Índice
- Introducción
- Marcas de tiempo y datos de GPS
- Intervalos de tiempo
- Anima un modelo
- Cómo especificar la hora
- Hora con AbstractViews
- Ejemplo: Mostrar el desplazamiento de un punto en una ruta
- Cómo ocultar los elementos secundarios de la animación
- Ejemplo: animación de superposiciones de suelo
Introducción
Cualquier elemento de KML puede tener datos de tiempo asociados. Estos datos de tiempo tienen el efecto de restringir la visibilidad del conjunto de datos a un período o momento determinado. Si bien todo el conjunto de datos se obtiene al cargar el archivo KML, el deslizador de tiempo de la interfaz de usuario de Google Earth controla las partes de los datos que se pueden ver.
KML tiene dos elementos temporales derivados de TimePrimitive:
- TimeStamp: Especifica un momento específico de un elemento determinado.
- TimeSpan: especifica una hora de <begin> y <end> para un elemento determinado.
Estos elementos también se copian en el espacio de nombres de extensiones de Google, por ejemplo:
- gx:Marca de tiempo
- gx:TimeSpan
Esto permite su inclusión como elementos secundarios de los elementos AbstractView. Obtén más información en la sección Tiempo con AbstractViews a continuación.
Cuando Google Earth abre un archivo KML que contiene un elemento con un elemento TimePrimitive, muestra un deslizador de tiempo. (Google Earth selecciona automáticamente las unidades de inicio y fin para el deslizador de tiempo según las horas más tempranas y más recientes de las características KML de un archivo en particular). Con el control deslizante y el botón de reproducción, el usuario puede "reproducir" toda la secuencia o seleccionar períodos individuales para que se muestren.
Para habilitar el deslizador de tiempo en Google Earth, ve a Ver > Mostrar hora y selecciona Automáticamente o Siempre. (El valor predeterminado es Automáticamente). En estos ejemplos, se supone que la opción "Restringir el tiempo a la carpeta seleccionada actualmente" está DESACTIVADA (opción predeterminada).
Marcas de tiempo y datos de GPS
Por lo general, una marca de tiempo se asocia con una marca de posición. Mostrar el icono de marca de posición brevemente en cada posición a lo largo de una ruta tiene el efecto de animar la marca de posición. Esta técnica es especialmente útil para crear visualizaciones de datos KML importados desde un dispositivo de seguimiento GPS. Para lograr un efecto óptimo, las marcas de tiempo de un conjunto de datos determinado se deben realizar a intervalos regulares.
Las marcas de tiempo suelen usarse para conjuntos de datos básicos que se muestran en varias ubicaciones (por ejemplo, marcadores que se mueven en una ruta). En estos casos, es común ver varias características al mismo tiempo que en diferentes ubicaciones en momentos diferentes. El deslizador de tiempo de la interfaz de usuario de Google Earth incluye una ventana de tiempo que selecciona una "porción" del deslizador de tiempo y se mueve desde el principio hasta el final del período.
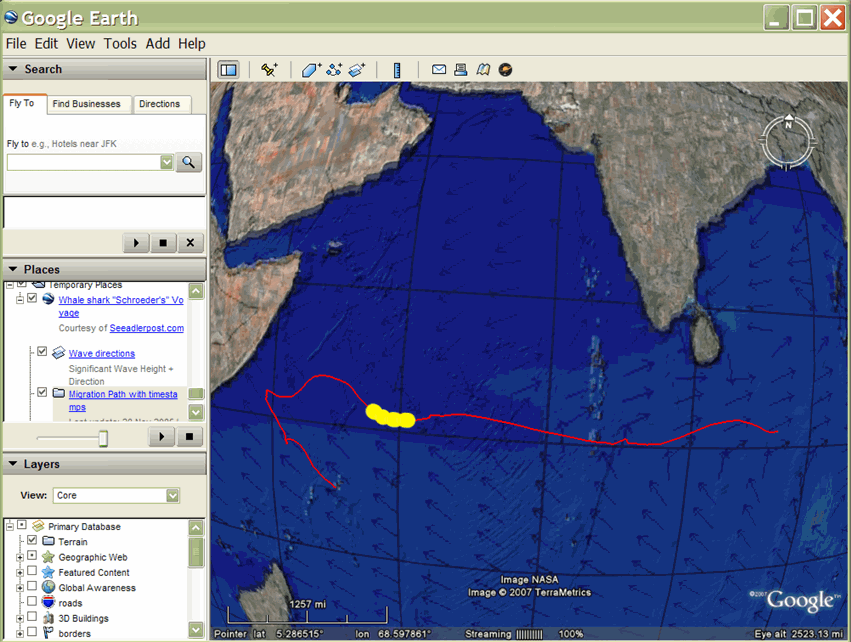
Mediante esta técnica, la Escuela Europea Alemana de Singapur etiquetó a un tiburón ballena, llamado afectuosamente "Schroeder", con un dispositivo GPS y, luego, hizo un seguimiento del progreso del tiburón a través del océano Índico hacia el continente de África en un período de meses. Los espectadores interesados podrían ver el progreso de Schroeder con Google Earth para ver los archivos KMZ publicados en el sitio web del grupo de investigación.
En este archivo KML, la ruta roja muestra los viajes de Schroeder hasta que perdió el contacto con el equipo. Los puntos amarillos (íconos de marcadores) se animan a lo largo de esta ruta en función de la línea de tiempo que se muestra en la parte superior de la pantalla. Las flechas azules son parte de una superposición de suelo que muestra la dirección de los patrones de las ondas. Los investigadores creen que el cambio repentino de dirección de Schroeder se vio afectado por los patrones de las ondas, que dirigían el flujo de plancton, que era su principal fuente de nutrición.
En este ejemplo, los marcadores de puntos contienen el elemento <TimeStamp>. El LineString rojo y el GroundOverlay azul no tienen elementos de tiempo asociados (siempre están presentes).

Intervalos de tiempo
Para mostrar polígonos y superposiciones de imágenes que pasan inmediatamente de uno a otro, puedes especificar el comienzo y el final de un período con el objeto TimeSpan. Esta técnica generalmente se utiliza para mostrar los cambios en los polígonos y las imágenes, como las superposiciones de suelos; por ejemplo, para mostrar la ruta de retroceso de los glaciares, la expansión de las cenizas volcánicas y la extensión de los esfuerzos de tala a lo largo de los años.
Los intervalos de tiempo se usan cuando solo hay un elemento visible en un momento dado y se desea una transición instantánea de una imagen a la siguiente. Asegúrate de que los TimeSpan sean contiguos y no se superpongan. Para los conjuntos de datos con TimeSpans, el deslizador de tiempo de la interfaz de usuario de Google Earth incluye un puntero que se mueve suavemente a lo largo del deslizador de tiempo desde el principio hasta el final del período. La transición de una función a la siguiente es un cambio instantáneo.
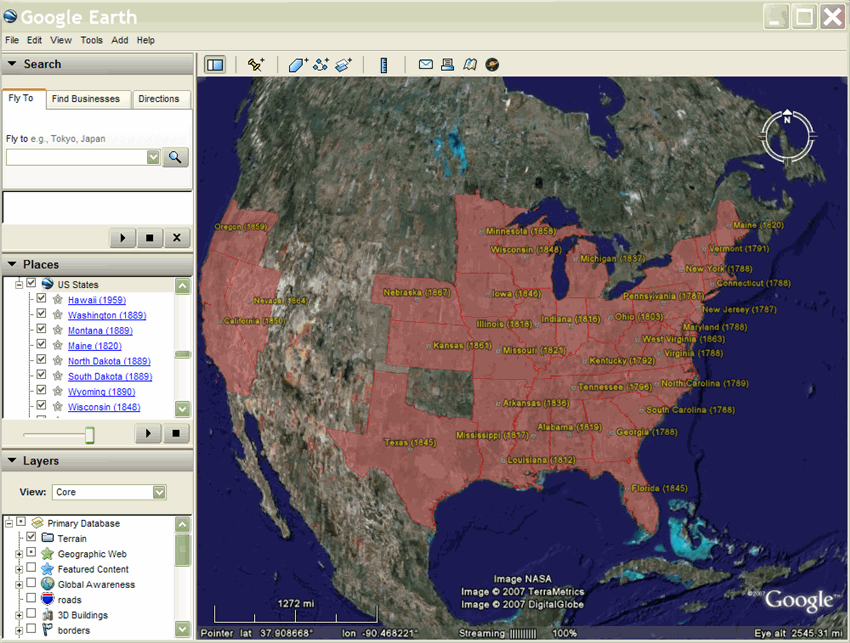
Brian Flood creó una presentación en KML interesante que muestra el crecimiento de Estados Unidos a medida que se agregaban estados a la Unión. El archivo KML que se muestra aquí usa objetos TimeSpan solo con un punto de partida, por lo que un estado (polígono) permanece en la pantalla una vez que se agrega.

Cómo animar un modelo
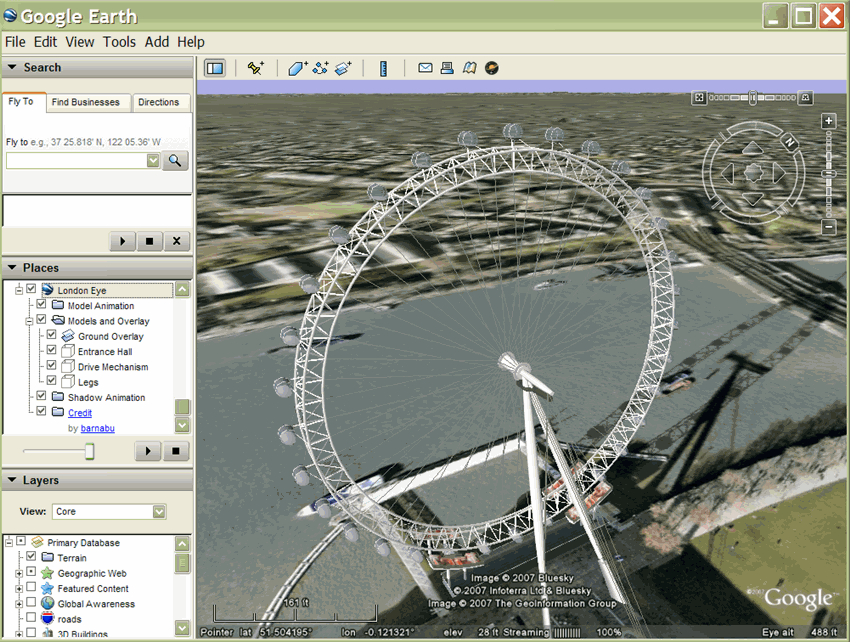
Otro ejemplo del uso del elemento TimeSpan es la animación del ojo de Londres, creado por James Stafford . Esta pantalla utiliza un modelo de la rueda de la fortuna gigante London Eye. Se hace referencia al modelo en una serie de marcadores, cada uno con una rotación incremental diferente para el modelo y un timeSpan que indica cuánto tiempo mostrar esa marca de posición.

Cómo especificar la hora
El valor dateTime se basa en la hora del esquema XML (consulta la Parte 2 del esquema XML: Datatypes de la segunda edición). El valor se puede expresar como aaaa-mm-ddThh:mm:sszzzzzz, donde T es el separador entre la fecha y la hora, y la zona horaria es Z (para UTC) o zzzzzz, que representa ±hh:mm en relación con UTC. Además, el valor se puede expresar solo como fecha. Consulta el elemento <TimeStamp> de la referencia de KML 2.2 para ver ejemplos.
Tiempo con AbstractViews
Google Earth 5.0 admite el espacio de nombres de extensiones de Google, que incluye los elementos <gx:TimeSpan> y <gx:TimeStamp>. Estas son copias de los elementos <TimeSpan> y <TimeStamp>, y se pueden usar para agregar información de hora a los elementos <LookAt> y <Camera>.
La inclusión de la información sobre el tiempo en AbstractViews afecta las funciones que se muestran, la luz solar y las imágenes históricas. El uso de <gx:TimeSpan> o <gx:TimeStamp> en una AbstractView permite volar a una ubicación específica en el espacio y el tiempo en Google Earth.
Una vez que se especifique un horario, Google Earth continuará utilizando ese horario para decidir qué imágenes, elementos y luz solar se mostrarán, hasta que se especifique otro horario. KML no admite el concepto de "ahora", por lo que, para regresar a la hora actual en Google Earth, debes especificar un <when>2999</when> (o cualquier otra fecha futura) dentro de <gx:TimeStamp>.
Cuando uses elementos en el espacio de nombres de extensiones de Google, primero debes agregar el URI de espacio de nombres correcto al elemento <kml> de apertura en tu archivo KML:
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2">
Tenga en cuenta que es posible que el espacio de nombres de extensión gx con prefijo no sea compatible con todos los navegadores geográficos. Es compatible con Google Earth 5.0.
Ejemplo
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"
xmlns:gx="http://www.google.com/kml/ext/2.2">
<Document>
<name>Views with Time</name>
<open>1</open>
<description>
In Google Earth, enable historical imagery and sunlight,
then click on each placemark to fly to that point in time.
</description>
<Placemark>
<name>Sutro Baths in 1946</name>
<Camera>
<gx:TimeStamp>
<when>1946-07-29T05:00:00-08:00</when>
</gx:TimeStamp>
<longitude>-122.518172</longitude>
<latitude>37.778036</latitude>
<altitude>221.0</altitude>
<heading>70.0</heading>
<tilt>75.0</tilt>
</Camera>
</Placemark>
<Placemark>
<name>Palace of Fine Arts in 2002</name>
<Camera>
<gx:TimeStamp>
<when>2002-07-09T19:00:00-08:00</when>
</gx:TimeStamp>
<longitude>-122.444633</longitude>
<latitude>37.801899</latitude>
<altitude>139.629438</altitude>
<heading>-70.0</heading>
<tilt>75</tilt>
</Camera>
</Placemark>
</Document>
</kml>
Ejemplo: cómo mostrar el desplazamiento de un punto en una ruta
En el siguiente ejemplo se muestra cómo usar un elemento TimeStamp para mostrar el movimiento de una marca de posición a lo largo de una ruta. Se realiza un muestreo estricto de las marcas de tiempo, por lo que se anima el ícono de marcador a lo largo de la ruta cuando se reproduce el archivo KML.
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<name>Points with TimeStamps</name>
<Style id="paddle-a">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/A.png</href>
</Icon>
<hotSpot x="32" y="1" xunits="pixels" yunits="pixels"/>
</IconStyle>
</Style>
<Style id="paddle-b">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/B.png</href>
</Icon>
<hotSpot x="32" y="1" xunits="pixels" yunits="pixels"/>
</IconStyle>
</Style>
<Style id="hiker-icon">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/ms/icons/hiker.png</href>
</Icon>
<hotSpot x="0" y=".5" xunits="fraction" yunits="fraction"/>
</IconStyle>
</Style>
<Style id="check-hide-children">
<ListStyle>
<listItemType>checkHideChildren</listItemType>
</ListStyle>
</Style>
<styleUrl>#check-hide-children</styleUrl>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:05:02Z</when>
</TimeStamp>
<styleUrl>#paddle-a</styleUrl>
<Point>
<coordinates>-122.536226,37.86047,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:05:20Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536422,37.860303,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:05:43Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536688,37.860072,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:06:04Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536923,37.859855,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:06:24Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537116,37.85961000000001,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:06:46Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537298,37.859336,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:07:07Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537469,37.85907,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:07:27Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537635,37.858822,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:07:51Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537848,37.858526,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:08:11Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.538044,37.858288,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:08:33Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.538307,37.858064,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:08:56Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.538601,37.857837,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:09:19Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.53887,37.857604,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:09:45Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.539052,37.857262,0</coordinates>
</Point>
</Placemark> . . .
</Document>
</kml>
Cómo ocultar los elementos secundarios de la animación
En general, en ejemplos como este, resulta útil incluir un elemento ListStyle en el Documento y especificar checkHideChildren para que los marcadores individuales no aparezcan en la vista de lista. En el siguiente código, se incluye este elemento adicional. Ten en cuenta que, aunque el documento define el elemento Style, también debe hacer referencia a ListStyle en un elemento <styleUrl>.
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<name>Point with TimeStamps</name> . . .
<Style id="check-hide-children"> <!-- define the style for the Document -->
<ListStyle>
<listItemType>checkHideChildren</listItemType>
</ListStyle>
</Style>
<styleUrl>#check-hide-children</styleUrl> <!-- add the style to the Document -->
<Placemark>
<TimeStamp>
<when>2007-01-12</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536422,37.860303,0</coordinates>
</Point>
</Placemark> . . .
</Document>
</kml>
Ejemplo: animación de superposiciones de suelo
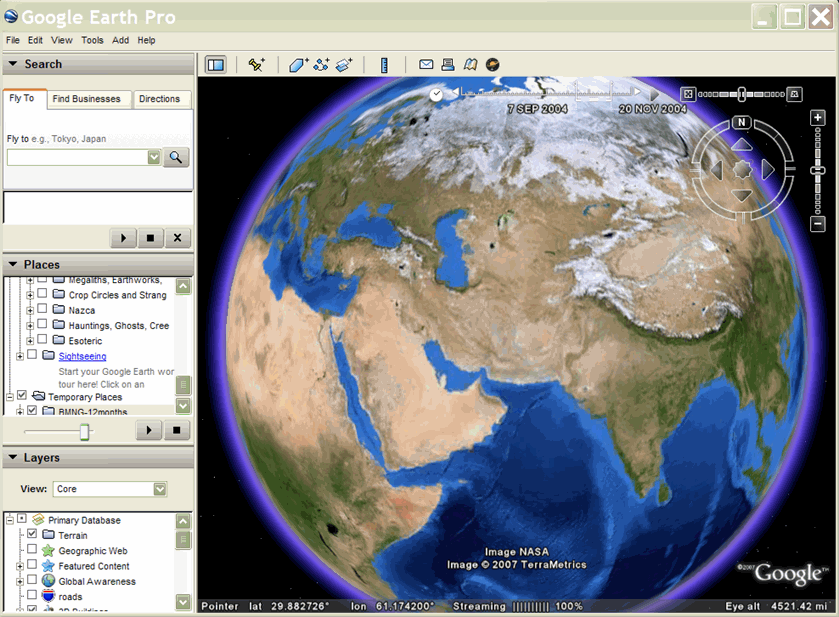
Para animar polígonos y superposiciones de suelo, normalmente utilizarás un elemento TimeSpan como se muestra en el siguiente ejemplo. Este archivo KML contiene una imagen de GroundOverlay para cada mes, de modo que puedes reproducir la animación y observar cómo cambia el paisaje con las estaciones. Aquí hay un extracto de código que muestra los primeros tres meses del año:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <!-- TimeSpan is recommended for GroundOverlays -->
<Folder>
<name>BMNG-12months</name>
<GroundOverlay>
<name>Blue Marble - Jan</name>
<TimeSpan>
<begin>2004-01</begin>
<end>2004-02</end>
</TimeSpan>
<Icon>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/bmng12/files/BMNG-Jan.jpg</href>
</Icon>
<LatLonBox>
<north>90</north>
<south>-90</south>
<east>180</east>
<west>-180</west>
</LatLonBox>
</GroundOverlay>
<GroundOverlay>
<name>Blue Marble - Feb</name>
<TimeSpan>
<begin>2004-02</begin>
<end>2004-03</end>
</TimeSpan>
<Icon>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/bmng12/files/BMNG-Feb.jpg</href>
</Icon>
<LatLonBox>
<north>90</north>
<south>-90</south>
<east>180</east>
<west>-180</west>
</LatLonBox>
</GroundOverlay>
<GroundOverlay>
<name>Blue Marble - Mar</name>
<TimeSpan>
<begin>2004-03</begin>
<end>2004-04</end>
</TimeSpan>
<Icon>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/bmng12/files/BMNG-Mar.jpg</href>
</Icon>
<LatLonBox>
<north>90</north>
<south>-90</south>
<east>180</east>
<west>-180</west>
</LatLonBox>
</GroundOverlay> . . . </Folder> </kml>
A continuación, se ofrece una captura de pantalla de este ejemplo: