Führen Sie die folgenden Schritte aus, um datengestützte Stile für Begrenzungen einzurichten.
Neuen Karten-Renderer aktivieren
Ab Version 18.0.0 des Maps SDK for Android ist ein aktualisierter Karten-Renderer verfügbar. Er umfasst viele Verbesserungen, darunter Unterstützung für das cloudbasierte Gestalten von Karteninhalten.
Im Rahmen der Veröffentlichung von Version 18.2.0 des Maps SDK for Android wurde der Standard-Renderer vom alten zum aktualisierten Karten-Renderer geändert. Daher wird beim Erstellen neuer Apps oder Überarbeiten bestehender Apps nun standardmäßig der aktualisierte Karten-Renderer verwendet.
Karten-ID erstellen
Eine entsprechende Anleitung finden Sie unter Karten-ID erstellen. Sie müssen als Kartentyp Android festlegen.
Neuen Kartenstil erstellen
Folgen Sie der Anleitung unter Kartenstile verwalten, um einen neuen Kartenstil zu erstellen. Verknüpfen Sie den Stil dann mit der Karten-ID, die Sie soeben erstellt haben.
Elementebenen in Ihrem neuen Kartenstil auswählen
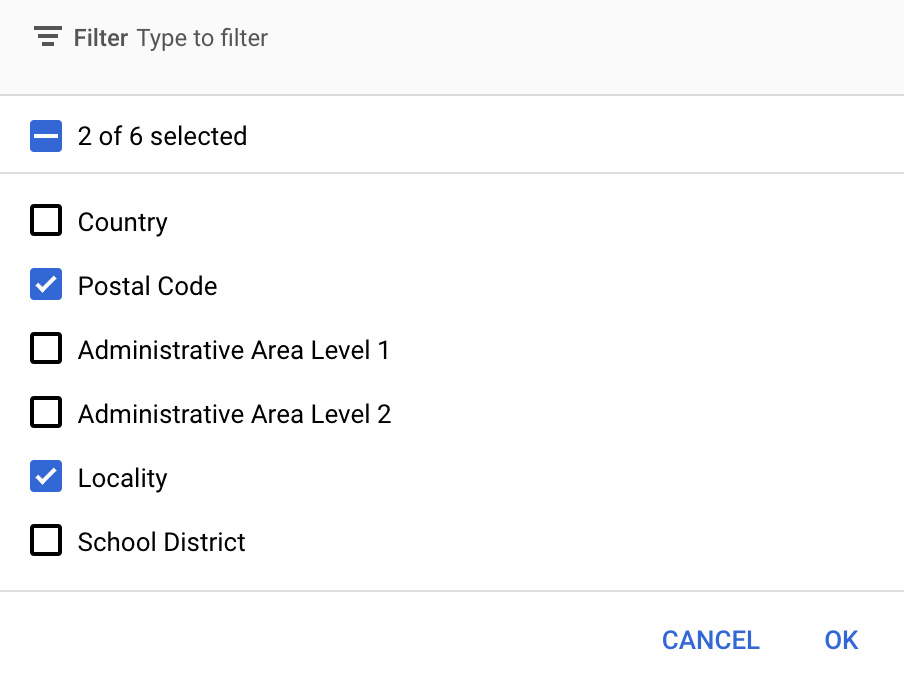
In der Google API Console können Sie auswählen, welche Elementebenen für Ihren neuen Kartenstil angezeigt werden sollen. Mit der Elementebene wird festgelegt, welche Arten von Grenzen auf der Karte zu sehen sind (z. B. für Orte oder Bundesländer).
- Rufen Sie in der Google Cloud Console die Seite Kartenstile auf.
- Wählen Sie ein Projekt aus, wenn Sie dazu aufgefordert werden.
- Wählen Sie einen Kartenstil aus.
- Klicken Sie auf das Drop-down-Menü Elementebenen, um Ebenen hinzuzufügen oder zu entfernen.
- Klicken Sie auf Speichern, um Ihre Änderungen zu speichern und für Ihre Karten verfügbar zu machen.

Initialisierungscode der Karte aktualisieren
Dazu ist die soeben erstellte Karten-ID erforderlich. Sie finden sie auf der Seite Kartenverwaltung.
Wie Sie die Karten-ID in den Initialisierungscode einfügen, können Sie unter Karten-ID zur App hinzufügen nachlesen.
Auf eine Elementebene einer Karte zugreifen
Mit einem FeatureLayer-Objekt wird jede Ebene einer Karte dargestellt, z. B. eine Ebene für Postleitzahlen oder Orte. Um auf ein Elementebenenobjekt zuzugreifen, rufen Sie beim Initialisieren der Karte GoogleMap.getFeatureLayer() auf:
Java
private FeatureLayer postalCodeLayer;
@Override public void onMapReady(GoogleMap map) { // Get the POSTAL_CODE feature layer. postalCodeLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()); ... }
Kotlin
private var postalCodeLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the POSTAL_CODE feature layer. postalCodeLayer = googleMap.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()) ... }
Übergeben Sie ein FeatureLayerOptions-Objekt an getFeatureLayer(), um den Typ des Feature-Layers anzugeben. In diesem Beispiel möchten Sie auf die Ebene POSTAL_CODE zugreifen. Erstellen Sie für jede Ebene, die Sie gestalten möchten, ein anderes FeatureLayer-Objekt.
Sobald Sie das FeatureLayer-Objekt haben, können Sie die Begrenzungspolygone in diesem Element gestalten.
Karten-Capabilities prüfen (erforderlich)
Für datengestützte Stile für Grenzen ist eine Karten-ID erforderlich. Wenn die Karten-ID fehlt oder eine ungültige Karten-ID übergeben wird, kann der datengestützte Stil für Grenzen nicht geladen werden. Als Schritt zur Fehlerbehebung können Sie mit MapCapabilities prüfen, ob datengestützte Stile für Grenzen unterstützt werden.
Kotlin
val capabilities: MapCapabilities = googleMap.getMapCapabilities() System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable())
Java
MapCapabilities capabilities = googleMap.getMapCapabilities(); System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable());
