| Este tutorial tiene por objetivo informarte de los nuevos y alucinantes recursos de KML 2.1. Si quieres hacer un viaje rápido por este formato, haz clic en los enlaces para ver ejemplos en Google Earth. Si quieres obtener más información sobre los nuevos elementos KML, sumérgete en el texto y estudia las figuras para comprender cómo estos recursos añaden flexibilidad y potencia a la nueva versión de Google Earth. Estamos deseando ver las presentaciones y los viajes innovadores que creas con estas herramientas. Para obtener información sobre los elementos que se incluyen en este artículo, consulta las secciones sobre la referencia de KML 2.1 y el esquema de KML 2.1. |
Novedades más importantes de KML 2.1
- Regiones: el elemento de región (Region) proporciona un comportamiento detallado y selectivo que te permite definir cómo se presentan tus datos en Google Earth. Cuando se utiliza con enlaces de red, el elemento Region permite presentar conjuntos de datos de gran tamaño, con una la subida de datos "inteligente" con diferentes niveles de resolución (consulte la sección sobre superposiciones). El elemento Region también te permite simular las capas de Google Earth.
- Modelos 3D con relieve: los objetos 3D se pueden modelar de forma natural en su propio espacio de coordenadas y exportarse como archivos COLLADA™ y, a continuación, importarse a Google Earth y colocarse en la superficie terrestre.
- Actualizaciones incrementales: ahora puedes actualizar los datos que has subido de forma incremental con enlaces de red; puedes cambiar, añadir y eliminar los datos KML que has subido previamente a Google Earth.
- Hora y fecha de vencimiento: puedes especificar un atributo de fecha y hora (dateTime) para actualizar los datos de forma que la caché se pueda borrar y los datos se mantengan actualizados.
- Carpetas de botón de selección: para permitir que el usuario seleccione solo un elemento de una carpeta cada vez, utiliza el nuevo elemento de estilo de lista (ListStyle) para especificar un elemento de carpeta de selección (radioFolder).
Ejemplos interesantes
- Demostraciones sencillas del elemento Region
- Importar imágenes históricas: Mountain View DOQQ, 1991 (conjunto de datos de gran tamaño dividido en subregiones cargadas con enlaces de red)
- Punto de referencia de una universidad (modelo COLLADA 3D con relieves; modelado en SketchUp)
- Actualización dinámica de un enlace de red
- Forzar la actualización de datos a una fecha y a una hora determinadas (utiliza un nuevo recurso de vencimiento)
- Carpetas de estilo de selección
Consulta las especificaciones
A continuación se incluyen algunos de los nuevos elementos principales que se incluyen en KML 2.1:
Cómo utilizar las regiones
Las regiones constituyen un potente recurso de KML que te permite añadir conjuntos de datos de gran tamaño a Google Earth sin que el rendimiento se vea afectado negativamente. Los datos se cargan y se representan solo cuando el usuario puede verlos y ocupan una determinada parte de la pantalla. Con este recurso, puedes proporcionar distintos niveles de detalle para los datos, de forma que los detalles más sutiles se carguen solo cuando los datos ocupen una parte de la pantalla que sea lo suficientemente grande como para que sean visibles.
Nota: En KML, algunas clases se derivan de una clase "principal". Las clases "secundarias" derivadas heredan todos los elementos de la clase principal y añaden algunos elementos específicos propios (esta es una técnica habitual de los sistemas orientados a objetos). Por comodidad, esta sección hace referencia a la clase principal en lugar de a toda la lista de clases secundarias derivadas. Por ejemplo:
- El término Feature (recurso) hace referencia a cualquier elemento KML que se derive de Feature: Document, Folder, GroundOverlay, NetworkLink, Placemark y ScreenOverlay.
- Geometry (geometría) hace referencia a cualquier elemento geométrico de KML: Point, Polygon, LinearRing, LineString, Model y MultiGeometry.
- Overlay (superposición) hace referencia a los elementos derivados de Overlay: GroundOverlay y Screen Overlay.
Consulta la sección Referencia de KML para obtener un diagrama que muestra la estructura de herencia de los elementos KML.
Conceptos clave
Todos los recursos pueden contener una región. Las regiones influyen en la visibilidad de los elementos geométricos de las marcas de posición o de las imágenes de las superposiciones. También determinan los procedimientos de selección y de nivel de detalle para los elementos geométricos o de superposición afectados. Además, las regiones se heredan a través de la jerarquía de KML e influyen en la visibilidad de los recursos definidos en niveles inferiores de la jerarquía.
En esta sección se describen los siguientes conceptos clave necesarios para comprender la noción de región:
- Cuadro de delimitación
- Nivel de detalle
- Altitud
- Grado de opacidad
- Anidación de regiones
- Enlaces de red basados en regiones
Cuadro de delimitación
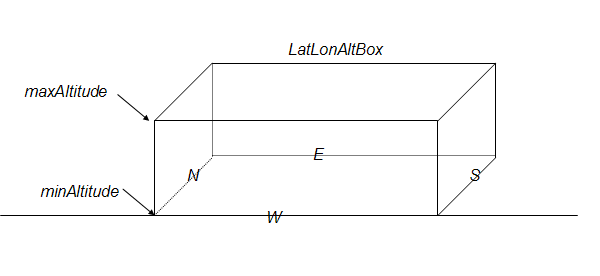
Cada región tiene un elemento de latitud, longitud y altitud (<LatLonAltBox>) que define el cuadro de delimitación de tus datos. Un cuadro de delimitación es un volumen que alberga un conjunto de puntos de datos u objetos. Al igual que el atributo de latitud y longitud (<LatLonBox>) de una superposición de suelo, el atributo de latitud, longitud y altitud (<LatLonAltBox>) de una región tiene límites al Norte, al Sur, al Este y al Oeste. Si los datos incluidos en la región están en 3D o en 2D con altitud, el atributo de latitud, longitud y altitud (<LatLonAltBox>) de la región también deberá incluir los atributos de altitud mínima (<minAltitude>) y de altitud máxima (<maxAltitude>).

Los objetos asociados a este cuadro de delimitación se dibujan cuando 1) la región se hace visible y 2) el tamaño en pantalla proyectado del atributo de latitud, longitud y altitud (<LatLonAltBox>) está dentro del intervalo de píxeles especificado para dicha región, tal como se describe en Nivel de detalle. Cuando se cumplen estas dos condiciones, se considera que la región está "activa".
Nivel de detalle
El segundo concepto importante relacionado con las regiones es el de Nivel de detalle. Dado que las pantallas de los ordenadores tienen una cantidad de espacio limitada, es más eficaz crear configuraciones que carguen grandes cantidades de datos únicamente cuando haya píxeles suficientes para mostrar los datos de forma correcta. Cuando la región ocupa una parte relativamente pequeña de la pantalla (quizá porque el usuario esté viéndola desde mucha distancia o porque se trate de una zona plana que se esté viendo de forma oblicua), el mecanismo de nivel de detalle permite al autor del KML especificar un conjunto de datos con menor resolución para sustituir a los datos a resolución completa. Este conjunto de datos de menor resolución se carga más rápido y, dado que solo ocupa una pequeña parte de la pantalla, posiblemente el usuario no pueda percibir la diferencia.
En una región, los elementos <minLodPixels> y <maxLodPixels> permiten especificar un área de la pantalla (en píxeles cuadrados). Cuando los datos se proyecten en la pantalla, deberán ocupar un área de la pantalla que sea superior al valor de píxeles del nivel de detalle mínimo (<minLodPixels>) o inferior al valor de nivel de detalle máximo (<maxLodPixels>) para que se puedan ver. Cuando el tamaño proyectado de la región se encuentre fuera de dichos límites, dejará de ser visible y la región pasará a estar inactiva.
En el caso de que los datos deban estar activos hasta un tamaño infinito, tendrás que especificar el valor −1 (que es el predeterminado) para el elemento <maxLodPixels>.
Ejemplo 1: región para una superposición de suelo
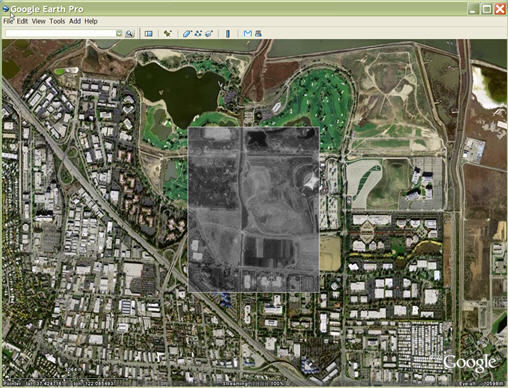
En primer lugar, examinaremos un ejemplo sencillo que permite crear una región en una superposición en 2D al nivel del suelo. Este ejemplo utiliza una superposición de suelo que contiene datos históricos que muestran una parte de la ciudad de Mountain View (California) en 1991. A medida que el usuario acerca la imagen de la zona, la superposición se va haciendo visible. Así es como se muestra la superposición cuando se hace visible por primera vez (el archivo de ejemplo también incluye una cadena de líneas blanca para resaltar la superposición):
![]()
En este ejemplo, el valor del elemento <minLodPixels> es 128, lo que implica que la superposición de suelo se muestra cuando ocupa 128 píxeles cuadrados en la pantalla (en este ejemplo se ha utilizado el valor predeterminado de -1 para el elemento <maxLodPixels>, por lo que permanecerá visible cuando el usuario acerque la imagen en este ángulo). La imagen utilizada para esta superposición ocupa un cuadro de 256 píxeles cuadrados.
Esto es lo que se ve cuando el usuario acerca la imagen:

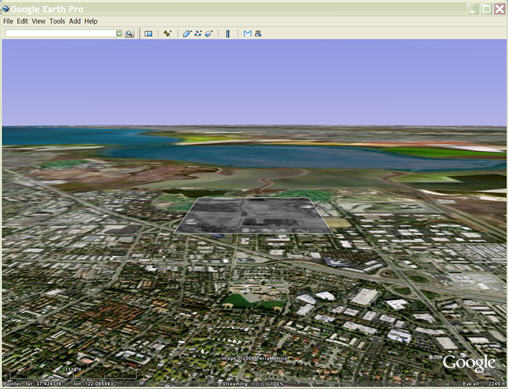
Y esta es la imagen inclinada justo antes de que se vuelva invisible porque ocupa menos espacio del indicado por el valor de <minLodPixels>:

No es necesario que el valor de <LatLonAltBox> para estos datos incluya los elementos de altitud mínima (<minAltitude>) y de altitud máxima (<maxAltitude>), ya que los datos son planos y se encuentran al nivel del suelo. El cuadro de delimitación de los datos especificado en el elemento <LatLonAltBox> de la región es idéntico a los límites indicados por el valor de <LatLonBox> de la superposición de suelo, tal como se muestra a continuación en el archivo KML:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Flat Region</name>
<Region>
<LatLonAltBox>
<north>37.430419921875</north>
<south>37.41943359375</south>
<east>-122.080078125</east>
<west>-122.091064453125</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
</Region>
<GroundOverlay>
<name>Mountain View DOQQ</name>
<Icon>
<href>files/image.JPEG</href>
</Icon>
<LatLonBox>
<north>37.430419921875</north>
<south>37.41943359375</south>
<east>-122.080078125</east>
<west>-122.091064453125</west>
</LatLonBox>
</GroundOverlay> <Document> </kml>
Además, en el archivo KML se puede observar que la región es un duplicado de la imagen (o elemento geométrico) a cuya visibilidad afecta.
Ahora que has tenido tiempo de examinar el archivo KML, haz clic en el siguiente enlace para descargar la superposición en Google Earth. A continuación, prueba con distintos puntos de vista para ver cómo se muestra o se oculta la región, en función del área de pantalla que requiera. Ten en cuenta que si inclinas la vista lo suficiente o si alejas mucho la imagen, la superposición desaparecerá porque ocupa demasiado poco espacio en la pantalla como para cumplir el requisito de píxeles del elemento <minLodPixels>.
Ver ejemplo en Google Earth (historicOverlay.kmz)
Altitud
Ejemplo 2: región para un modelo 3D
En el siguiente ejemplo se muestra cómo crear una región que contenga objetos 3D al nivel del suelo. Para esta región, el atributo <LatLonAltBox> contiene un elemento <maxAltitude> con un valor de 300 metros, que se corresponde con la altura del edificio. Probablemente reconocerás los edificios del ejemplo como el complejo de Naciones Unidas en Nueva York.
Es importante tener en cuenta que los límites especificados por el atributo <LatLonAltBox> de la región no tienen que coincidir exactamente con los límites de longitud y latitud del modelo. Las coordenadas del modelo hacen referencia a su propio origen local, que puede presentar alguna desviación con respecto a la posición real del modelo en la Tierra.
<?xml version='1.0' encoding='UTF-8'?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>3D Region on ground</name>
<Placemark>
<name>United Nations Headquarters</name>
<visibility>0</visibility>
<Region>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
<LatLonAltBox>
<north>40.750683130314</north>
<south>40.748162385230</south>
<east>-73.966608428427</east>
<west>-73.969476624071</west>
<minAltitude>0</minAltitude>
<maxAltitude>300</maxAltitude>
<altitudeMode>absolute</altitudeMode>
</LatLonAltBox>
</Region>
<Model>
<altitudeMode>absolute</altitudeMode>
<Location>
<longitude>-73.967763927199</longitude>
<latitude>40.749458312255</latitude>
<altitude>0.406173708576</altitude>
</Location>
<Link>
<href>models/un.dae</href>
</Link>
</Model>
</Placemark>
</Document>
</kml>
Haz clic en el siguiente enlace para cargar el archivo en Google Earth. Prueba de nuevo con distintos puntos de vista para ver cuándo se muestran y cuándo se ocultan los edificios.
Ver ejemplo en Google Earth (unitedNations.kmz)
Ejemplo 3: región para una superposición en 2D con altitud
En este ejemplo se muestra cómo se puede añadir una superposición en 2D para que aparezca por encima de la superficie de la Tierra a una altitud especificada. Esta técnica es útil para datos que muestren frentes meteorológicos y patrones de tráfico aéreo. Este ejemplo muestra una nube pequeña a una altitud de 100.000 metros sobre el nivel del mar.
El atributo <LatLonAltBox> de la región especifica un valor de 100.000 metros para los elementos <minAltitude> y <maxAltitude> (el valor es idéntico para ambos elementos, porque la superposición está en 2D y no presenta grosor alguno). El atributo de modo de altitud (<altitudeMode>) es absoluto, lo que implica que su valor hace referencia al nivel del mar.
Ten en cuenta que el valor de altitud (<altitude>) del elemento a GroundOverlay es también de 100.000 (es decir, coincide con el valor de altitud del cuadro delimitador de la región), mientras que el atributo del elemento <altitudeMode> del mismo elemento GroundOverlay coincide con el valor especificado para el atributo <altitudeMode> de la región.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Flat Region at altitude</name>
<GroundOverlay>
<name>Cloud overlay</name>
<Region>
<LatLonAltBox>
<north>33.75</north>
<south>22.5</south>
<east>-45</east>
<west>-56.25</west>
<minAltitude>100000</minAltitude>
<maxAltitude>100000</maxAltitude>
<altitudeMode>absolute</altitudeMode>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
</Region>
<Icon>
<href>files/image.PNG</href>
</Icon>
<altitude>100000</altitude>
<altitudeMode>absolute</altitudeMode>
<LatLonBox>
<north>33.75</north>
<south>22.5</south>
<east>-45</east>
<west>-56.25</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
Ver ejemplo en Google Earth (cloudRegion.kmz)
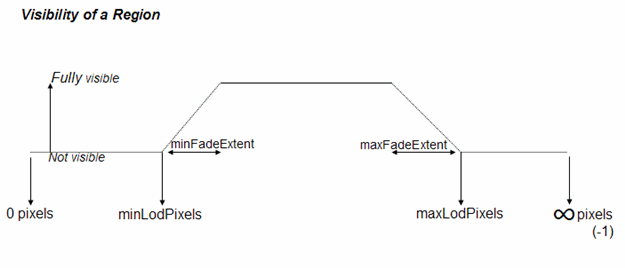
Grado de opacidad
También se puede especificar un grado de opacidad para una región, lo que permite que un objeto pase de transparente a opaco progresivamente y viceversa. Google Earth utiliza el grado de opacidad máximo (maxFadeExtent) para determinar la gradación desde la transparencia total hasta la opacidad total cuando la región se encuentra en su tamaño máximo visible. Por su parte, el grado de opacidad mínimo (minFadeExtent) se utiliza para determinar la gradación de opacidad cuando la región se encuentra en su tamaño mínimo visible. Los intervalos de gradación de opacidad son opcionales, pero impiden que se produzcan efectos de "salto" entre elementos de cadena de líneas (LineString) o de polígonos (Polygon) de distintas resoluciones. La gradación de opacidad repercute mucho en el rendimiento y no se debe utilizar con las imágenes.
Nota: la gradación de opacidad se aplica a todos los objetos, excepto a los iconos de marca de posición. Estos iconos se dibujan cuando la gradación de opacidad es superior a 0,5.

En el siguiente ejemplo se muestra cómo afecta el grado de opacidad a un elemento LineString.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Region in Placemark LineString</name>
<description>
The LineString corners mark the extent
of the Region LatLonAltBox.
The LineString minFadeExtent (at greatest range)
is 1/4 of the maxFadeExtent (at closest range).
</description>
<Placemark>
<name>Region LineString</name>
<LineString>
<coordinates>
22,50,0
28,50,0
28,45,0
22,45,0
22,50,0
</coordinates>
</LineString>
<Region>
<LatLonAltBox>
<north>50</north>
<south>45</south>
<east>28</east>
<west>22</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
<maxLodPixels>1024</maxLodPixels>
<minFadeExtent>128</minFadeExtent>
<maxFadeExtent>512</maxFadeExtent>
</Lod>
</Region>
</Placemark>
</Document>
</kml>
Ver ejemplo en Google Earth (fadeLineString.kml)
Anidación de regiones
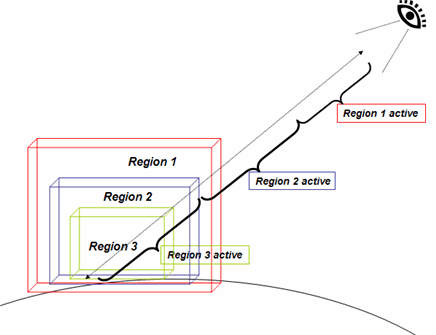
Las regiones se suelen anidar; las más grandes se asocian a resoluciones menos detalladas, mientras que las más pequeñas se colocan dentro de las regiones asociadas a niveles cada vez más detallados. En la siguiente figura, cada región tiene una serie de límites en cuanto a niveles de detalle que especifican qué tamaño de pantalla proyectado de la región en píxeles se requiere para que la región asociada se active. A medida que el usuario acerca la imagen, se activan las regiones con un mayor nivel de detalle, ya que la región ocupa más espacio en la pantalla. Las regiones con un mayor nivel de detalle sustituyen a las regiones cargadas anteriormente en las que el nivel de detalle es menor.

Conforme se activan las distintas regiones anidadas sucesivas, estas pueden:
- acumular datos asociados a cada región (al igual que en el ejemplo de superposiciones que se describe más abajo),
- sustituir los datos de la región previamente cargada por datos nuevos (tal y como se muestra en la imagen anterior).
El atributo <LatLonAltBox> de una región secundaria debe estar incluido por completo en el atributo <LatLonAltBox> de la región principal. Las regiones se heredan a través de la jerarquía de elementos de carpetas y enlaces de red. Las regiones que se definen localmente tienen prioridad con respecto a las que están definidas en un lugar más alto de la jerarquía de carpetas. El siguiente ejemplo ilustra cómo el ámbito local de una región anula una región definida en un puesto superior de la jerarquía. En este ejemplo, la marca de posición de la región de Ucrania ("ukraineRegion") hereda la región de su documento principal. La carpeta de Rumanía ("romaniaFolder") especifica su propia región, utilizada por la marca de posición de "romaniaRegion". Consulta la sección Carga "inteligente" de enlaces de red basados en regiones que aparece a continuación para ver más ejemplos sobre la forma de usar las regiones dentro de los enlaces de red con objeto de conseguir la máxima eficacia.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Nested Regions</name> <Region> <LatLonAltBox> <north>56.25</north> <south>45</south> <east>33.75</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>ukraineRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 33.75,45,0 33.75,56.25,0 22.5,56.25,0 22.5,45,0 </coordinates> </LineString> </Placemark> <Folder> <name>romaniaFolder</name> <Region> <LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>romaniaRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 28.125,45,0 28.125,50.625,0 22.5,50.625,0 22.5,45,0 </coordinates> </LineString> </Placemark> </Folder> </Document> </kml>
Carga "inteligente" de enlaces de red basados en regiones
Los enlaces de red basados en regiones que se muestran en el ejemplo anterior constituyen la forma más eficaz de publicar un conjunto de datos extenso en Google Earth. Mediante las regiones y los enlaces de red se puede crear una jerarquía de punteros en la que cada uno de ellos haga referencia a una región secundaria concreta. El elemento de modo de actualización de la vista <viewRefreshMode>, tal y como se muestra en el siguiente archivo KML, tiene una opción relativa a la región (onRegion) que especifica que los datos de la región se deben cargar solo cuando la región esté activa. Si se proporcionan regiones anidadas con varios niveles de detalle, las cantidades más grandes de datos se cargarán solo cuando el punto de vista del usuario active la siguiente carga. En la siguiente sección sobre Superposiciones, se proporciona un ejemplo detallado.
Parte 1: archivo principal
Para ejecutar este ejemplo, hay que guardar la primera parte del modo habitual. La segunda parte se debe guardar como romaniaRegion.kml para que el enlace de red pueda cargar la región cuando esta se active.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Nested Regions</name> <Region> <LatLonAltBox> <north>56.25</north> <south>45</south> <east>33.75</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>ukraineRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 33.75,45,0 33.75,56.25,0 22.5,56.25,0 22.5,45,0 </coordinates> </LineString> </Placemark> <NetworkLink> <name>romania NetworkLink</name> <Region> <LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Link> <href>romaniaRegion.kml</href> <viewRefreshMode>onRegion</viewRefreshMode> </Link> </NetworkLink> </Document> </kml>
Parte 2: archivo de enlace de red basado en regiones
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>romania Document</name>
<Region>
<LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox>
<Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod>
</Region> <Placemark> <name>romaniaRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0
28.125,45,0 28.125,50.625,0 22.5,50.625,0 22.5,45,0 </coordinates> </LineString> </Placemark>
</Document>
</kml>
Superposiciones
P: ¿Cómo puedo compartir una imagen de 47 MB con usuarios de todo el mundo?
R: Por partes.
P: ¿Qué pasa si todo el mundo intenta hacerlo?
R: Si usas enlaces de red basados en regiones y proporcionas varios niveles de detalle para las imágenes, tal y como se indica en este tutorial, no habrá problema alguno.
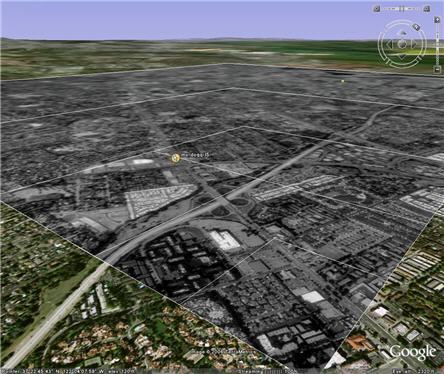
En esta sección se describe cómo se crea una "superposición", es decir, una jerarquía de regiones y enlaces de red que se pueden usar para mostrar eficazmente imágenes muy grandes. Los mosaicos de la resolución adecuada se cargan como fragmentos a medida que se muestra el área de la imagen. Las de mayor resolución se cargan en las áreas más cercanas al punto de vista. Mostrar una imagen de 7008x6720 píxeles en una pantalla de 1024x768 requiere un esfuerzo que no merece la pena. Además, si el punto de vista del usuario está a muchos kilómetros de la superficie de la Tierra, todos estos datos se pueden amontonar en un puñado de píxeles y el rendimiento no será el óptimo. Las superposiciones, como muestra el ejemplo en formato DOQQ de la ciudad de Mountain View (California) de 1991, permiten aprovechar los enlaces de red y su capacidad para determinar si una región concreta está en el campo de visión y si el tamaño proyectado es adecuado para el punto de vista actual. Si la región está "activa" (si se cumplen ambas condiciones), el enlace de red carga los datos asociados a la región. Si la región está inactiva, no se carga ningún dato. Si la imagen original se divide en una jerarquía de imágenes con niveles de detalle que vayan en aumento, Google Earth puede cargar la imagen más adecuada para la vista actual.
Para ver cómo se usa esta jerarquía de imágenes, carga el archivo de ejemplo en Google Earth y prueba a acercar y alejar el área de interés: Mountain View en 1991, en formato DOQQ.
 | Ejemplo de uso de enlaces de red basados en regiones para cargar de forma eficaz un conjunto de datos muy extenso. La imagen original tiene 7008x6720 píxeles. La vista oblicua que se muestra aquí carga solo cinco mosaicos pequeños para representar la imagen (las líneas blancas se han añadido para resaltar los límites de cada mosaico). Esta aplicación muestra una imagen histórica de 1991 en formato DOQQ de la ciudad de Mountain View (California). |
Cómo preparar los datos para una superposición
En la superposición de ejemplo, la imagen original de Mountain View está dividida en cientos de pequeñas superposiciones de suelo (GroundOverlays). Estas superposiciones (o mosaicos) están organizadas en una jerarquía de cinco niveles. Para el objetivo de este ejemplo, hablaremos aquí de una jerarquía sencilla de tres niveles y un conjunto de 21 superposiciones, pero los principios empleados son los mismos. Ten en cuenta que este es solo un enfoque para crear una jerarquía de enlaces de red basados en regiones y que existen otras formas de llevar a cabo este proceso.
Para crear una superposición, es necesario:
- Preparar la imagen dividiéndola en fragmentos manejables (se recomiendan 256x256 píxeles).
- Crear los archivos KML para configurar las regiones, los enlaces, los enlaces de red y, en este caso, los archivos que contienen las superposiciones de suelo.
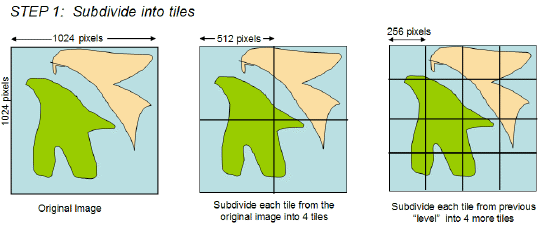
Cómo preparar la imagen
Elige un tamaño estándar para los mosaicos (que son las imágenes divididas con distintas resoluciones) que Google Earth cargará a medida que se activen las regiones asociadas. Para este ejemplo, usaremos mosaicos de 256x256 píxeles, un tamaño lo suficientemente pequeño como para poder manejarlo con facilidad.
- Comienza con la imagen original a resolución completa. Divide la imagen en n mosaicos y vuelve a dividir cada uno de ellos en n mosaicos más.
Continúa dividiéndola hasta que consigas mosaicos del tamaño indicado (en este ejemplo, 256x256 píxeles).
Supongamos que la imagen original tiene 1024x1024 píxeles.
Al dividirla podríamos obtener la siguiente jerarquía. - Vuelve a unir cada mosaico de la jerarquía hasta lograr el tamaño estándar que hayas elegido (por ejemplo, 256x256 píxeles).
Los mosaicos obtenidos de esta forma tendrán menos detalles, pero estarán asociados a regiones que se activan cuando
el punto de vista está más alejado, por lo que la pérdida del detalle será imperceptible para el usuario.


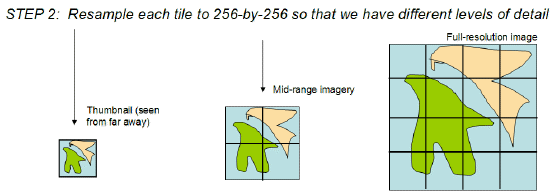
El diagrama que aparece a continuación muestra cómo el punto de vista y la definición de las regiones anidadas determinan qué mosaicos son los que se cargan en realidad. Para este ejemplo de imagen con fragmentos grandes se han especificado tres niveles de detalle. Cuando el usuario observa la región desde una distancia grande, Google Earth muestra la vista en miniatura. Esta vista se expande por el espacio indicado por el elemento LatLonAltBox, pero como el tamaño proyectado es pequeño (256 píxeles cuadrados), en realidad no hay pérdida de información visual. Cuando el usuario acerca la escena, la región se divide en cuatro regiones. Cada uno de esos "mosaicos" tiene el mismo tamaño que la imagen en miniatura, pero proporciona imágenes con más detalle.
Si el usuario continúa acercando el área, comienzan a mostrarse partes de la imagen a resolución completa, en función de lo que se acerque la imagen. Las áreas lejanas conservan la cantidad inferior de detalles que se cargó al principio. En el ejemplo de la imagen DOQQ de la ciudad de Mountain View, activa los cuadros ("Boxes") y comprueba las marcas de posición A y B, que utilizan cadenas de líneas alrededor de las regiones y muestran varios niveles de la jerarquía al mismo tiempo.
Observa que el ejemplo utiliza los mismos valores para los elementos minLodPixels y maxLodPixels para todas las regiones (en todos los niveles de la jerarquía). Es el valor LatLonAltBox del cuadro el que determina qué nivel de la jerarquía y qué mosaicos de la región se deben cargar.
Cómo preparar los archivos KML
Para cada imagen, prepara un archivo KML que asocie la superposición de suelo a una región y un enlace de red. Cada archivo KML de este conjunto tiene los siguientes elementos:
- una región con los valores LatLonAltBox, minLodPixels y maxLodPixels para que Google Earth pueda determinar si la región está activa en un momento concreto,
- un conjunto de enlaces de red vinculados a los archivos secundarios (los mosaicos en el siguiente nivel de la jerarquía),
- la superposición de suelo para esta región.
Este ejemplo muestra el archivo KML de nivel superior para el ejemplo de la imagen en formato DOQQ de Mountain View. El valor maxLodPixels está establecido en -1, lo que tiene el significado especial "activo hasta un tamaño infinito". Sin esta especificación, es posible que la jerarquía completa no se active nunca.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>SuperOverlay: MV DOQQ</name>
<Region>
<LatLonAltBox>
<north>37.44140625</north>
<south>37.265625</south>
<east>-121.9921875</east>
<west>-122.16796875</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
<maxLodPixels>-1</maxLodPixels>
</Lod>
</Region>
<Link>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/mv-070501/1.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
</kml>
El siguiente archivo muestra una región del ejemplo en formato DOQQ de Mountain View (179.kml). Este archivo contiene cinco etiquetas href: cuatro de ellas se refieren a los cuatro archivos KML del siguiente nivel en la jerarquía de imágenes y una hace referencia al archivo de imagen utilizado para la superposición de suelo de este mosaico.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<NetworkLink>
<name>001120</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.4249267578125</south>
<east>-122.0965576171875</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<Link>
<href>180.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001121</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.4249267578125</south>
<east>-122.091064453125</east><west>-122.0965576171875</west>
</LatLonAltBox>
</Region>
<Link>
<href>185.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001122</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.4249267578125</north><south>37.41943359375</south>
<east>-122.0965576171875</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<Link>
<href>190.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001123</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.4249267578125</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.0965576171875</west>
</LatLonAltBox>
</Region>
<Link>
<href>195.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<GroundOverlay>
<drawOrder>5</drawOrder>
<Icon>
<href>179.JPEG</href>
</Icon>
<LatLonBox>
<north>37.430419921875</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.10205078125</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
Cómo visualizar objetos 3D
En KML 2.1 se pueden importar modelos 3D (como, por ejemplo, edificios, puentes, monumentos y estatuas) en el formato de archivo de intercambio de COLLADA. Los modelos se definen de forma independiente de Google Earth en su propio espacio de coordenadas usando aplicaciones como SketchUp, 3D Studio Max, Softimage XSI o Maya. Cuando se importa un modelo en 3D en Google Earth, se le aplica un movimiento de traslación, un giro o una escala para que se ajuste al sistema de coordenadas de la Tierra. Los modelos que ya están cargados en Google Earth se pueden cambiar de ubicación y tamaño mediante el elemento de actualización (<Update>), otro nuevo recurso de KML 2.1.
Modelo de ejemplo
Los modelos se utilizan en Google Earth del mismo modo que cualquier otro objeto geométrico (ya sea un punto, una cadena de líneas o un polígono). A continuación se muestra un ejemplo sencillo de un archivo KML para importar un modelo texturizado.
La referencia del elemento de enlace (<Link>) al modelo puede ser una especificación de archivo relativa o absoluta, o bien una URL.
Para ver este modelo, carga el fichero MackyBldg.kmz, que contiene todos los ficheros de superposición y texturas necesarios, así como el archivo doc.kml con el elemento de modelo (Model):
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Placemark>
<name>SketchUp Model of Macky Auditorium</name>
<description>University of Colorado, Boulder; model created by Noël Nemcik.</description> <LookAt>
<longitude>-105.2727379358738</longitude>
<latitude>40.01000594412381</latitude>
<altitude>0</altitude>
<range>127.2393107680517</range>
<tilt>65.74454495876547</tilt>
<heading>-27.70337734057933</heading> </LookAt> <Model id="model_4">
<altitudeMode>relativeToGround</altitudeMode>
<Location>
<longitude>-105.272774533734</longitude>
<latitude>40.009993372683</latitude>
<altitude>0</altitude>
</Location>
<Orientation>
<heading>0</heading>
<tilt>0</tilt>
<roll>0</roll>
</Orientation>
<Scale>
<x>1</x>
<y>1</y>
<z>1</z>
</Scale>
<Link>
<href>files/CU Macky.dae</href>
</Link>
</Model>
</Placemark>
</kml>
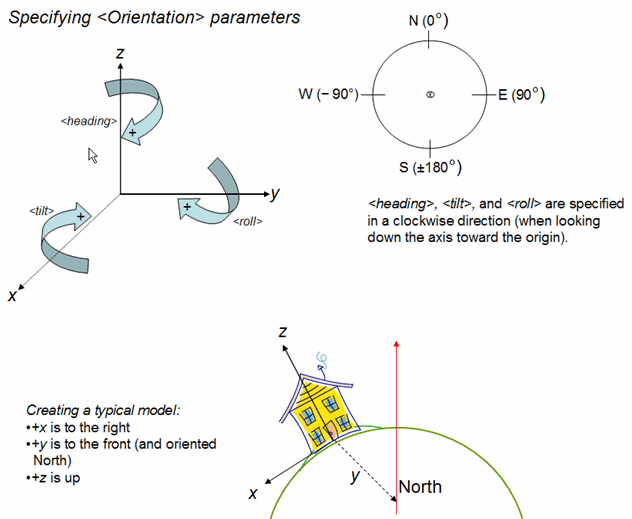
El modelo se coloca geográficamente según las especificaciones de latitud, longitud y altitud del elemento de ubicación (Location). En este ejemplo se utilizan los valores predeterminados para los elementos de orientación (Orientation) y escala (Scale), que se incluyen aquí con el fin de que aparezcan todos los datos completos.
El elemento Orientación especifica los giros del modelo en los ejes x (inclinación), y (giro) y z (encabezado). El eje y señala al Norte y discurre paralelo a las líneas de longitud, mientras que el eje x señala al Este y se muestra paralelo a las líneas de latitud. Los giros se especifican en grados, con giros positivos, tal como se muestra en el siguiente diagrama.

Cómo crear un fichero .kmz
Un fichero KMZ es un conjunto de archivos que se utilizan para crear una única presentación KML. Dicho fichero incluye todos los archivos locales a los que se hace referencia en el archivo .kml como, por ejemplo, imágenes, texturas y modelos. Un fichero KMZ es un paquete independiente que no necesita alojarse en un servidor de red y que se puede enviar fácilmente por correo electrónico y almacenar como una unidad. Google Earth puede leer directamente los archivos .kml y .kmz.
El archivo doc.kml y los archivos locales a los que hace referencia están comprimidos dentro de un fichero con formato ZIP. Existen muchas aplicaciones que pueden generar este formato. WinZip en los sistemas Windows, Stuffit en Macintosh y zip en sistemas Linux o Macintosh son las aplicaciones más conocidas que pueden leer y escribir el formato ZIP. También se puede trabajar con ficheros zip usando directamente el explorador de Windows o el Finder de Mac.
Después de crear el archivo .zip es necesario cambiarle la extensión a .kmz.
El fichero KMZ que incluye el modelo completo texturizado para el edificio Macky se compone de los siguientes archivos:
- doc.kml: el archivo KML que aparece anteriormente, que importa el modelo COLLADA (.dae) y lo inserta en Google Earth. Coloca este archivo en el directorio raíz del archivo KMZ (.zip).
- textures.txt: utilizado para representar en un mapa rutas de textura en el archivo de modelo (aquí, CU Macky.dae) para las rutas incluidas en el interior del archivo KMZ. Coloca este archivo en el directorio raíz del archivo KMZ (.zip). Todas las texturas a las que se hace referencia en el archivo CU Macky .dae tienen una línea en el archivo textures.txt del formulario:
<kmz_file_path> <COLLADA_file_path> [<KML_ID_of_model>]<kmz_file_path> es la ruta relativa del fichero KMZ en la que se encuentra la textura. Esta ruta está relacionada con archivo CU Macky.dae incluido en el directorio files/ del fichero KMZ. Dado que las texturas se almacenan en el directorio files/, el archivo <kmz_file_path> debería empezar por ../files/.u
<COLLADA_file_path> es el nombre del archivo de textura exactamente como aparece en CU Macky .dae.
[KML_ID] es el ID de KML del modelo que utiliza esta textura. Diversos modelos pueden utilizar las texturas. Este parámetro es opcional.
A continuación se incluye un fragmento del archivo textures.txt:
<../files/CU-Macky---Center-StairsnoCulling.jpg> <CU-Macky---Center-StairsnoCulling.jpg> <model_4> <../files/CU-Macky-4sideturretnoCulling.jpg> <CU-Macky-4sideturretnoCulling.jpg> <model_4> <../files/CU-Macky-Back-NorthnoCulling.jpg> <CU-Macky-Back-NorthnoCulling.jpg> <model_4>
- Directorio files/: contiene los archivos COLLADA que definen los elementos geométricos, las texturas y el material del modelo. En el ejemplo del edificio Macky, este directorio contiene el archivo COLLADA (CU Macky.dae) así como varios archivos que incluyen las imágenes JPEG utilizadas para la textura del edificio (CU-Macky-BrickwallnoCulling.jpg, CU-Macky--Center-StairsnoCulling.jpg, CU_Macky-EastdetaildoornoCulling.jpg, etc.).
En este ejemplo se muestra una forma de estructurar los archivos dentro de un fichero KMZ. En realidad, puedes organizar los archivos en cualquier estructura que te resulte lógica, de la misma forma que organizas los archivos en carpetas o directorios de un ordenador. Por ejemplo, puede resultar útil colocar todas las imágenes en el directorio images/. Las referencias relativas como, por ejemplo, los archivos a los que se hace referencia en el elemento de referencia de hipertexto (<href>) utilizado en los elementos de enlace de red (NetworkLink), de enlace (Link), de superposición (Overlay), de icono (Icon) y de modelo (Model), se especifican con respecto al archivo doc.kml. Si incluyes un directorio de imágenes, la especificación <href> para las imágenes será: images/myBrickTexture.jpg, images/myMountainOverlay.png, etc.).
Cómo actualizar datos cargados en los enlaces de red
Para modificar progresivamente los datos cargados en un enlace de red, utiliza el elemento Update, que es un elemento secundario de NetworkLinkControl. Este elemento puede contener cualquier número de elementos Change, Create y Delete, que se procesarán en orden.
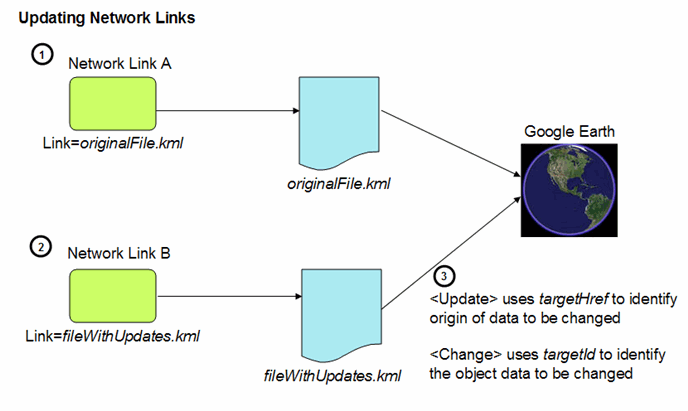
La figura que se incluye a continuación ilustra la secuencia de eventos.

- Un elemento NetworkLink carga el archivo KML "original" en Google Earth. Un elemento que se va a actualizar necesita tener un ID definido explícitamente cuando se especifique por primera vez. Los ID deben ser exclusivos dentro de un archivo específico.
- Otro elemento NetworkLink carga un segundo archivo KML que incluye las actualizaciones (cualquier combinación de los elementos Change, Create y Delete) a los objetos KML que ya se han cargado. El archivo de actualización incluye dos referencias para identificar los datos KML originales:
- Para localizar los objetos dentro de Google Earth, el elemento Update utiliza el elemento targetHref para identificar el archivo original que definió el objeto o los objetos que se van a modificar. Para identificar los objetos que se van a modificar o el contenedor de nuevos objetos, los elementos Change, Create y Delete incluyen un atributo targetId que hace referencia a los ID de estos objetos.
Ejemplo de elemento Change
El siguiente ejemplo muestra un conjunto de elementos NetworkLink y de archivos de datos KML de ejemplo. Para ejecutar el ejemplo:
- Carga el archivo Point-load.kml en Google Earth. Este archivo incluye el elemento NetworkLink que carga el archivo de datos original, que incluye dos puntos (Point.kml).
- Carga el archivo Update-load.kml en Google Earth. Este archivo incluye el segundo elemento NetworkLink, que carga el archivo que incluye los datos del elemento Update (un nuevo nombre para point123).
El primer archivo incluye el elemento NetworkLink que carga el archivo de datos, que incluye dos puntos. El elemento Placemark que incluye estos puntos tiene ID asignados. El tercer archivo incluye otro elemento NetworkLink, que se añade al archivo de Update. El elemento Change modifica el nombre del elemento Placemark para point123.
A continuación se incluyen los cuatro archivos utilizados en este ejemplo. El primero es el archivo Point-load.kml, que incluye el elemento NetworkLink que carga el archivo de datos original (Point.kml).
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>Loads Point.kml</name>
<Link>
<href>http://developers.google.com/kml/documentation/Point.kml</href>
</Link>
</NetworkLink>
</kml>
Este es el archivo Point.kml, que incluye los datos originales (dos puntos). El punto con el ID "point123" es el punto que se modifica.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<Placemark id="pm123">
<name>point123</name>
<Point> <coordinates>-95.44,40.42,0</coordinates> </Point>
</Placemark> <Placemark id="pm456"> <name>point456</name>
<Point> <coordinates>-95.43,40.42,0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
El siguiente es el segundo archivo NetworkLink (Update-load.kml). Este archivo carga el archivo que incluye la información del elemento Update.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>Update</name>
<Link>
<href>http://developers.google.com/kml/documentation/NetworkLinkControl-Update.kml</href></Link> </NetworkLink>
</kml>
Por último, el archivo KML (NetworkLinkControl-Update.kml) que incluye la información del elemento Update:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLinkControl>
<Update>
<targetHref>http://developers.google.com/kml/documentation/Point.kml</targetHref>
<Change>
<Placemark targetId="pm123"> <name>Name changed by Update Change</name>
<!-- coordinates remain the same -->
</Placemark>
</Change> </Update>
</NetworkLinkControl>
</kml>
Vencimiento
De forma predeterminada, los datos se cargan una sola vez en Google Earth mediante enlaces. Para evitar que los datos KML se queden obsoletos, puedes especificar un modo de actualización (refreshMode) del vencimiento (onExpire) para cualquier dato cargado a través de un elemento de referencia de hipertexto (<href>), tanto en un elemento de enlace (Link) como en un icono (Icon). De forma predefinida, los encabezados de vencimiento HTTP especifican la hora de vencimiento. También puedes especificar una hora de vencimiento en un control de enlaces de red (NetworkLinkControl) KML. La hora se expresa como un valor de fecha y hora (dateTime) XML. Consulta la segunda parte del esquema XML sobre los tipos de datos, segunda edición. Si se especifican horas de vencimiento para los encabezados HTTP y KML, prevalecerá la hora de vencimiento de KML.
Ejemplo 1: vencimiento mediante la hora de vencimiento del servidor HTTP
Este ejemplo tiene un fin meramente informativo. En él aparece una superposición de suelo (GroundOverlay) con un elemento Icon que establece un elemento refreshMode en el valor onExpire. Como no se ha establecido una hora de vencimiento KML, este ejemplo utiliza la hora de vencimiento del servidor HTTP.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>refreshMode onExpire</name>
<Snippet maxLines="10">
Image automatically reloads according to http
server expiration.
</Snippet>
<GroundOverlay>
<Icon>
<href>http://www.someserver.com/image.jpeg</href>
<refreshMode>onExpire</refreshMode>
</Icon>
<LatLonBox>
<!-- from edit session in earth -->
<!-- The roof of a building in the Presidio -->
<north>37.80385180177469</north>
<east>-122.4558710620651</east>
<south>37.80337403503347</south>
<west>-122.4564295653771</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
Ejemplo 2: Ejemplo de uso de la hora de vencimiento KML
En el siguiente ejemplo aparece una marca de posición (Placemark) en unas coordenadas elegidas de forma aleatoria. Este ejemplo incluye un enlace con un elemento refreshMode establecido en onExpire. En este caso, la fecha y hora de vencimiento se especifican (en una secuencia de comandos Python), mediante el nuevo elemento KML <expires>. Esta hora de vencimiento KML prevalece sobre cualquier hora que se pueda haber especificado en los encabezados HTTP.
Este es un ejemplo de enlace de red (NetworkLinK) KML que incluye un enlace (Link) con los elementos <href> y <refreshMode>:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<NetworkLink>
<Link>
<href>http://dev.someserver.com/cgi-bin/expires.py</href>
<refreshMode>onExpire</refreshMode>
</Link>
</NetworkLink>
</Document>
</kml>
Esta es una secuencia de comandos Python que establece una hora de vencimiento de [ahora + 11 segundos] y actualiza las coordenadas del elemento Placemark:
#!/usr/bin/python
import random
import time
lat = random.random() * 180. - 90.
lon = random.random() * 360. - 180.
now = time.time()
future = time.gmtime(now + 11)
y = future[0]
mo = future[1]
d = future[2]
h = future[3]
mi = future[4]
s = future[5]
iso8601 = '%04d-%02d-%02dT%02d:%02d:%02dZ' % (y,mo,d,h,mi,s)
print 'Content-type: application/vnd.google-earth.kml+xml'
print '<?xml version=\"1.0\" encoding=\"UTF-8\"?>'
print '<kml xmlns=\"http://earth.google.com/kml/2.1\">'
# must be child of <kml>
print '<NetworkLinkControl>'
print '<expires>%s</expires>' % iso8601
print '</NetworkLinkControl>'
print '<Placemark>'
print '<name>placemark expires %s</name>' % iso8601
print '<Point>'
print '<coordinates>%f,%f,0</coordinates>' % (lon,lat)
print '</Point>'
print '</Placemark>'
print '</kml>'
Carpetas con elementos de estilo de selección
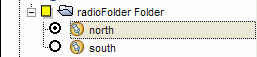
Ahora puedes crear carpetas con elementos de estilo de selección utilizando el elemento ListStyle y especificando un listItemType de radioFolder. El siguiente ejemplo ilustra este uso del nuevo elemento de estilo de lista.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>ListStyle radiofolder</name>
<Folder>
<name>radioFolder Folder</name>
<Style>
<ListStyle>
<listItemType>radioFolder</listItemType>
</ListStyle>
</Style>
<Placemark>
<name>north</name>
<Point>
<coordinates>-114,41.79,0</coordinates>
</Point>
</Placemark>
<Placemark>
<name>south</name>
<Point>
<coordinates>-114,41.78,0</coordinates>
</Point>
</Placemark>
</Folder>
</Document>
</kml>
A continuación se indica el modo en que el panel "Lugares" muestra este elemento Folder y su elemento secundario Placemark: