สร้างแอปที่ยอดเยี่ยมด้วยความรู้เกี่ยวกับโลกแห่งความเป็นจริงของ Google
สำรวจหัวข้อที่ได้รับความนิยม

ขอแนะนำ
Places UI Kit
นำประสบการณ์การใช้งาน Google Maps ที่คุ้นเคยสำหรับสถานที่มายังแอปและหน้าเว็บ ของคุณ

เริ่มต้นใช้งาน Navigation SDK
มอบการนำทางในแอป Google Maps ที่ราบรื่นและปรับแต่งแล้วให้กับแอป Android และ iOS

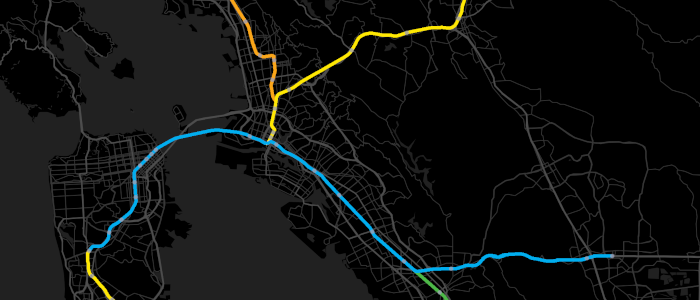
สร้างแผนที่ 3 มิติแบบเคลื่อนไหว
ทำ Codelab นี้เพื่อดูวิธีเพิ่มแผนที่ 3 มิติแบบเคลื่อนไหวพร้อมเครื่องหมายลงในเว็บแอป

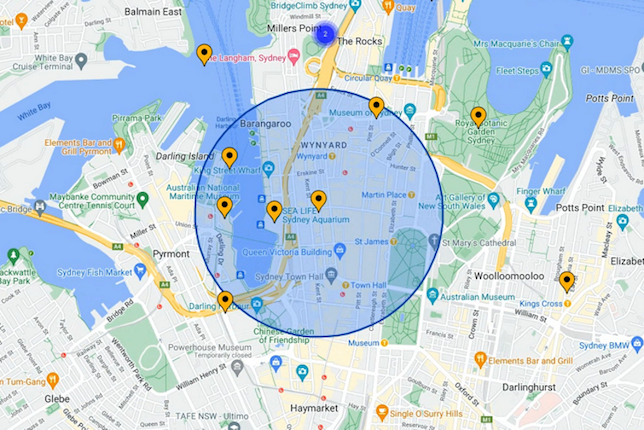
รับคำตอบจาก Places Aggregate API
ดูข้อมูลเกี่ยวกับการเปิดตัว API ใหม่ในเวอร์ชันตัวอย่างเพื่อดึงข้อมูลความหนาแน่นของสถานที่ภายในพื้นที่ทางภูมิศาสตร์สำหรับการวิเคราะห์และคำแนะนำที่มีประสิทธิภาพ

คอมโพเนนต์ React สำหรับ Maps JavaScript API
หัวหน้าวิศวกรที่อยู่เบื้องหลังไลบรารี @vis.gl/react-google-map จะอธิบายการออกแบบทางเทคนิคของไลบรารีนี้
เรียนรู้ด้วย Codelab

เพิ่มแผนที่ Google ลงในแอป React
ใน Codelab นี้ คุณจะได้เรียนรู้ทุกอย่างที่จำเป็นต่อการเริ่มต้นใช้งานไลบรารี vis.gl/react-google-map สำหรับ Google Maps JavaScript API

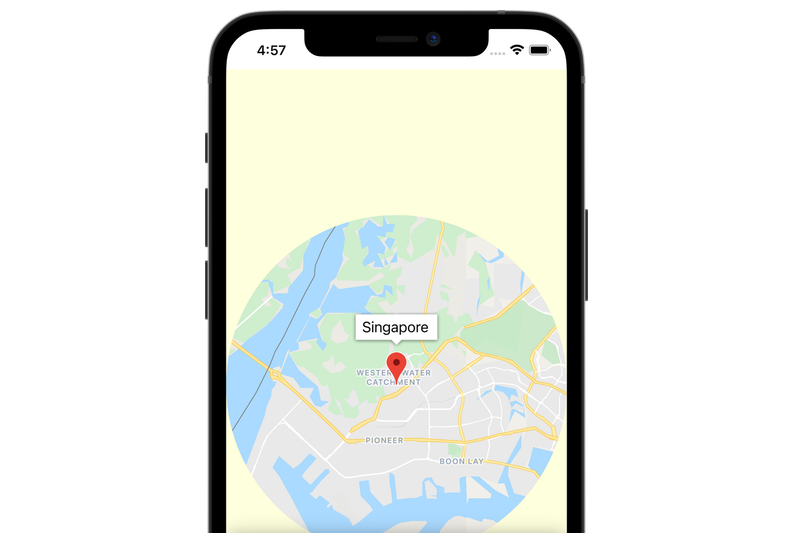
เพิ่มแผนที่ลงในแอป iOS ด้วย SwiftUI
ดูวิธีผสานรวม Maps SDK สำหรับ iOS เข้ากับแอปบนอุปกรณ์เคลื่อนที่โดยใช้ SwiftUI

เพิ่มแผนที่ลงในแอป Android ด้วย Compose
ดูข้อมูลพื้นฐานเกี่ยวกับการใช้ไลบรารี Maps Compose กับ Maps SDK สำหรับ Android

เพิ่มแผนที่ลงในแอป Flutter
สร้างแอป Android, iOS และเว็บจากไฟล์ Dart ไฟล์เดียว
ดูวิดีโอ Google Maps Platform
ประกาศเกี่ยวกับ Places API ใหม่
ด้วย Places API แบบใหม่ ปัจจุบันจึงมีจำนวนประเภทสถานที่ที่รองรับเพิ่มขึ้นเป็น 2 เท่า ไม่ว่าจะเป็นสถานีชาร์จ EV, ร้านกาแฟ, ที่พักสำหรับการช่วยเหลือพิเศษในจุดหมาย และอื่นๆ อีกมากมาย
ขอแนะนำ Air Quality และ Pollen API
ให้ผู้ใช้หลีกเลี่ยงการสัมผัสกับมลพิษทางอากาศและละอองเกสรทางอากาศในสถานที่ตั้งของตน และเพิ่มประสิทธิภาพการตัดสินใจประจำวันที่เกี่ยวข้องกับสุขภาพมากขึ้น
วิธีเพิ่มแผนที่ลงในแอป Flutter
ดูวิธีเพิ่ม Google Maps ลงใน Android, iOS และเว็บแอปที่มาพร้อมเครื่องด้วย Dart และ Flutter
การใช้ React กับ Maps JavaScript API
ดูวิธีโหลด Maps JavaScript API และวางเครื่องหมายบนแผนที่ใน React ได้ในเวลาเพียง 5 นาที
การผสานรวม Deck.gl ทั้งหมดกับมุมมองการวางซ้อน WebGL
Travis McPhail หัวหน้าฝ่ายวิศวกรรมจะมาแชร์ว่า Platform.gl ผสานรวมอยู่กับมุมมองโฆษณาซ้อนทับของ WebGL แล้ว จึงให้คุณสร้างการแสดงภาพข้อมูล 3 มิติที่น่าทึ่งได้
วิธีที่ Domino's ส่งพิซซ่าได้จากทุกที่
ดูวิธีที่ Domino's ใช้ Google Maps Platform เพื่อขับเคลื่อนฟีเจอร์ Pinpoint Delivery
วิธีเปิดใช้ API และ SDK ของ Google Maps Platform
ดูวิธีเปิดใช้ Google Maps Platform API และ SDK ใน Google Cloud Console API และ SDK นั้นใช้ได้กับ Maps, Routes และ Places ในแพลตฟอร์มเว็บและอุปกรณ์เคลื่อนที่
ข้อมูลเบื้องต้นเกี่ยวกับ Google Maps Platform
ในวิดีโอนี้ Angela Yu ได้ให้ภาพรวมเกี่ยวกับสิ่งที่พร้อมใช้งานผ่าน API และ SDK ของ Google Maps Platform รวมถึงแชร์โค้ดตัวอย่างสําหรับการใช้งาน
เข้าร่วมชุมชนนักพัฒนาซอฟต์แวร์ของเรา
ติดตามข่าวสารล่าสุดจากทีม Google Maps Platform และร่วมฉลองโปรเจ็กต์ของชุมชนนักพัฒนาแอป
GitHub
ดูยูทิลิตีโอเพนซอร์สและแอปตัวอย่างเพื่อช่วยให้คุณสร้างได้รวดเร็วและดียิ่งขึ้น
YouTube
บทแนะนํา เคล็ดลับ ประกาศ เรื่องราวของนักพัฒนาซอฟต์แวร์ และอื่นๆ อีกมากมาย
บล็อก
ข่าวสารและเรื่องราวแบบเจาะลึกทั้งหมดล่าสุดจาก Google Maps Platform
ติดตามข่าวสารและข่าวสารล่าสุด เคล็ดลับจากทีม Google Maps Platform
Discord
รับความช่วยเหลือจากนักพัฒนาซอฟต์แวร์คนอื่นๆ และพบกับทีมของเราในเซิร์ฟเวอร์ Google Maps Platform Discord






