运用 Google 对现实世界的认识和了解,构建优质应用
探索热门主题

推出
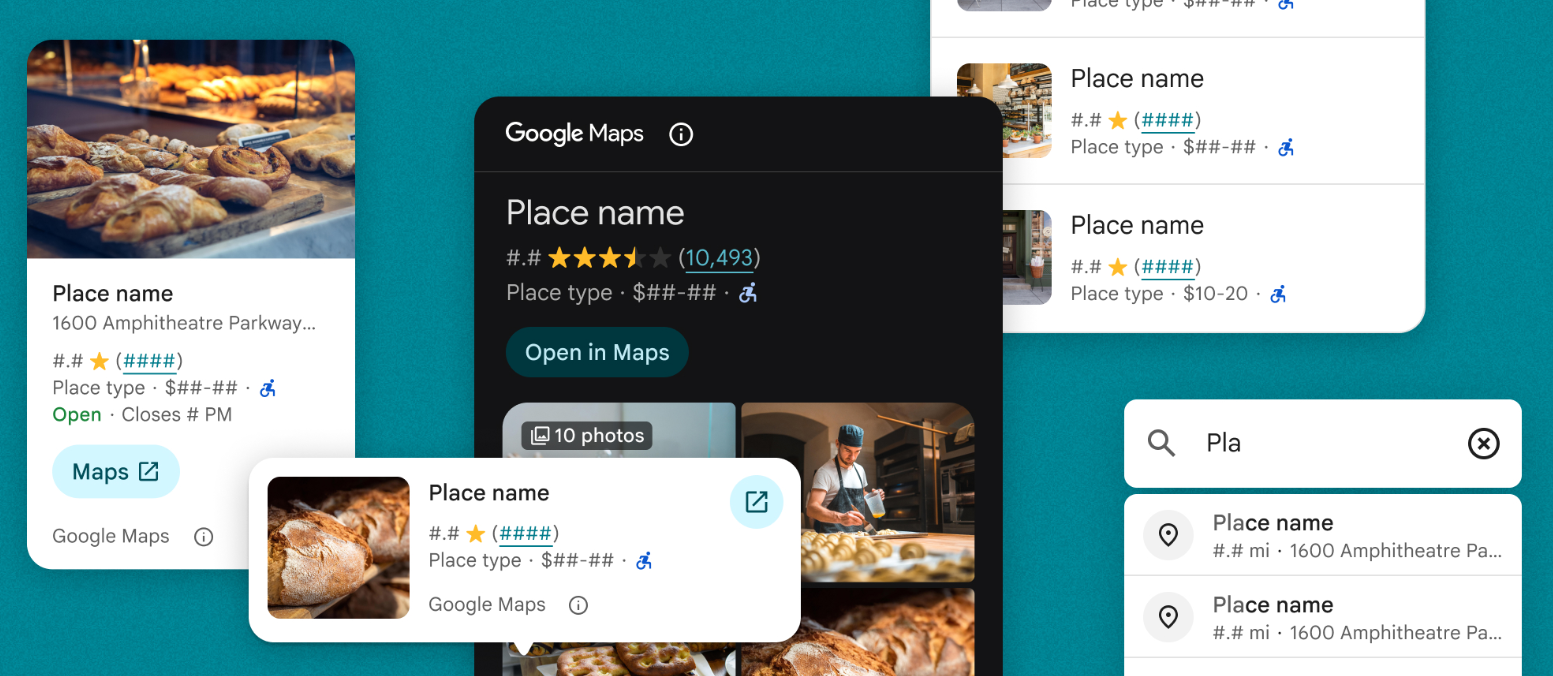
Places UI Kit
为您的应用和网页引入熟悉的 Google 地图地点用户体验。

开始使用 Navigation SDK
为您的 Android 和 iOS 应用提供顺畅的自定义应用内 Google 地图导航体验。

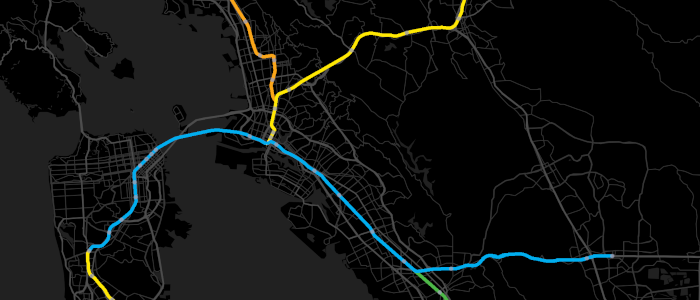
制作动画 3D 地图
完成此 Codelab,了解如何向 Web 应用添加带有标记的动画 3D 地图。

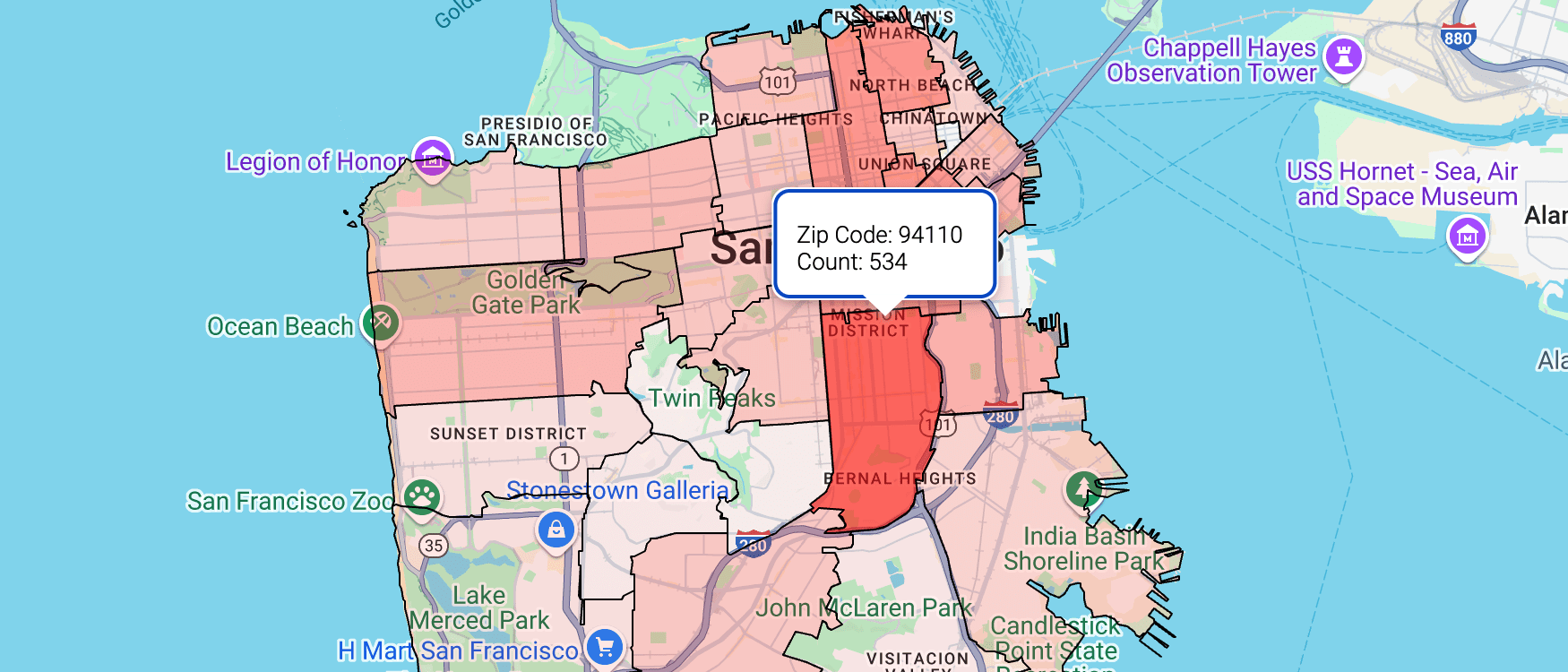
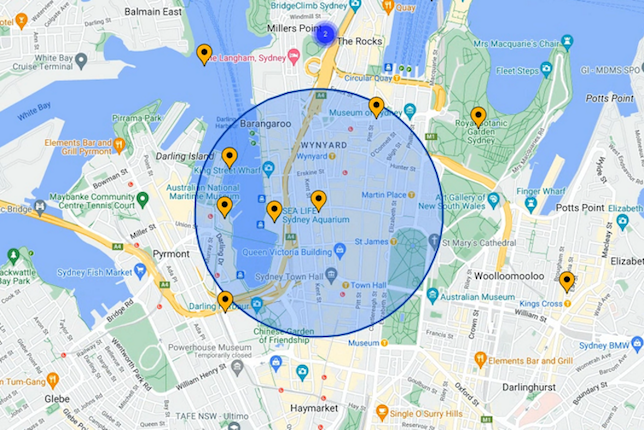
从 Places Aggregate API 获取答案
了解预览版中提供的新 API,该 API 可检索地理区域内的地点密度,以便进行强大的分析和推荐。

Maps JavaScript API 的 React 组件
@vis.gl/react-google-map 库背后的主导工程师将介绍其技术设计。
通过 Codelab 学习

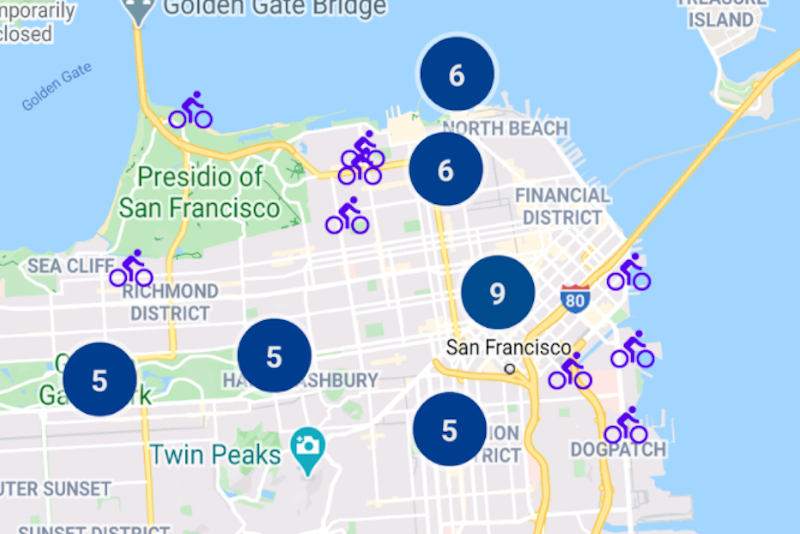
向 React 应用添加 Google 地图
在此 Codelab 中,您将学习开始使用 Google Maps JavaScript API 的 vis.gl/react-google-map 库所需的一切知识。

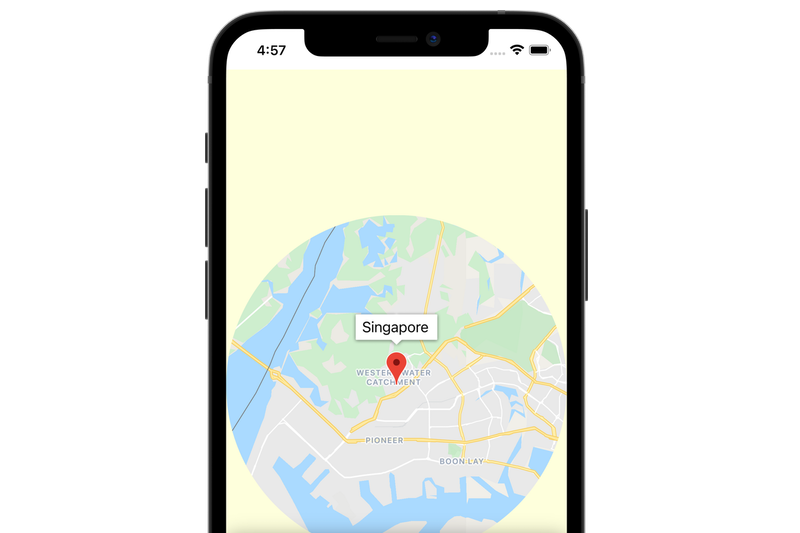
使用 SwiftUI 将地图添加到您的 iOS 应用
了解如何使用 SwiftUI 将 Maps SDK for iOS 集成到您的移动应用中。

使用 Compose 向 Android 应用添加地图
了解如何将 Maps Compose 库与 Maps SDK for Android 搭配使用。

向 Flutter 应用添加地图
通过单个 Dart 文件生成 Android、iOS 和 Web 应用。
观看 Google Maps Platform 视频
新版 Places API 正式发布
借助新的 Places API,受支持的地点类型数量现在增加了一倍,包括电动车辆充电站、咖啡馆、目的地的无障碍住宿等。
全新推出 Air Quality API 和 Pollen API
让用户避免在其所在地点接触空气污染物和空气花粉,更明智地做出与健康相关的日常决策。
如何向 Flutter 应用添加地图
了解如何使用 Dart 和 Flutter 将 Google 地图添加到原生 Android、iOS 和 Web 应用。
将 React 与 Maps JavaScript API 搭配使用
了解如何在短短 5 分钟内加载 Maps JavaScript API,并在 React 中的地图上放置标记。
deck.gl 与 WebGL 叠加视图全面集成
工程主管 Travis McPhail 分享了以下消息:deck.gl 现已与 WebGL 叠加视图集成,可让您制作出令人惊叹的 3D 数据图表。
达美乐如何在任何地方外卖披萨
了解达美乐如何使用 Google Maps Platform 强化其 Pinpoint Delivery 功能。
如何启用 Google Maps Platform API 和 SDK
了解如何在 Google Cloud 控制台中启用 Google Maps Platform API 和 SDK。这些 API 和 SDK 适用于各个 Web 平台和移动平台上的地图、路线和地点功能。
Google Maps Platform 简介
在本视频中,Angela Yu 概述了 Google Maps Platform API 和 SDK 提供的功能,并分享了使用这些功能所需的一些示例代码。






