Los indicadores seguros son datos codificados que se recopilan en el dispositivo del cliente y se comparten con ofertantes seleccionados. En esta guía, se muestra cómo recopilar y enviar indicadores seguros a Google Ad Manager con el SDK de IMA.
Para seleccionar indicadores y ofertantes, y habilitar el uso compartido de indicadores seguros, consulta Cómo compartir indicadores seguros con los ofertantes.
Usar un proveedor de indicadores externo
Para usar indicadores seguros, debes implementar una secuencia de comandos de recopilación de indicadores en tu sitio para recopilar indicadores, codificarlos y pasarlos al SDK de IMA.
Puedes implementar secuencias de comandos de indicadores seguros de forma automática o manual.
Implementa automáticamente
Cuando selecciones proveedores de indicadores en Ad Manager, según los proveedores de indicadores que selecciones, es posible que veas la opción para Solicitar a Google que implemente la secuencia de comandos de recopilación de indicadores en tu nombre. Si seleccionas esta opción y tu sitio incluye etiquetas de Google Publisher Tag, se cargarán automáticamente las secuencias de comandos de recopilación de indicadores que elegiste.
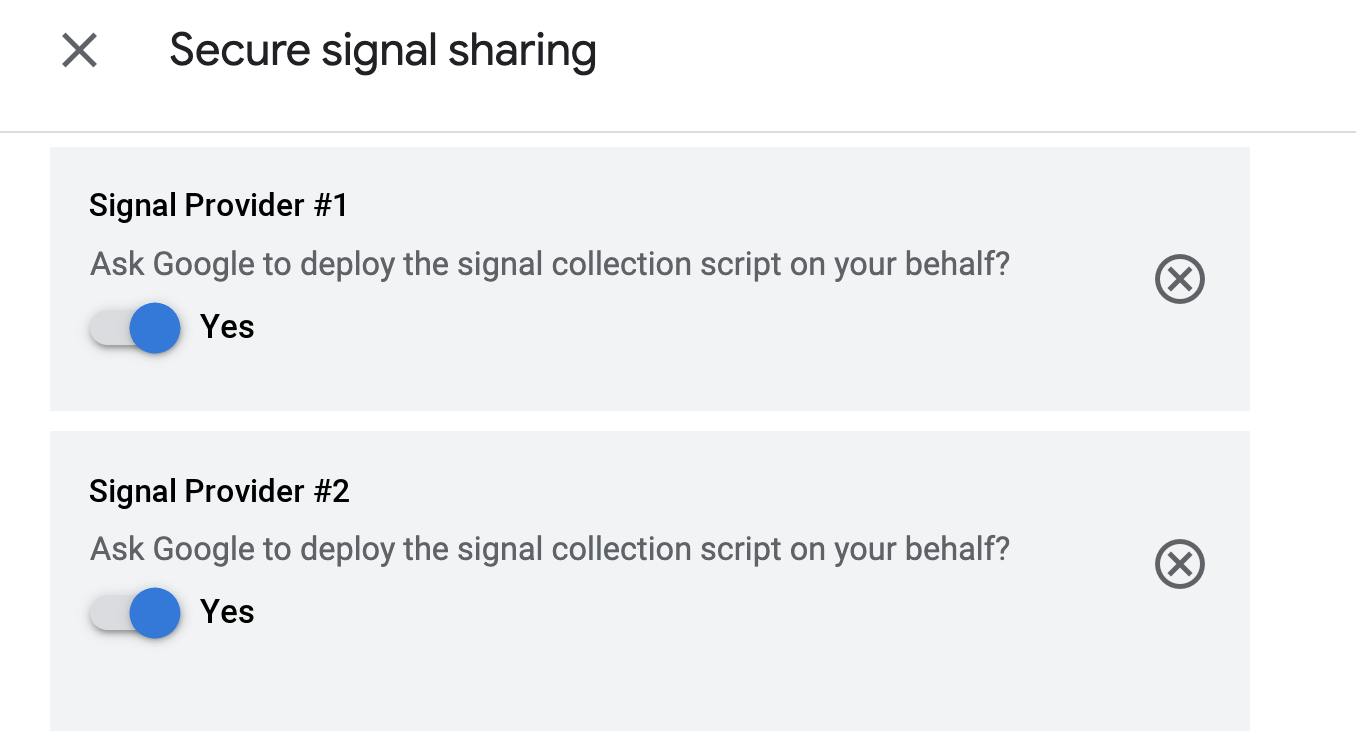
Este es un ejemplo de lo que podrías ver en la IU de Ad Manager:

Este es un ejemplo de lo que podrías ver en el archivo index.html de tu sitio:
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load gpt.js, which autoloads all signal provider scripts configured to be
deployed by Google. -->
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<script src="ads.js"></script>
Implementa de forma manual
Si no ves la opción Solicita a Google que implemente la secuencia de comandos de recopilación de indicadores en tu nombre en Ad Manager o si no activas esta opción, debes obtener un vínculo de secuencia de comandos de tu proveedor de indicadores seguros e incluirlo manualmente en tu proyecto.
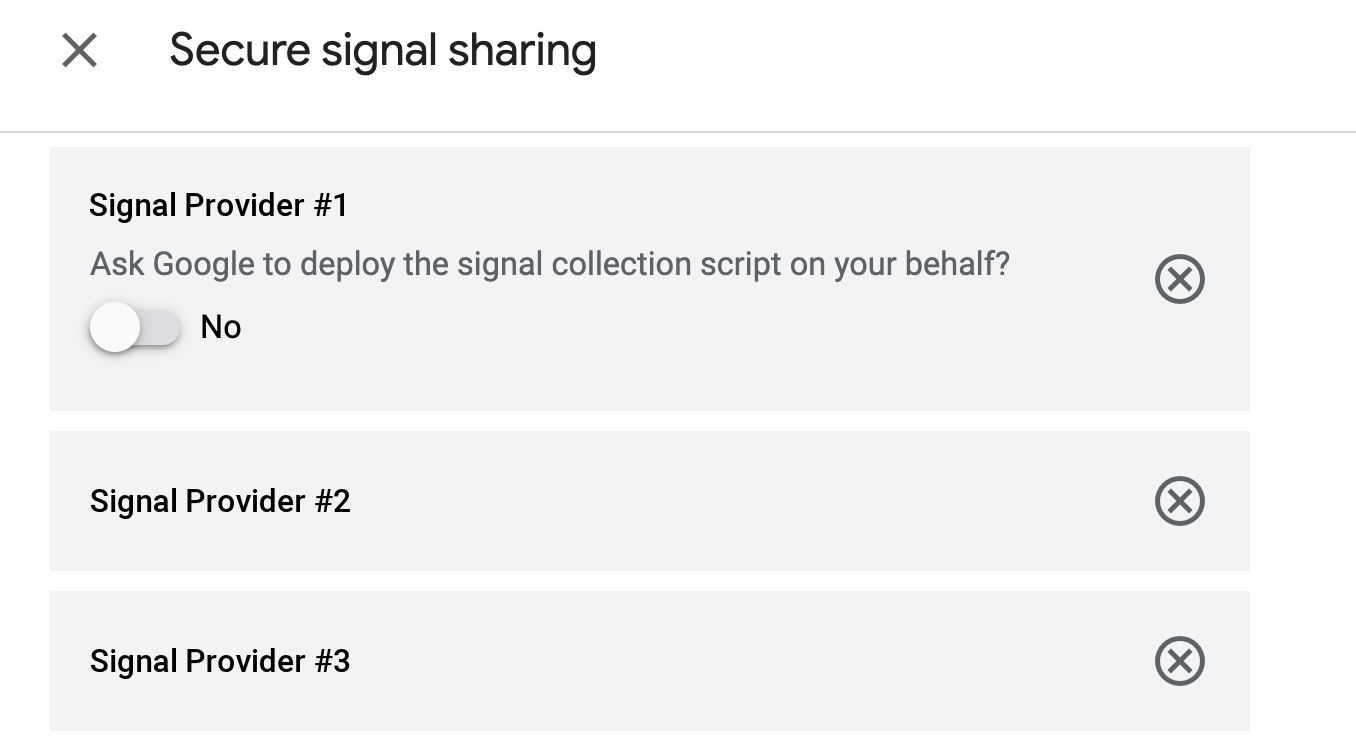
Este es un ejemplo de lo que podrías ver en la IU de Ad Manager:

Este es un ejemplo de lo que podrías ver en el archivo index.html de tu sitio:
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load signal provider scripts manually, using the unique instructions given by each
signal provider. -->
<script src="//cdn.provider1.com/files/a/e/5/4/7/signalCollector.js"></script>
<script src="//provider2.co.uk/ads/signalcollector/script.min.js"></script>
<script src="/local/path/to/third_party_signal_provider_3.js"></script>
<script src="ads.js"></script>
Envía datos personalizados
Además de usar un proveedor de indicadores externo, también puedes recopilar, codificar y enviar indicadores con datos personalizados. Antes de enviar indicadores seguros con datos personalizados, debes activar los indicadores personalizados en Ad Manager.
Estos son los pasos para los proyectos en HTML5:
- Crea un objeto con estas propiedades:
networkCodeycollectorFunction. - Propaga la propiedad
networkCodecon tu código de red. - Propaga la propiedad
collectorFunctioncon una función que devuelva una promesa que se resuelva en tus indicadores codificados.
Envía el objeto al array googletag.secureSignalProviders antes de crear tu instancia de `adsLoader` para que el SDK de IMA pueda acceder a él y recuperar y transmitir tus indicadores codificados:
Este es un ejemplo en JavaScript:
console.log("initializing IMA");
adContainer = document.getElementById('ad-container');
adDisplayContainer = new google.ima.AdDisplayContainer(adContainer, videoElement);
const NETWORK_CODE = '21775744923';
/**
* Sample signal collector function.
* @return {!Promise<string>} A promise that resolves to the encoded signals.
*/
const signalCollector = () => {
return new Promise((resolve, reject) => {
resolve("My encoded signal string");
});
};
if (!googletag) googletag = {};
if (!googletag.secureSignalProviders) googletag.secureSignalProviders = [];
googletag.secureSignalProviders.push({
networkCode: NETWORK_CODE,
collectorFunction: signalCollector
});
adsLoader = new google.ima.AdsLoader(adDisplayContainer);
