Защищённые сигналы — это закодированные данные, которые собираются на клиентском устройстве и передаются выбранным участникам торгов. В этом руководстве показано, как собирать и отправлять защищённые сигналы в Google Ad Manager с помощью IMA SDK.
Чтобы выбрать сигналы и участников торгов, а также включить безопасный обмен сигналами, см. раздел Обмен безопасными сигналами с участниками торгов .
Используйте стороннего поставщика сигналов
Чтобы использовать безопасные сигналы, необходимо развернуть на своем сайте скрипт сборщика сигналов, который будет собирать сигналы, кодировать их и передавать в IMA SDK.
Вы можете развертывать скрипты защищенных сигналов автоматически или вручную.
Развертывать автоматически
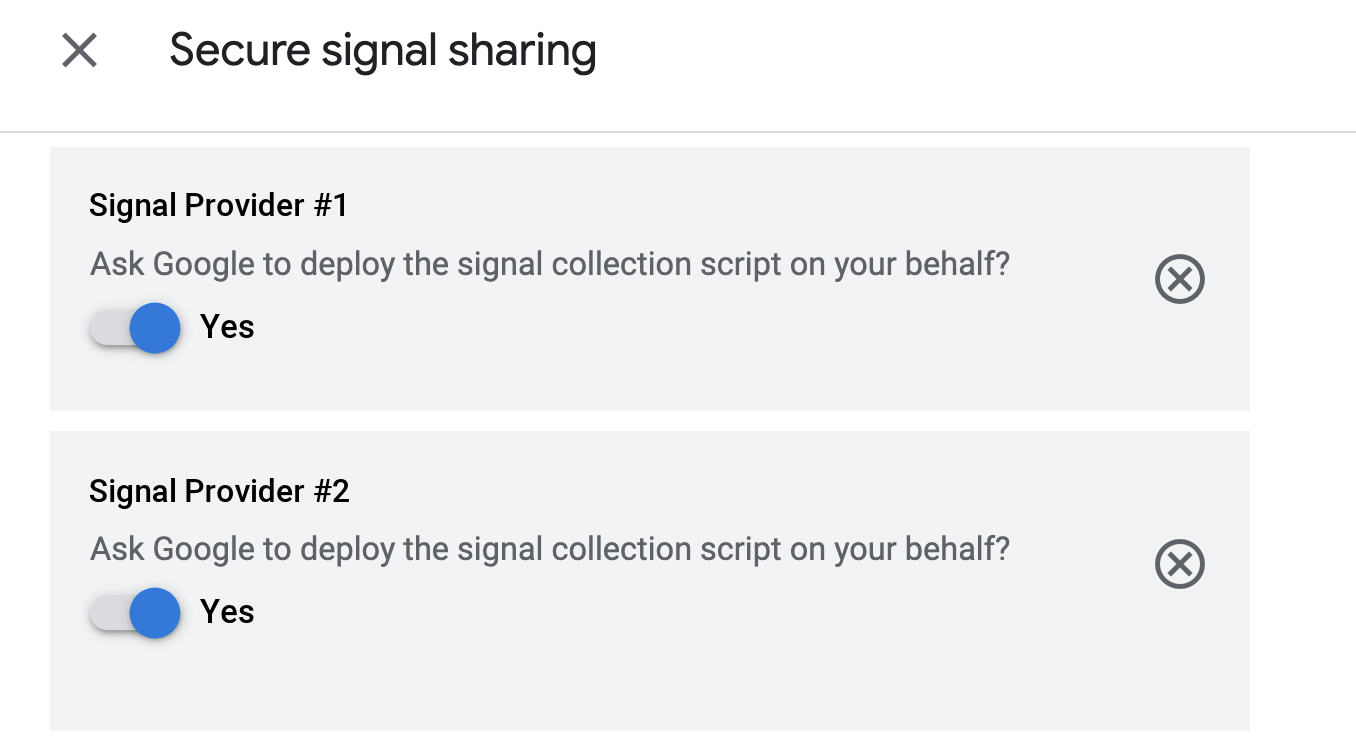
При выборе поставщиков сигналов в Менеджере рекламы, в зависимости от выбранных поставщиков сигналов, вам может быть предложена опция « Попросить Google развернуть скрипт сбора сигналов от вашего имени» . Если вы выберете эту опцию и на вашем сайте будут включены теги Google Publisher Tag , выбранные вами скрипты сбора сигналов будут загружены автоматически.
Вот пример того, что вы можете увидеть в пользовательском интерфейсе Менеджера объявлений :

Вот пример того, что вы можете увидеть в файле index.html вашего сайта:
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load gpt.js, which autoloads all signal provider scripts configured to be
deployed by Google. -->
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<script src="ads.js"></script>
Развертывание вручную
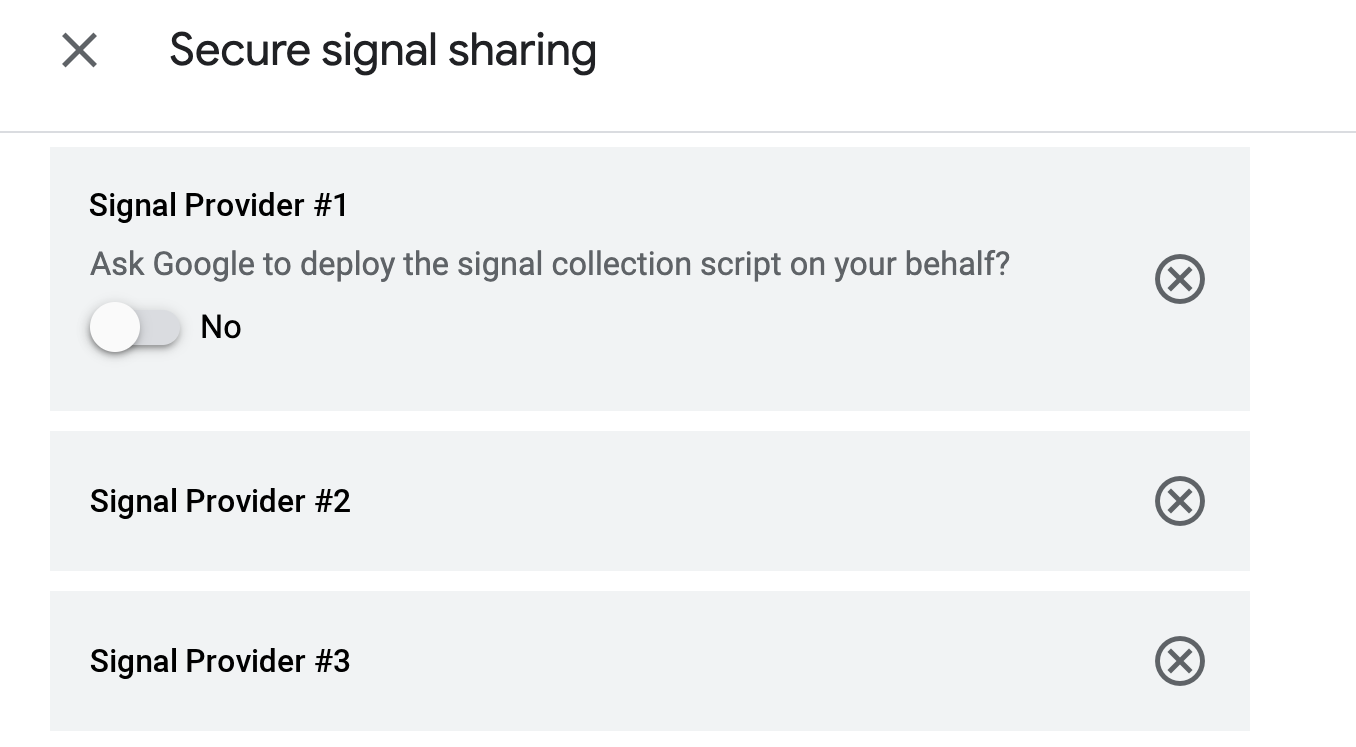
Если вы не видите опцию Попросить Google развернуть скрипт сбора сигналов от вашего имени в Менеджере рекламы или если вы не включили эту опцию, вам необходимо получить ссылку на скрипт у вашего поставщика защищенных сигналов и вручную включить ее в свой проект.
Вот пример того, что вы можете увидеть в пользовательском интерфейсе Менеджера объявлений :

Вот пример того, что вы можете увидеть в файле index.html вашего сайта:
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load signal provider scripts manually, using the unique instructions given by each
signal provider. -->
<script src="//cdn.provider1.com/files/a/e/5/4/7/signalCollector.js"></script>
<script src="//provider2.co.uk/ads/signalcollector/script.min.js"></script>
<script src="/local/path/to/third_party_signal_provider_3.js"></script>
<script src="ads.js"></script>
Отправить пользовательские данные
Помимо использования стороннего поставщика сигналов, вы также можете собирать, кодировать и отправлять сигналы с пользовательскими данными. Для отправки защищённых сигналов с пользовательскими данными необходимо включить пользовательские сигналы в Менеджере рекламы.
Вот шаги для проектов HTML5:
- Создайте объект со следующими свойствами:
networkCodeиcollectorFunction. - Заполните свойство
networkCodeкодом вашей сети . - Заполните свойство
collectorFunctionфункцией, которая возвращает обещание, разрешающееся в ваши закодированные сигналы.
Перед созданием экземпляра `adsLoader` поместите объект в массив googletag.secureSignalProviders , чтобы IMA SDK мог получить к нему доступ для извлечения и передачи закодированных сигналов:
Вот пример JavaScript:
console.log("initializing IMA");
adContainer = document.getElementById('ad-container');
adDisplayContainer = new google.ima.AdDisplayContainer(adContainer, videoElement);
const NETWORK_CODE = '21775744923';
/**
* Sample signal collector function.
* @return {!Promise<string>} A promise that resolves to the encoded signals.
*/
const signalCollector = () => {
return new Promise((resolve, reject) => {
resolve("My encoded signal string");
});
};
if (!googletag) googletag = {};
if (!googletag.secureSignalProviders) googletag.secureSignalProviders = [];
googletag.secureSignalProviders.push({
networkCode: NETWORK_CODE,
collectorFunction: signalCollector
});
adsLoader = new google.ima.AdsLoader(adDisplayContainer);
