運用 Google 對現實世界的知識,打造出色的應用程式
探索熱門主題

隆重推出
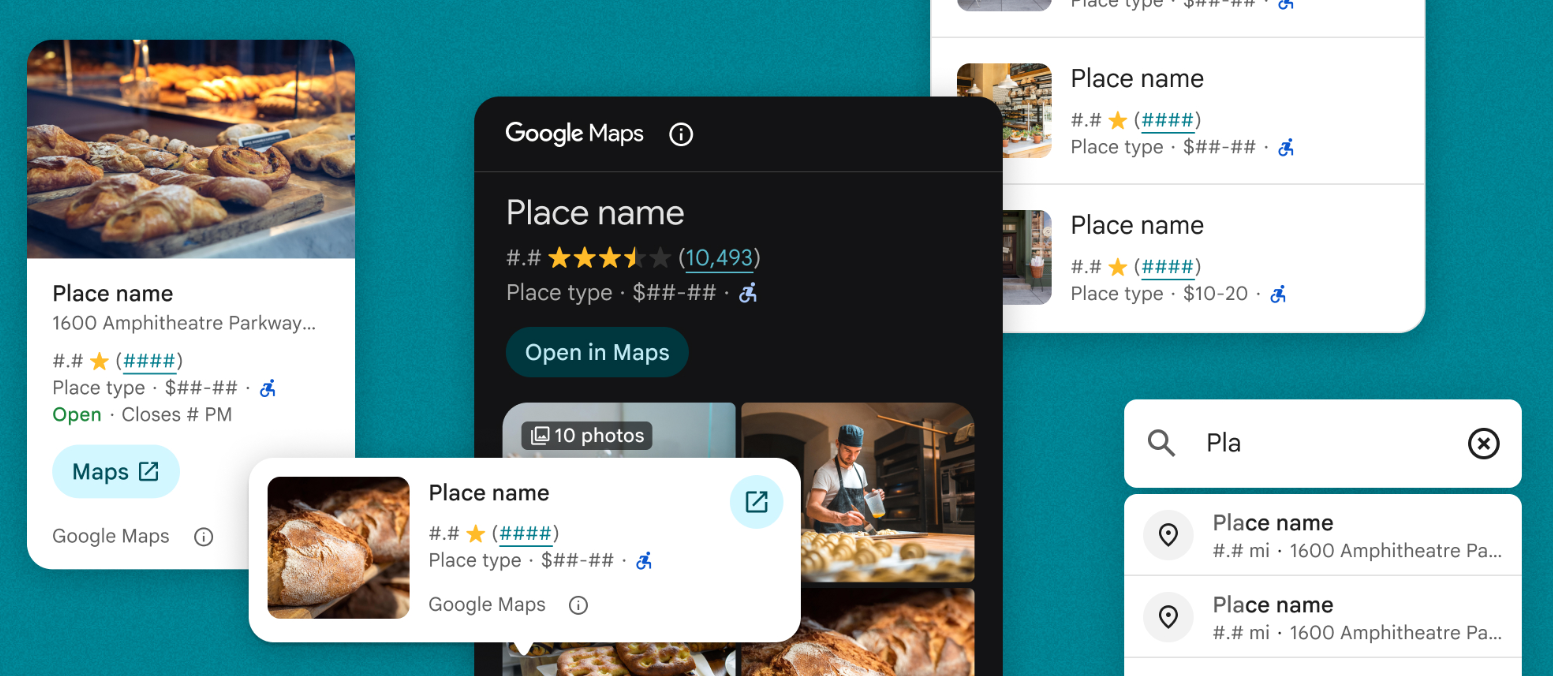
Places UI Kit
在應用程式和網頁中導入熟悉的 Google 地圖使用者體驗,呈現地點資訊。

開始使用 Navigation SDK
為 Android 和 iOS 應用程式提供順暢無比的自訂應用程式內 Google 地圖導航功能。

製作動畫 3D 地圖
完成本程式碼研究室,瞭解如何在網頁應用程式中加入含有標記的 3D 動畫地圖。

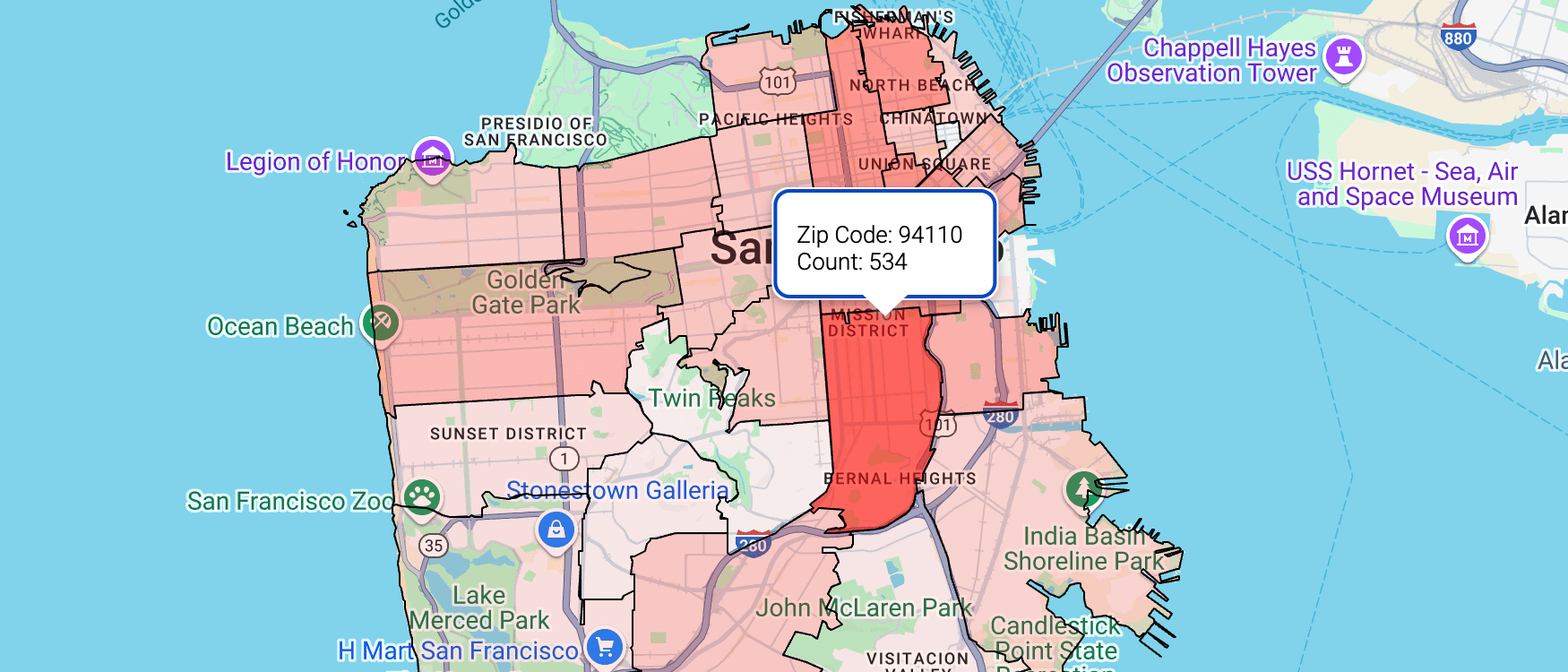
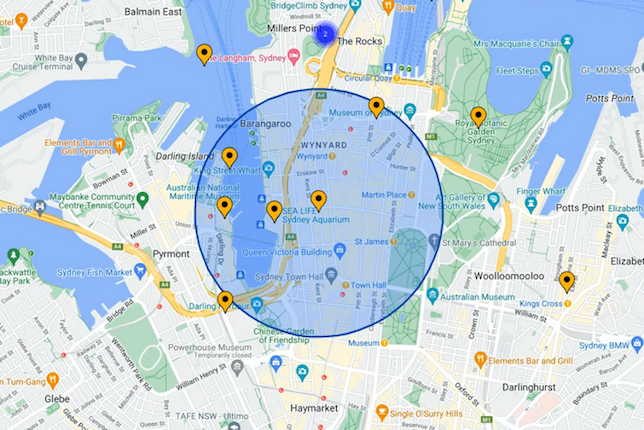
透過 Places Aggregate API 取得答案
瞭解新 API 的搶先體驗版,可擷取地理區域內的地點密度,以進行強大的分析和推薦。

Maps JavaScript API 的 React 元件
@vis.gl/react-google-map 程式庫的幕後主導工程師,將逐步說明其技術設計。
透過程式碼研究室學習

在 React 應用程式中加入 Google 地圖
在本程式碼研究室中,您將瞭解如何開始使用 Google Maps JavaScript API 的 vis.gl/react-google-map 程式庫。

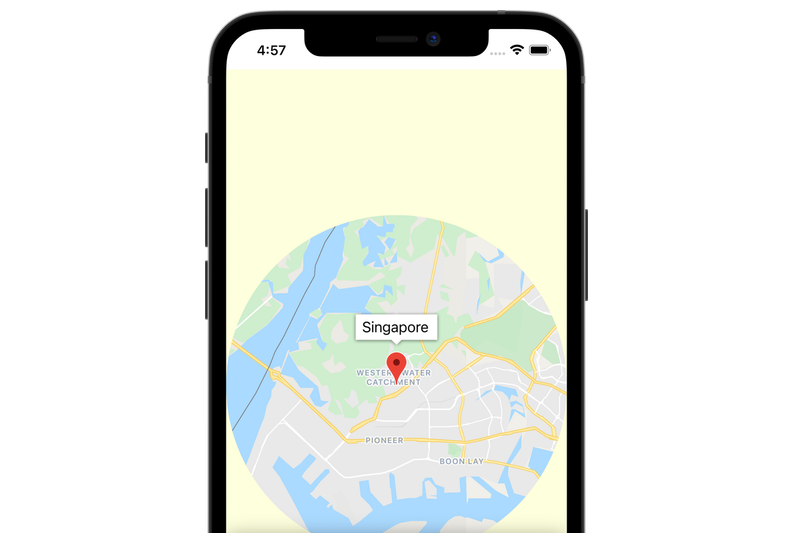
透過 SwiftUI 在 iOS 應用程式中加入地圖
瞭解如何使用 SwiftUI 將 Maps SDK for iOS 整合到行動應用程式。

在 Android 應用程式中加入地圖 (Compose)
瞭解如何搭配使用 Maps Compose 程式庫與 Maps SDK for Android。

在 Flutter 應用程式中新增地圖
從單一 Dart 檔案產生 Android、iOS 和網頁應用程式。
觀看 Google 地圖平台影片
正式推出新版 Places API
新版 Places API 支援的地點類型數量現已增加一倍,包括電動車充電站、咖啡店、目的地的無障礙住宿等等。
空氣品質 API 和 Pollen API 隆重登場
這類應用程式可讓使用者避免所在位置出現空氣汙染物和空氣花粉,並做出更明智的健康相關決策。
如何在 Flutter 應用程式中加入地圖
瞭解如何利用 Dart 和 Flutter,在 Android 原生、iOS 和網頁應用程式中加入 Google 地圖。
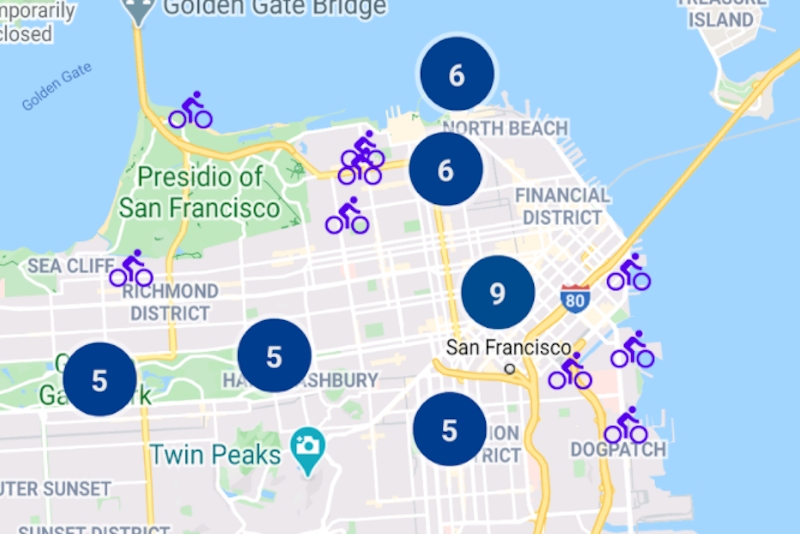
搭配 Maps JavaScript API 使用 React
瞭解如何只花不到 5 分鐘就載入 Maps JavaScript API,並在 React 的地圖上放置標記。
完全整合 deck.gl 與 WebGL 疊加層檢視
工程主管 Travis McPhail 指出,deck.gl 現已與 WebGL 疊加層檢視整合,方便您製作出色的 3D 資料視覺化內容。
達美樂如何在任何地方外送披薩
瞭解達美樂如何運用 Google 地圖平台支援 Pinpoint Delivery 功能。
如何啟用 Google 地圖平台 API 和 SDK
瞭解如何使用 Google Cloud 控制台啟用 Google 地圖平台的 API 和 SDK。地圖介面集、路徑介面集和地點介面集的 API 和 SDK 支援網路和行動裝置平台。
Google 地圖平台簡介
在這部影片中,Angela Yu 會概略說明 Google Maps Platform API 和 SDK 提供的功能,並分享使用這些功能的程式碼範例。






