Les signaux sécurisés sont des données encodées collectées sur l'appareil client et partagées avec certains enchérisseurs. Ce guide vous explique comment collecter et envoyer des signaux sécurisés à Google Ad Manager à l'aide du SDK IMA.
Pour sélectionner des signaux et des enchérisseurs, et activer le partage de signaux sécurisés, consultez Partager des signaux sécurisés avec les enchérisseurs.
Utiliser un fournisseur de signaux tiers
Pour utiliser des signaux sécurisés, vous devez déployer un script de collecteur de signaux sur votre site afin de collecter les signaux, de les encoder et de les transmettre au SDK IMA.
Vous pouvez déployer des scripts de signaux sécurisés automatiquement ou manuellement.
Déployer automatiquement
Lorsque vous sélectionnez des fournisseurs de signaux dans Ad Manager, vous pouvez, selon les fournisseurs choisis, avoir la possibilité de demander à Google de déployer le script de collecte des signaux en votre nom. Si vous sélectionnez cette option et que votre site inclut des Google Publisher Tags, les scripts de collecte des signaux que vous avez choisis sont chargés automatiquement.
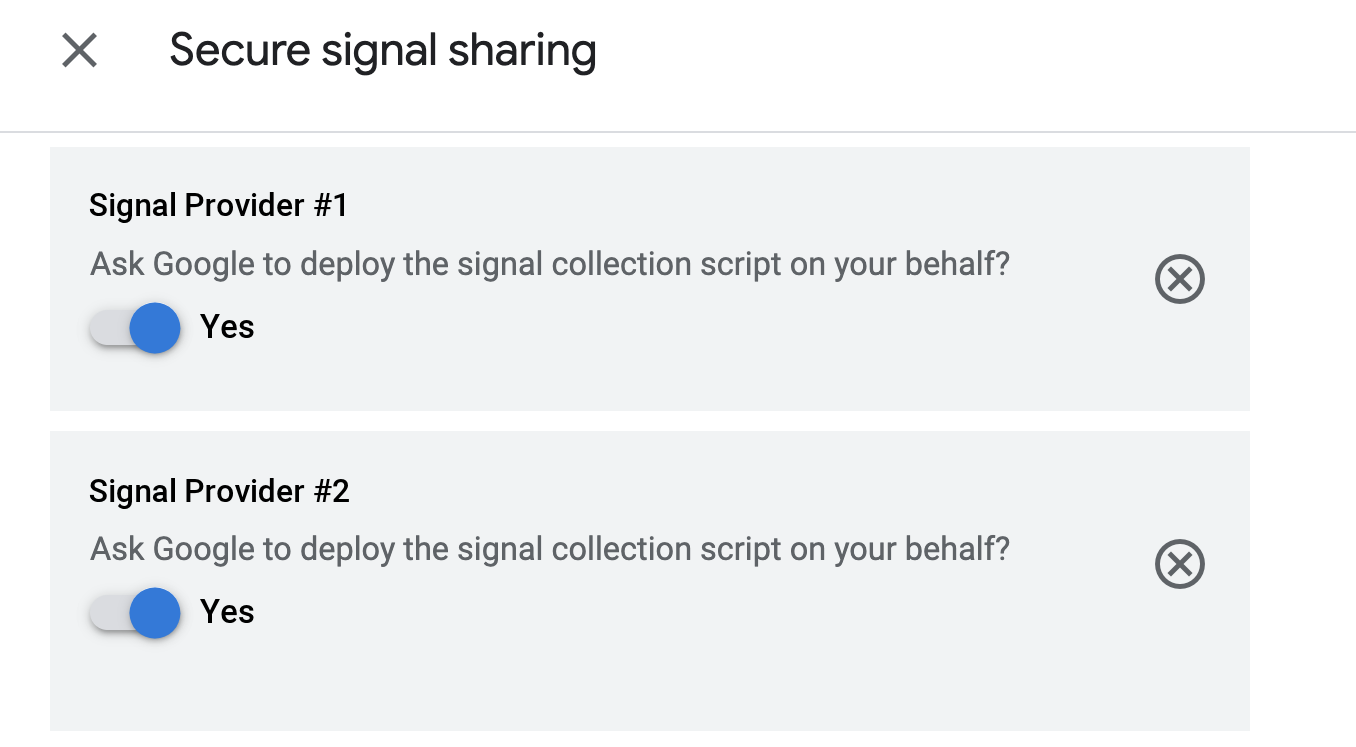
Voici un exemple de ce que vous pouvez voir dans l'UI Ad Manager :

Voici un exemple de ce que vous pouvez voir dans le fichier index.html de votre site :
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load gpt.js, which autoloads all signal provider scripts configured to be
deployed by Google. -->
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<script src="ads.js"></script>
Déployer manuellement
Si l'option Demander à Google de déployer le script de collecte des signaux en votre nom ne s'affiche pas dans Ad Manager ou si vous ne l'activez pas, vous devez obtenir un lien vers le script auprès de votre fournisseur de signaux sécurisés et l'inclure manuellement dans votre projet.
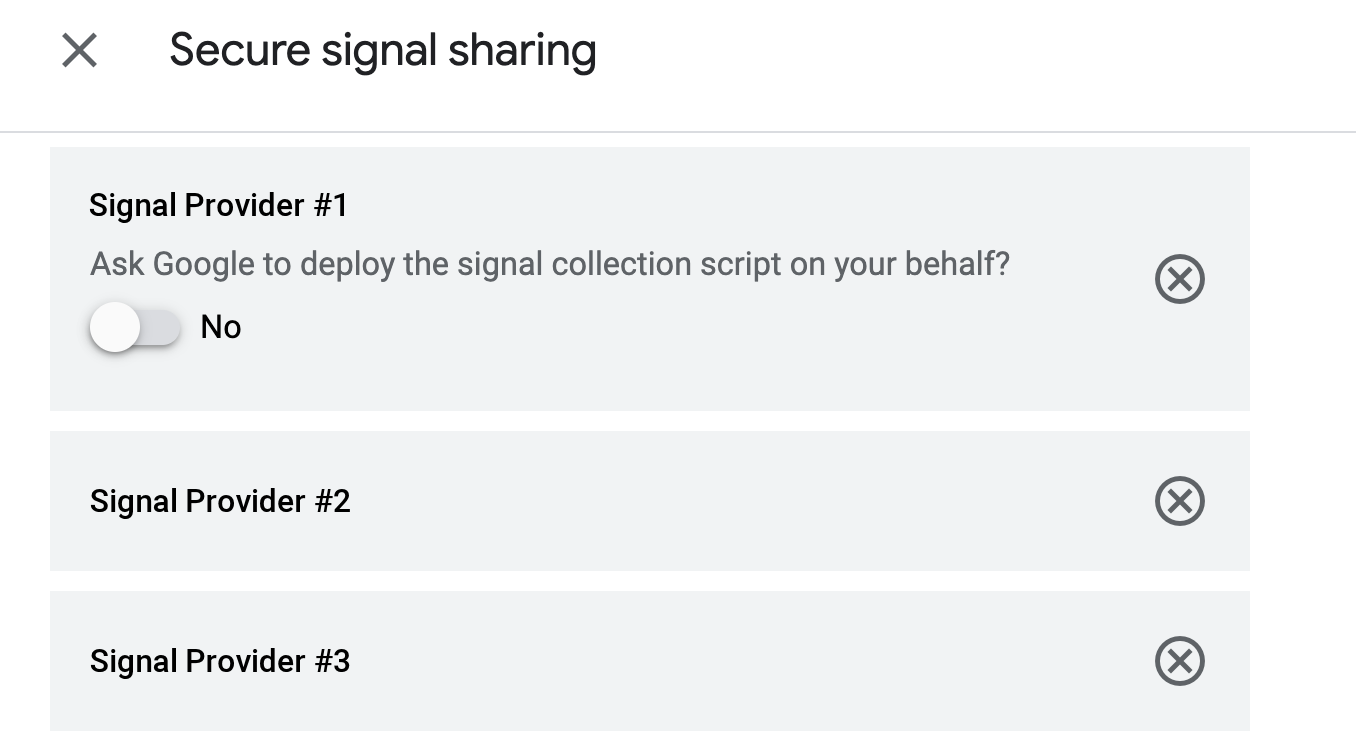
Voici un exemple de ce que vous pouvez voir dans l'UI Ad Manager :

Voici un exemple de ce que vous pouvez voir dans le fichier index.html de votre site :
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load signal provider scripts manually, using the unique instructions given by each
signal provider. -->
<script src="//cdn.provider1.com/files/a/e/5/4/7/signalCollector.js"></script>
<script src="//provider2.co.uk/ads/signalcollector/script.min.js"></script>
<script src="/local/path/to/third_party_signal_provider_3.js"></script>
<script src="ads.js"></script>
Envoyer des données personnalisées
En plus d'utiliser un fournisseur de signaux tiers, vous pouvez également collecter, encoder et envoyer des signaux avec des données personnalisées. Avant de pouvoir envoyer des signaux sécurisés avec des données personnalisées, vous devez activer les signaux personnalisés dans Ad Manager.
Voici les étapes à suivre pour les projets HTML5 :
- Créez un objet avec les propriétés
networkCodeetcollectorFunction. - Renseignez la propriété
networkCodeavec votre code réseau. - Renseignez la propriété
collectorFunctionavec une fonction qui renvoie une promesse résolue pour vos signaux encodés.
Transférez l'objet vers le tableau googletag.secureSignalProviders avant de créer votre instance `adsLoader`, afin que le SDK IMA puisse y accéder pour récupérer et transmettre vos signaux encodés :
Voici un exemple en JavaScript :
console.log("initializing IMA");
adContainer = document.getElementById('ad-container');
adDisplayContainer = new google.ima.AdDisplayContainer(adContainer, videoElement);
const NETWORK_CODE = '21775744923';
/**
* Sample signal collector function.
* @return {!Promise<string>} A promise that resolves to the encoded signals.
*/
const signalCollector = () => {
return new Promise((resolve, reject) => {
resolve("My encoded signal string");
});
};
if (!googletag) googletag = {};
if (!googletag.secureSignalProviders) googletag.secureSignalProviders = [];
googletag.secureSignalProviders.push({
networkCode: NETWORK_CODE,
collectorFunction: signalCollector
});
adsLoader = new google.ima.AdsLoader(adDisplayContainer);
