Sinyal aman adalah data yang dienkode yang dikumpulkan di perangkat klien dan dibagikan kepada bidder tertentu. Panduan ini menunjukkan cara mengumpulkan dan mengirim sinyal aman ke Google Ad Manager menggunakan IMA SDK.
Untuk memilih sinyal dan bidder, serta mengaktifkan berbagi sinyal aman, lihat Membagikan sinyal aman kepada bidder.
Menggunakan penyedia sinyal pihak ketiga
Untuk menggunakan sinyal aman, Anda harus men-deploy skrip pengumpul sinyal di situs Anda untuk mengumpulkan sinyal, mengenkode sinyal, dan meneruskannya ke IMA SDK.
Anda men-deploy skrip sinyal aman secara otomatis atau manual.
Men-deploy secara otomatis
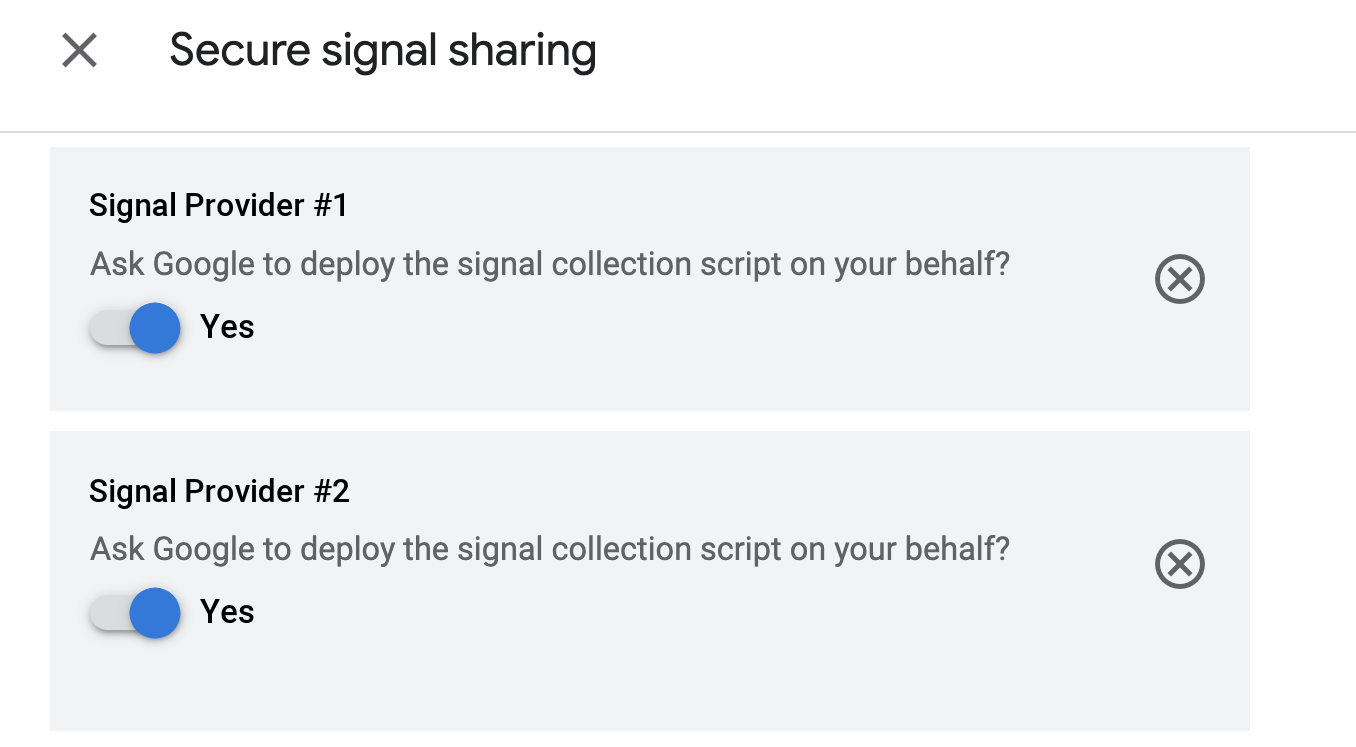
Saat memilih penyedia sinyal di Ad Manager, bergantung pada penyedia sinyal yang Anda pilih, Anda mungkin mendapatkan opsi untuk Minta Google men-deploy skrip pengumpulan sinyal atas nama Anda. Jika Anda memilih opsi ini, dan situs Anda menyertakan Tag Google Publisher, skrip pengumpul sinyal yang Anda pilih akan dimuat secara otomatis.
Berikut contoh tampilan yang mungkin Anda lihat di UI Ad Manager:

Berikut contoh yang mungkin Anda lihat di file index.html situs Anda:
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load gpt.js, which autoloads all signal provider scripts configured to be
deployed by Google. -->
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<script src="ads.js"></script>
Men-deploy secara manual
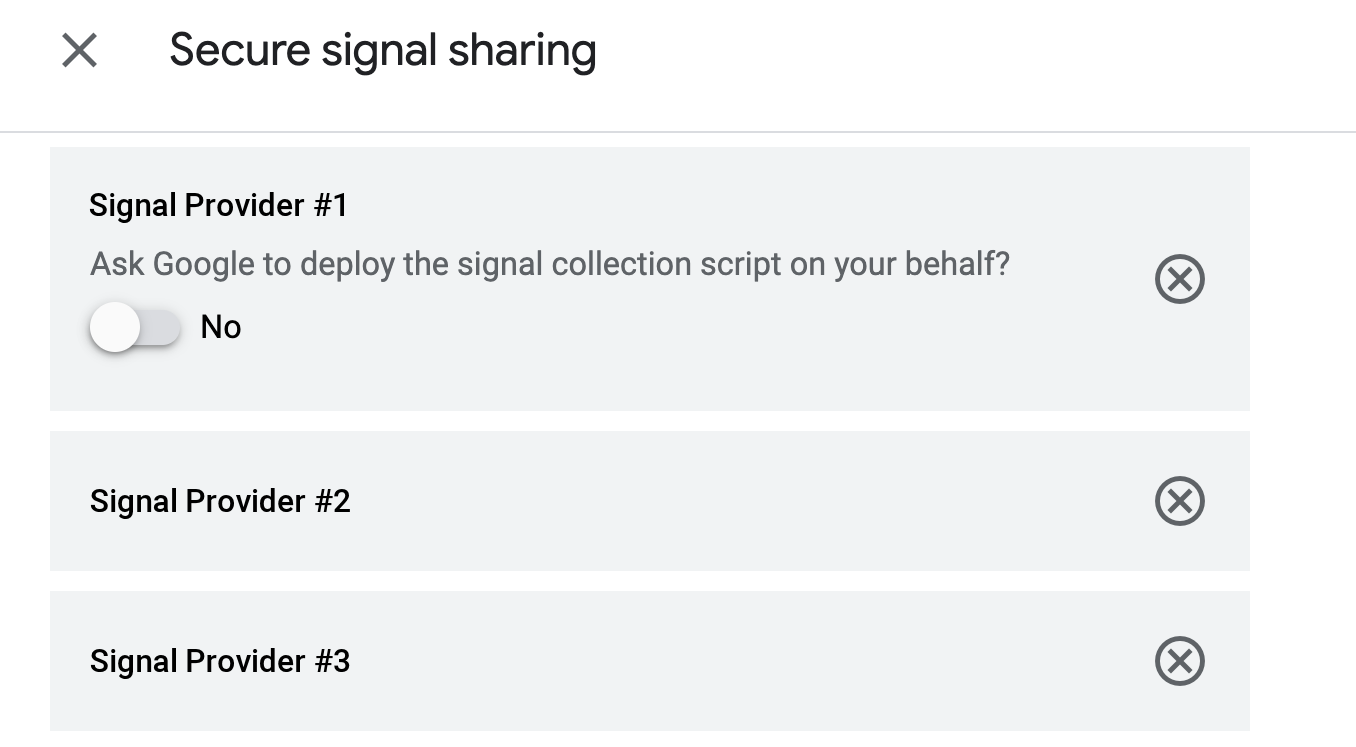
Jika Anda tidak melihat opsi Minta Google untuk men-deploy skrip pengumpulan sinyal atas nama Anda di Ad Manager atau jika Anda tidak mengaktifkan opsi ini, Anda harus mendapatkan link skrip dari penyedia sinyal aman Anda dan menyertakannya secara manual dalam project Anda.
Berikut contoh tampilan yang mungkin Anda lihat di UI Ad Manager:

Berikut contoh yang mungkin Anda lihat di file index.html situs Anda:
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load signal provider scripts manually, using the unique instructions given by each
signal provider. -->
<script src="//cdn.provider1.com/files/a/e/5/4/7/signalCollector.js"></script>
<script src="//provider2.co.uk/ads/signalcollector/script.min.js"></script>
<script src="/local/path/to/third_party_signal_provider_3.js"></script>
<script src="ads.js"></script>
Mengirim data kustom
Selain menggunakan penyedia sinyal pihak ketiga, Anda juga dapat mengumpulkan, mengenkode, dan mengirim sinyal dengan data kustom. Sebelum dapat mengirim sinyal aman dengan data kustom, Anda harus mengaktifkan sinyal kustom di Ad Manager.
Berikut adalah langkah-langkah untuk project HTML5:
- Buat objek dengan properti ini:
networkCodedancollectorFunction. - Isi properti
networkCodedengan kode jaringan Anda. - Isi properti
collectorFunctiondengan fungsi yang menampilkan promise yang di-resolve ke sinyal yang dienkode.
Dorong objek ke array googletag.secureSignalProviders sebelum
membuat instance
`adsLoader`
agar IMA SDK dapat mengaksesnya untuk mengambil dan mengirimkan sinyal yang dienkode:
Berikut contoh javascript:
console.log("initializing IMA");
adContainer = document.getElementById('ad-container');
adDisplayContainer = new google.ima.AdDisplayContainer(adContainer, videoElement);
const NETWORK_CODE = '21775744923';
/**
* Sample signal collector function.
* @return {!Promise<string>} A promise that resolves to the encoded signals.
*/
const signalCollector = () => {
return new Promise((resolve, reject) => {
resolve("My encoded signal string");
});
};
if (!googletag) googletag = {};
if (!googletag.secureSignalProviders) googletag.secureSignalProviders = [];
googletag.secureSignalProviders.push({
networkCode: NETWORK_CODE,
collectorFunction: signalCollector
});
adsLoader = new google.ima.AdsLoader(adDisplayContainer);
