簡介
Google Mashup Editor (GME) 是 Mashup 開發人員引頸期盼且實用的工具之一。開發人員可透過 GME,根據與外部資料的連線,在網頁中建立及編輯動態元件,例如地圖、表格、清單和其他元素。然後使用 iframe 將這些元素納入網頁和網誌。本教學課程將說明如何將 KML 檔案併入使用 GME 建立的地圖。
我對 Google Mashup Editor 的第一印象
- 與大多數 Google 產品一樣,Google 雲端硬碟的介面簡潔明瞭,
- 這個網站提供實用的專案索引,以及不斷增加的程式碼範例和作者程式碼。
- 方便您將其他資源 (例如圖片檔案) 儲存至專案。
- 並提供簡單易用的 XML 除錯工具。
- 其中包含許多簡單易用的範例應用程式。
KML 開發人員適用的 GME
在網際網路出現之前,空間資料傳統上難以分享。不過,隨著網際網路的發展,地圖應用程式已成為輕鬆與全球分享地理資訊系統 (GIS) 資料的標準方式。KML 格式簡潔易於開發,且支援 Google 地球和 Google 地圖等熱門應用程式,因此已成為 GIS 資料呈現和交換的標準。
在不久之前,KML 開發人員一直面臨一個大問題,那就是無法使用 JavaScript 建立及編輯網頁。建立及偵錯混搭應用程式需要大量額外步驟。GME 可讓您使用幾個基本元件,快速建立以 KML 為基礎的混搭內容。建立程序不需要 HTML 或 JavaScript 的專業知識。GME 範例專案提供的內容足以讓您入門。
在以下範例中,我將使用 KML 檔案,指向 Pict Earth USA 航班拍攝的照片集。
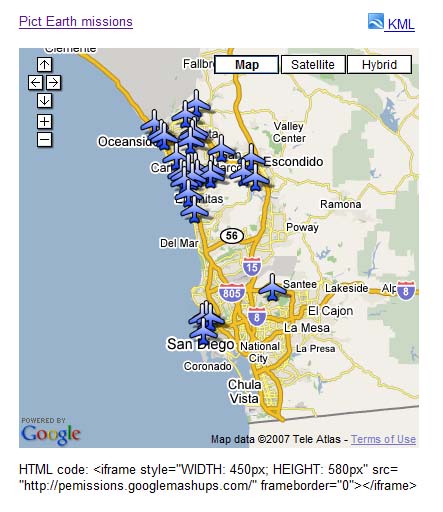
這是 Pict Earth 地圖混搭的快照:

如要使用 Google 地圖 API 將 KML 檔案整合至 GME 專案,請按照下列步驟操作:
步驟 1:選取 KML 檔案
步驟 2:建立新的 GME 專案
步驟 3:建立函式來新增 KML
步驟 4:新增地圖
步驟 5:測試混搭
步驟 6:發布混搭
步驟 7:將混搭新增至網頁
步驟 8:將混搭放入 GME 藝廊
步驟 1:選取 KML 檔案
選取要新增至地圖的 KML 檔案。只要是 Google 地圖支援的功能,都可以使用。必須代管於公開伺服器。
步驟 2:建立新的 GME 專案
建立新的空白 GME 專案。
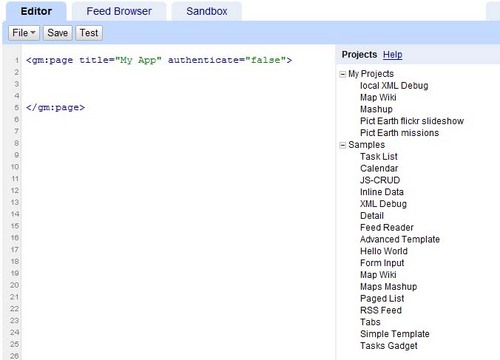
空白 GME 專案如下所示:

為函式新增標題和名稱。
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()"></gm:page>
步驟 3:建立函式來新增 KML
建立 JavaScript 函式,其中包含要新增至地圖的 KML 檔案路徑。
<script>
function kmlPE()
{
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!--Place KML on Map -->
myMap.addOverlay(geoXml);
<!--Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
步驟 4:新增地圖
新增地圖和參數。
<gm:map id="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
步驟 5:測試混搭。
按下「測試」按鈕 (F4)。
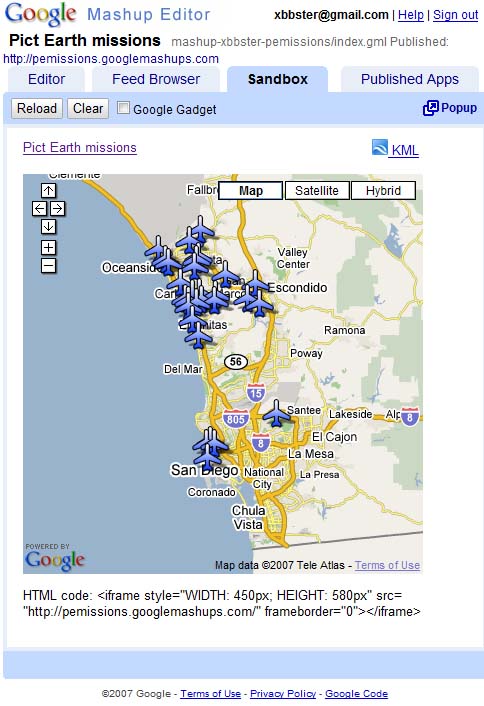
這是 Sandbox 中測試的 Pict Earth 混搭圖片。

現在我們可以驗證應用程式的文字,並查看第一個結果。我們可以新增標題和連結,然後再次測試。
步驟 6:發布混音
設定專案名稱,然後發布專案。系統會提供混音的永久連結,方便您將混音加入網頁。以我的範例來說,這是 GME 專案首頁的連結。您也可以查看專案的原始碼。
步驟 7:將混搭加入網頁
使用 iframe 將混搭內容新增至網頁。舉例來說,如要插入範例專案,請新增下列內容:
<iframe style="WIDTH: 439px; HEIGHT: 491px" src="http://pemissions.googlemashups.com/" frameborder="0"></iframe>
以下是網頁和網誌中的混搭範例。
您也可以在專案中加入 Google Analytics 程式碼,追蹤網頁瀏覽者的統計資料。以下是新增該項目的簡單指令碼:
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"></script>
<script type="text/javascript">uacct = "youraccountnumber";urchinTracker();</script>
步驟 8:將其放入 GME 媒體庫
將混音作品發布至 GME 混音作品庫。 這樣一來,其他使用者就能查看你的混音。
詳情請參閱:
請參閱 Google Mashup 編輯器入門指南,詳細瞭解建立混搭內容的程序。此外,請參閱標記清單,瞭解所有 gm 標記的簡短說明和範例。
代碼:
以下是在 GME 中使用 Pict Earth KML 的完整程式碼:
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()>
<!-- Map definition -->
<gm:mapid="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
<script>
function kmlPE(){
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!-- Place KML on Map -->
myMap.addOverlay(geoXml);
<!-- Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
</gm:page>
後續步驟
發布混搭地圖後,您可以使用其中的 KML 檔案做為參數,納入其他應用程式,或直接載入為地圖。舉例來說,這個頁面:
http://param.googlemashups.com 是 GME 混搭。您可以在網址中加入 kml= 做為參數,直接參照混搭中的 KML 檔案,如下所示: http://param.googlemashups.com/?kml=http://mapgadgets.googlepages.com/cta.kml您也可以從專案建立 Gadget。提交後,請前往檔案選單並按一下「提交小工具」,然後按照指示操作。這樣一來,您就能輕鬆將應用程式新增至 Google 個人化首頁和其他網頁,並與他人共用。
