สัญญาณที่ปลอดภัยคือข้อมูลที่เข้ารหัสซึ่งรวบรวมในอุปกรณ์ไคลเอ็นต์และ แชร์กับผู้เสนอราคาที่เลือก คู่มือนี้แสดงวิธีรวบรวมและส่งสัญญาณที่ปลอดภัยไปยัง Google Ad Manager โดยใช้ IMA SDK
ดูวิธีเลือกสัญญาณและผู้เสนอราคา รวมถึงเปิดใช้การแชร์สัญญาณที่ปลอดภัยได้ที่แชร์ สัญญาณที่ปลอดภัยกับผู้เสนอราคา
ใช้ผู้ให้บริการสัญญาณบุคคลที่สาม
หากต้องการใช้สัญญาณที่ปลอดภัย คุณต้องติดตั้งใช้งานสคริปต์ผู้รวบรวมสัญญาณ ในเว็บไซต์ เพื่อรวบรวมสัญญาณ เข้ารหัส และส่งไปยัง IMA SDK
คุณติดตั้งใช้งานสคริปต์สัญญาณที่ปลอดภัยโดยอัตโนมัติหรือด้วยตนเองก็ได้
นำไปใช้งานโดยอัตโนมัติ
เมื่อเลือกผู้ให้บริการสัญญาณใน Ad Manager คุณอาจได้รับตัวเลือกในการขอให้ Google ติดตั้งใช้งานสคริปต์รวบรวมสัญญาณในนามของคุณ ทั้งนี้ขึ้นอยู่กับผู้ให้บริการสัญญาณที่คุณเลือก หากเลือกตัวเลือกนี้และเว็บไซต์มีแท็กผู้เผยแพร่โฆษณาผ่าน Google ระบบจะโหลดสคริปต์รวบรวมสัญญาณที่คุณเลือกโดยอัตโนมัติ
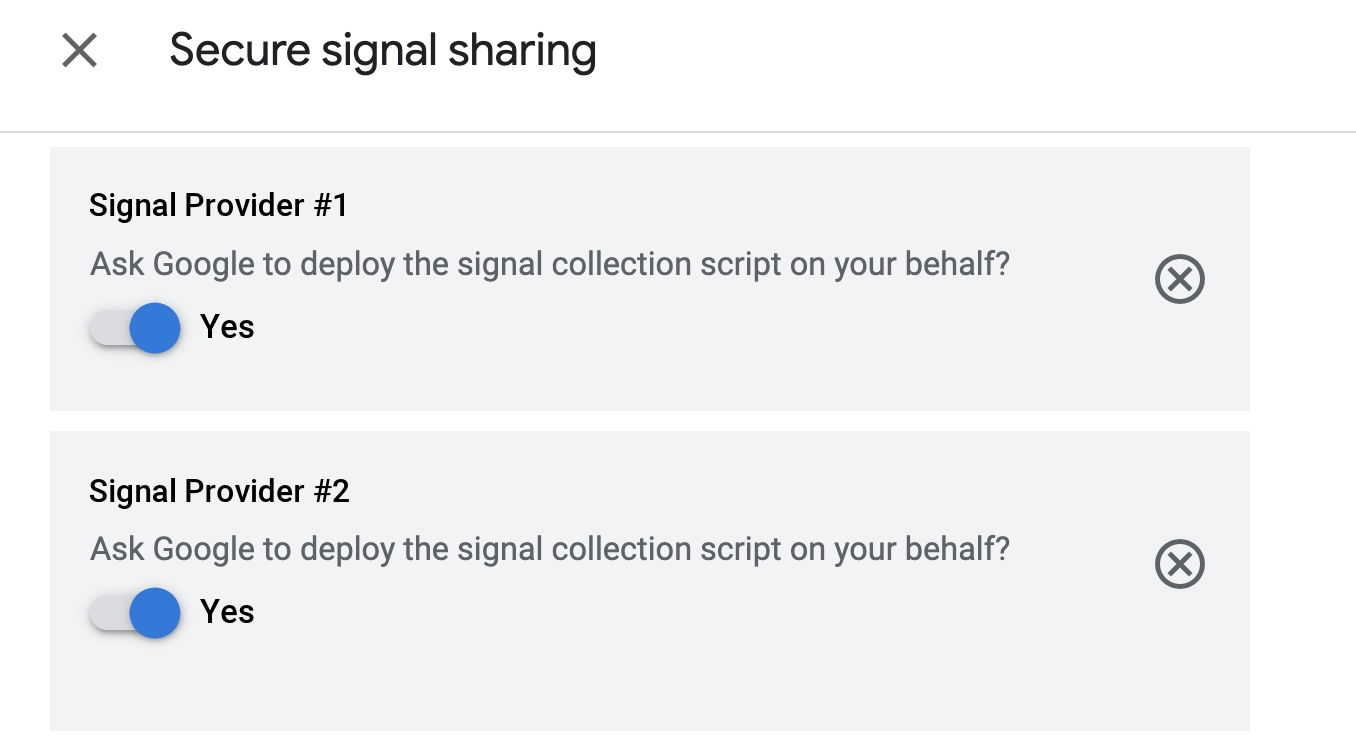
ตัวอย่างสิ่งที่คุณอาจเห็นในUI ของ Ad Manager มีดังนี้

ตัวอย่างสิ่งที่คุณอาจเห็นในไฟล์ index.html ของเว็บไซต์มีดังนี้
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load gpt.js, which autoloads all signal provider scripts configured to be
deployed by Google. -->
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<script src="ads.js"></script>
ติดตั้งใช้งานด้วยตนเอง
หากไม่เห็นตัวเลือกขอให้ Google ติดตั้งใช้งานสคริปต์รวบรวมสัญญาณในนามของคุณใน Ad Manager หรือหากไม่ได้เปิดตัวเลือกนี้ คุณจะต้อง รับลิงก์สคริปต์จากผู้ให้บริการสัญญาณที่ปลอดภัยและรวมไว้ในโปรเจ็กต์ด้วยตนเอง
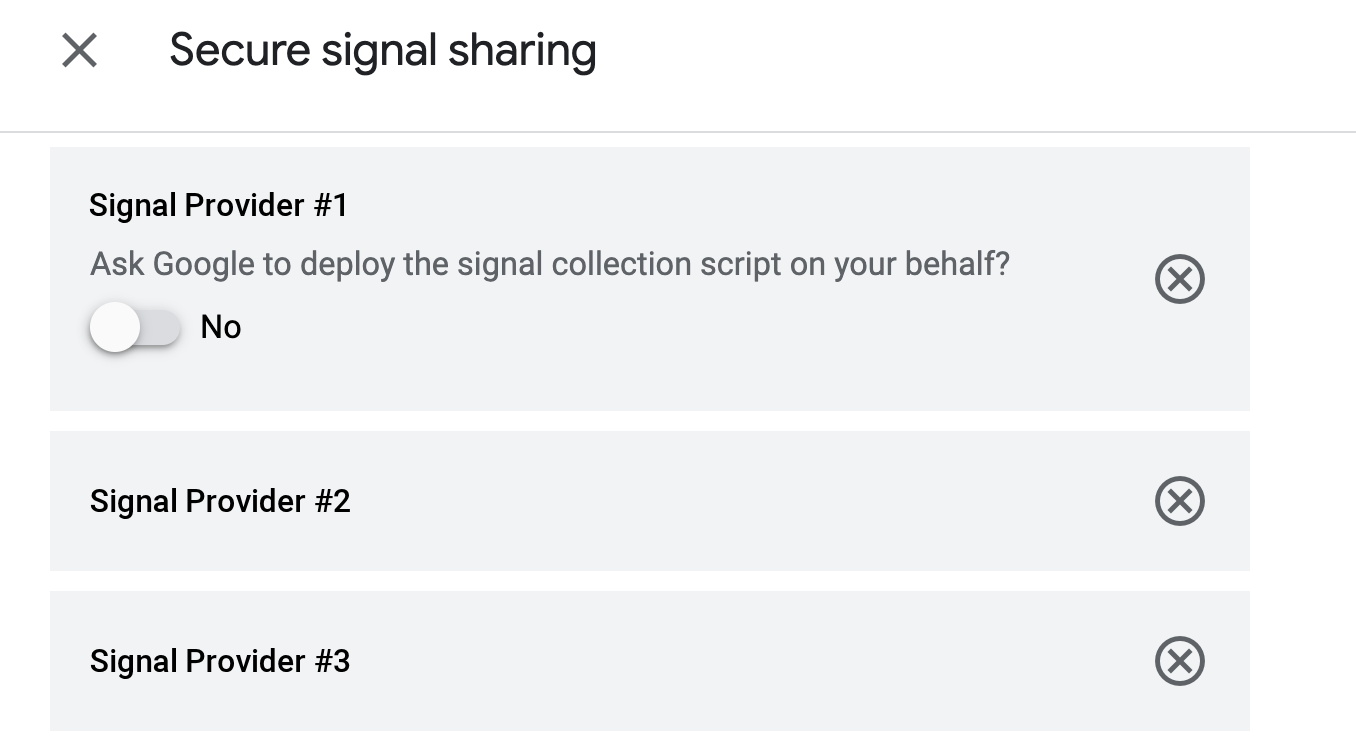
ตัวอย่างสิ่งที่คุณอาจเห็นในUI ของ Ad Manager มีดังนี้

ตัวอย่างสิ่งที่คุณอาจเห็นในไฟล์ index.html ของเว็บไซต์มีดังนี้
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load signal provider scripts manually, using the unique instructions given by each
signal provider. -->
<script src="//cdn.provider1.com/files/a/e/5/4/7/signalCollector.js"></script>
<script src="//provider2.co.uk/ads/signalcollector/script.min.js"></script>
<script src="/local/path/to/third_party_signal_provider_3.js"></script>
<script src="ads.js"></script>
ส่งข้อมูลที่กำหนดเอง
นอกเหนือจากการใช้ผู้ให้บริการสัญญาณบุคคลที่สามแล้ว คุณยังรวบรวม เข้ารหัส และส่งสัญญาณด้วยข้อมูลที่กำหนดเองได้ด้วย คุณต้องเปิดใช้สัญญาณที่กำหนดเองใน Ad Manager ก่อนจึงจะส่งสัญญาณที่ปลอดภัย พร้อมข้อมูลที่กำหนดเองได้
ขั้นตอนสำหรับโปรเจ็กต์ HTML5 มีดังนี้
- สร้างออบเจ็กต์ที่มีพร็อพเพอร์ตี้
networkCodeและcollectorFunction - ป้อนข้อมูล
networkCodeพร็อพเพอร์ตี้ด้วยรหัสเครือข่าย - ป้อนข้อมูลพร็อพเพอร์ตี้
collectorFunctionด้วยฟังก์ชันที่แสดงผล Promise ที่แปลงเป็นสัญญาณที่เข้ารหัส
ส่งออบเจ็กต์ไปยังอาร์เรย์ googletag.secureSignalProviders ก่อน
สร้างอินสแตนซ์
`adsLoader`
เพื่อให้ IMA SDK เข้าถึงออบเจ็กต์ดังกล่าวเพื่อดึงและส่ง
สัญญาณที่เข้ารหัส
ตัวอย่าง JavaScript
console.log("initializing IMA");
adContainer = document.getElementById('ad-container');
adDisplayContainer = new google.ima.AdDisplayContainer(adContainer, videoElement);
const NETWORK_CODE = '21775744923';
/**
* Sample signal collector function.
* @return {!Promise<string>} A promise that resolves to the encoded signals.
*/
const signalCollector = () => {
return new Promise((resolve, reject) => {
resolve("My encoded signal string");
});
};
if (!googletag) googletag = {};
if (!googletag.secureSignalProviders) googletag.secureSignalProviders = [];
googletag.secureSignalProviders.push({
networkCode: NETWORK_CODE,
collectorFunction: signalCollector
});
adsLoader = new google.ima.AdsLoader(adDisplayContainer);
