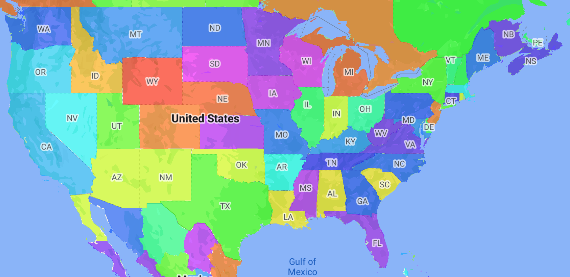
Картограмма — это тип тематической карты, на которой административные районы раскрашены или затенены в соответствии со значением данных. Вы можете использовать функцию фабрики стилей для стилизации карты на основе данных, где каждый административный район связан с диапазоном числовых значений. В следующем примере карты показана картограмма для штатов США.
В этом примере данные содержат идентификатор места штата. Функция фабрики стилей условно раскрашивает каждый штат на основе хэшированного значения идентификатора места штата.

Если вы ещё этого не сделали, следуйте инструкциям в разделе «Начало работы» , чтобы создать новый идентификатор и стиль карты. Обязательно включите слой объектов «Административная область уровня 1» .
При инициализации карты получите ссылку на слой объектов «Административная зона уровня 1». В Соединённых Штатах эти административные уровни соответствуют отдельным штатам.
Ява
private FeatureLayer areaLevel1Layer;
@Override public void onMapReady(GoogleMap map) { areaLevel1Layer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.ADMINISTRATIVE_AREA_LEVEL_1) .build());
// Apply style factory function to ADMINISTRATIVE_AREA_LEVEL_1 layer. styleAreaLevel1Layer(); }Котлин
private var areaLevel1Layer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the ADMINISTRATIVE_AREA_LEVEL_1 feature layer. areaLevel1Layer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.ADMINISTRATIVE_AREA_LEVEL_1) .build())
// Apply style factory function to ADMINISTRATIVE_AREA_LEVEL_1 layer. styleAreaLevel1Layer() }Создайте функцию фабрики стилей и примените её к слою объектов «Административная область уровня 1». В следующем примере функция применяется к полигону, представляющему каждый штат США.
Ява
private void styleAreaLevel1Layer() { FeatureLayer.StyleFactory styleFactory = (Feature feature) -> { if (feature instanceof PlaceFeature) { PlaceFeature placeFeature = (PlaceFeature) feature;
// Return a hueColor in the range [-299,299]. If the value is // negative, add 300 to make the value positive. int hueColor = placeFeature.getPlaceId().hashCode() % 300; if (hueColor < 0) { hueColor += 300; }
return new FeatureStyle.Builder() // Set the fill color for the state based on the hashed hue color. .fillColor(Color.HSVToColor(150, new float[] {hueColor, 1, 1})) .build(); } return null; };
// Apply the style factory function to the feature layer. areaLevel1Layer.setFeatureStyle(styleFactory); }Котлин
private fun styleAreaLevel1Layer() { val styleFactory = FeatureLayer.StyleFactory { feature: Feature -> if (feature is PlaceFeature) { val placeFeature: PlaceFeature = feature as PlaceFeature
// Return a hueColor in the range [-299,299]. If the value is // negative, add 300 to make the value positive. var hueColor: Int = placeFeature.getPlaceId().hashCode() % 300 if (hueColor < 0) { hueColor += 300 } return@StyleFactory FeatureStyle.Builder() // Set the fill color for the state based on the hashed hue color. .fillColor(Color.HSVToColor(150, floatArrayOf(hueColor.toFloat(), 1f, 1f))) .build() } return@StyleFactory null }
// Apply the style factory function to the feature layer. areaLevel1Layer?.setFeatureStyle(styleFactory) }

