Gli indicatori sicuri sono dati codificati raccolti sul dispositivo client e condivisi con offerenti selezionati. Questa guida mostra come raccogliere e inviare indicatori sicuri a Google Ad Manager utilizzando l'SDK IMA.
Per selezionare gli indicatori e gli offerenti e attivare la condivisione di indicatori sicuri, consulta Condividere indicatori sicuri con gli offerenti.
Utilizzare un fornitore di indicatori di terze parti
Per utilizzare gli indicatori sicuri, devi implementare uno script di raccolta degli indicatori sul tuo sito per raccogliere gli indicatori, codificarli e trasmetterli all'SDK IMA.
Esegui il deployment degli script degli indicatori sicuri automaticamente o manualmente.
Esegui il deployment automaticamente
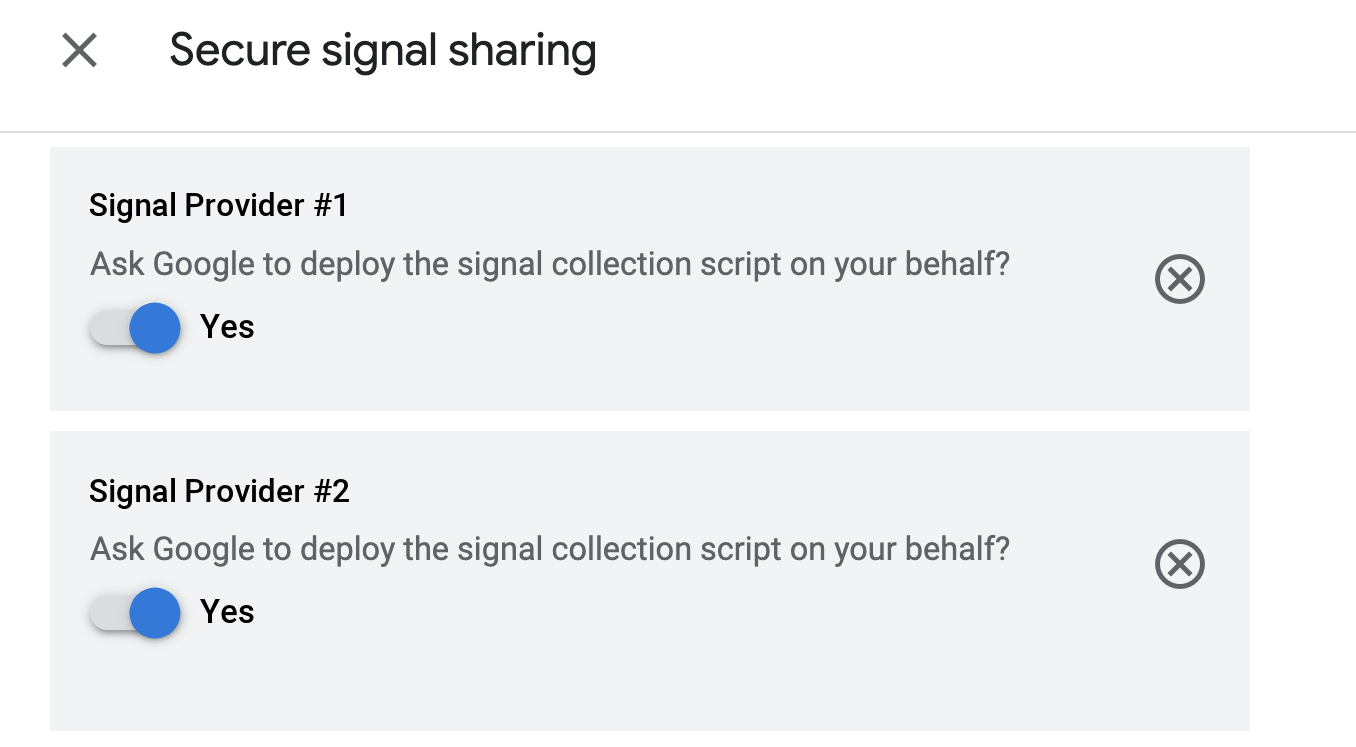
Quando selezioni i fornitori di indicatori in Ad Manager, a seconda di quelli selezionati, potresti avere la possibilità di chiedere a Google di eseguire il deployment dello script di raccolta degli indicatori per tuo conto. Se selezioni questa opzione e il tuo sito include tag publisher di Google, gli script di raccolta degli indicatori che hai scelto vengono caricati automaticamente.
Ecco un esempio di ciò che potresti vedere nell'interfaccia utente di Ad Manager:

Ecco un esempio di ciò che potresti vedere nel file index.html del tuo sito:
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load gpt.js, which autoloads all signal provider scripts configured to be
deployed by Google. -->
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<script src="ads.js"></script>
Esegui il deployment manualmente
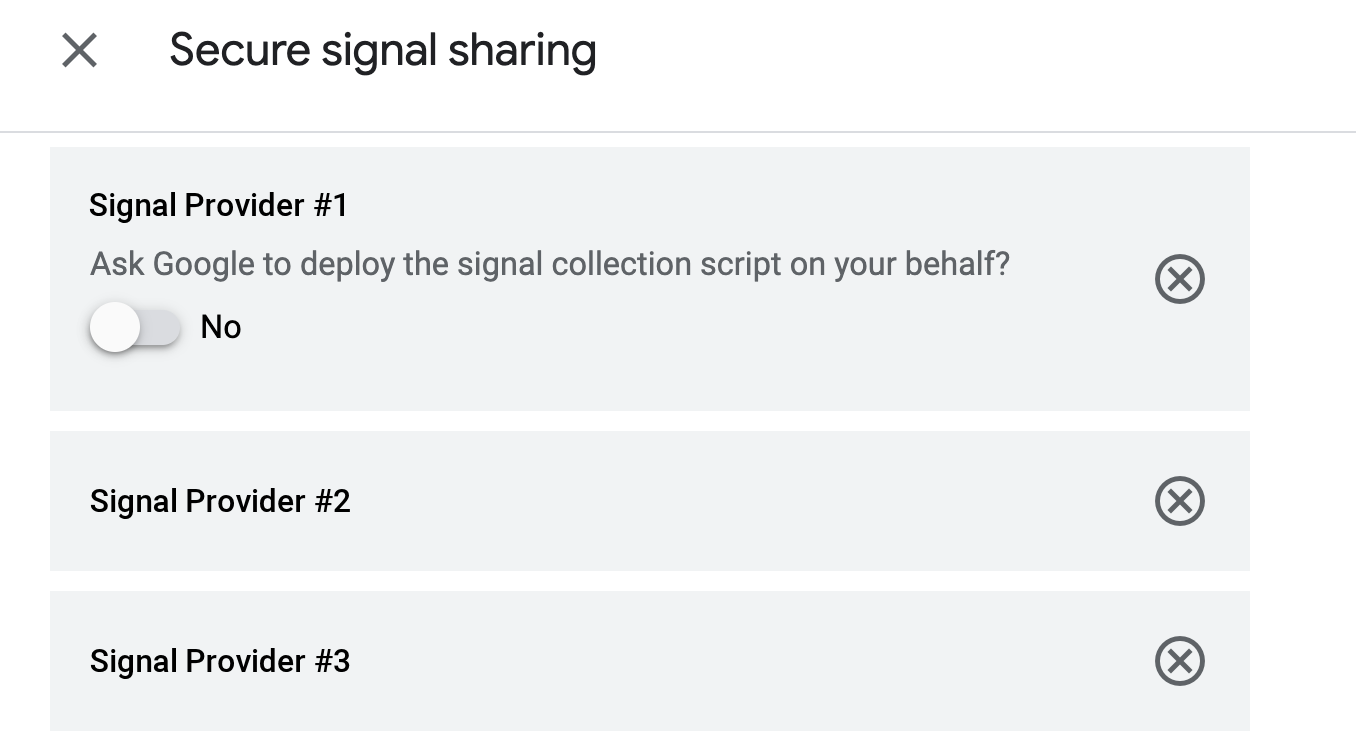
Se non vedi l'opzione Chiedi a Google di eseguire il deployment dello script di raccolta degli indicatori per tuo conto in Ad Manager o se non attivi questa opzione, devi ottenere un link allo script dal tuo fornitore di indicatori sicuri e includerlo manualmente nel tuo progetto.
Ecco un esempio di ciò che potresti vedere nell'interfaccia utente di Ad Manager:

Ecco un esempio di ciò che potresti vedere nel file index.html del tuo sito:
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load signal provider scripts manually, using the unique instructions given by each
signal provider. -->
<script src="//cdn.provider1.com/files/a/e/5/4/7/signalCollector.js"></script>
<script src="//provider2.co.uk/ads/signalcollector/script.min.js"></script>
<script src="/local/path/to/third_party_signal_provider_3.js"></script>
<script src="ads.js"></script>
Inviare dati personalizzati
Oltre a utilizzare un fornitore di segnali di terze parti, puoi anche raccogliere, codificare e inviare segnali con dati personalizzati. Prima di poter inviare indicatori sicuri con dati personalizzati, devi attivare gli indicatori personalizzati in Ad Manager.
Ecco i passaggi per i progetti HTML5:
- Crea un oggetto con queste proprietà:
networkCodeecollectorFunction. - Compila la proprietà
networkCodecon il tuo codice di rete. - Compila la proprietà
collectorFunctioncon una funzione che restituisce una promessa che si risolve nei tuoi indicatori codificati.
Inserisci l'oggetto nell'array googletag.secureSignalProviders prima di
creare l'istanza
`adsLoader`
in modo che l'SDK IMA possa accedervi per recuperare e trasmettere gli indicatori codificati:
Ecco un esempio di JavaScript:
console.log("initializing IMA");
adContainer = document.getElementById('ad-container');
adDisplayContainer = new google.ima.AdDisplayContainer(adContainer, videoElement);
const NETWORK_CODE = '21775744923';
/**
* Sample signal collector function.
* @return {!Promise<string>} A promise that resolves to the encoded signals.
*/
const signalCollector = () => {
return new Promise((resolve, reject) => {
resolve("My encoded signal string");
});
};
if (!googletag) googletag = {};
if (!googletag.secureSignalProviders) googletag.secureSignalProviders = [];
googletag.secureSignalProviders.push({
networkCode: NETWORK_CODE,
collectorFunction: signalCollector
});
adsLoader = new google.ima.AdsLoader(adDisplayContainer);
