보안 처리된 신호는 클라이언트 기기에서 수집되어 일부 입찰자와 공유되는 인코딩된 데이터입니다. 이 가이드에서는 IMA SDK를 사용하여 보안 신호를 수집하고 Google Ad Manager에 전송하는 방법을 보여줍니다.
신호 및 입찰자를 선택하고 보안 처리된 신호 공유를 사용 설정하려면 입찰자와 보안 처리된 신호 공유를 참고하세요.
서드 파티 신호 제공업체 사용
보안 처리된 신호를 사용하려면 사이트에 신호 수집기 스크립트를 배포하여 신호를 수집하고, 인코딩하고, IMA SDK에 전달해야 합니다.
보안 처리된 신호 스크립트는 자동 또는 수동으로 배포합니다.
자동 배포
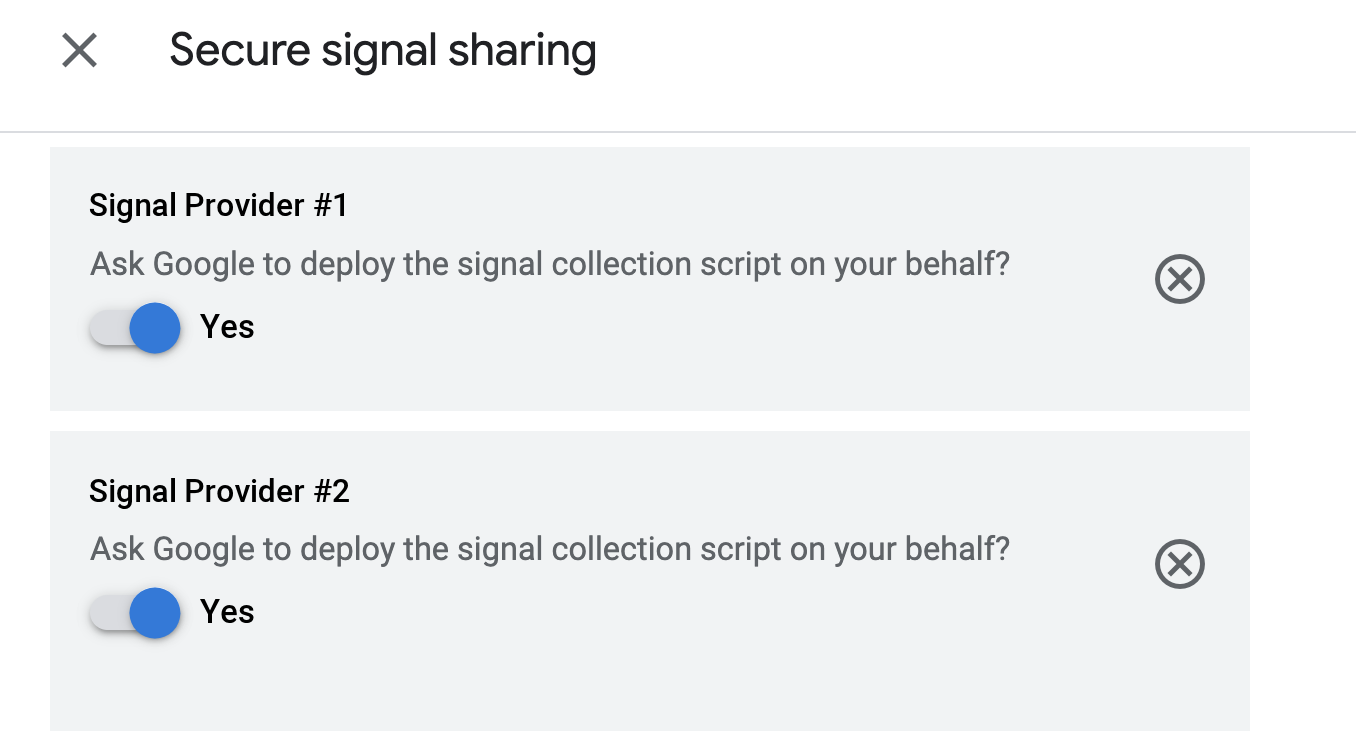
Ad Manager에서 신호 제공업체를 선택할 때 선택한 신호 제공업체에 따라 Google에 사용자 대신 신호 수집 스크립트를 배포하도록 요청하는 옵션이 표시될 수 있습니다. 이 옵션을 선택하고 사이트에 Google 게시자 태그가 포함되어 있으면 선택한 신호 수집기 스크립트가 자동으로 로드됩니다.
Ad Manager UI에 표시될 수 있는 항목의 예는 다음과 같습니다.

다음은 사이트의 index.html 파일에 표시될 수 있는 내용의 예입니다.
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load gpt.js, which autoloads all signal provider scripts configured to be
deployed by Google. -->
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<script src="ads.js"></script>
수동 배포
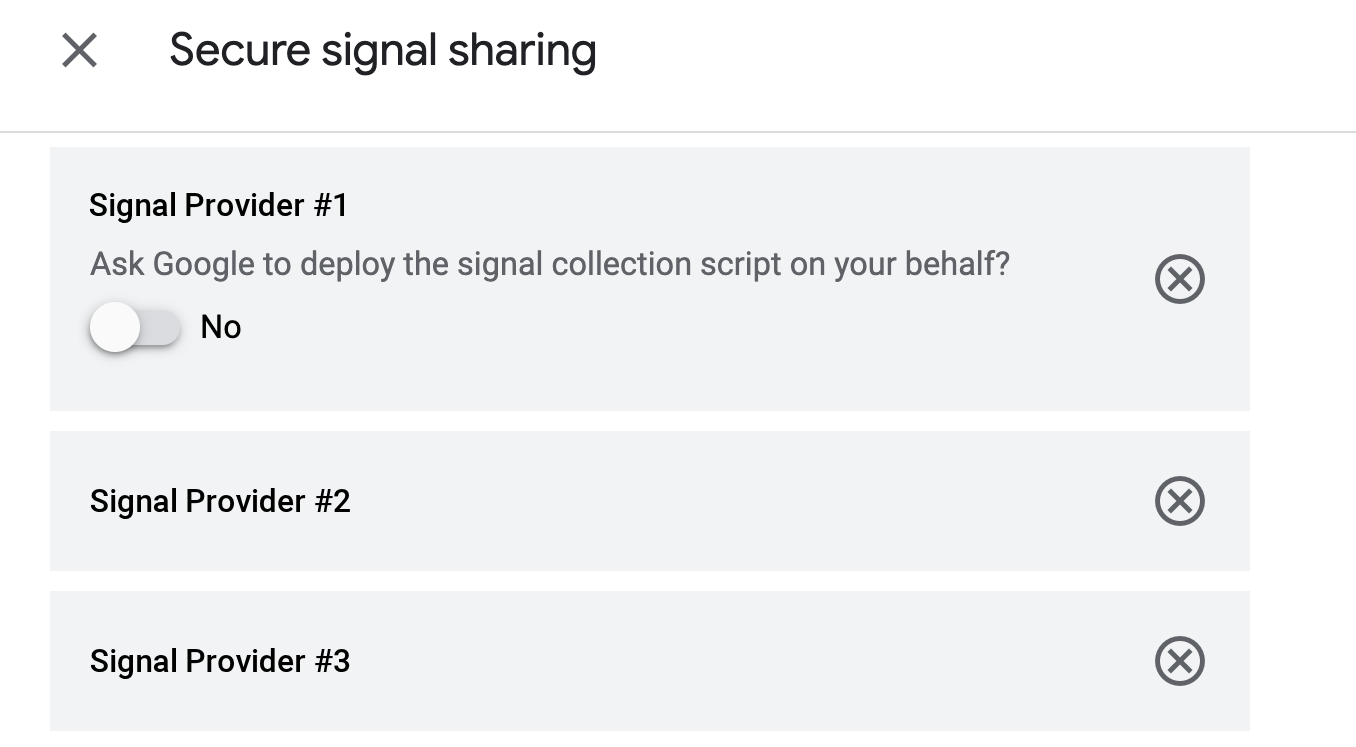
Ad Manager에 Google에 사용자 대신 신호 수집 스크립트 배포 요청 옵션이 표시되지 않거나 이 옵션을 사용 설정하지 않으면 보안 처리된 신호 제공업체에서 스크립트 링크를 가져와 프로젝트에 수동으로 포함해야 합니다.
Ad Manager UI에 표시될 수 있는 항목의 예는 다음과 같습니다.

다음은 사이트의 index.html 파일에 표시될 수 있는 내용의 예입니다.
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load signal provider scripts manually, using the unique instructions given by each
signal provider. -->
<script src="//cdn.provider1.com/files/a/e/5/4/7/signalCollector.js"></script>
<script src="//provider2.co.uk/ads/signalcollector/script.min.js"></script>
<script src="/local/path/to/third_party_signal_provider_3.js"></script>
<script src="ads.js"></script>
맞춤 데이터 전송
서드 파티 신호 제공업체를 사용하는 것 외에도 맞춤 데이터를 사용하여 신호를 수집, 인코딩, 전송할 수 있습니다. 맞춤 데이터로 보안 처리된 신호를 전송하려면 먼저 Ad Manager에서 맞춤 신호를 사용 설정해야 합니다.
HTML5 프로젝트의 단계는 다음과 같습니다.
networkCode및collectorFunction속성을 사용하여 객체를 만듭니다.networkCode속성을 네트워크 코드로 채웁니다.- 인코딩된 신호로 확인되는 프로미스를 반환하는 함수로
collectorFunction속성을 채웁니다.
IMA SDK가 인코딩된 신호를 가져오고 전송할 수 있도록 `adsLoader` 인스턴스를 만들기 전에 객체를 googletag.secureSignalProviders 배열로 푸시합니다.
다음은 JavaScript 예입니다.
console.log("initializing IMA");
adContainer = document.getElementById('ad-container');
adDisplayContainer = new google.ima.AdDisplayContainer(adContainer, videoElement);
const NETWORK_CODE = '21775744923';
/**
* Sample signal collector function.
* @return {!Promise<string>} A promise that resolves to the encoded signals.
*/
const signalCollector = () => {
return new Promise((resolve, reject) => {
resolve("My encoded signal string");
});
};
if (!googletag) googletag = {};
if (!googletag.secureSignalProviders) googletag.secureSignalProviders = [];
googletag.secureSignalProviders.push({
networkCode: NETWORK_CODE,
collectorFunction: signalCollector
});
adsLoader = new google.ima.AdsLoader(adDisplayContainer);
