سیگنال های امن داده های رمزگذاری شده ای هستند که در دستگاه مشتری جمع آوری شده و با پیشنهاد دهندگان منتخب به اشتراک گذاشته می شوند. این راهنما نحوه جمعآوری و ارسال سیگنالهای ایمن به Google Ad Manager را با استفاده از IMA SDK به شما نشان میدهد.
برای انتخاب سیگنالها و مناقصهدهندگان و فعال کردن اشتراکگذاری ایمن سیگنال، به اشتراکگذاری سیگنالهای ایمن با پیشنهاد دهندگان مراجعه کنید.
از یک ارائه دهنده سیگنال شخص ثالث استفاده کنید
برای استفاده از سیگنالهای ایمن، باید یک اسکریپت جمعآوری سیگنال را در سایت خود مستقر کنید تا سیگنالها را جمعآوری کند، آنها را رمزگذاری کند و به IMA SDK ارسال کند.
شما اسکریپت های سیگنال های امن را به صورت خودکار یا دستی مستقر می کنید.
به طور خودکار مستقر شود
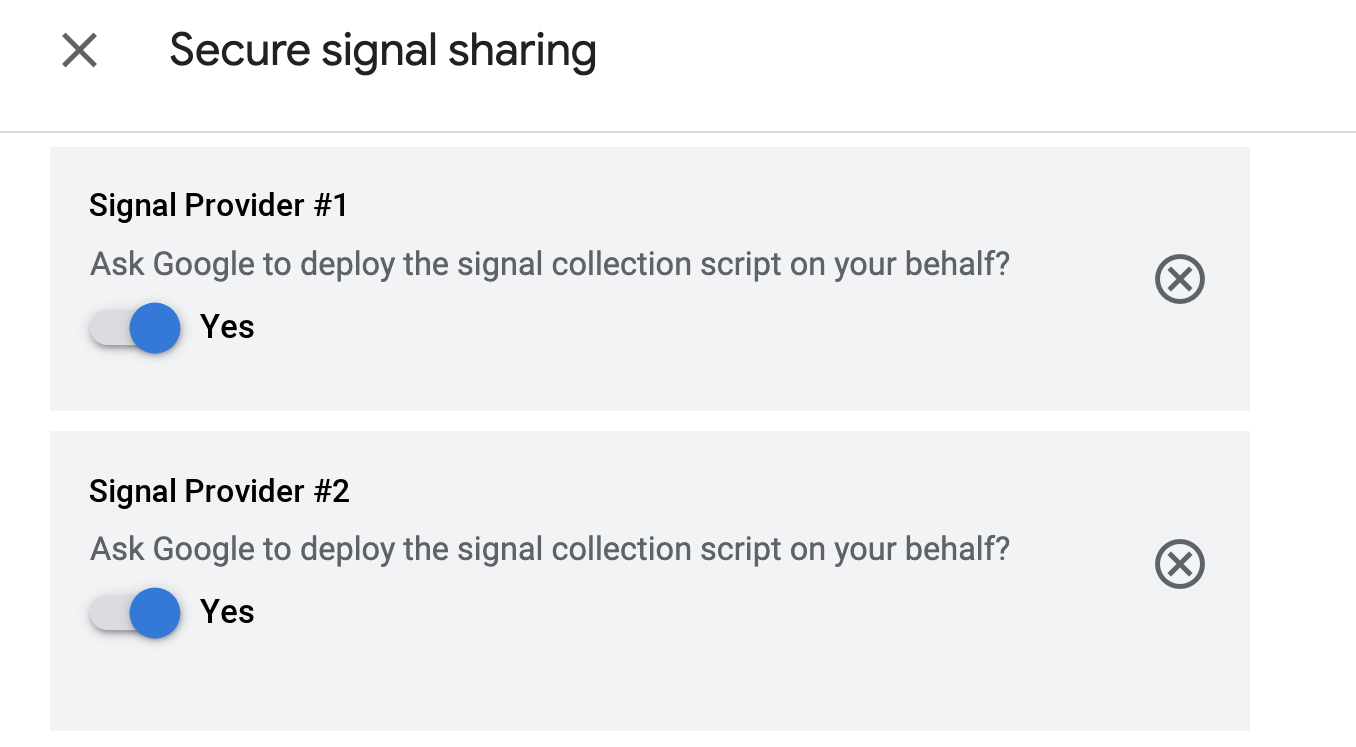
هنگام انتخاب ارائهدهندگان سیگنال در Ad Manager، بسته به ارائهدهندگان سیگنال انتخابیتان، ممکن است این گزینه را داشته باشید که از Google بخواهد اسکریپت جمعآوری سیگنال را از طرف شما اجرا کند . اگر این گزینه را انتخاب کنید و سایت شما دارای برچسبهای ناشر Google باشد، اسکریپتهای جمعآوری سیگنال که انتخاب کردهاید بهطور خودکار بارگیری میشوند.
در اینجا نمونه ای از آنچه ممکن است در رابط کاربری Ad Manager ببینید آمده است:

در اینجا نمونه ای از آنچه ممکن است در فایل index.html سایت خود مشاهده کنید آورده شده است:
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load gpt.js, which autoloads all signal provider scripts configured to be
deployed by Google. -->
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<script src="ads.js"></script>
به صورت دستی مستقر شود
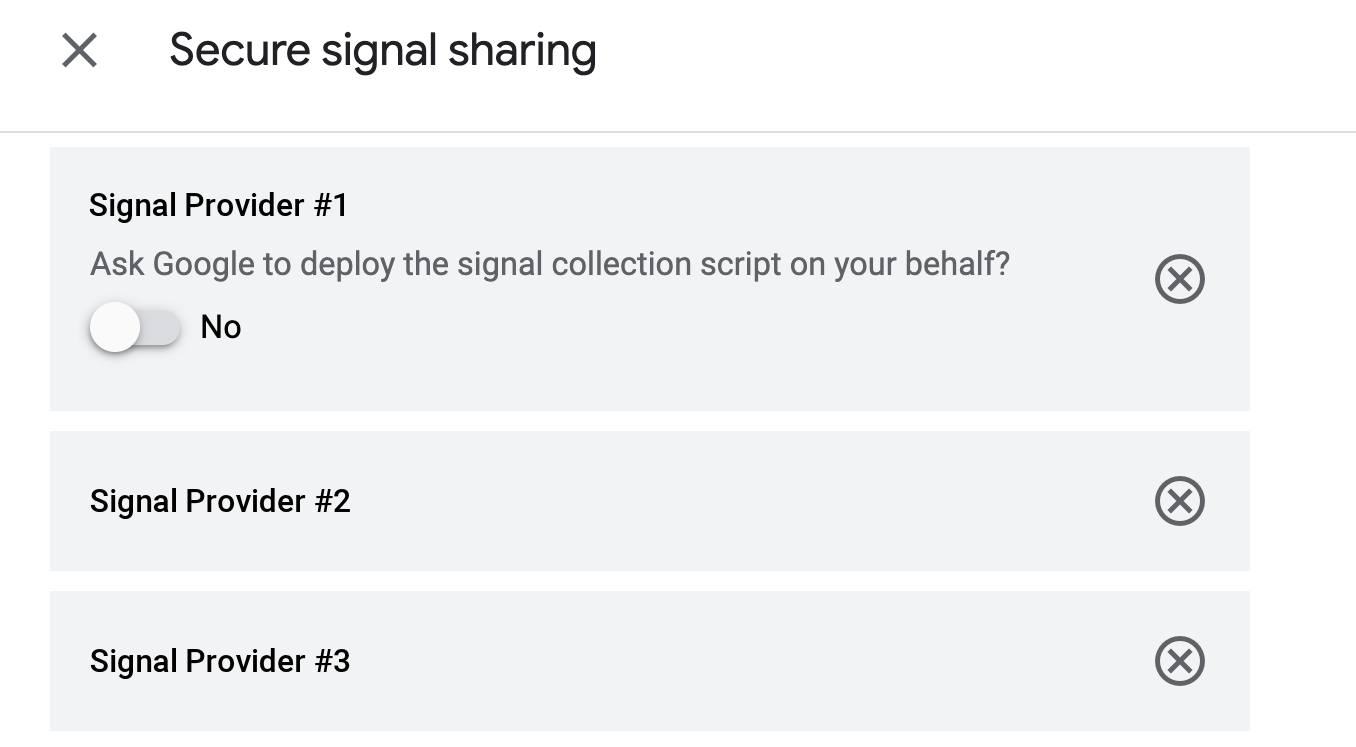
اگر گزینه Ask Google to Deploy script collection signal from your Ad Manager را نمی بینید یا اگر این گزینه را روشن نمی کنید، باید پیوند اسکریپت را از ارائه دهنده سیگنال های امن خود دریافت کنید و به صورت دستی آن را در پروژه خود قرار دهید.
در اینجا نمونه ای از آنچه ممکن است در رابط کاربری Ad Manager ببینید آمده است:

در اینجا نمونه ای از آنچه ممکن است در فایل index.html سایت خود مشاهده کنید آورده شده است:
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load signal provider scripts manually, using the unique instructions given by each
signal provider. -->
<script src="//cdn.provider1.com/files/a/e/5/4/7/signalCollector.js"></script>
<script src="//provider2.co.uk/ads/signalcollector/script.min.js"></script>
<script src="/local/path/to/third_party_signal_provider_3.js"></script>
<script src="ads.js"></script>
ارسال داده های سفارشی
علاوه بر استفاده از یک ارائه دهنده سیگنال شخص ثالث، می توانید سیگنال ها را با داده های سفارشی جمع آوری، رمزگذاری و ارسال کنید. قبل از اینکه بتوانید سیگنالهای ایمن با دادههای سفارشی ارسال کنید، باید سیگنالهای سفارشی را در Ad Manager روشن کنید.
در اینجا مراحل پروژه های HTML5 آمده است:
- یک شی با این ویژگی ها ایجاد کنید:
networkCodeوcollectorFunction. - ویژگی
networkCodeرا با کد شبکه خود پر کنید. - ویژگی
collectorFunctionرا با تابعی پر کنید که وعده ای را برمی گرداند که به سیگنال های کدگذاری شده شما حل می شود.
قبل از ایجاد نمونه «adsLoader»، شی را به آرایه googletag.secureSignalProviders فشار دهید تا IMA SDK بتواند برای بازیابی و ارسال سیگنالهای کدگذاری شده شما به آن دسترسی داشته باشد:
در اینجا یک مثال جاوا اسکریپت آمده است:
console.log("initializing IMA");
adContainer = document.getElementById('ad-container');
adDisplayContainer = new google.ima.AdDisplayContainer(adContainer, videoElement);
const NETWORK_CODE = '21775744923';
/**
* Sample signal collector function.
* @return {!Promise<string>} A promise that resolves to the encoded signals.
*/
const signalCollector = () => {
return new Promise((resolve, reject) => {
resolve("My encoded signal string");
});
};
if (!googletag) googletag = {};
if (!googletag.secureSignalProviders) googletag.secureSignalProviders = [];
googletag.secureSignalProviders.push({
networkCode: NETWORK_CODE,
collectorFunction: signalCollector
});
adsLoader = new google.ima.AdsLoader(adDisplayContainer);
