אותות מאובטחים הם נתונים מוצפנים שנאספים במכשיר הלקוח ומשותפים עם מגישי הצעות מחיר נבחרים. במדריך הזה מוסבר איך לאסוף ולשלוח אותות מאובטחים אל Google Ad Manager באמצעות IMA SDK.
כדי לבחור אותות ומשתתפים במכרז ולהפעיל שיתוף של אותות מאובטחים, אפשר לעיין במאמר בנושא שיתוף אותות מאובטחים עם משתתפים במכרז.
שימוש בספק אותות של צד שלישי
כדי להשתמש באותות מאובטחים, צריך לפרוס באתר סקריפט של כלי לאיסוף אותות כדי לאסוף אותות, לקודד אותם ולהעביר אותם אל IMA SDK.
אפשר לפרוס סקריפטים של אותות מאובטחים באופן אוטומטי או ידני.
פריסה אוטומטית
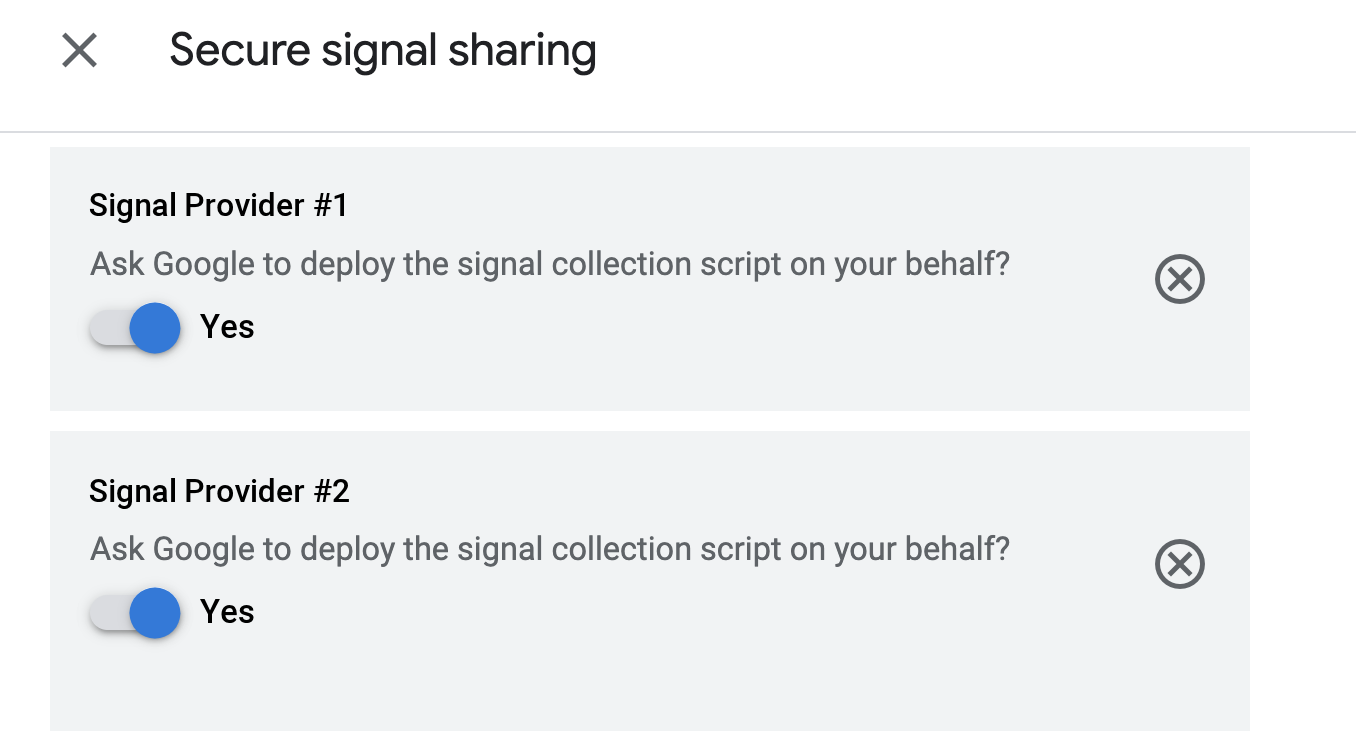
כשבוחרים ספקי אותות ב-Ad Manager, יכול להיות שתופיע האפשרות בקשה מ-Google לפרוס את סקריפט איסוף האותות בשמך, בהתאם לספקי האותות שבחרתם. אם בוחרים באפשרות הזו, ובאתר מוטמעים Google Publisher Tags, סקריפטים לאיסוף אותות שבוחרים בהם נטענים באופן אוטומטי.
דוגמה למה שרואים בממשק המשתמש של Ad Manager:

דוגמה למה שמופיע בקובץ index.html של האתר:
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load gpt.js, which autoloads all signal provider scripts configured to be
deployed by Google. -->
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<script src="ads.js"></script>
פריסה ידנית
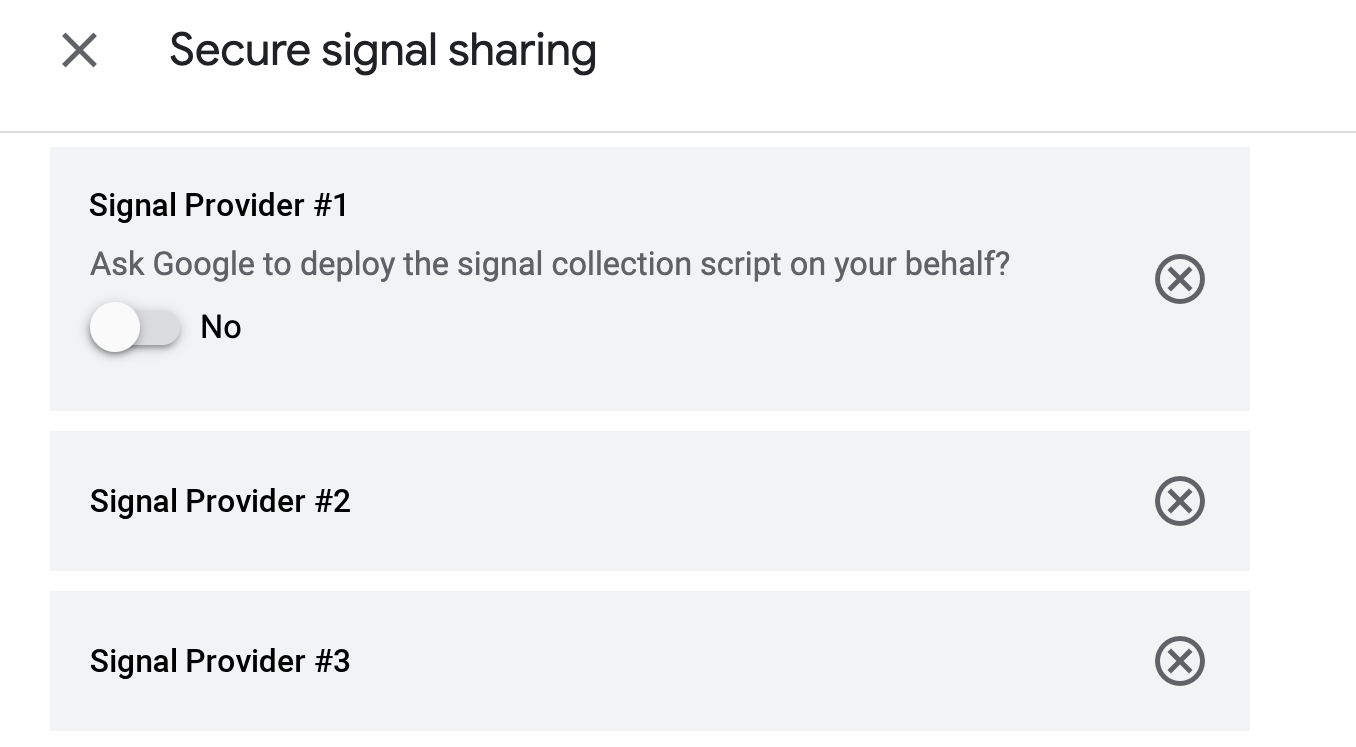
אם האפשרות Ask Google to deploy the signal collection script on your behalf לא מופיעה ב-Ad Manager או אם לא מפעילים אותה, צריך לקבל קישור לסקריפט מספק האותות המאובטחים ולהוסיף אותו לפרויקט באופן ידני.
דוגמה למה שרואים בממשק המשתמש של Ad Manager:

דוגמה למה שמופיע בקובץ index.html של האתר:
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load signal provider scripts manually, using the unique instructions given by each
signal provider. -->
<script src="//cdn.provider1.com/files/a/e/5/4/7/signalCollector.js"></script>
<script src="//provider2.co.uk/ads/signalcollector/script.min.js"></script>
<script src="/local/path/to/third_party_signal_provider_3.js"></script>
<script src="ads.js"></script>
שליחת נתונים בהתאמה אישית
בנוסף לשימוש בספק אותות מצד שלישי, אפשר גם לאסוף, לקודד ולשלוח אותות עם נתונים בהתאמה אישית. כדי לשלוח אותות מאובטחים עם נתונים מותאמים אישית, צריך להפעיל אותות מותאמים אישית ב-Ad Manager.
אלה השלבים לפרויקטים של HTML5:
- צור אובייקט עם המאפיינים הבאים:
networkCodeו-collectorFunction. - מאכלסים את המאפיין
networkCodeבקוד הרשת. - מאכלסים את המאפיין
collectorFunctionבפונקציה שמחזירה הבטחה (promise) שמובילה לפתרון של האותות המוצפנים.
צריך להעביר את האובייקט למערך googletag.secureSignalProviders לפני שיוצרים את מופע `adsLoader`, כדי ש-IMA SDK יוכל לגשת אליו כדי לאחזר ולשדר את האותות המוצפנים:
דוגמה ל-JavaScript:
console.log("initializing IMA");
adContainer = document.getElementById('ad-container');
adDisplayContainer = new google.ima.AdDisplayContainer(adContainer, videoElement);
const NETWORK_CODE = '21775744923';
/**
* Sample signal collector function.
* @return {!Promise<string>} A promise that resolves to the encoded signals.
*/
const signalCollector = () => {
return new Promise((resolve, reject) => {
resolve("My encoded signal string");
});
};
if (!googletag) googletag = {};
if (!googletag.secureSignalProviders) googletag.secureSignalProviders = [];
googletag.secureSignalProviders.push({
networkCode: NETWORK_CODE,
collectorFunction: signalCollector
});
adsLoader = new google.ima.AdsLoader(adDisplayContainer);
