本页面介绍了如何将数据集添加到地图以及如何应用样式设置。

前提条件
在继续操作之前,您应备好地图 ID、地图样式和数据集 ID。
将数据集 ID 与地图样式相关联
如需为数据集的地图项设置样式,您可以将样式函数应用于地图的数据集地图项图层。当您将数据集与地图样式相关联时,系统会创建数据集要素图层。
如要将数据集与地图样式相关联,请执行以下操作:
- 在 Google Cloud 控制台中,前往数据集页面。
- 点击相应数据集的名称。系统随即会显示数据集详细信息页面。
- 点击预览标签页。
- 在关联的地图样式部分中,点击添加地图样式。

- 勾选要关联的地图样式对应的复选框,然后点击保存。
将样式应用于数据集
如需将样式应用于数据集,请执行以下操作:
创建一个实现
FeatureLayer.StyleFactory接口的样式工厂函数。此函数用于定义数据集的样式设置逻辑。调用
FeatureLayer.setFeatureStyle(),将样式工厂函数应用于数据集中的每个地图项。
创建样式工厂函数
样式工厂函数会在您为地图项图层设置该函数时应用于数据集图层中的每个地图项。此函数必须返回一个 FeatureStyle 对象,用于指定如何设置多边形的样式。
如果样式工厂返回 null,则不会渲染指定的功能。如需了解详情,请参阅从图层中移除样式。
Maps SDK for Android 会将 Feature 实例传递给样式工厂函数。Feature 实例表示地图项的元数据,让您可以在样式工厂函数中访问元数据。
样式工厂函数在应用时应该始终返回一致的结果。例如,如果您想随机为一组要素着色,则随机部分不应该在要素样式函数中进行,因为这会导致意想不到的结果。
由于此函数会针对图层中的每个地图项运行,因此优化至关重要。如果不再使用某个要素图层,请调用 FeatureLayer.setFeatureStyle(null),以免渲染时间受到影响。
您还可以调用 FeatureLayer.getDatasetId() 来获取数据集的 ID。
设置描边、填充和点半径
在样式工厂函数中设置地图项的样式时,您可以设置:
边框的描边颜色和不透明度,由
Color类定义。默认值为透明 (Color.TRANSPARENT)。边框的描边宽度(以屏幕像素为单位)。默认值为 2。
由
Color类定义的填充颜色和不透明度。默认值为透明 (Color.TRANSPARENT)。点状要素的点半径,介于 0 到 128 像素之间。
使用简单的样式规则
设置地图项样式最简单的方法是定义一个 FeatureLayer.StyleFactory,无论地图项如何,该 FeatureLayer.StyleFactory 始终会构建相同的 FeatureStyle 对象。您可以直接将地图项样式选项应用于数据集地图项图层,也可以将这些选项与 FeatureStyleFunction 搭配使用。
使用声明式样式规则
您可以根据地图项属性以声明方式设置样式规则,并将其应用于整个数据集。您可以从地图项样式函数返回 null(例如,需要让部分地图项保持不可见状态时)。
例如,使用 DatasetFeature.getDatasetAttributes() 方法可返回某个功能的 Map<String,String> 数据集属性。然后,您可以根据地图项的属性自定义其样式。
此示例通过确定数据集的每个功能的“highlightColor”属性的值来控制样式:
Kotlin
// Get the dataset feature, so we can work with all of its attributes. val datasetFeature: DatasetFeature = feature as DatasetFeature
// Create a switch statement based on the value of the // "highlightColor" attribute of the dataset. val attributeColor: MutableMap<String, String> = datasetFeature.getDatasetAttributes() when (attributeColor["highlightColor"]) { "Black" -> { ... } "Red" -> { ... } else -> { ... } }
Java
// Get the dataset feature, so we can work with all of its attributes. DatasetFeature datasetFeature = (DatasetFeature) feature;
// Create a switch statement based on the value of the // "highlightColor" attribute of the dataset. Map<String, String> attributeColor = datasetFeature.getDatasetAttributes(); switch(attributeColor.get("highlightColor")) { case "Black": ... break; case "Red": ... break; default: // Color not defined. ... break; }
将样式应用于数据集地图项图层
此示例将样式工厂函数应用于数据集地图项图层中的多边形。样式工厂函数可将自定义填充和描边样式应用于多边形:
按照开始使用中的步骤创建新的地图 ID 和地图样式(如果您尚未执行此操作)。请务必启用 Datasets(数据集)地图项图层。
在地图初始化时获取对数据集地图项图层的引用。
Kotlin
private var datasetLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the DATASET feature layer. datasetLayer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.DATASET) // Specify the dataset ID. .datasetId(YOUR_DATASET_ID) .build())
// Apply style factory function to DATASET layer. styleDatasetsLayer() }Java
private FeatureLayer datasetLayer;
@Override public void onMapReady(GoogleMap map) { // Get the DATASET feature layer. datasetLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.DATASET) // Specify the dataset ID. .datasetId(YOUR_DATASET_ID) .build());
// Apply style factory function to DATASET layer. styleDatasetsLayer(); }创建样式工厂函数并将其应用于数据集地图项图层。
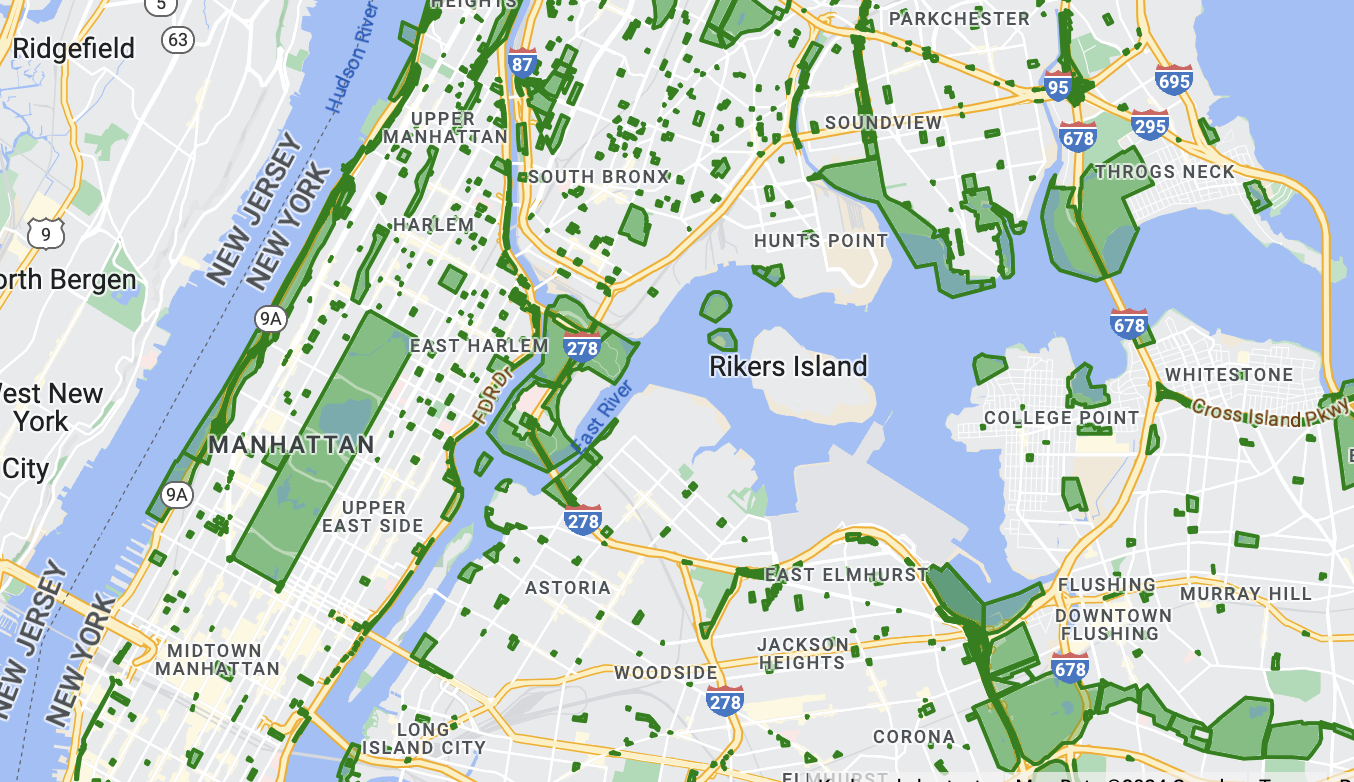
以下示例将相同的填充和描边应用于数据集中的所有地图项。
Kotlin
private fun styleDatasetsLayer() {
// Create the style factory function. val styleFactory = FeatureLayer.StyleFactory { feature: Feature ->
// Check if the feature is an instance of DatasetFeature. if (feature is DatasetFeature) {
return@StyleFactory FeatureStyle.Builder() // Define a style with green fill at 50% opacity and // solid green border. .fillColor(0x8000ff00.toInt()) .strokeColor(0xff00ff00.toInt()) .strokeWidth(2F) .build() } return@StyleFactory null }
// Apply the style factory function to the feature layer. datasetLayer?.setFeatureStyle(styleFactory) }Java
private void styleDatasetsLayer() {
// Create the style factory function. FeatureLayer.StyleFactory styleFactory = (Feature feature) -> {
// Check if the feature is an instance of DatasetFeature. if (feature instanceof DatasetFeature) {
return new FeatureStyle.Builder() // Define a style with green fill at 50% opacity and solid green border. .fillColor(0x8000ff00) .strokeColor(0xff00ff00) .strokeWidth(2) .build(); } return null; };
// Apply the style factory function to the feature layer. datasetLayer.setFeatureStyle(styleFactory); }
移除图层的样式
如需移除图层的样式,请调用 FeatureLayer.setFeatureStyle(null)。
您还可以从样式工厂返回 null(例如,需要让部分地图项保持不可见状态时)。

