地图 ID 是表示存储在 Google Cloud 中的 Google 地图样式和配置设置的唯一标识符。您可以使用地图 ID 在网站和应用中启用功能或管理地图和设置地图样式。您可以在 Google Cloud 控制台项目的地图管理页面中,为所需的每个平台(JavaScript、Android、iOS 或静态地图)创建地图 ID。
如需详细了解地图 ID 以及使用地图 ID 的功能,请参阅地图 ID 概览。
所需权限
如需在项目中创建或管理任何地图 ID,您必须在 Cloud 控制台的 IAM 页面上为项目使用具有适当角色级权限(编辑者或所有者)的主账号。如需了解详情,请参阅 IAM 基本角色和预定义角色参考文档。
创建地图 ID
在 Cloud 控制台中创建地图 ID,请按照以下步骤操作:
登录并打开具有所需权限的 Cloud 控制台项目。
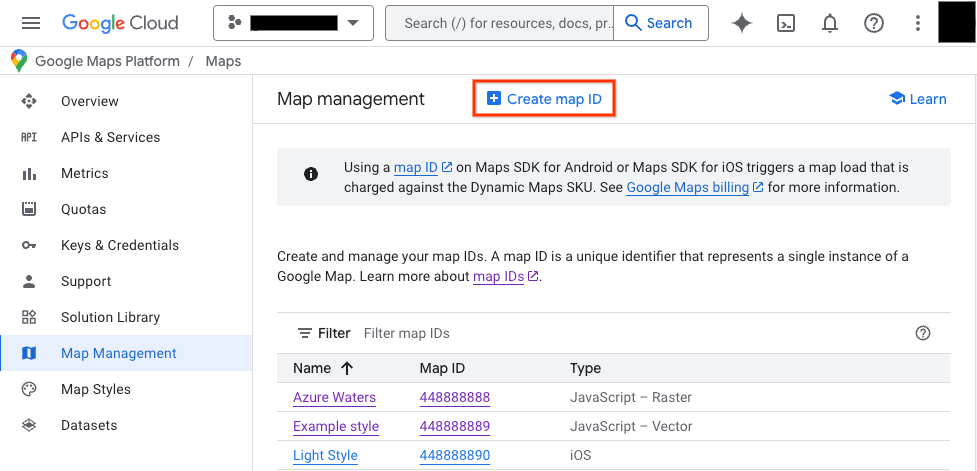
在 Cloud 控制台中,前往“地图管理”页面。
点击创建地图 ID。

在创建新的地图 ID 页面上,执行以下操作:
- 在名称部分,为地图 ID 指定名称。
- 可选:对于说明,请描述地图 ID 的用途。
- 对于地图类型,选择您计划使用地图 ID 的平台。 如果您选择 JavaScript,还需选择光栅(默认)或矢量地图类型。如需详细了解矢量地图,请参阅矢量地图。
- 点击保存,系统会显示新的地图 ID。
将地图 ID 与地图样式相关联
如果您使用的是云端地图样式设置,则需要将地图样式与地图 ID 相关联。如需了解详情,请参阅将样式与地图 ID 相关联。
为您的应用添加地图 ID
Android
您可以使用 MapView 类(或以编程方式使用 GoogleMapOptions 类),通过 activity 布局文件中的 <fragment> 元素添加地图 ID。
例如,假设您创建了地图 ID,它作为一个名为 map_id 的字符串值存储在 res/values/strings.xml 中:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="map_id">MAP_ID</string>
</resources>
对于通过 activity 布局文件中的 <fragment> 元素添加的地图,所有应具有自定义样式的地图 fragment 都必须在 map:mapId 属性中指定地图 ID:
<fragment xmlns:map="http://schemas.android.com/apk/res-auto"
map:name="com.google.android.gms.maps.SupportMapFragment"
…
map:mapId="@string/map_id" />
您还可以使用 MapView 类的 map:mapId 属性来指定地图 ID:
<com.google.android.gms.maps.MapView
xmlns:map="http://schemas.android.com/apk/res-auto"
....
map:mapId="@string/map_id" />
如需以编程方式指定地图 ID,请使用 GoogleMapOptions 类将其传递给 MapFragment 实例:
Java
MapFragment mapFragment = MapFragment.newInstance(
new GoogleMapOptions()
.mapId(getResources().getString(R.string.map_id)));
Kotlin
val mapFragment = MapFragment.newInstance(
GoogleMapOptions()
.mapId(resources.getString(R.string.map_id))
)
在 Android Studio 中,像往常一样构建并运行应用。根据第一步中的配置,自定义样式将应用于具有指定地图 ID 的所有地图。
iOS
如需使用地图 ID 实例化地图,请执行以下操作:
- 使用 Cloud 控制台中的地图 ID 字符串创建
GMSMapID。 - 创建一个
GMSMapView,指定您刚刚创建的地图 ID。
Swift
let camera = GMSCameraPosition(latitude: 47.0169, longitude: -122.336471, zoom: 12)
let mapID = GMSMapID(identifier: "MAP_ID")
let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: camera)
self.view = mapView
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:47.0169
longitude:-122.336471
zoom:12];
GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"];
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:camera];
self.view = mapView;
如果您使用的是自己的地图 ID,则可以在 Cloud 控制台中随时为地图 ID 设置新样式,该样式会在大约 6 小时内自动反映在您和用户的地图视图中。
如果您想立即看到更改,可以关闭并重新启动应用,具体方法是退出应用,从最近使用的应用列表中强制退出应用,然后重新打开应用。然后,您会看到更新后的地图。
JavaScript
如需在应用代码中创建具有地图 ID 的地图,请执行以下操作:
如果您已使用嵌入式 JSON 代码自定义地图,请从
MapOptions对象中移除styles属性;否则,请跳过此步骤。使用
mapId属性为地图添加地图 ID。例如:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
静态地图
如需向使用某项 Web 服务 API 的新地图或现有地图添加地图 ID,请附加 map_id 网址参数,并将其设置为您的地图 ID。此示例展示了如何使用 Maps Static API 将地图 ID 添加到地图中。
<img src="https://maps.googleapis.com/maps/api/staticmap?center=Brooklyn+Bridge,New+York,NY&zoom=13&size=600x300&maptype=roadmap&markers=color:blue%7Clabel:S%7C40.702147,-74.015794&markers=color:green%7Clabel:G%7C40.711614,-74.012318&markers=color:red%7Clabel:C%7C40.718217,-73.998284&key=YOUR_API_KEY&map_id=MAP_ID&signature=YOUR_SIGNATURE" />
