Sichere Signale sind codierte Daten, die auf dem Clientgerät erhoben und an ausgewählte Bieter weitergegeben werden. In dieser Anleitung erfahren Sie, wie Sie mit dem IMA SDK sichere Signale erfassen und an Google Ad Manager senden.
Informationen zum Auswählen von Signalen und Bietern sowie zum Aktivieren der Freigabe sicherer Signale finden Sie unter Sichere Signale für Bieter freigeben.
Drittanbieter für Signale verwenden
Wenn Sie sichere Signale verwenden möchten, müssen Sie ein Skript zur Signalerfassung auf Ihrer Website bereitstellen, um Signale zu erfassen, zu codieren und an das IMA SDK zu übergeben.
Sie stellen Scripts für sichere Signale entweder automatisch oder manuell bereit.
Automatisch bereitstellen
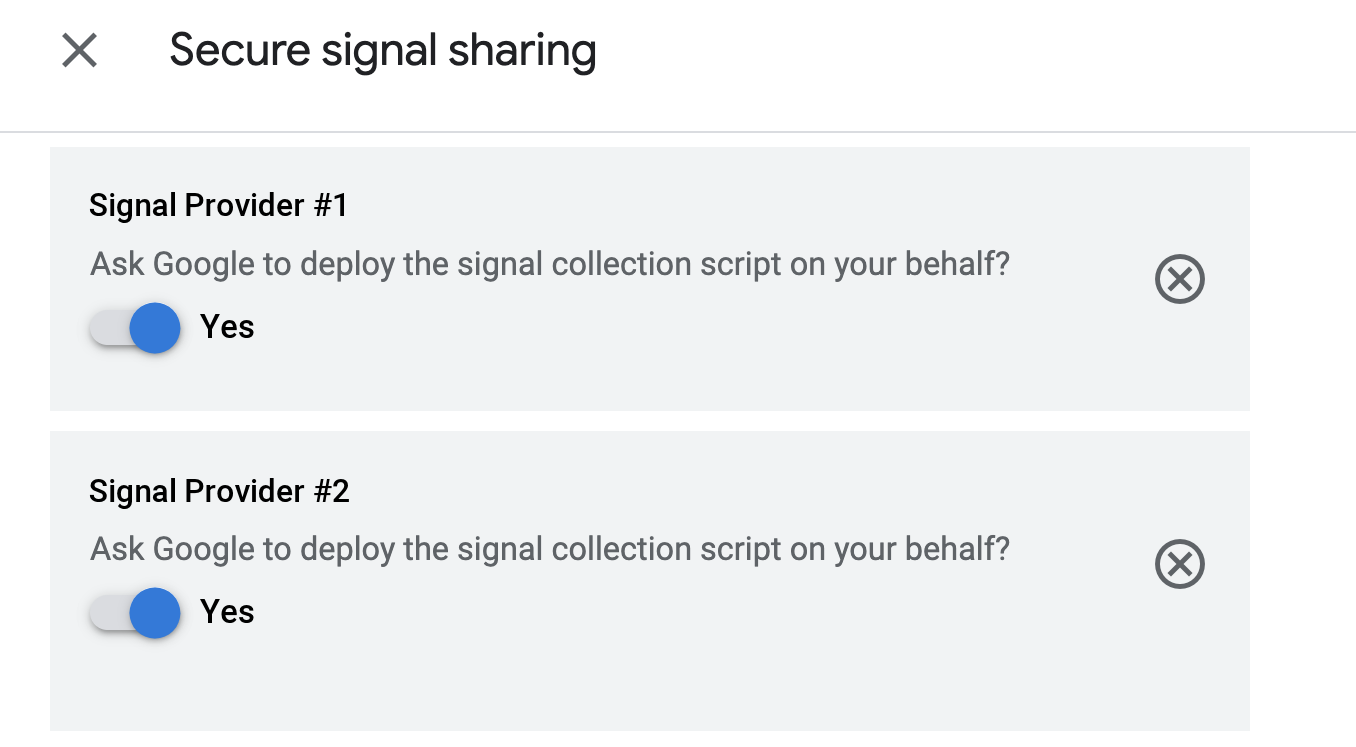
Wenn Sie in Ad Manager Signalanbieter auswählen, haben Sie je nach ausgewählten Signalanbietern möglicherweise die Option, Google zu bitten, das Script zur Signalerfassung in Ihrem Namen bereitzustellen. Wenn Sie diese Option auswählen und auf Ihrer Website Google Publisher-Tags verwendet werden, werden die von Ihnen ausgewählten Scripts zur Signalerfassung automatisch geladen.
Hier ein Beispiel dafür, was Sie in der Ad Manager-Benutzeroberfläche sehen könnten:

Hier ein Beispiel dafür, was in der index.html-Datei Ihrer Website zu sehen sein könnte:
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load gpt.js, which autoloads all signal provider scripts configured to be
deployed by Google. -->
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<script src="ads.js"></script>
Manuell bereitstellen
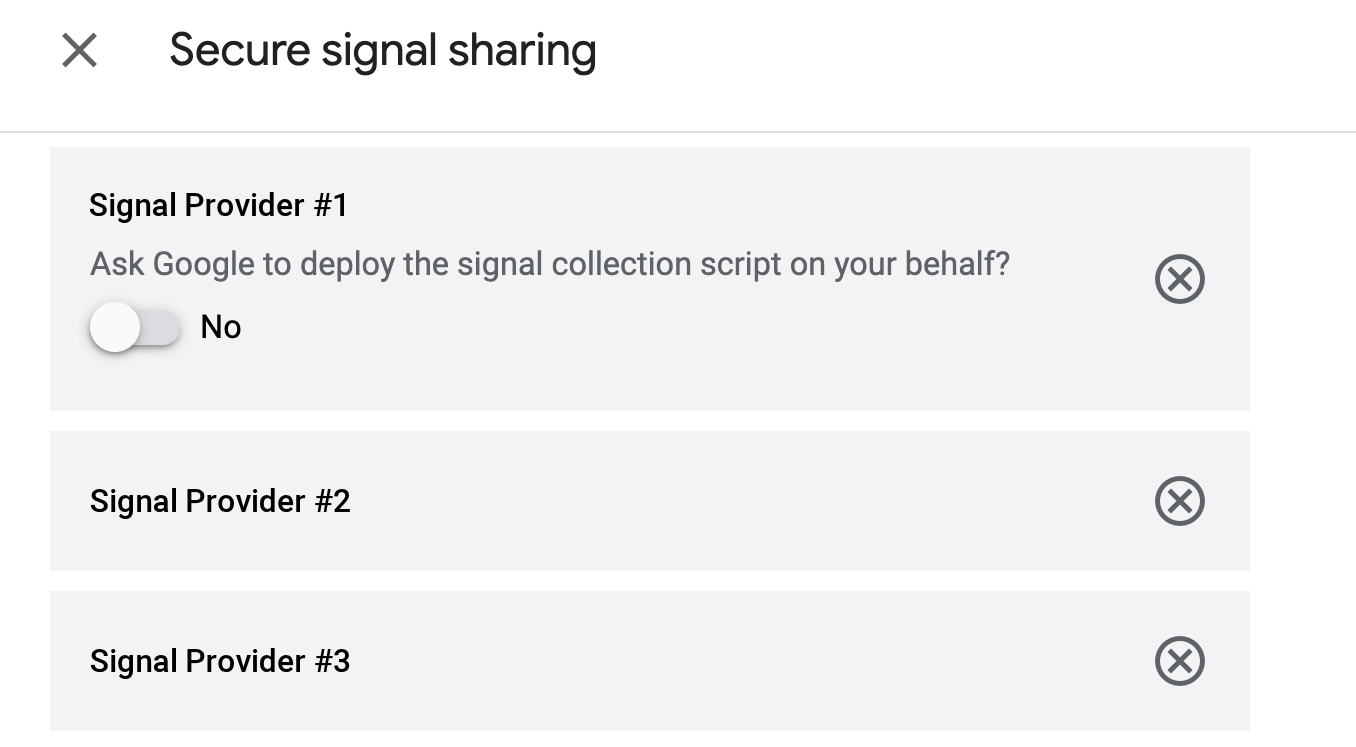
Wenn Sie die Option Google bitten, das Script zur Signalerfassung in Ihrem Namen bereitzustellen in Ad Manager nicht sehen oder nicht aktivieren, müssen Sie einen Scriptlink von Ihrem Anbieter für sichere Signale abrufen und manuell in Ihr Projekt einfügen.
Hier ein Beispiel dafür, was Sie in der Ad Manager-Benutzeroberfläche sehen könnten:

Hier ein Beispiel dafür, was in der index.html-Datei Ihrer Website zu sehen sein könnte:
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load signal provider scripts manually, using the unique instructions given by each
signal provider. -->
<script src="//cdn.provider1.com/files/a/e/5/4/7/signalCollector.js"></script>
<script src="//provider2.co.uk/ads/signalcollector/script.min.js"></script>
<script src="/local/path/to/third_party_signal_provider_3.js"></script>
<script src="ads.js"></script>
Benutzerdefinierte Daten senden
Sie können nicht nur einen Drittanbieter für Signale verwenden, sondern auch Signale mit benutzerdefinierten Daten erheben, codieren und senden. Bevor Sie sichere Signale mit benutzerdefinierten Daten senden können, müssen Sie benutzerdefinierte Signale in Ad Manager aktivieren.
So gehts bei HTML5-Projekten:
- Erstellen Sie ein Objekt mit den folgenden Attributen:
networkCodeundcollectorFunction. - Füllen Sie die Property
networkCodemit Ihrem Netzwerkcode aus. - Füllen Sie die
collectorFunction-Eigenschaft mit einer Funktion aus, die ein Promise zurückgibt, das in Ihre codierten Signale aufgelöst wird.
Fügen Sie das Objekt dem googletag.secureSignalProviders-Array hinzu, bevor Sie die adsLoader-Instanz erstellen, damit das IMA SDK darauf zugreifen kann, um Ihre codierten Signale abzurufen und zu übertragen:
Hier ein JavaScript-Beispiel:
console.log("initializing IMA");
adContainer = document.getElementById('ad-container');
adDisplayContainer = new google.ima.AdDisplayContainer(adContainer, videoElement);
const NETWORK_CODE = '21775744923';
/**
* Sample signal collector function.
* @return {!Promise<string>} A promise that resolves to the encoded signals.
*/
const signalCollector = () => {
return new Promise((resolve, reject) => {
resolve("My encoded signal string");
});
};
if (!googletag) googletag = {};
if (!googletag.secureSignalProviders) googletag.secureSignalProviders = [];
googletag.secureSignalProviders.push({
networkCode: NETWORK_CODE,
collectorFunction: signalCollector
});
adsLoader = new google.ima.AdsLoader(adDisplayContainer);
