本文档列出了使用 Geocoding API 开发的应用的要求。请注意,使用 Geocoding API 须遵守您与 Google 签订的协议。
政策
本部分介绍了与 Geocoding API 相关的政策。政策提供了实用的实施指南和要求,可帮助您正确使用本服务,并符合 Google Maps Platform 的预期。
缓存限制的例外情况
请注意,用于唯一标识地点的地点 ID 可不受缓存限制。
因此,您可以无限制地存储地点 ID 值。
系统会在 API 响应的 place_id 字段中返回地点 ID。如需了解如何保存、刷新和管理地点 ID,请参阅地点 ID 指南。
欧洲经济区国家和地区
对于结算地址位于欧洲经济区 (EEA) 的客户,此产品的服务条款有所不同,并且功能也可能有所不同。 在使用 Google Maps Platform 进行构建之前,请查看以下针对 EEA 的条款和信息:
- 《Google Maps Platform EEA 服务条款》
- Google Maps Platform EEA 服务专用条款
- 欧洲经济区常见问题解答 (FAQ)
- Google Maps Platform 道路安全要求
如果您的账单邮寄地址不在欧洲经济区,则您需遵守以下服务条款:
Google 地图提供方信息要求
本部分提供了通过应用显示 Google 地图和内容的版权归属要求和指南。
显示 Google 地图提供方信息
在应用或网站中显示 Google Maps Platform API 中的内容时,您必须遵守 Google 地图提供方信息要求。如果内容显示在 Google 地图上,且提供方信息已显示在 Google 地图上,则无需添加额外的提供方信息。
包含 Google 地图提供方信息
对于 Google Maps Platform 已在界面中提供的 Google 地图提供方信息(例如在 Places UI Kit 中):
- 无论包含的提供方信息显示在何处,都不得移除。请勿更改、隐藏或模糊处理提供方信息,并确保该信息在背景中清晰可见。
- 始终使用边框、背景颜色、阴影或足够的空白区域等界面提示,在视觉上将 Google Maps Platform 内容与其他内容区分开。
- 进行视觉修改时,您必须遵守所有 Google 地图提供方说明要求。
Google 地图徽标和文字出处信息
应尽可能使用 Google 地图徽标作为提供方信息。 在空间有限的情况下,可以使用 Google 地图字样。 必须始终让最终用户清楚知道哪些内容是由 Google 地图提供的。

徽标提供方信息
在应用或网站中使用 Google 地图徽标时,请遵循以下要求。
下载 Google 地图徽标
使用官方 Google 地图徽标文件。下载下方的徽标,并遵循本部分中的准则。
下载 Google 地图提供方信息资源使用 Google 地图徽标时,请遵循以下准则。
- 请勿以任何方式修改徽标。
- 保持徽标的宽高比,以免变形。
- 在杂乱的背景(例如地图或图片)上使用轮廓徽标。
- 在纯色或细微渐变等纯色背景上使用非轮廓徽标。
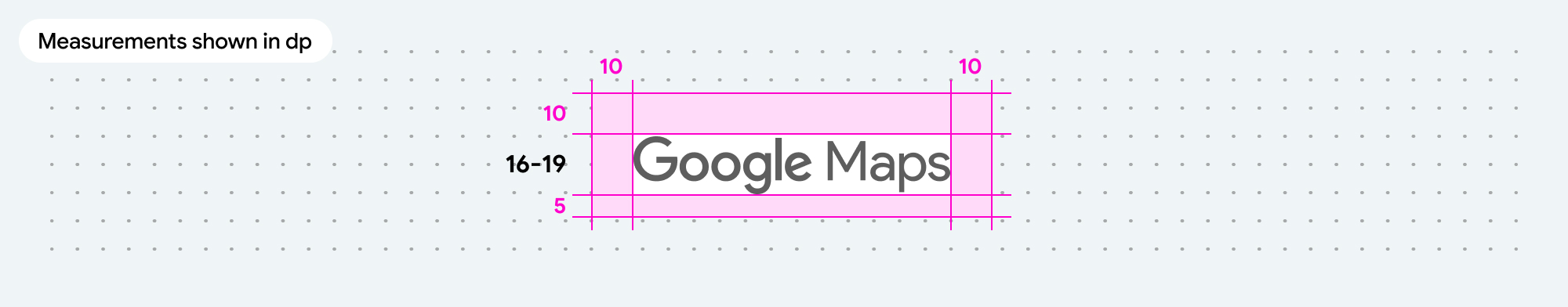
徽标尺寸规范
请遵循以下 Google 地图徽标尺寸规范:- 徽标的最小高度:16dp
- 徽标高度上限:19dp
- 徽标的最小留白空间:左侧、右侧和顶部为 10dp,底部为 5dp
如需了解 dp,请参阅 Material Design 网站上的像素密度。

徽标可访问性
Google 地图徽标必须符合以下无障碍要求:- 确保徽标与背景之间具有无障碍对比度。
- 添加了无障碍标签,其中包含文本 Google 地图。

文字提供方信息
如果界面大小不支持使用 Google 地图徽标,您可以使用文字拼写出 Google 地图。请遵循以下准则:

- 请勿以任何方式修改 Google 地图文字:
- 请勿更改 Google 地图的大小写
- 请勿将 Google 地图换行显示
- 请勿将 Google 地图本地化为其他语言。
- 使用 HTML 属性
translate="no"阻止浏览器翻译 Google 地图。

按照下表中的说明设置 Google 地图文字的样式:
Google 地图文本样式要求 属性 样式 字体系列 Roboto。加载字体是可选的。 回退字体系列 产品中已使用的任何无衬线正文字体,或“Sans-Serif”以调用默认系统字体 字体样式 正常 字体粗细 400 字体颜色 白色、黑色 (#1F1F1F) 或灰色 (#5E5E5E)。保持与背景的对比度达到无障碍标准 (4.5:1)。 字号 字体大小下限:12sp
字体大小上限:16sp
如需了解 sp,请参阅 Material Design 网站上的字体大小单位。字间距 正常
示例 CSS
以下 CSS 代码段可在白色或浅色背景上以适当的排版样式和颜色呈现 Google 地图。
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
视觉要求
Google 地图提供方信息的视觉处理应遵循以下要求。将提供方信息放置在内容顶部或底部附近,并位于同一视觉容器内。对于单行内容,提供方信息可以位于右侧或左侧。
使用边框、背景颜色、阴影或足够的空白区域等界面提示,在视觉上将 Google Maps Platform 内容与其他内容区分开。
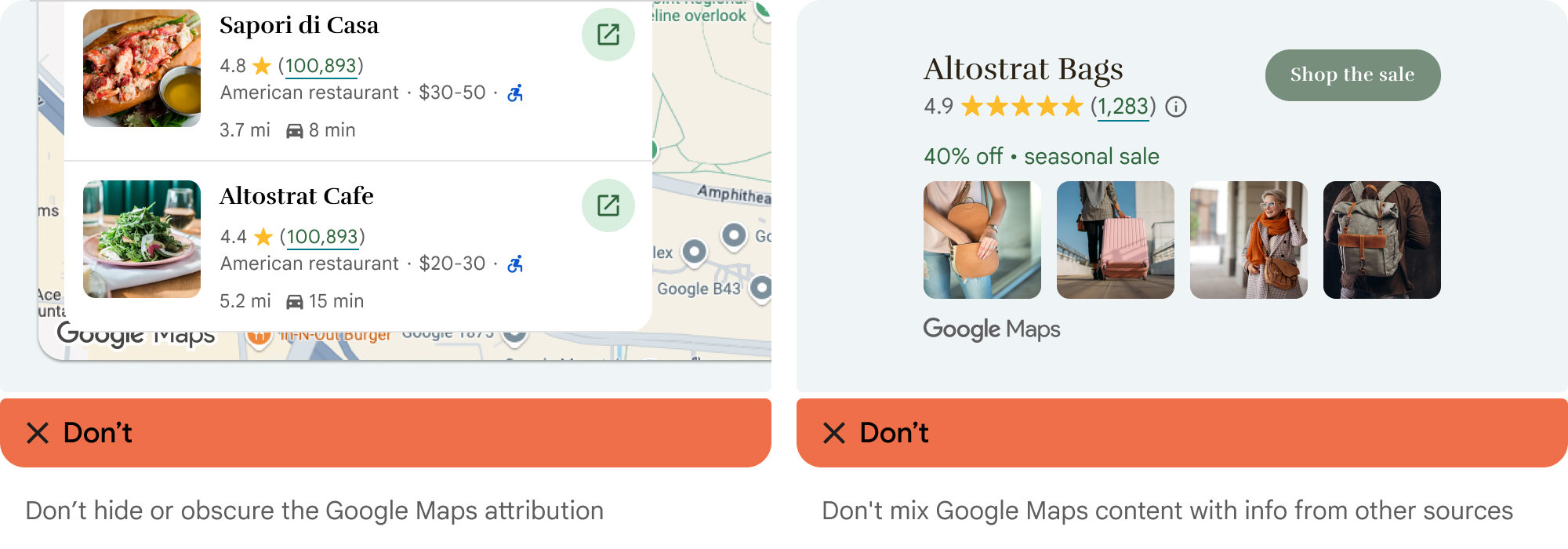
- 请勿将 Google 地图与非 Google Maps Platform 内容混为一谈,以免误导用户。
- 验证提供方信息是否始终清晰可辨。请勿移除、隐藏、遮挡或修改该信息。
下图展示了这些视觉要求的示例。



第三方数据提供商
地图产品上的一些数据和图片来自 Google 以外的提供方。 对于某些产品(例如 Map Tiles API),我们可能会向您提供第三方数据提供商的必要提供方信息。如果使用此类图像,提供方信息文字中必须提及“Google 地图”和相关数据提供方,例如“地图数据:Google、Maxar Technologies”。如果 Google 提供第三方提供方信息,那么提供方信息中不应仅包含“Google 地图”或 Google 徽标。

