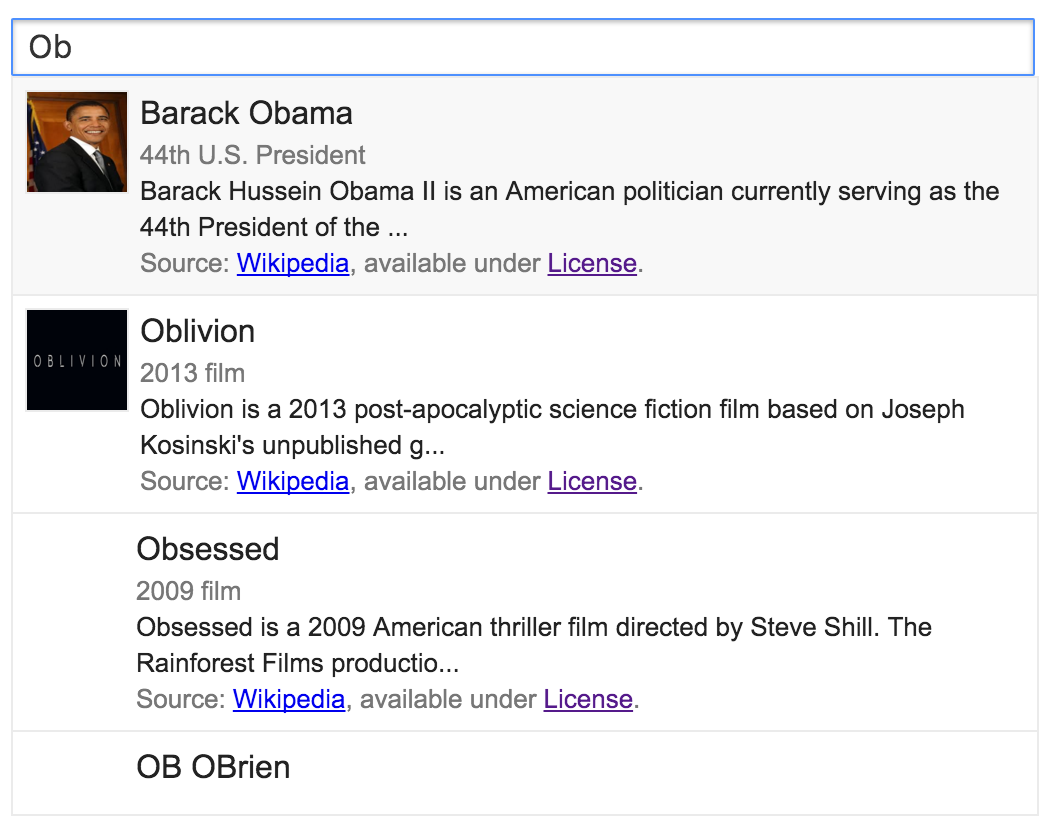
Il widget Ricerca Knowledge Graph è un modulo JavaScript che ti consente di aggiungere argomenti per inserire le caselle sul sito. Gli utenti iniziano a digitare testo e il widget trova corrispondenze pertinenti mentre digitano, utilizzando l'API Knowledge Graph Search.

Funzionalità
- Cross-browser: è scritto nella collaudata chiusura cross-browser e compilata come codice JavaScript puro.
- Cross-domain. Non sono necessari server proxy grazie a JSONP.
- Ospitato sui server di Google.
- Gratis! Si applicano i Termini delle API di Google standard.
Perché usare il widget Ricerca Knowledge Graph?
- Consenti agli utenti di digitare meno per inserire più dati.
- Semplifica e rende più preciso l'inserimento dei dati.
- Riduci il carico cognitivo sugli utenti fornendo immagini e descrizioni.
- Evita nomi duplicati per la stessa entità: Puff Daddy, P. Diddy, Sean Combs si riferiscono tutti a
/en/sean_combs.
Aggiunta del widget Ricerca Knowledge Graph al tuo sito web
Per aggiungere il widget Ricerca Knowledge Graph a una pagina, includi quanto segue nel codice sorgente del tuo sito web. Dovrai utilizzare Chiave API per consentire al widget di accedere all'API Google Knowledge Graph.
Codice da includere nel sito web
Includi quanto segue nella sezione <head> del documento HTML:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.css">
<style>
.kge-search-picker {
width: <DROPDOWN_MENU_WIDTH>;
}
</style>
<script type="text/javascript" src="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.js"></script>
Poi, nel documento <body>, utilizza un campo di immissione con un
ID corrispondente, in questo modo:
<input type="text" id="myInput">
<script type="text/javascript">
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
</script>
Ottenere e utilizzare una chiave API
L'ottenimento di una chiave API consente all'applicazione di effettuare richieste di suggerimento. Senza una chiave API, il widget non funzionerà. Se non disponi già di una chiave API, segui le istruzioni sulla Pagina Prerequisiti per ottenerne uno.
Dopo aver ottenuto una chiave, passala al widget Ricerca di Knowledge Graph utilizzando come il seguente:
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
Configurare il widget Ricerca
JavaScript può chiamare KGSearchWidget() con un terzo argomento vuoto come
come mostrato sopra. Oppure puoi utilizzare questo terzo argomento per passare in una configurazione
di Google Cloud, specificando vari filtri, vincoli e gestori di eventi.
Trasmettere un oggetto di configurazione
Il widget Ricerca Knowledge Graph accetta un parametro di configurazione facoltativo. Ciò ti consente di completare una struttura di dati con più opzioni di configurazione, e passarla al widget come mostrato nell'esempio seguente.
var config = {
'limit': 10,
'languages': ['en', 'fr'],
'types': ['Person', 'Movie'],
'maxDescChars': 100,
};
config['selectHandler'] = function(e) {
alert(e.row.name + ' selected');
};
config['highlightHandler'] = function(e) {
alert(e.row.name + ' highlighted');
};
KGSearchWidget(<API_KEY>, document.getElementById('myInput'), config);
Opzioni di configurazione
La tabella seguente descrive le opzioni di configurazione che puoi trasferire a il widget Ricerca Knowledge Graph.
| Nome | Tipo | Predefinito | Descrizione |
|---|---|---|---|
| lingue | Array(Stringa) | Inglese |
Un elenco di codici lingua
(definita nello standard ISO 639-1) che determinano l'esecuzione della ricerca in tutte le lingue.
specificato. I risultati vengono classificati nella prima lingua elencata e
visualizzato nella prima lingua dell'elenco che ha un nome per
dell'oggetto. L'inglese ha la maggiore copertura. Questo valore è trasparente
passate all'API Search. Ad esempio, se le lingue sono impostate su [fr, en] |
| limite | Numero intero | 20 | Numero massimo di risultati nel menu a discesa. |
| tipi | Array(Stringa) | Tutti i tipi | Restituisci solo le entità che corrispondono a uno qualsiasi degli attributi forniti entità di classificazione. Se questo parametro viene omesso, vengono restituite le corrispondenze di qualsiasi tipo di entità. |
| maxDescChars | Numero intero | Illimitato | Il numero massimo di caratteri nella descrizione dettagliata di ciascuna entità. I contenuti più lunghi di maxDescChars verranno troncati. |
| selectHandler | Funzione | null |
La funzione di callback da chiamare quando viene selezionata una riga. L'argomento del
La funzione di callback è un evento e include un attributo row
contenente le informazioni sulla riga selezionata. Consulta
Utilizzare i gestori di eventi
per un esempio di utilizzo di questo callback.
|
| highlightHandler | Funzione | null |
La funzione di callback che viene chiamata quando l'utente passa il mouse sopra la riga.
L'argomento della funzione di callback è un evento e include un
Attributo row contenente informazioni sulla riga creata
selezionato.
Tieni presente che molti dispositivi (come l'hardware per dispositivi mobili touchscreen) non possono per generare questo evento. Consulta Utilizzare i gestori di eventi per un esempio di utilizzo di questo callback. |
Implementazione dei gestori di eventi
Il widget Ricerca Knowledge Graph attiva i seguenti eventi all'interno del contesto dell'input con cui è inizializzato. Puoi indicare di richiamare nell'oggetto config per implementare per questi eventi.
selectHandler: questo evento viene attivato quando un utente seleziona un elemento.
dall'elenco dei suggerimenti. L'evento è accompagnato da un oggetto dati in cui
event.row sono i dati della riga selezionata.
event.row.name e event.row.id rappresentano il nome e
ID dell'elemento selezionato. Il seguente frammento di codice mostra come testare cosa
selectHandler sì.
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"selectHandler": function(e) {
alert("selected " + e.row.name);
}
});
highlightHandler: questo evento viene attivato quando un elemento viene evidenziato.
dal passaggio del mouse. Lo snippet seguente mostra come testare cosa
highlightHandler sì.
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"highlightHandler": function(e) {
alert("highlighted " + e.row.name);
}
});
Guida e feedback
Se hai domande, segnalazioni di bug o feedback sul API Knowledge Graph Search, utilizza Forum di assistenza.