Grafici, mappe e strumenti sono strumenti efficaci e persuasivi per la comunicazione di approfondimenti e informazioni. Se implementati in modo improprio o dannoso, sono anche fonte di confusione, disinformazione e falsità.
Grafici come arte piuttosto che come scienza
I professionisti del ML spesso visualizzano potenziali set di dati di addestramento per comprenderne l'utilità per i modelli, nonché gli output dei modelli per comprendere le prestazioni.
Chiedi sempre il contesto, il pubblico e lo scopo previsti di una visualizzazione dei dati, indipendentemente dal fatto che tu la stia creando o leggendo. Questi tre fattori sono fondamentali per la comunicazione grafica. Lo stesso grafico può essere utile e dettagliato, o ingannevole ed esagerato, in contesti diversi.1 Il visualizzatore di destinazione e il livello di alfabetizzazione dei dati e dei grafici variano. Il design può aiutare o ostacolare. Ad esempio, grafici di straordinaria bellezza possono essere troppo complicati per comunicare chiaramente le informazioni.
Non ci sono regole ferree e veloci per creare un grafico perfetto, ma solo linee guida e best practice. Visualizzare i dati è un'arte quanto una scienza. Tuttavia, quando visualizzi i dati, cerca soprattutto di essere chiaro e onesto. Fornisci informazioni sufficienti per comunicare in modo chiaro e preciso, ma non così tante da sopraffare lo spettatore.
Ponteggi, contenuti e spostamenti ingannevoli
Alberto Cairo, in How Strategies Lie, divide le visualizzazioni dei dati in due parti: scaffolding e content.
Lo scaffolding di un grafico include titoli, assi, legende, etichette e l'origine dei dati, se specificati.
I contenuti includono la codifica visiva dei dati e qualsiasi breve annotazione di testo. I metodi per la codifica visiva dei dati di solito includono:
- come nei grafici a barre
- media, come nei grafici a dispersione
- angoli, aree e archi proporzionali nei grafici a torta
- colore e tonalità
- più raramente, larghezza e spessore2
Tutti questi elementi possono essere utilizzati per ingannare. Iniziare un grafico a barre con una base di riferimento diversa da zero o troncare le barre più lunghe possono creare percezioni imprecise, anche se l'intento è quello di risparmiare spazio. Per alcuni esempi, consulta il saggio di Sarah Leo sugli errori di visualizzazione dei dati pubblicato su The Economist.
Un formato inappropriato può far sembrare una piccola modifica molto grande o una grande modifica molto piccola. Cairo suggerisce di scegliere un'esattezza proporzionale che corrisponda alla variazione rappresentata, ad esempio 3:1 per una variazione del 30%, ma consiglia anche di prestare molta attenzione al contesto, perché esistono molte eccezioni importanti alla regola. Fluttuazioni relativamente minime della temperatura globale media, supponiamo che un aumento di 2 °C su 100 °C, ad esempio, sia molto significativa e verrà sottostimata in un grafico con proporzioni 50:1.3
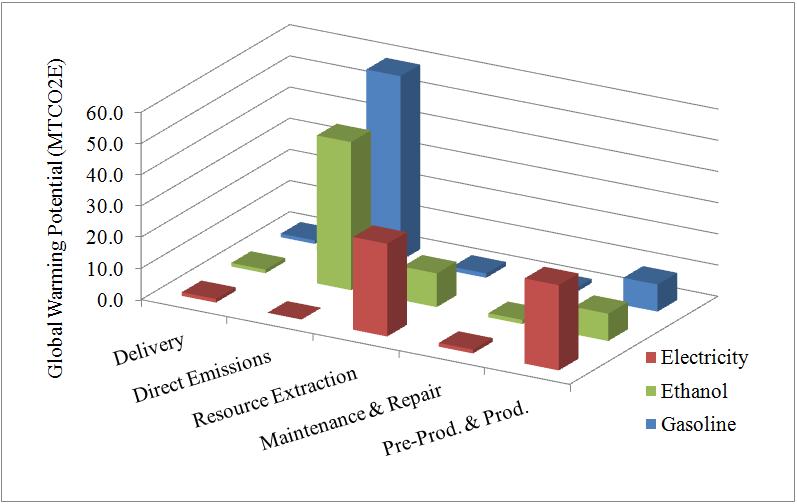
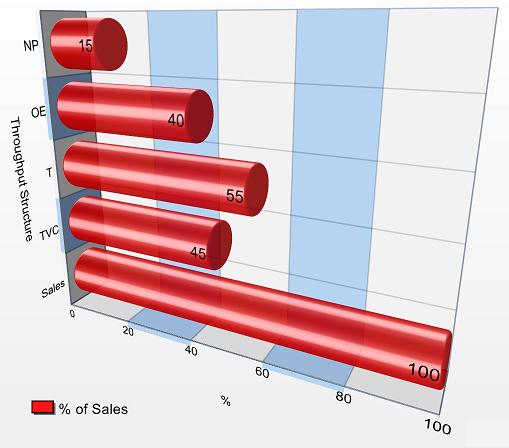
L'utilizzo di rotazioni 3D di grafici e altri effetti 3D per un impatto visivo, anziché per rappresentare dati 3D, è molto probabile che sia fuorviante. Lo sono anche le rappresentazioni di oggetti 3D che sostituiscono le barre nei grafici a barre. Se i dati sono codificati solo in base alla lunghezza, come in un grafico a barre standard, il lettore può interpretare l'oggetto proporzionalmente più grande come avente un volume maggiore e, di conseguenza, un valore più alto del appropriato.4 I designer che utilizzano rappresentazioni 2D dei dati, come le bolle, e codificano i dati in base a raggio o diametro anziché per area, creano anche proporzioni fuorvianti nei grafici a due colonne.5 I grafici a torta implicano anche che la somma di tutti i segmenti è un insieme, che può anche non essere il caso.


Il colore è un soggetto diverso. In generale:
- Utilizza massimo 6 divisioni di colore, poiché questo è il limite di ciò che la maggior parte delle persone può gestire senza confusione.
- Evita un'ampia selezione di tonalità spettrali, perché le diverse persone le ordinano in modo diverso.6
- Se possibile, seleziona tonalità di una singola tinta, che è più distinguibile in scala di grigi.
- Tieni presente i diversi tipi di daltonismo.
Riferimenti
Il Cairo, Alberto. How Charts Lie: Getting Smarter about Visual Information. New York: W.W. Norton, 2019.
Huff, Darrell. Come mentire sulle statistiche. NY: W.W. Norton, 1954.
Monmonier, Mark. How to Lie with Maps, 3a ed. Chicago: U of Chicago P, 2018.
Riferimenti alle immagini
"Tabella di un esempio di struttura di conteggio della velocità effettiva." TAUser, 2008. GNU FDL. Fonte
"GWP (MTCO2E) per tutti i tipi di veicoli durante il ciclo di vita". B2.Team.Leader, 2006. Origine