 |
Ce didacticiel est conçu pour vous familiariser avec les nouvelles fonctionnalités intéressantes de KML 2.1. Si vous souhaitez une visite rapide, commencez par cliquer sur les liens pour afficher des exemples dans Google Earth. Pour en savoir plus sur les nouveaux éléments KML, plongez-vous dans le texte et étudiez les figures pour comprendre comment ces fonctionnalités ajoutent de la flexibilité et de la puissance à cette nouvelle version de Google Earth. Nous sommes impatients de découvrir les présentations et les visites innovantes que vous créerez avec ces outils.
Pour en savoir plus sur les éléments abordés ici, consultez la documentation de référence KML 2.1 et le schéma KML 2.1. |
Points forts de KML 2.1
- Régions : les régions permettent d'améliorer la précision et le niveau de détail des données. Elles vous permettent d'affiner la présentation de vos données dans Google Earth. Lorsqu'elles sont utilisées avec des liens réseau, les régions permettent de diffuser de très grands ensembles de données avec un chargement "intelligent" des données à plusieurs niveaux de résolution (consultez la section Superpositions multiples). Vous pouvez également simuler des calques dans Google Earth.
- Modèles 3D texturés : les objets 3D peuvent être modélisés naturellement dans leur propre espace de coordonnées et exportés sous forme de fichiers COLLADATM, puis importés dans Google Earth et placés sur la surface de la Terre.
- Mises à jour incrémentielles : vous pouvez désormais mettre à jour de manière incrémentielle les données chargées par des liens réseau en modifiant, en ajoutant et en supprimant des données KML déjà chargées dans Google Earth.
- Date/Heure d'expiration : vous pouvez spécifier une date et une heure pour actualiser les données afin que le cache soit vidé et que les données restent à jour.
- Dossiers avec des cases d'option : pour permettre à l'utilisateur de sélectionner un élément à la fois dans un dossier, utilisez le nouvel élément ListStyle pour spécifier un dossier "radioFolder".
Exemples sympas
- Démonstrations de région simples
- Importation d'images historiques: Mountain View DOQQ, 1991 (ensemble de données très volumineux, divisé en sous-régions chargées de NetworkLinks)
- Un site universitaire (modèle COLLADA en 3D avec textures ; modélisé dans SketchUp)
- Mise à jour dynamique du lien réseau
- Forcer l'actualisation des données à une date/heure spécifiée (utilise une nouvelle fonctionnalité d'expiration)
- Dossiers de style radio
Consultez les spécifications.
Voici quelques-uns des principaux nouveaux éléments qui seront introduits dans KML 2.1:
Travailler avec des régions
Les régions constituent une nouvelle fonctionnalité KML puissante qui vous permet d'ajouter de très grands ensembles de données à Google Earth sans sacrifier les performances. Les données ne sont chargées et dessinées que lorsqu'elles apparaissent dans la vue de l'utilisateur et occupent une partie spécifique de l'écran. Avec les régions, vous pouvez fournir des niveaux de détail distincts pour les données, afin que les détails fins ne soient chargés que lorsque les données remplissent une partie de l'écran suffisamment grande pour que les détails soient visibles.
Remarque : Dans KML, certaines classes sont dérivées d'une classe "parente". Les classes "enfant" dérivées héritent de tous les éléments de leur classe parent et ajoutent leurs propres éléments spécifiques. (Il s'agit d'une technique courante pour les systèmes orientés objet.) Pour plus de commodité, cette section se réfère à la classe parent au lieu de répertorier toutes les classes enfants dérivées. Exemple :
- Le terme élément désigne tout élément KML dérivé d'un élément géographique: document, dossier, superposition au sol, lien réseau, repère et superposition d'écran.
- La géométrie correspond à n'importe quel élément géométrique dans KML: point, polygone, linéaire, lineString, modèle et multigéométrie.
- La superposition fait référence aux éléments dérivés de la superposition: superposition au sol et superposition d'écran.
Consultez la Référence KML pour obtenir un schéma montrant l'héritage des éléments KML.
Concepts clés
Chaque élément géographique peut contenir une région. Une région affecte la visibilité de la géométrie d'un repère ou de l'image d'une superposition. Les régions définissent à la fois le comportement de culture et le niveau de détail de la géométrie ou de la superposition affectées. Les régions sont héritées via la hiérarchie KML et affectent la visibilité des éléments géographiques définis plus bas dans la hiérarchie.
Cette section décrit les concepts clés suivants qui sont nécessaires pour comprendre les régions:
- Cadre de délimitation
- Niveau de détail (LOD)
- Altitude
- Étendre le fondu
- Régions imbriquées
- Liens réseau basés sur la région
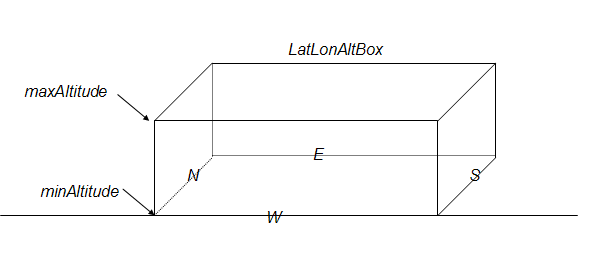
Cadre de délimitation
Une région comporte un élément <LatLonAltBox> qui définit un cadre de délimitation pour vos données. Un cadre de délimitation est un volume englobant un ensemble d'objets ou de points de données. Semblable à l'élément <LatLonBox> dans une annonce GroundOverlay, la balise <LatLonAltBox> d'une région possède des limites nord, sud, est et ouest. Si les données contenues dans la région sont en 3D ou en 2D à l'altitude, la balise <LatLonAltBox> de la région doit également inclure une altitude minimale, <minAltitude>, et une altitude maximale, <maxAltitude>.

Les objets associés à ce cadre de délimitation sont tracés lorsque (1) la région se trouve dans le champ de vision et (2) la taille d'écran projetée pour l'élément <LatLonAltBox> se situe dans la plage de pixels spécifiée pour cette région, comme décrit dans la section Niveau de détail (LOD). Lorsque ces deux conditions sont remplies, la région est considérée comme "active".
Niveau de détail (LOD)
Le deuxième concept important concernant les régions est celui du niveau de détail (ou LOD). L'espace étant limité sur l'écran d'un ordinateur, il est plus efficace de ne configurer de grandes quantités de données que si le nombre de pixels est suffisant pour que les données s'affichent correctement. Lorsque la région occupe une partie relativement petite de l'écran (parce que l'utilisateur la regarde à une grande distance ou qu'elle s'affiche de manière oblique, par exemple), le mécanisme de niveau de détail vous permet, en tant qu'auteur du fichier KML, de spécifier un ensemble de données de résolution inférieure en remplacement des données en haute résolution. Cet ensemble de données de résolution inférieure se charge plus rapidement. Étant donné qu'il occupe quand même une petite partie de l'écran, l'utilisateur ne peut pas discerner la différence.
Dans une région, les éléments <minLodPixels> et <maxLodPixels> vous permettent de spécifier une zone de l'écran (en pixels carrés). Lorsque vos données sont projetées à l'écran, elles doivent occuper une zone de l'écran supérieure à <minLodPixels> et inférieure à <maxLodPixels> pour être visibles. Une fois que la taille prévue de la région dépasse ces limites, elle n'est plus visible et devient inactive.
Dans le cas particulier où vous souhaitez que les données soient actives jusqu'à une taille infinie, spécifiez -1 (valeur par défaut) pour <maxLodPixels>.
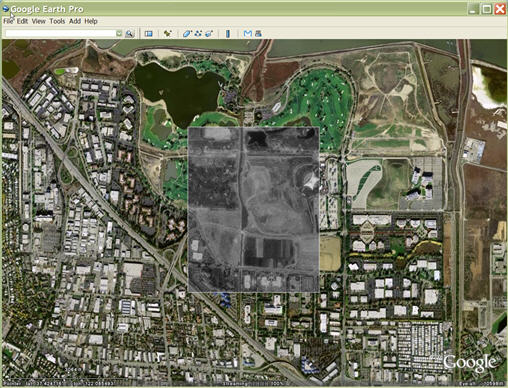
Exemple 1: Région pour une superposition au sol
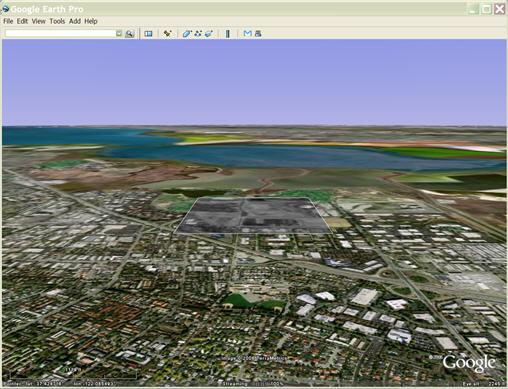
Commençons par un exemple simple qui crée une région pour une superposition 2D au niveau du sol. Cet exemple utilise une superposition au sol contenant des données historiques montrant une partie de Mountain View, en Californie, en 1991. Lorsque l'utilisateur fait un zoom avant sur la zone, la superposition devient visible. Voici ce à quoi ressemble la superposition lorsqu'elle est visible pour la première fois (l'exemple de fichier inclut également un élément LineString blanc pour la mettre en évidence):
![]()
Dans cet exemple, <minLodPixels> est égal à 128, ce qui signifie que la superposition au sol s'affiche lorsqu'elle occupe 128 pixels carrés à l'écran. (L'exemple utilise la valeur par défaut de -1 pour <maxLodPixels>, ce qui signifie qu'il reste visible lorsque l'utilisateur fait un zoom avant à cet angle.) L'image utilisée pour cette superposition est au format carré de 256 pixels carrés.
Voici à quoi ressemble l'image lorsque l'utilisateur fait un zoom avant:

Et à quoi ressemble l'image inclinée juste avant qu'elle ne devienne invisible, car elle occupe moins d'espace sur l'écran que la valeur <minLodPixels> ?

Les éléments <LatLonAltBox> pour ces données n'ont pas besoin d'inclure les éléments <minAltitude> et <maxAltitude>, car les données sont plates et au niveau du sol. Le cadre de délimitation pour les données de l'élément <LatLonAltBox> de la région est identique aux limites de l'élément <LatLonBox> de la superposition au sol, comme indiqué dans le fichier KML ci-dessous:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Flat Region</name>
<Region>
<LatLonAltBox>
<north>37.430419921875</north>
<south>37.41943359375</south>
<east>-122.080078125</east>
<west>-122.091064453125</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
</Region>
<GroundOverlay>
<name>Mountain View DOQQ</name>
<Icon>
<href>files/image.JPEG</href>
</Icon>
<LatLonBox>
<north>37.430419921875</north>
<south>37.41943359375</south>
<east>-122.080078125</east>
<west>-122.091064453125</west>
</LatLonBox>
</GroundOverlay> <Document> </kml>
Dans le fichier KML, notez également que la région est un frère ou une sœur de l'image (ou de la géométrie) dont la visibilité est affectée.
Maintenant que vous avez examiné le fichier KML, cliquez sur le lien suivant pour charger la superposition dans Google Earth. Testez ensuite différents points de vue et observez la disponibilité de la région, en fonction de la surface d'écran requise. Notez que si vous inclinez suffisamment la vue ou que vous effectuez un zoom arrière décalé, la superposition disparaît, car elle occupe trop d'espace sur l'écran pour répondre aux exigences de <minLodPixels>.
Voir un exemple dans Google Earth (historicOverlay.kmz)
Altitude
Exemple 2: Région pour un modèle 3D
L'exemple suivant montre comment créer une région contenant des objets 3D au niveau du sol. La <LatLonAltBox> de cette région contient une <maxAltitude> de 300 mètres, car c'est la hauteur du bâtiment. Vous reconnaîtrez sans doute ces bâtiments comme le complexe des Nations unies à New York.
Il est important de noter que les limites de l'élément <LatLonAltBox> de la région ne correspondent pas forcément aux limites de longitude et de latitude du modèle. Les coordonnées du modèle sont relatives à sa propre origine locale, qui peut être décalée par rapport à la position réelle du modèle sur Terre.
<?xml version='1.0' encoding='UTF-8'?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>3D Region on ground</name>
<Placemark>
<name>United Nations Headquarters</name>
<visibility>0</visibility>
<Region>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
<LatLonAltBox>
<north>40.750683130314</north>
<south>40.748162385230</south>
<east>-73.966608428427</east>
<west>-73.969476624071</west>
<minAltitude>0</minAltitude>
<maxAltitude>300</maxAltitude>
<altitudeMode>absolute</altitudeMode>
</LatLonAltBox>
</Region>
<Model>
<altitudeMode>absolute</altitudeMode>
<Location>
<longitude>-73.967763927199</longitude>
<latitude>40.749458312255</latitude>
<altitude>0.406173708576</altitude>
</Location>
<Link>
<href>models/un.dae</href>
</Link>
</Model>
</Placemark>
</Document>
</kml>
Cliquez sur le lien suivant pour charger le fichier dans Google Earth. Là encore, testez différents points de vue pour voir à quel moment les bâtiments deviennent visibles et quand ils sont supprimés de la vue.
Voir un exemple dans Google Earth (unitedNations.kmz)
Exemple 3: Région pour une superposition 2D à l'altitude
Cet exemple montre comment ajouter une superposition 2D à afficher au-dessus de la surface de la Terre à une altitude spécifique. Cette technique est utile pour les données montrant les fronts météorologiques et les tendances du trafic aérien. Ici, l'exemple montre une petite couverture nuageuse à 100 000 mètres d'altitude.
La valeur <LatLonAltBox> de la région spécifie 100 000 mètres pour les éléments <minAltitude> et <maxAltitude>. (La valeur est identique pour les deux éléments, car la superposition est 2D et n'a pas d'épaisseur.) <altitudeMode> est défini sur absolute, ce qui signifie que cette valeur est relative au niveau de la mer.
Notez que la valeur <altitude> de la balise GroundOverlay est également de 100 000 (c'est-à-dire la valeur d'altitude du cadre de délimitation de la région), et que la valeur <altitudeMode> de la balise GroundOverlay correspond à la valeur spécifiée pour la valeur <altitudeMode> de la région.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Flat Region at altitude</name>
<GroundOverlay>
<name>Cloud overlay</name>
<Region>
<LatLonAltBox>
<north>33.75</north>
<south>22.5</south>
<east>-45</east>
<west>-56.25</west>
<minAltitude>100000</minAltitude>
<maxAltitude>100000</maxAltitude>
<altitudeMode>absolute</altitudeMode>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
</Region>
<Icon>
<href>files/image.PNG</href>
</Icon>
<altitude>100000</altitude>
<altitudeMode>absolute</altitudeMode>
<LatLonBox>
<north>33.75</north>
<south>22.5</south>
<east>-45</east>
<west>-56.25</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
Voir un exemple dans Google Earth (cloudRegion.kmz)
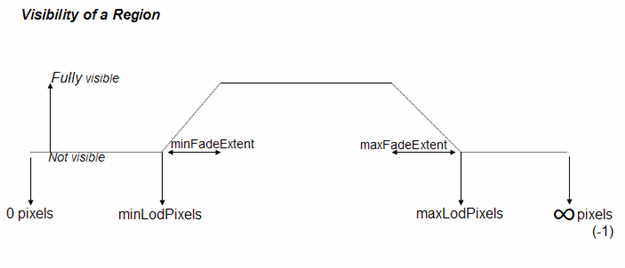
Limite du fondu
Vous pouvez également spécifier une étendue de fondu pour une région, ce qui permet une transition fluide d'un objet à transparent, puis inversement. Google Earth utilise maxFadeExtent pour déterminer si la rampe est totalement transparente ou complètement opaque lorsque la région a atteint sa taille visible maximale, et minFadeExtent pour déterminer la rampe à fondu lorsque la région a atteint sa taille minimale visible. Les plages de fondu sont facultatives, mais elles empêchent l'effet "pop" entre les éléments LineStrings ou Polygons de résolutions différentes. Les performances de fondu sont très onéreuses et ne doivent pas être utilisées avec des images.
Remarque : La plage de fondu s'applique à tous les objets, à l'exception des icônes de repère. Ces icônes sont dessinées lorsque la plage de fondu est supérieure à 0,5.

L'exemple suivant illustre l'incidence de l'étendue du fondu sur un élément LineString.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Region in Placemark LineString</name>
<description>
The LineString corners mark the extent
of the Region LatLonAltBox.
The LineString minFadeExtent (at greatest range)
is 1/4 of the maxFadeExtent (at closest range)..
</description>
<Placemark>
<name>Region LineString</name>
<LineString>
<coordinates>
22,50,0
28,50,0
28,45,0
22,45,0
22,50,0
</coordinates>
</LineString>
<Region>
<LatLonAltBox>
<north>50</north>
<south>45</south>
<east>28</east>
<west>22</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
<maxLodPixels>1024</maxLodPixels>
<minFadeExtent>128</minFadeExtent>
<maxFadeExtent>512</maxFadeExtent>
</Lod>
</Region>
</Placemark>
</Document>
</kml>
Voir un exemple dans Google Earth (fadeLineString.kml)
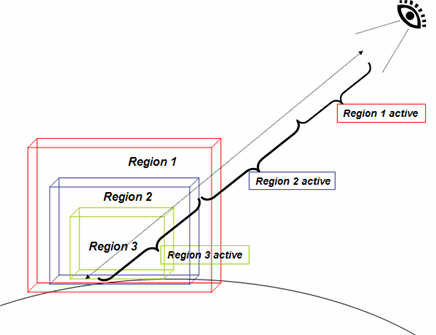
Régions imbriquées
Les Régions sont souvent utilisées pour imbriquer des régions plus larges associées à une résolution plus grossière, et plus petites à l'intérieur des régions associées à des niveaux de détail de plus en plus précis. Dans la figure suivante, chaque région est associée à un ensemble de limites de niveau de détail spécifiant la taille d'écran prévue, en pixels, pour que la région associée soit active. À mesure que le point de vue de l'utilisateur se rapproche, les régions avec un niveau de détail plus précis (LOD) deviennent actives, car elles occupent plus d'espace à l'écran. Les régions avec un niveau de détail plus fin remplacent les régions déjà chargées par des niveaux de détail plus généraux.

Lorsque des régions imbriquées successives deviennent actives, elles peuvent
- Accumulez les données associées à chaque région (comme dans l'exemple de superposition multiple décrit ci-dessous).
- Remplacez les données de la région précédemment chargée par de nouvelles données (comme illustré dans la figure précédente).
Un élément <LatLonAltBox> dans une région enfant doit être entièrement contenu dans la balise <LatLonAltBox> de sa région parente. Les régions sont héritées via la hiérarchie des dossiers et des liens réseau. Les régions définies localement prévalent sur les régions définies plus haut dans la hiérarchie des dossiers. L'exemple suivant montre comment le champ d'application local d'une région remplace une région définie plus haut dans la hiérarchie. Dans cet exemple, le repère "ukraineRegion" hérite de la région de son document parent. Le dossier "romaniaFolder" spécifie sa propre région, utilisée par le repère "romaniaRegion". Consultez la section suivante, intitulée Chargement intelligent des liens réseau basés sur les régions, pour découvrir d'autres exemples d'utilisation des régions dans NetworkLinks afin d'optimiser l'efficacité.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Nested Regions</name> <Region> <LatLonAltBox> <north>56.25</north> <south>45</south> <east>33.75</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>ukraineRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 33.75,45,0 33.75,56.25,0 22.5,56.25,0 22.5,45,0 </coordinates> </LineString> </Placemark> <Folder> <name>romaniaFolder</name> <Region> <LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>romaniaRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 28.125,45,0 28.125,50.625,0 22.5,50.625,0 22.5,45,0 </coordinates> </LineString> </Placemark> </Folder> </Document> </kml>
Chargement intelligent des liens réseau régionaux
Le lien réseau basé sur une région illustré dans l'exemple précédent est le moyen le plus efficace de publier un très grand ensemble de données dans Google Earth. En combinant les régions et les liens réseau, vous pouvez créer une hiérarchie de pointeurs, chacun pointant vers une sous-région spécifique. Comme illustré dans le fichier KML suivant, <viewRefreshMode> comporte une option onRegion, qui permet de charger les données régionales uniquement lorsque la région est active. Si vous fournissez des régions imbriquées avec plusieurs niveaux de détail, de plus grandes quantités de données ne sont chargées que lorsque le point de vue de l'utilisateur déclenche le chargement suivant. La section suivante sur les superpositions multiples fournit un exemple détaillé.
Partie 1: fichier parent
Pour exécuter cet exemple, enregistrez la première partie comme d'habitude. Enregistrez la deuxième partie sous le nom romaniaRegion.kml pour permettre à NetworkLink de charger la région lorsqu'elle sera active.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Nested Regions</name> <Region> <LatLonAltBox> <north>56.25</north> <south>45</south> <east>33.75</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>ukraineRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 33.75,45,0 33.75,56.25,0 22.5,56.25,0 22.5,45,0 </coordinates> </LineString> </Placemark> <NetworkLink> <name>romania NetworkLink</name> <Region> <LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Link> <href>romaniaRegion.kml</href> <viewRefreshMode>onRegion</viewRefreshMode> </Link> </NetworkLink> </Document> </kml>
Partie 2: fichier NetworkLink basé sur la région
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>romania Document</name>
<Region>
<LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox>
<Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod>
</Region> <Placemark> <name>romaniaRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0
28.125,45,0 28.125,50.625,0 22.5,50.625,0 22.5,45,0 </coordinates> </LineString> </Placemark>
</Document>
</kml>
Superpositions multiples
Q: Comment partager une image de 47 Mo avec le monde entier ?
A: une pièce à la fois.
Q : Que se passe-t-il si tout le monde essaie de le faire ?
R: Si vous utilisez des NetworkLinks basés sur des régions et fournissez plusieurs niveaux de détail pour vos images, comme décrit dans ce tutoriel, pas de problème.
Cette section décrit comment créer une "superposition en superposition", une hiérarchie de régions et de liens réseau pouvant être utilisée pour diffuser efficacement un grand ensemble d'images. Les tuiles de résolution appropriée sont chargées à mesure que des parties de la zone d'image s'affichent, et des tuiles de résolution supérieure sont chargées à mesure que le point de vue approche. C'est trop d'efforts d'essayer d'afficher une image de 7 008 x 6 720 pixels sur un écran de 1 024 x 768 pixels. De plus, si l'utilisateur se trouve à des kilomètres au-dessus de la surface de la Terre, toutes ces données risquent d'être entassées dans quelques pixels et les performances seront médiocres. Les superpositions de grande taille, telles que notre exemple montrant un DOQQ de Mountain View en Californie datant de 1991, vous permettent de tirer parti de NetworkLinks et de leur capacité à déterminer (1) si une région donnée est visible et (2) si sa taille prévue est adaptée au point de vue actuel. Si la région est "active" (les deux conditions sont remplies), NetworkLink charge les données associées à la région. Si la région est inactive, aucune donnée n'est chargée. Si vous subdivisez l'image d'origine dans une hiérarchie d'images dont le niveau de détail augmente, Google Earth peut charger les images les mieux adaptées à la vue actuelle.
Pour voir comment cette hiérarchie d'images est utilisée, chargez cet exemple de fichier dans Google Earth et effectuez un test avant ou arrière sur la zone qui vous intéresse: Mountain View Historial DOQQ.
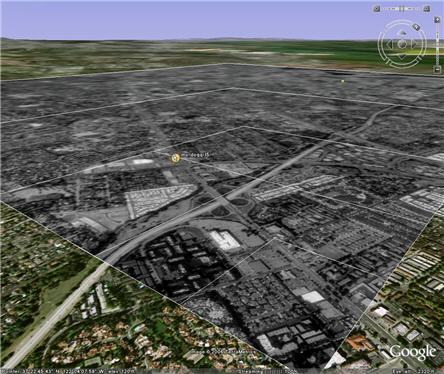
 |
Exemple d'utilisation de liens réseau basés sur la région pour charger efficacement un ensemble de données très volumineux L'image d'origine fait 7 008 x 6 720 pixels. La vue oblique affichée ici ne charge que cinq petites vignettes pour représenter cette image. (Des polylignes blanches ont été ajoutées pour mettre en évidence les limites des tuiles.) Cette application présente des images historiques de la ville de Mountain View (DOQQ en 1991). |
Préparer les données pour une superposition de grande taille
Dans l'exemple de super-superposition, l'image originale de Mountain View est subdivisée en centaines de petites GroundOverlays. Ces superpositions, ou tuiles, sont organisées sur une hiérarchie à cinq niveaux. À titre d'exemple, la discussion se base sur une hiérarchie simple à trois niveaux et sur un ensemble de 21 superpositions, mais les principes sont les mêmes. Notez qu'il ne s'agit que d'une approche pour créer une hiérarchie de liens réseau basés sur les régions et qu'il existe d'autres moyens de mettre en œuvre ce mécanisme.
Pour créer une superposition de grande taille, vous devez :
- Préparez les images en les subdivisant en fragments gérables (nous vous recommandons une taille de 256 x 256 pixels).
- Créez les fichiers KML qui configurent les régions, les liens, les liens réseau et, dans ce cas, les fichiers contenant les superpositions au sol.
Préparer les images
Choisissez une taille standard pour vos tuiles, qui sont les images subdivisées (de résolutions différentes) que Google Earth chargera lorsque les régions associées seront activées.
Par exemple, nous utiliserons 256 x 256 pixels pour nos tuiles, une taille assez petite pour être gérable.
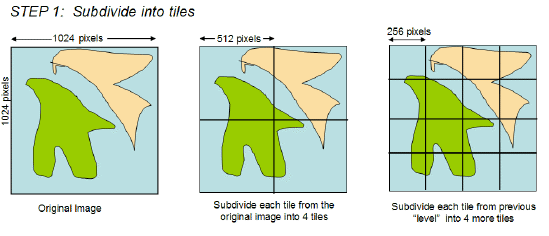
- Commencez avec l'image haute résolution d'origine. Subdivisez-le en n tuiles, puis subdivisez chacune d'entre elles en n tuiles.
Continuez à subdiviser jusqu'à obtenir des tuiles d'une taille donnée (dans notre exemple, 256 x 256 pixels).
Supposons que l'image d'origine mesure 1 024 x 1 024 pixels.
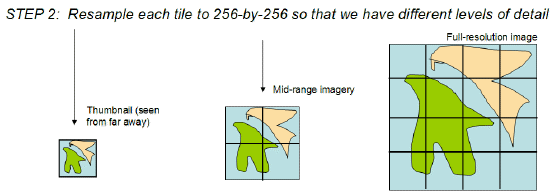
La hiérarchie suivante se présenterait lors de la subdivision. - Rééchantillonnez chaque tuile de la hiérarchie à la taille standard que vous avez choisie (par exemple, 256 x 256 pixels).
Ces tuiles ré-échantillonnées auront moins de détails, mais seront associées à des régions qui sont actives à plus
de points de vue distants. La perte de détails sera donc imperceptible pour l'utilisateur.


Le schéma ci-dessous montre comment le point de vue et la définition des régions imbriquées déterminent quelles tuiles sont réellement chargées. Trois niveaux de détail sont fournis pour ce grand échantillon d'images. Lorsque l'utilisateur regarde la région de la plus grande distance, Google Earth affiche la vignette. Cette vue est étirée sur l'intégralité de l'écran LatLonAltBox (mais la taille prévue étant petite : 256 pixels carrés), les informations visuelles ne sont pas perdues. Lorsque l'utilisateur fait un zoom avant sur la scène, la région est divisée en quatre. Chacun de ces quatre "tuiles" a la même taille que l'image miniature, mais fournit des images plus détaillées.
Si l'utilisateur continue de faire un zoom avant sur la zone, des parties de l'image haute résolution s'affichent en fonction de la distance qui le sépare de celui-ci. Les zones éloignées conservent les images moins détaillées chargées en premier. Dans l'exemple DOQQ de Mountain View, activez "Cases" et cochez les options Repères A et B, qui utilisent des éléments LineStrings autour des régions et affichent plusieurs niveaux de la hiérarchie.
Notez que l'exemple utilise les mêmes valeurs pour minLodPixels et maxLodPixels pour toutes les régions (à tous les niveaux de la hiérarchie). LatLonAltBox détermine le niveau de la hiérarchie qui doit être chargé, ainsi que la ou les tuiles de la région.
Préparer les fichiers KML
Pour chaque image, préparez un fichier KML qui associe la superposition au sol à une région et à un lien réseau. Chaque fichier KML de cet ensemble contient les éléments suivants:
- une région (avec LatLonAltBox, minLodPixels et maxLodPixels afin que Google Earth puisse déterminer si la région est active à un moment donné) ;
- un ensemble de NetworkLinks vers les fichiers enfants (tuiles au niveau suivant de la hiérarchie)
- la superposition au sol pour cette région
Cet exemple présente le fichier KML de premier niveau pour l'exemple DOQQ de Mountain View. Pour maxLodPixels, il est défini sur -1, qui a la signification spéciale "active to infini size". Sans cette spécification, la hiérarchie entière risque de ne jamais être déclenchée.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>SuperOverlay: MV DOQQ</name>
<Region>
<LatLonAltBox>
<north>37.44140625</north>
<south>37.265625</south>
<east>-121.9921875</east>
<west>-122.16796875</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
<maxLodPixels>-1</maxLodPixels>
</Lod>
</Region>
<Link>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/mv-070501/1.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
</kml>
Le fichier suivant présente une région dans l'exemple DOQQ de Mountain View (179.kml). Ce fichier contient cinq balises href: quatre font référence aux quatre fichiers KML du niveau suivant de la hiérarchie des images, et l'un fait référence au fichier image utilisé pour la superposition au sol pour cette tuile.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<NetworkLink>
<name>001120</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.4249267578125</south>
<east>-122.0965576171875</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<Link>
<href>180.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001121</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.4249267578125</south>
<east>-122.091064453125</east><west>-122.0965576171875</west>
</LatLonAltBox>
</Region>
<Link>
<href>185.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001122</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.4249267578125</north><south>37.41943359375</south>
<east>-122.0965576171875</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<Link>
<href>190.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001123</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.4249267578125</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.0965576171875</west>
</LatLonAltBox>
</Region>
<Link>
<href>195.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<GroundOverlay>
<drawOrder>5</drawOrder>
<Icon>
<href>179.JPEG</href>
</Icon>
<LatLonBox>
<north>37.430419921875</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.10205078125</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
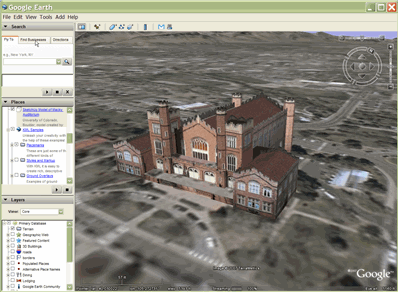
Affichage d'objets 3D
Dans KML 2.1, vous pouvez importer des modèles 3D (bâtiments, ponts, monuments et statues, par exemple) au format de fichier d'échange COLLADA. Les modèles sont définis indépendamment de Google Earth, à l'aide d'applications telles que SketchUp, 3D Studio Max, Softimage XSI ou Maya. Lorsqu'un modèle 3D est importé dans Google Earth, il est traduit, pivoté et mis à l'échelle pour s'adapter au système de coordonnées de la Terre. Les modèles déjà chargés dans Google Earth peuvent être repositionnés et redimensionnés à l'aide de l'élément <Update>, une nouvelle fonctionnalité de KML 2.1.
Exemple de modèle
Google Earth utilise un modèle comme n'importe quel autre objet géométrique (point, polyligne ou polygone). Voici un exemple simple de fichier KML qui importe un modèle texturé.
La référence <Link> au modèle peut être une spécification de fichier absolue ou relative, ou une URL.
Pour afficher ce modèle, chargez le fichier MackyBldg.kmz. Il s'agit d'une archive contenant tous les fichiers de superposition et de texture nécessaires, ainsi que ce fichier doc.kml contenant le modèle:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Placemark>
<name>SketchUp Model of Macky Auditorium</name>
<description>University of Colorado, Boulder; model created by Noël Nemcik.</description> <LookAt>
<longitude>-105.2727379358738</longitude>
<latitude>40.01000594412381</latitude>
<altitude>0</altitude>
<range>127.2393107680517</range>
<tilt>65.74454495876547</tilt>
<heading>-27.70337734057933</heading> </LookAt> <Model id="model_4">
<altitudeMode>relativeToGround</altitudeMode>
<Location>
<longitude>-105.272774533734</longitude>
<latitude>40.009993372683</latitude>
<altitude>0</altitude>
</Location>
<Orientation>
<heading>0</heading>
<tilt>0</tilt>
<roll>0</roll>
</Orientation>
<Scale>
<x>1</x>
<y>1</y>
<z>1</z>
</Scale>
<Link>
<href>files/CU Macky.dae</href>
</Link>
</Model>
</Placemark>
</kml>
Le modèle est positionné géographiquement avec les spécifications de latitude, longitude et altitude de l'élément de localisation. Cet exemple utilise les valeurs par défaut des éléments d'orientation et d'échelle, inclus ici pour des raisons d'exhaustivité.
L'élément Orientation indique les rotations du modèle autour des axes x (inclinaison), y (roll) et z (heading). L'axe y pointe vers le nord et est parallèle aux lignes de longitude, tandis que l'axe x pointe vers l'est et est parallèle aux lignes de latitude. Les rotations sont spécifiées en degrés, les rotations positives étant illustrées dans le schéma suivant.

Créer une archive .kmz
Une archive KMZ est un ensemble de fichiers utilisé pour créer une seule présentation KML. Cette archive contient tous les fichiers locaux référencés dans le fichier .kml, tels que des images, des textures et des modèles. Une archive KMZ est un package autonome qui n'a pas besoin d'être hébergé sur un serveur réseau. Il peut être facilement envoyé par e-mail et stocké comme une seule unité. Google Earth peut lire directement les fichiers .kml et .kmz.
Le fichier doc.kml et les fichiers locaux qu'il référence sont compressés dans une archive au format ZIP. De nombreuses applications peuvent produire ce format. WinZip sur les systèmes Windows, Stuffit sur les systèmes Macintosh et ZIP sur les systèmes Linux ou Macintosh sont des applications couramment utilisées qui peuvent lire et écrire des fichiers au format ZIP. Vous pouvez également utiliser des archives zip à l'aide de l'Explorateur Windows ou du Finder Mac.
Une fois que vous avez créé le fichier .zip, remplacez son extension par .kmz.
L'archive KMZ contenant le modèle texturé complet du bâtiment Macky comprend les fichiers suivants:
- doc.kml : le fichier KML présenté ci-dessus, qui importe le modèle COLLADA (.dae) et le place dans Google Earth. Placez ce fichier dans le répertoire racine du fichier KMZ (ZIP).
- textures.txt : permet de remapper les chemins d'accès aux textures du fichier de modèle (CU Macky.dae ici) à ceux du fichier KMZ. Placez ce fichier dans le répertoire racine du fichier KMZ (ZIP). Chaque texture référencée dans le fichier CU Macky .dae comporte une ligne au format textures.txt sous la forme suivante:
<kmz_file_path> <COLLADA_file_path> [<KML_ID_of_model>]<kmz_file_path> est le chemin d'accès relatif dans l'archive KMZ où se trouve la texture. Ce chemin d'accès est relatif au fichier CU Macky.dae qui se trouve dans le répertoire files/ de l'archive KMZ. Les textures étant stockées dans le répertoire files/, <kmz_file_path> doit commencer par ../files/ .
<COLLADA_file_path> est le nom du fichier de texture tel qu'il apparaît dans CU Macky .dae.
[KML_ID] est l'ID KML du modèle qui utilise cette texture. Les textures peuvent être utilisées par plusieurs modèles. Ce paramètre est facultatif.
Voici un extrait du fichier textures.txt de l'exemple:
<../files/CU-Macky---Center-StairsnoCulling.jpg> <CU-Macky---Center-StairsnoCulling.jpg> <model_4> <../files/CU-Macky-4sideturretnoCulling.jpg> <CU-Macky-4sideturretnoCulling.jpg> <model_4> <../files/CU-Macky-Back-NorthnoCulling.jpg> <CU-Macky-Back-NorthnoCulling.jpg> <model_4>
- files/ : contient les fichiers COLLADA qui définissent la géométrie, les textures et la matière du modèle. Dans l'exemple du bâtiment Macky, ce répertoire contient le fichier COLLADA (CU Macky.dae), ainsi que les nombreux fichiers contenant les images JPEG utilisées pour appliquer des textures au bâtiment (CU-Macky-BrickwallnoCulling.jpg, CU-Macky--Center-StairsnoCulling.jpg, CU_Macky-EastdetaildoornoCulling.jpg, etc.).
Cet exemple illustre une manière de structurer les fichiers dans une archive KMZ. Vous pouvez organiser les fichiers selon une structure qui vous semble logique, tout comme vous les organisez dans des dossiers ou des répertoires sur votre ordinateur. Par exemple, il peut être utile de placer toutes les images dans un répertoire images/. Les références relatives (telles que les fichiers auxquels l'élément <href> utilisé dans NetworkLink, Link, Overlay/Icon et Model) sont définies par rapport au fichier doc.kml. Si vous incluez un répertoire d'images, la spécification <href> pour vos images serait la suivante : images/myBrickTexture.jpg, images/myMountainOverlay.png, etc.
Mise à jour des données chargées sur des liens réseau
Pour modifier de manière incrémentielle des données chargées sur un objet LinkLink, utilisez l'élément Update qui est un enfant de NetworkLinkControl. La mise à jour peut contenir un nombre illimité d'éléments "Modifier", "Créer" et "Supprimer", qui sont traités dans l'ordre.
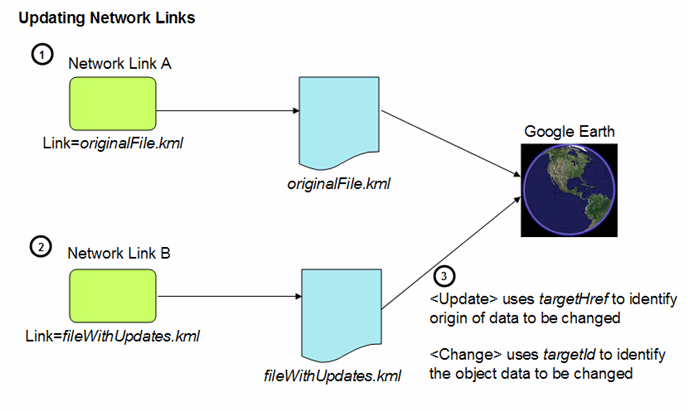
La figure ci-dessous illustre la séquence d'événements.

- Un lien réseau charge le fichier KML "d'origine" dans Google Earth. Un élément qui sera mis à jour ultérieurement doit comporter un id explicite lors de sa première spécification. Les ids [identifiant] doivent être uniques au sein d'un fichier donné.
- Un autre objet NetworkLink charge un second fichier KML contenant les mises à jour (combinaison de Change, Create et Delete) sur le ou les objets KML déjà chargés. Le fichier de mise à jour contient deux références permettant d'identifier les données KML d'origine:
- Pour localiser les objets dans Google Earth, l'élément Update utilise l'élément targetHref pour identifier le fichier d'origine qui a défini les objets à modifier. Pour identifier le ou les objets à modifier ou le conteneur de nouveaux objets, les éléments "Change", "Create" et "Delete" contiennent un attribut targetId qui référence les id de ces objets.
Modifier l'exemple
L'exemple suivant présente un ensemble d'exemples de liens réseau et de fichiers de données KML. Pour exécuter l'exemple, saisissez la commande suivante :
- Chargez le fichier Point-load.kml dans Google Earth. Ce fichier contient le lien réseau qui charge le fichier de données d'origine, qui contient deux points (Point.kml).
- Chargez le fichier Update-load.kml dans Google Earth. Ce fichier contient le second NetworkLink, qui charge le fichier contenant les données de mise à jour (nouveau nom de point123).
Le premier contient le lien réseau qui charge le fichier de données, qui comporte deux points. Des identifiants sont attribués aux repères contenant ces points. Le troisième fichier contient un autre objet NetworkLink, qui ajoute le fichier de mise à jour. L'élément "Change" modifie le nom du repère du point point123.
Voici les quatre fichiers utilisés dans cet exemple. Tout d'abord, il s'agit du fichier Point-load.kml, qui contient le lien réseau qui charge le fichier de données d'origine (Point.kml).
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>Loads Point.kml</name>
<Link>
<href>http://developers.google.com/kml/documentation/Point.kml</href>
</Link>
</NetworkLink>
</kml>
Voici le fichier Point.kml, qui contient les données d'origine (deux points). Le point associé à l'ID "point123" est celui que nous allons modifier.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<Placemark id="pm123">
<name>point123</name>
<Point> <coordinates>-95.44,40.42,0</coordinates> </Point>
</Placemark> <Placemark id="pm456"> <name>point456</name>
<Point> <coordinates>-95.43,40.42,0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
Le second fichier NetworkLink (Update-load.kml) Ce fichier charge le fichier contenant les informations de mise à jour.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>Update</name>
<Link>
<href>http://developers.google.com/kml/documentation/NetworkLinkControl-Update.kml</href></Link> </NetworkLink>
</kml>
Enfin, voici le fichier KML (NetworkLinkControl-Update.kml) qui contient les informations de mise à jour:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLinkControl>
<Update>
<targetHref>http://developers.google.com/kml/documentation/Point.kml</targetHref>
<Change>
<Placemark targetId="pm123"> <name>Name changed by Update Change</name>
<!-- coordinates remain the same -->
</Placemark>
</Change> </Update>
</NetworkLinkControl>
</kml>
Expiration
Par défaut, les données de Google Earth ne sont chargées qu'une seule fois. Pour éviter que des données KML ne deviennent obsolètes, vous pouvez spécifier le paramètre refreshMode onExpire pour toutes les données chargées par un élément <href> (dans un élément Link ou Icon). Par défaut, les en-têtes d'expiration HTTP indiquent le délai d'expiration. Désormais, vous pouvez également spécifier un délai d'expiration dans un élément NetworkLinkControl KML. L'heure est exprimée sous la forme d'une date/heure XML (voir XML Schema Part 2: Datatypes Second Edition). Si des en-têtes HTTP et des délais d'expiration KML sont spécifiés, le délai d'expiration KML est prioritaire.
Exemple 1: Expiration à l'aide du délai d'expiration du serveur HTTP
Cet exemple n'est fourni qu'à titre indicatif. Elle montre une superposition au sol avec une icône qui définit un refreshMode sur onExpire. Aucun délai d'expiration KML n'étant défini, cet exemple utilise le délai d'expiration du serveur HTTP.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>refreshMode onExpire</name>
<Snippet maxLines="10">
Image automatically reloads according to http
server expiration.
</Snippet>
<GroundOverlay>
<Icon>
<href>http://www.someserver.com/image.jpeg</href>
<refreshMode>onExpire</refreshMode>
</Icon>
<LatLonBox>
<!-- from edit session in earth -->
<!-- The roof of a building in the Presidio -->
<north>37.80385180177469</north>
<east>-122.4558710620651</east>
<south>37.80337403503347</south>
<west>-122.4564295653771</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
Exemple 2: Exemple d'utilisation du délai d'expiration du fichier KML
L'exemple suivant diffuse un repère à des coordonnées sélectionnées de manière aléatoire. Cet exemple inclut un lien avec refreshMode défini sur onExpire. Dans ce cas, la date et l'heure d'expiration sont spécifiées (dans un script Python) à l'aide du nouvel élément KML <expires>. Ce délai d'expiration KML est prioritaire sur tout moment spécifié dans les en-têtes HTTP.
Voici le KML NetworkLink contenant le Link avec les éléments <href> et <refreshMode> :
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<NetworkLink>
<Link>
<href>http://dev.someserver.com/cgi-bin/expires.py</href>
<refreshMode>onExpire</refreshMode>
</Link>
</NetworkLink>
</Document>
</kml>
Il s'agit du script Python qui définit le délai d'expiration de [now + 11 secondes] et actualise les coordonnées du repère:
#!/usr/bin/python
import random
import time
lat = random.random() * 180. - 90.
lon = random.random() * 360. - 180.
now = time.time()
future = time.gmtime(now + 11)
y = future[0]
mo = future[1]
d = future[2]
h = future[3]
mi = future[4]
s = future[5]
iso8601 = '%04d-%02d-%02dT%02d:%02d:%02dZ' % (y,mo,d,h,mi,s)
print 'Content-type: application/vnd.google-earth.kml+xml'
print '<?xml version=\"1.0\" encoding=\"UTF-8\"?>'
print '<kml xmlns=\"http://earth.google.com/kml/2.1\">'
# must be child of <kml>
print '<NetworkLinkControl>'
print '<expires>%s</expires>' % iso8601
print '</NetworkLinkControl>'
print '<Placemark>'
print '<name>placemark expires %s</name>' % iso8601
print '<Point>'
print '<coordinates>%f,%f,0</coordinates>' % (lon,lat)
print '</Point>'
print '</Placemark>'
print '</kml>'
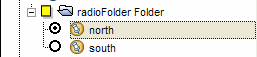
Dossiers contenant des éléments de style radio
Vous pouvez maintenant créer des dossiers avec des éléments de type radio à l'aide de l'élément ListStyle et en spécifiant listItemType sur radioFolder. L'exemple suivant illustre l'utilisation du nouvel élément de style "Liste".
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>ListStyle radiofolder</name>
<Folder>
<name>radioFolder Folder</name>
<Style>
<ListStyle>
<listItemType>radioFolder</listItemType>
</ListStyle>
</Style>
<Placemark>
<name>north</name>
<Point>
<coordinates>-114,41.79,0</coordinates>
</Point>
</Placemark>
<Placemark>
<name>south</name>
<Point>
<coordinates>-114,41.78,0</coordinates>
</Point>
</Placemark>
</Folder>
</Document>
</kml>
Voici comment le panneau "Lieux" affiche ce dossier et ses enfants enfants: