 |
Tutorial ini dirancang untuk memperkenalkan kepada Anda fitur-fitur baru yang menarik yang ditemukan di KML 2.1. Jika Anda tertarik dengan tur singkat, mulailah dengan mengklik link untuk melihat sampel di Google Earth. Jika Anda menginginkan detail lebih lanjut tentang elemen KML baru, pelajari teks dan pelajari gambar untuk memahami bagaimana fitur ini menambah fleksibilitas dan daya pada rilis baru Google Earth ini. Kami ingin melihat presentasi dan tur inovatif yang Anda buat dengan alat-alat ini.
Lihat Referensi KML 2.1 dan Skema KML 2.1 untuk detail tentang elemen yang dibahas di sini. |
Sorotan KML 2.1
- Region - Region memberikan perilaku tingkat dan detail yang memungkinkan Anda menyesuaikan cara data ditampilkan di Google Earth. Saat digunakan dengan NetworkLinks, Region memungkinkan streaming set data yang sangat besar, dengan pemuatan data "smart" pada beberapa tingkat resolusi (lihat bagian di Super-Overlay). Anda juga dapat membuat simulasi lapisan Google Earth menggunakan Region.
- Model 3D bertekstur - Objek 3D dapat dimodelkan secara alami di ruang koordinatnya sendiri dan diekspor sebagai file COLLADATM, lalu diimpor ke Google Earth dan ditempatkan di permukaan bumi.
- Update inkremental - Kini Anda dapat memperbarui data yang dimuat oleh NetworkLinks secara bertahap—mengubah, menambahkan, dan menghapus data KML yang sebelumnya dimuat ke Google Earth.
- Tanggal/waktu habis masa berlaku - Anda dapat menentukan dateTime untuk memperbarui data agar cache dapat dihapus dan data tetap aktual.
- Folder tombol pilihan - Untuk memungkinkan pengguna hanya memilih satu item dalam satu folder dalam satu waktu, gunakan elemen ListStyle baru untuk menentukan radioFolder.
Contoh Keren
- Demo Region Sederhana
- Mengimpor Citra Historis: Mountain View DOQQ, 1991 (set data yang sangat besar, dibagi menjadi subwilayah yang dimuat dengan NetworkLinks)
- Tolok Ukur Universitas (model COLLADA 3D dengan tekstur; dimodelkan di Picasa)
- Pembaruan Dinamis Network Link
- Memaksa Pembaruan Data pada Tanggal/Waktu yang Ditentukan (menggunakan fitur habis masa berlaku yang baru)
- Folder Gaya Radio
Lihat Spesifikasinya!
Berikut adalah beberapa elemen baru utama yang akan Anda perkenalkan di KML 2.1:
Bekerja dengan Region
Wilayah adalah fitur KML baru yang canggih yang memungkinkan Anda menambahkan set data yang sangat besar ke Google Earth tanpa mengorbankan performa. Data dimuat dan digambar hanya jika berada dalam tampilan pengguna dan menempati bagian tertentu pada layar. Dengan menggunakan Region, Anda dapat menyediakan tingkat detail terpisah untuk data, sehingga detail kecil akan dimuat hanya jika data mengisi sebagian layar yang cukup besar agar detail dapat terlihat.
Catatan: Di KML, beberapa class berasal dari class "induk". Class "turunan" turunan mewarisi semua elemen class induknya dan menambahkan beberapa elemen spesifiknya sendiri. (Ini adalah teknik umum sistem berorientasi objek.) Untuk memudahkan, bagian ini merujuk ke class induk, bukan mencantumkan semua class turunan. Contoh:
- Istilah Fitur mengacu pada elemen KML yang berasal dari Fitur: Dokumen, Folder, GroundOverlay, NetworkLink, Tagging, dan ScreenOverlay.
- Geometri mengacu pada elemen geometris apa pun di KML: Titik, Poligon, LinearRing, LineString, Model, MultiGeometri.
- Overlay mengacu pada elemen yang berasal dari Overlay: GroundOverlay dan Screen Overlay.
Lihat Referensi KML untuk diagram yang menunjukkan pewarisan dalam elemen KML.
Konsep Utama
Setiap Fitur dapat berisi Region. Sebuah Region memengaruhi visibilitas geometri Penanda Letak atau gambar Overlay. Region mendefinisikan pemusnahan dan perilaku tingkat detail geometri atau overlay yang terpengaruh. Region diwarisi melalui hierarki KML dan memengaruhi visibilitas Fitur yang ditentukan lebih rendah dalam hierarki.
Bagian ini menjelaskan konsep utama berikut yang diperlukan untuk memahami Wilayah:
- Kotak Batas
- Tingkat Detail (LOD)
- Ketinggian
- Ekstensi Fade
- Wilayah Bertingkat
- NetworkLinks Berbasis Wilayah
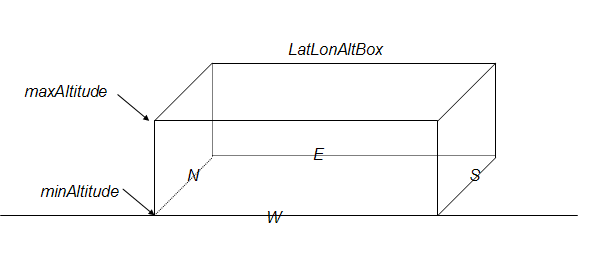
Kotak Batas
Region memiliki <LatLonAltBox> yang menentukan kotak pembatas untuk data Anda. Kotak pembatas adalah volume yang mencakup kumpulan objek atau titik data. Serupa dengan <LatLonBox> di GroundOverlay, <LatLonAltBox> pada Region memiliki batas utara, selatan, timur, dan barat. Jika data yang dimuat oleh Wilayah adalah 3D, atau 2D pada ketinggian, maka <LatLonAltBox> Region juga harus menyertakan ketinggian minimum, <minAltitude>, dan ketinggian maksimum, <maxAltitude>.

Objek yang terkait dengan kotak pembatas ini digambar saat (1) Region muncul di tampilan dan (2) ukuran layar yang diproyeksikan dari <LatLonAltBox> berada dalam rentang piksel yang ditentukan untuk Region tersebut, seperti yang dijelaskan di Level of Detail (LOD) . Jika kedua kondisi ini terpenuhi, Wilayah dikatakan "aktif".
Tingkat Detail (LOD)
Konsep penting kedua yang terkait dengan Wilayah adalah Tingkat Detail, atau disingkat LOD. Karena layar komputer memiliki ruang terbatas, akan sangat efisien untuk menyiapkannya agar data dalam jumlah besar dimuat hanya jika ada cukup piksel untuk menampilkan data secara memadai. Jika Region menempati sebagian kecil layar (mungkin karena pengguna melihatnya dari jarak yang jauh, atau merupakan area datar yang dilihat miring), mekanisme LOD memungkinkan Anda (penulis KML) menentukan set data dengan resolusi lebih rendah untuk diganti dengan data resolusi penuh. Set data resolusi lebih rendah ini dimuat lebih cepat, dan karena tetap menempati sebagian kecil layar, pengguna mungkin tidak dapat melihat perbedaannya.
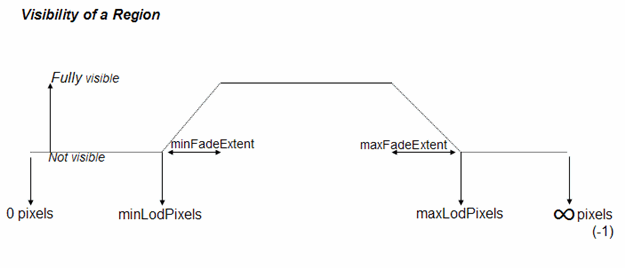
Di suatu wilayah, elemen <minLodPixels> dan <maxLodPixels> memungkinkan Anda menentukan area layar (dalam piksel persegi). Saat diproyeksikan ke layar, data Anda harus menempati area layar yang lebih besar dari <minLodPixels> dan kurang dari <maxLodPixels> agar dapat terlihat. Setelah ukuran Wilayah yang diproyeksikan berada di luar batas ini, ukuran tersebut tidak lagi terlihat, dan Wilayah menjadi tidak aktif.
Dalam kasus khusus yang Anda inginkan untuk mengaktifkan data hingga ukuran tak terbatas, tentukan 1 (default) untuk <maxLodPixels>.
Contoh 1: Region untuk Overlay Bumi
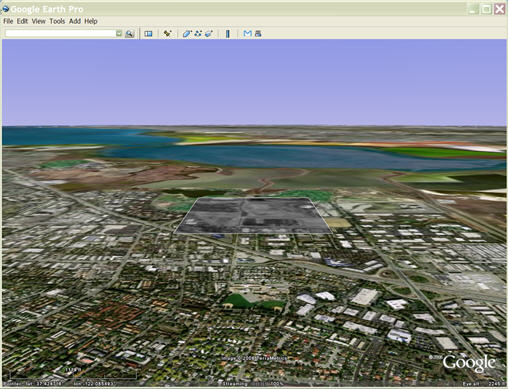
Pertama, mari kita lihat contoh sederhana yang membuat Region untuk overlay 2D di permukaan tanah. Contoh ini menggunakan overlay bumi yang berisi data historis yang menampilkan sebagian dari Mountain View, California, pada tahun 1991. Saat pengguna memperbesar area, overlay akan terlihat. Berikut adalah tampilan overlay saat pertama kali terlihat (file contoh juga menyertakan LineString putih untuk membuat overlay lebih menarik):
![]()
Dalam contoh ini, <minLodPixels> adalah 128, yang berarti bahwa GroundOverlay terlihat saat menempati 128 piksel persegi di layar. (Contoh ini menggunakan nilai default -1 untuk <maxLodPixels>, yang berarti nilai tersebut akan tetap terlihat saat pengguna memperbesar pada sudut ini.) Gambar yang digunakan untuk overlay ini adalah 256 piksel persegi.
Berikut adalah tampilan gambar saat pengguna memperbesarnya:

Dan seperti inilah tampilan gambar yang dimiringkan sebelum menjadi tidak terlihat karena menggunakan lebih sedikit ruang layar daripada nilai <minLodPixels>:

<LatLonAltBox> untuk data ini tidak perlu menyertakan elemen <minAltitude> dan <maxAltitude> karena data itu datar dan berada di permukaan tanah. Kotak pembatas untuk data di <LatLonAltBox> Region identik dengan batas <LatLonBox> overlay bumi, seperti yang ditampilkan di file KML di bawah:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Flat Region</name>
<Region>
<LatLonAltBox>
<north>37.430419921875</north>
<south>37.41943359375</south>
<east>-122.080078125</east>
<west>-122.091064453125</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
</Region>
<GroundOverlay>
<name>Mountain View DOQQ</name>
<Icon>
<href>files/image.JPEG</href>
</Icon>
<LatLonBox>
<north>37.430419921875</north>
<south>37.41943359375</south>
<east>-122.080078125</east>
<west>-122.091064453125</west>
</LatLonBox>
</GroundOverlay> <Document> </kml>
Selain itu, dalam file KML, perhatikan bahwa Region adalah pasangan gambar (atau geometri) yang visibilitasnya terpengaruh.
Sekarang setelah Anda memeriksa file KML, klik link berikut untuk memuat overlay ke Google Earth. Kemudian, lakukan eksperimen dengan berbagai sudut pandang dan tonton saat Area menampilkan dan keluar, bergantung pada seberapa banyak area layar yang dibutuhkan. Perhatikan, jika Anda memiringkan tampilan cukup jauh atau jika Anda memperkecil tampilan, overlay akan hilang karena menggunakan ruang layar terlalu sedikit untuk memenuhi persyaratan <minLodPixels>.
Lihat contoh di Google Earth (historicOverlay.komposisi)
Ketinggian
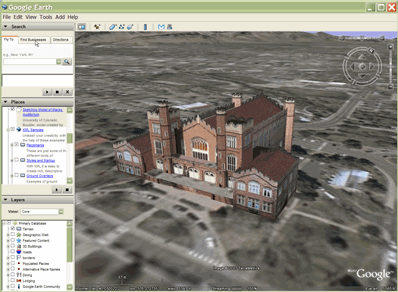
Contoh 2: Wilayah untuk Model 3D
Contoh berikut menampilkan cara membuat Region yang berisi objek 3D di permukaan tanah. <LatLonAltBox> untuk Region ini berisi <maxAltitude> 300 meter karena itu adalah tinggi bangunan. Anda mungkin akan mengenali bangunan ini sebagai kompleks PBB di New York City.
Penting untuk diperhatikan bahwa batas-batas <LatLonAltBox> Region tidak harus sama persis dengan batas bujur dan lintang Model. Koordinat untuk Model relatif terhadap asal lokalnya sendiri, yang mungkin diimbangi dari posisi sebenarnya Model di Bumi.
<?xml version='1.0' encoding='UTF-8'?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>3D Region on ground</name>
<Placemark>
<name>United Nations Headquarters</name>
<visibility>0</visibility>
<Region>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
<LatLonAltBox>
<north>40.750683130314</north>
<south>40.748162385230</south>
<east>-73.966608428427</east>
<west>-73.969476624071</west>
<minAltitude>0</minAltitude>
<maxAltitude>300</maxAltitude>
<altitudeMode>absolute</altitudeMode>
</LatLonAltBox>
</Region>
<Model>
<altitudeMode>absolute</altitudeMode>
<Location>
<longitude>-73.967763927199</longitude>
<latitude>40.749458312255</latitude>
<altitude>0.406173708576</altitude>
</Location>
<Link>
<href>models/un.dae</href>
</Link>
</Model>
</Placemark>
</Document>
</kml>
Klik link berikut untuk memuat file ke Google Earth. Sekali lagi, lakukan eksperimen dengan berbagai sudut pandang untuk mengetahui kapan bangunan terlihat dan kapan dihapus dari tampilan.
Lihat contoh di Google Earth (unitedNations.FragmentManager)
Contoh 3: Region untuk Overlay 2D pada Ketinggian
Contoh ini menunjukkan cara menambahkan overlay 2D untuk ditampilkan di atas permukaan bumi pada ketinggian tertentu. Teknik ini berguna untuk data yang menampilkan pola cuaca dan lalu lintas udara. Di sini, contohnya menunjukkan tutupan awan kecil di ketinggian 100.000 meter di atas permukaan laut.
<LatLonAltBox> Region menetapkan nilai 100.000 meter untuk elemen <minAltitude> dan <maxAltitude>. (Nilainya sama untuk kedua elemen, karena Overlay 2D dan tidak memiliki ketebalan.) <heightMode> bersifat mutlak, yang berarti nilai ini relatif terhadap permukaan laut.
Perhatikan bahwa nilai <height> dari GroundOverlay juga 100.000 (artinya, cocok dengan nilai ketinggian kotak pembatas Region), dan <heightMode> dari GroundOverlay cocok dengan nilai yang ditentukan untuk <ElevationMode> Region.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Flat Region at altitude</name>
<GroundOverlay>
<name>Cloud overlay</name>
<Region>
<LatLonAltBox>
<north>33.75</north>
<south>22.5</south>
<east>-45</east>
<west>-56.25</west>
<minAltitude>100000</minAltitude>
<maxAltitude>100000</maxAltitude>
<altitudeMode>absolute</altitudeMode>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
</Region>
<Icon>
<href>files/image.PNG</href>
</Icon>
<altitude>100000</altitude>
<altitudeMode>absolute</altitudeMode>
<LatLonBox>
<north>33.75</north>
<south>22.5</south>
<east>-45</east>
<west>-56.25</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
Lihat contoh di Google Earth (cloudRegion.ASPMX)
Fade Fatent
Anda juga dapat menentukan derajat pudar untuk suatu Wilayah, yang memungkinkan objek bertransisi dengan lancar dari transparan ke buram, dan kembali lagi. Google Earth menggunakan maxFadeExtent untuk menentukan jalan dari transparan sepenuhnya ke buram sepenuhnya saat Region berada pada ukuran maksimum yang terlihat, dan menggunakan minFadeExtent untuk menentukan jalan pudar saat Region berada di ukuran minimum yang terlihat. Rentang memudar bersifat opsional, tetapi mencegah efek "pop" antara LineStrings atau Poligon dengan resolusi yang berbeda. Fading sangat mahal dalam hal performa dan tidak boleh digunakan dengan gambar.
Catatan: Rentang fade berlaku untuk semua objek kecuali ikon penanda letak. Ikon ini digambar jika rentang pudar lebih besar dari 0,5.

Contoh berikut mengilustrasikan pengaruh tingkat fade memengaruhi LineString.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Region in Placemark LineString</name>
<description>
The LineString corners mark the extent
of the Region LatLonAltBox.
The LineString minFadeExtent (at greatest range)
is 1/4 of the maxFadeExtent (at closest range)..
</description>
<Placemark>
<name>Region LineString</name>
<LineString>
<coordinates>
22,50,0
28,50,0
28,45,0
22,45,0
22,50,0
</coordinates>
</LineString>
<Region>
<LatLonAltBox>
<north>50</north>
<south>45</south>
<east>28</east>
<west>22</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
<maxLodPixels>1024</maxLodPixels>
<minFadeExtent>128</minFadeExtent>
<maxFadeExtent>512</maxFadeExtent>
</Lod>
</Region>
</Placemark>
</Document>
</kml>
Lihat contoh di Google Earth (fadeLineString.kml)
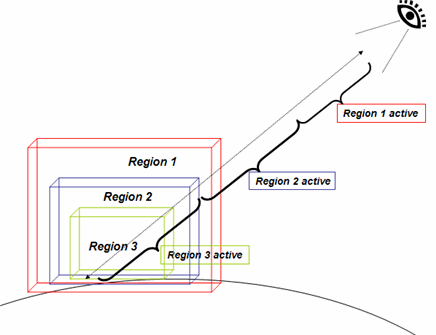
Wilayah Bertingkat
Penggunaan umum Region adalah untuk menyarangkannya, dengan Region yang lebih besar yang terkait dengan resolusi yang lebih kasar, dan yang lebih kecil, di dalam Region yang dikaitkan dengan tingkat detail yang semakin halus. Pada gambar berikut, setiap Region memiliki serangkaian batas LOD yang menentukan ukuran layar yang diproyeksikan dari Region dalam piksel yang diperlukan agar Region terkait aktif. Dengan semakin besarnya sudut pandang pengguna, Region dengan tingkat detail (LOD) yang lebih baik menjadi aktif karena Region menggunakan lebih banyak ruang layar. Region dengan LOD yang lebih kecil akan menggantikan Region yang dimuat sebelumnya dengan LOD yang lebih umum.

Saat berturut-turut, Region bertingkat menjadi aktif, mereka dapat
- Mengumpulkan data yang terkait dengan setiap Region (seperti dalam contoh Super-Overlay yang dijelaskan di bawah)
- Ganti data Region yang dimuat sebelumnya dengan data baru (seperti yang diilustrasikan pada gambar sebelumnya)
<LatLonAltBox> di Region turunan harus seluruhnya berada dalam <LatLonAltBox> dari region induknya. Region diwarisi melalui hierarki Folder dan NetworkLink. Region yang ditentukan secara lokal lebih diutamakan daripada Region yang ditentukan lebih tinggi dalam hierarki Folder. Contoh berikut mengilustrasikan bagaimana cakupan lokal Region menggantikan Region yang ditentukan lebih tinggi dalam hierarki. Dalam contoh ini, penanda letak "ukraineRegion" mewarisi Region dari Dokumen induknya. Folder "romaniaFolder" menentukan Region-nya sendiri, yang digunakan oleh Penanda Letak "romaniaRegion." Lihat bagian berikutnya di Pemuatan Otomatis "Network Link Berbasis Wilayah" untuk contoh selengkapnya tentang cara menggunakan Region dalam NetworkLinks untuk mendapatkan efisiensi maksimum.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Nested Regions</name> <Region> <LatLonAltBox> <north>56.25</north> <south>45</south> <east>33.75</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>ukraineRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 33.75,45,0 33.75,56.25,0 22.5,56.25,0 22.5,45,0 </coordinates> </LineString> </Placemark> <Folder> <name>romaniaFolder</name> <Region> <LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>romaniaRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 28.125,45,0 28.125,50.625,0 22.5,50.625,0 22.5,45,0 </coordinates> </LineString> </Placemark> </Folder> </Document> </kml>
Pemuatan Smart "Link Jaringan Berbasis Region"
NetworkLink berbasis Wilayah yang ditunjukkan dalam contoh sebelumnya adalah cara yang paling efisien untuk memublikasikan set data yang sangat besar di Google Earth. Dengan menggunakan Region bersama dengan NetworkLinks, Anda dapat membuat hierarki pointer, yang masing-masing mengarah ke sub-Region tertentu. <viewRefreshMode>, seperti yang ditampilkan dalam file KML berikut, memiliki opsi onRegion, yang menentukan untuk memuat data Region hanya saat Region aktif. Jika Anda memberikan Region bertingkat dengan beberapa tingkat detail, jumlah data yang lebih besar hanya akan dimuat saat sudut pandang pengguna akan memicu pemuatan berikutnya. Bagian berikut tentang Super-Overlay memberikan contoh mendetail.
Bagian 1: File induk
Untuk menjalankan contoh ini, simpan bagian pertama seperti biasa. Simpan bagian kedua sebagai romaniaRegion.kml sehingga NetworkLink akan dapat memuat Region saat menjadi aktif.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Nested Regions</name> <Region> <LatLonAltBox> <north>56.25</north> <south>45</south> <east>33.75</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>ukraineRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 33.75,45,0 33.75,56.25,0 22.5,56.25,0 22.5,45,0 </coordinates> </LineString> </Placemark> <NetworkLink> <name>romania NetworkLink</name> <Region> <LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Link> <href>romaniaRegion.kml</href> <viewRefreshMode>onRegion</viewRefreshMode> </Link> </NetworkLink> </Document> </kml>
Bagian 2: File NetworkLink Berbasis Region
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>romania Document</name>
<Region>
<LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox>
<Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod>
</Region> <Placemark> <name>romaniaRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0
28.125,45,0 28.125,50.625,0 22.5,50.625,0 22.5,45,0 </coordinates> </LineString> </Placemark>
</Document>
</kml>
Overlay Super
T: Bagaimana cara membagikan gambar 47 MB ke seluruh dunia?
A: Bagian satu per satu.
T: Apa yang terjadi jika semua orang mencoba melakukan ini?
J: Jika Anda menggunakan NetworkLink Berbasis Wilayah dan memberikan beberapa tingkat detail untuk gambar Anda seperti yang dijelaskan dalam tutorial ini—tidak masalah.
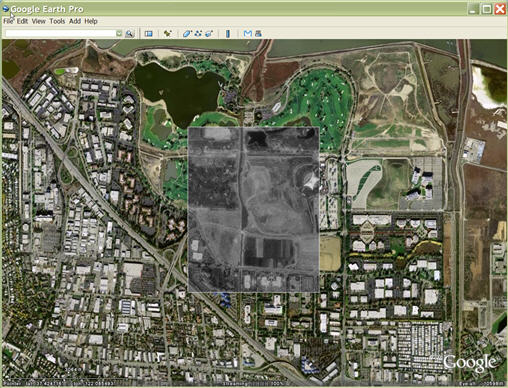
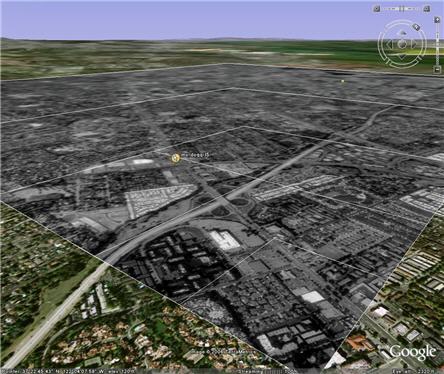
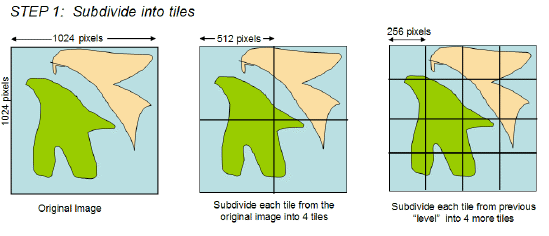
Bagian ini menjelaskan cara membuat "overlay super"—hierarki region dan NetworkLink yang dapat digunakan untuk menayangkan kumpulan gambar yang besar secara efisien. Ubin dengan resolusi yang sesuai dimuat saat sebagian area gambar terlihat, dengan ubin resolusi lebih tinggi dimuat saat sudut pandang dekat. Tidak ada gunanya mencoba menampilkan gambar 7008 x 6720 piksel pada layar 1024 x 768. Selain itu, jika pengguna berada jauh di atas permukaan bumi, semua data tersebut mungkin akan penuh dalam beberapa piksel, dan performanya akan buruk. Overlay super, seperti contoh kami yang menunjukkan DOQQ 1991 tentang Mountain View, California, memungkinkan Anda memanfaatkan NetworkLinks dan kemampuannya untuk menentukan (1) apakah Region tertentu berada dalam tampilan dan (2) apakah ukuran yang diproyeksikannya sesuai dengan sudut pandang saat ini. Jika Region "aktif" (kedua kondisi terpenuhi), NetworkLink akan memuat data yang terkait dengan Region. Jika Wilayah tidak aktif, tidak ada data yang dimuat. Jika Anda membagi gambar asli ke dalam hierarki gambar dengan tingkat detail yang meningkat, Google Earth dapat memuat citra yang paling sesuai dengan tampilan saat ini.
Untuk melihat cara hierarki gambar ini digunakan, muat file contoh ini ke Google Earth dan lakukan eksperimen dengan memperbesar dan memperkecil area yang diinginkan: Mountain View Historial DOQQ.
 |
Contoh penggunaan link jaringan berbasis region untuk memuat set data yang sangat besar secara efisien. Gambar aslinya berukuran 7008 x 6720 piksel. Tampilan miring yang ditampilkan di sini hanya memuat lima ubin kecil untuk mewakili gambar ini. (String baris putih telah ditambahkan untuk menyoroti batas ubin.) Aplikasi ini menampilkan presentasi sejarah untuk kota Mountain View (DOQQ 1991). |
Menyiapkan Data untuk Overlay Super
Dalam contoh super-overlay, gambar Mountain View yang asli dibagi lagi menjadi ratusan GroundOverlays kecil. Overlay ini, atau ubin, disusun dalam hierarki lima tingkat. Sebagai contoh, diskusi di sini menggunakan hierarki tiga level sederhana dan kumpulan 21 overlay, tetapi prinsip yang terlibat masih sama. Perhatikan bahwa ini hanyalah salah satu pendekatan untuk membuat hierarki link jaringan berbasis wilayah dan ada cara lain untuk menerapkan mekanisme ini.
Untuk membuat overlay super, Anda perlu
- Siapkan citra dengan membaginya menjadi potongan-potongan yang dapat dikelola (direkomendasikan 256-256 piksel), dan
- Buat file KML yang menyiapkan Region, Link, Network Link, dan, dalam hal ini, file yang berisi GroundOverlays.
Menyiapkan citra
Pilih ukuran standar untuk ubin Anda, yang merupakan gambar terbagi (dengan beragam resolusi) yang akan dimuat Google Earth saat Wilayah terkaitnya aktif.
Sebagai contoh, kami akan menggunakan 256-x-256 piksel untuk kartu, yang merupakan ukuran yang cukup kecil untuk dikelola.
- Mulai dengan gambar asli beresolusi penuh. Bagi lagi menjadi n ubin, lalu bagi setiap ubin tersebut menjadi ubin n.
Lanjutkan membagi lagi hingga Anda memiliki ubin dengan ukuran tertentu (dalam contoh kami, 256x256 piksel).
Anggaplah gambar asli kita adalah 1024 x 1024 piksel.
Hierarki berikut akan muncul saat kami membaginya. - Ambil contoh kembali setiap ubin dalam hierarki ke ukuran standar yang Anda pilih (misalnya, 256x256 piksel).
Kartu sampel ini akan memiliki lebih sedikit detail, tetapi akan dikaitkan dengan Wilayah yang aktif di lebih banyak
sudut pandang yang jauh, sehingga hilangnya detail tidak akan terlihat oleh pengguna.


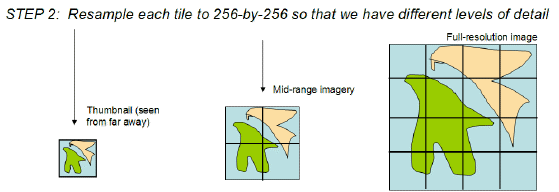
Diagram di bawah menunjukkan cara sudut pandang dan definisi Region bertingkat menentukan ubin mana yang benar-benar dimuat. Tiga tingkat detail disediakan untuk sampel gambar besar ini. Saat pengguna melihat Wilayah dari jarak terjauh, Google Earth akan menampilkan tampilan thumbnail. Tampilan ini membentang di seluruh LatLonAltBox miliknya (tetapi karena ukuran yang diproyeksikan kecil—256 piksel persegi—tidak ada hilangnya informasi visual yang sebenarnya). Saat pengguna memperbesar tampilan, Region dibagi menjadi empat Region. Masing-masing dari empat "ubin" ini memiliki ukuran yang sama dengan gambar thumbnail, tetapi memberikan gambar yang lebih mendetail.
Jika pengguna terus memperbesar area, bagian dari gambar resolusi penuh akan terlihat, bergantung pada seberapa dekat pengguna berjalan ke sana. Area di kejauhan mempertahankan gambar yang kurang detail yang dimuat terlebih dahulu. Pada contoh Mountain View DOQQ, aktifkan "Box" dan lihat Penanda Letak A dan B, yang menggunakan LineString di sekitar Region dan menampilkan beberapa level hierarki sekaligus.
Perhatikan bahwa contoh ini menggunakan nilai yang sama untuk minLodPixels dan maxLodPixels untuk semua Region (di semua tingkat hierarki). Ini adalah LatLonAltBox yang menentukan tingkat hierarki mana yang harus dimuat, dan kartu mana dalam Region.
Menyiapkan file KML
Untuk setiap gambar, siapkan file KML yang mengaitkan overlay bumi dengan Region dan NetworkLink. Setiap file KML dalam kumpulan ini memiliki elemen berikut:
- Wilayah (dengan LatLonAltBox, minLodPixels, dan maxLodPixels, sehingga Google Earth dapat menentukan apakah Wilayah aktif pada waktu tertentu)
- sekumpulan NetworkLink ke file turunan (kartu di tingkat hierarki berikutnya)
- overlay bumi untuk Wilayah ini
Contoh ini menampilkan file KML level teratas untuk contoh DOQQ Mountain View. Untuk maxLodPixels, parameter ini menentukan -1, yang memiliki arti khusus "aktif hingga ukuran tak terbatas". Tanpa spesifikasi ini, seluruh hierarki mungkin tidak akan pernah dipicu.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>SuperOverlay: MV DOQQ</name>
<Region>
<LatLonAltBox>
<north>37.44140625</north>
<south>37.265625</south>
<east>-121.9921875</east>
<west>-122.16796875</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
<maxLodPixels>-1</maxLodPixels>
</Lod>
</Region>
<Link>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/mv-070501/1.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
</kml>
File berikut menunjukkan contoh DOQQ Wilayah dalam Mountain View (179.kml). File ini berisi lima tag href: empat mengacu pada empat file KML di tingkat hierarki gambar berikutnya, dan satu merujuk ke file gambar yang digunakan untuk GroundOverlay untuk kartu ini.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<NetworkLink>
<name>001120</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.4249267578125</south>
<east>-122.0965576171875</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<Link>
<href>180.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001121</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.4249267578125</south>
<east>-122.091064453125</east><west>-122.0965576171875</west>
</LatLonAltBox>
</Region>
<Link>
<href>185.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001122</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.4249267578125</north><south>37.41943359375</south>
<east>-122.0965576171875</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<Link>
<href>190.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001123</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.4249267578125</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.0965576171875</west>
</LatLonAltBox>
</Region>
<Link>
<href>195.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<GroundOverlay>
<drawOrder>5</drawOrder>
<Icon>
<href>179.JPEG</href>
</Icon>
<LatLonBox>
<north>37.430419921875</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.10205078125</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
Menampilkan Objek 3D
Di KML 2.1, Anda dapat mengimpor model 3D—seperti bangunan, jembatan, monumen, dan patung—dalam format file pertukaran COLLADA. Model ditetapkan secara terpisah dari Google Earth dalam ruang koordinatnya sendiri, dengan menggunakan aplikasi seperti SketchUp, 3D Studio Max, Softimage XSI, atau Maya. Ketika diimpor ke Google Earth, model 3D akan diterjemahkan, diputar, dan diskalakan agar sesuai dengan sistem koordinat Earth. Model yang sudah dimuat ke Google Earth dapat diubah posisi dan ukurannya menggunakan elemen <Update>, fitur baru lainnya di KML 2.1.
Contoh Model
Model digunakan di Google Earth seperti objek geometri lainnya (titik, linestring, atau poligon). Berikut adalah contoh sederhana dari file KML yang mengimpor model bertekstur.
Referensi <Link> ke model dapat berupa spesifikasi file absolut atau relatif, atau URL.
Untuk melihat model ini, muat file MackyBldg.FragmentManager, yang merupakan arsip yang berisi semua file tekstur dan overlay yang diperlukan serta file doc.kml ini yang berisi Model:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Placemark>
<name>SketchUp Model of Macky Auditorium</name>
<description>University of Colorado, Boulder; model created by Noël Nemcik.</description> <LookAt>
<longitude>-105.2727379358738</longitude>
<latitude>40.01000594412381</latitude>
<altitude>0</altitude>
<range>127.2393107680517</range>
<tilt>65.74454495876547</tilt>
<heading>-27.70337734057933</heading> </LookAt> <Model id="model_4">
<altitudeMode>relativeToGround</altitudeMode>
<Location>
<longitude>-105.272774533734</longitude>
<latitude>40.009993372683</latitude>
<altitude>0</altitude>
</Location>
<Orientation>
<heading>0</heading>
<tilt>0</tilt>
<roll>0</roll>
</Orientation>
<Scale>
<x>1</x>
<y>1</y>
<z>1</z>
</Scale>
<Link>
<href>files/CU Macky.dae</href>
</Link>
</Model>
</Placemark>
</kml>
Model diposisikan secara geografis dengan spesifikasi lintang, bujur, dan ketinggian elemen Lokasi. Contoh ini menggunakan nilai default untuk elemen Orientation dan Scale, yang disertakan di sini untuk kelengkapan.
Elemen Orientasi menentukan rotasi model di sekitar sumbu x (tilt), y (roll), dan z (heading). Sumbu y menunjuk ke Utara dan sejajar dengan garis bujur, dan sumbu x menunjuk ke Timur dan sejajar dengan garis lintang. Rotasi ditentukan dalam derajat, dengan rotasi positif seperti yang ditunjukkan pada diagram berikut.

Membuat Arsip .pubsub
Arsip KMZ adalah kumpulan file yang digunakan untuk membuat satu presentasi KML. Arsip ini mencakup semua file lokal yang dirujuk di file .kml, seperti gambar, tekstur, dan model. Arsip KMZ adalah paket mandiri yang tidak perlu dihosting di server jaringan dan dapat dengan mudah dikirim melalui email dan disimpan sebagai satu unit. Google Earth dapat membaca file .kml dan .FragmentManager secara langsung.
File doc.kml dan file lokal yang direferensikan akan dikompresi menjadi arsip menggunakan format file ZIP. Banyak aplikasi yang dapat menghasilkan format ini. WinZip pada sistem Windows, Spotit pada sistem Macintosh, dan zip pada sistem Linux atau Macintosh adalah aplikasi populer yang dapat membaca dan menulis format ZIP. Anda juga dapat bekerja dengan arsip zip menggunakan Windows Explorer atau Mac Finder secara langsung.
Setelah Anda membuat file .zip, ubah ekstensi file menjadi .VIPPS.
Arsip KMZ yang berisi model bertekstur lengkap untuk Macky Building mencakup file berikut:
- doc.kml - file KML yang ditampilkan di atas, yang mengimpor model COLLADA (.dae) dan menempatkannya di Google Earth. Tempatkan file ini di direktori utama file KMZ (ZIP).
- textures.txt - digunakan untuk memetakan ulang jalur tekstur dalam file model (di sini, CU Macky.dae) ke jalur di dalam file KMZ. Tempatkan file ini di direktori utama file KMZ (ZIP). Setiap tekstur yang dirujuk dalam CU Macky .dae memiliki satu baris di textures.txt yang berbentuk:
<kmz_file_path> <COLLADA_file_path> [<KML_ID_of_model>]< perubahan_file_path> adalah jalur relatif dalam arsip KMZ tempat tekstur berada. Jalur ini relatif terhadap CU Macky.dae, yang berada di direktori files/ dalam arsip KMZ. Karena tekstur disimpan di direktori files/, < perubahan_file_path> harus dimulai dengan ../files/ .
<COLLADA_file_path> adalah nama file tekstur persis seperti yang muncul di CU Macky .dae.
[KML_ID] adalah ID KML model yang menggunakan tekstur ini. Tekstur dapat digunakan oleh beberapa model. Parameter ini bersifat opsional.
Berikut adalah kutipan dari file textures.txt contoh:
<../files/CU-Macky---Center-StairsnoCulling.jpg> <CU-Macky---Center-StairsnoCulling.jpg> <model_4> <../files/CU-Macky-4sideturretnoCulling.jpg> <CU-Macky-4sideturretnoCulling.jpg> <model_4> <../files/CU-Macky-Back-NorthnoCulling.jpg> <CU-Macky-Back-NorthnoCulling.jpg> <model_4>
- Direktori file/ - berisi file COLLADA yang menentukan geometri, tekstur, dan bahan model. Dalam contoh Macky Building, direktori ini berisi file COLLADA (CU Macky.dae) serta banyak file berisi gambar JPEG yang digunakan untuk mengteksturkan bangunan (CU-Macky-BrickwallnoCulling.jpg, CU-Macky--Center-StairsnoCulling.jpg, CU_Macky-EastdetaildoornoCulling.jpg, dan seterusnya).
Contoh ini menggambarkan salah satu cara untuk membuat struktur file dalam arsip KMZ. Sebenarnya, Anda dapat mengatur file dalam struktur apa pun yang menurut Anda logis, sama seperti Anda mengatur file ke dalam folder atau direktori di komputer Anda. Misalnya, mungkin akan berguna untuk menempatkan semua gambar dalam direktori images/. Referensi relatif (seperti file yang dirujuk dalam elemen <href> yang digunakan di NetworkLink, Link, Overlay/Icon, dan Model) ditentukan relatif terhadap file doc.kml. Jika Anda menyertakan direktori Gambar, spesifikasi <href> untuk gambar Anda adalah: images/myBrickTexture.jpg, images/myMountainOverlay.png, dan seterusnya).
Memperbarui Data yang Dimuat melalui Network Link
Untuk mengubah data yang dimuat melalui NetworkLink secara bertahap, gunakan elemen Update, yang merupakan turunan dari NetworkLinkControl. Update dapat berisi sejumlah elemen Ubah, Buat, dan Hapus yang diproses secara berurutan.
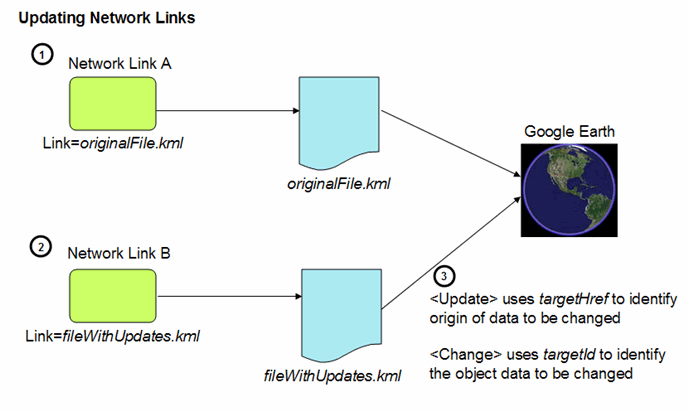
Gambar di bawah mengilustrasikan urutan peristiwa.

- NetworkLink memuat file KML "asli" ke Google Earth. Elemen yang nantinya akan diperbarui harus memiliki id eksplisit yang ditentukan saat pertama kali ditentukan. ID harus unik dalam file tertentu.
- NetworkLink lain memuat file KML kedua yang berisi pembaruan (kombinasi dari Ubah, Buat, dan Hapus) ke objek KML yang telah dimuat. File pembaruan berisi dua referensi untuk mengidentifikasi data KML asli:
- Untuk menemukan objek dalam Google Earth, elemen Update menggunakan elemen targetHref untuk mengidentifikasi file asli yang menentukan objek yang akan diubah. Untuk mengidentifikasi objek yang akan diubah atau penampung untuk objek baru, elemen Ubah, Buat, dan Hapus berisi atribut targetId yang mereferensikan id objek tersebut.
Contoh Perubahan
Contoh berikut menunjukkan kumpulan contoh file data NetworkLink dan KML. Untuk menjalankan contoh:
- Muat file Point-load.kml ke Google Earth. File ini berisi NetworkLink yang memuat file data asli, yang berisi dua titik (Point.kml).
- Muat file Update-load.kml ke Google Earth. File ini berisi NetworkLink kedua, yang memuat file yang berisi data Pembaruan (nama baru untuk point123).
File pertama berisi NetworkLink yang memuat file data, yang berisi dua titik. Penanda Letak yang berisi titik-titik ini memiliki ID yang ditetapkan padanya. File ketiga berisi NetworkLink lain, yang menambahkan file Update. Elemen Perubahan memodifikasi nama Penanda Letak untuk point123.
Berikut adalah empat file yang digunakan dalam contoh ini. Pertama, ini adalah file Point-load.kml, yang berisi NetworkLink yang memuat file data asli (Point.kml).
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>Loads Point.kml</name>
<Link>
<href>http://developers.google.com/kml/documentation/Point.kml</href>
</Link>
</NetworkLink>
</kml>
Berikut adalah file Point.kml, yang berisi data asli (dua titik). Titik dengan ID "point123" adalah titik yang akan kita ubah.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<Placemark id="pm123">
<name>point123</name>
<Point> <coordinates>-95.44,40.42,0</coordinates> </Point>
</Placemark> <Placemark id="pm456"> <name>point456</name>
<Point> <coordinates>-95.43,40.42,0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
Berikutnya adalah file NetworkLink kedua (Update-load.kml). File ini memuat file yang berisi informasi Pembaruan.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>Update</name>
<Link>
<href>http://developers.google.com/kml/documentation/NetworkLinkControl-Update.kml</href></Link> </NetworkLink>
</kml>
Terakhir, berikut adalah file KML (NetworkLinkControl-Update.kml) yang berisi informasi Update:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLinkControl>
<Update>
<targetHref>http://developers.google.com/kml/documentation/Point.kml</targetHref>
<Change>
<Placemark targetId="pm123"> <name>Name changed by Update Change</name>
<!-- coordinates remain the same -->
</Placemark>
</Change> </Update>
</NetworkLinkControl>
</kml>
Masa berlaku
Secara default, data dimuat sekali saja oleh Links ke Google Earth. Agar data KML tidak menjadi usang, Anda dapat menentukan refreshMode onExpire untuk data apa pun yang dimuat oleh elemen <href> (di elemen Link atau Icon). Secara default, header masa berlaku HTTP menentukan waktu habis masa berlaku. Anda juga dapat menentukan waktu expires di KML NetworkLinkControl. Waktu dinyatakan sebagai dateTime XML (lihat Skema XML Bagian 2: Jenis Data Edisi Kedua). Jika header HTTP dan waktu habis masa berlaku KML ditentukan, waktu habis masa berlaku KML akan diprioritaskan.
Contoh 1: Masa berlaku menggunakan waktu habis masa berlaku server HTTP
Contoh ini hanya untuk ilustrasi. Ini menampilkan GroundOverlay dengan Ikon yang menetapkan refreshMode onExpire. Karena tidak ada waktu habis masa berlaku KML yang ditetapkan, contoh ini menggunakan waktu habis masa berlaku server HTTP.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>refreshMode onExpire</name>
<Snippet maxLines="10">
Image automatically reloads according to http
server expiration.
</Snippet>
<GroundOverlay>
<Icon>
<href>http://www.someserver.com/image.jpeg</href>
<refreshMode>onExpire</refreshMode>
</Icon>
<LatLonBox>
<!-- from edit session in earth -->
<!-- The roof of a building in the Presidio -->
<north>37.80385180177469</north>
<east>-122.4558710620651</east>
<south>37.80337403503347</south>
<west>-122.4564295653771</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
Contoh 2: Contoh penggunaan waktu habis masa berlaku KML
Contoh berikut memberikan Penanda Letak pada koordinat yang dipilih secara acak. Contoh ini mencakup Link dengan refreshMode dari onExpire. Dalam kasus ini, tanggal/waktu habis masa berlaku ditentukan (dalam skrip Python) menggunakan elemen <expires> KML yang baru. Waktu habis masa berlaku KML ini lebih diutamakan daripada waktu apa pun yang mungkin telah ditentukan di header HTTP.
Berikut adalah NetworkLink KML yang berisi Link dengan elemen <href> dan <refreshMode>:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<NetworkLink>
<Link>
<href>http://dev.someserver.com/cgi-bin/expires.py</href>
<refreshMode>onExpire</refreshMode>
</Link>
</NetworkLink>
</Document>
</kml>
Ini adalah skrip Python yang menetapkan waktu habis masa berlaku [now + 11 detik] dan memuat ulang koordinat Penanda Letak:
#!/usr/bin/python
import random
import time
lat = random.random() * 180. - 90.
lon = random.random() * 360. - 180.
now = time.time()
future = time.gmtime(now + 11)
y = future[0]
mo = future[1]
d = future[2]
h = future[3]
mi = future[4]
s = future[5]
iso8601 = '%04d-%02d-%02dT%02d:%02d:%02dZ' % (y,mo,d,h,mi,s)
print 'Content-type: application/vnd.google-earth.kml+xml'
print '<?xml version=\"1.0\" encoding=\"UTF-8\"?>'
print '<kml xmlns=\"http://earth.google.com/kml/2.1\">'
# must be child of <kml>
print '<NetworkLinkControl>'
print '<expires>%s</expires>' % iso8601
print '</NetworkLinkControl>'
print '<Placemark>'
print '<name>placemark expires %s</name>' % iso8601
print '<Point>'
print '<coordinates>%f,%f,0</coordinates>' % (lon,lat)
print '</Point>'
print '</Placemark>'
print '</kml>'
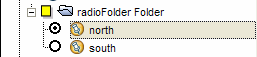
Folder dengan Item Gaya Radio
Sekarang Anda dapat membuat folder dengan item bergaya radio menggunakan elemen ListStyle dan menentukan listItemType dari radioFolder. Contoh berikut mengilustrasikan penggunaan elemen gaya daftar baru ini.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>ListStyle radiofolder</name>
<Folder>
<name>radioFolder Folder</name>
<Style>
<ListStyle>
<listItemType>radioFolder</listItemType>
</ListStyle>
</Style>
<Placemark>
<name>north</name>
<Point>
<coordinates>-114,41.79,0</coordinates>
</Point>
</Placemark>
<Placemark>
<name>south</name>
<Point>
<coordinates>-114,41.78,0</coordinates>
</Point>
</Placemark>
</Folder>
</Document>
</kml>
Berikut adalah cara panel Tempat menampilkan Folder ini dan turunannya Penanda letaknya: