorFunctionبدالة تعرض وعدًا يتم تنفيذه عند الحصول على الإشارات المشفّرة.
أضِف العنصر إلى مصفوفة googletag.secureSignalProviders قبل إنشاء مثيل `adsLoader`، كي تتمكّن "حزمة تطوير البرامج للإعلانات التفاعلية" من الوصول إليه لاسترداد إشاراتك المرمّزة ونقلها:
في ما يلي مثال على JavaScript:
console.log("initializing IMA");
adContainer = document.getElementById('ad-container');
adDisplayContainer = new google.ima.AdDisplayContainer(adContainer, videoElement);
const NETWORK_CODE = '21775744923';
/**
* Sample signal collector function.
* @return {!Promise<string>} A promise that resolves to the encoded signals.
*/
const signalCollector = () => {
return new Promise((resolve, reject) => {
resolve("My encoded signal string");
});
};
if (!googletag) googletag = {};
if (!googletag.secureSignalProviders) googletag.secureSignalProviders = [];
googletag.secureSignalProviders.push({
networkCode: NETWORK_CODE,
collectorFunction: signalCollector
});
adsLoader = new google.ima.AdsLoader(adDisplayContainer);
