Este documento lista os requisitos para aplicativos desenvolvidos com a API Maps JavaScript. O uso da API Maps JavaScript é regido pelo seu Contrato com o Google.
Políticas
Esta seção descreve as políticas relevantes para a API Maps JavaScript. As políticas oferecem diretrizes e requisitos práticos de implementação para ajudar você a usar o Serviço corretamente e de acordo com as expectativas da Plataforma Google Maps.
Exceções às restrições de armazenamento em cache
O ID de lugar, usado para identificar um local de maneira exclusiva, está isento das restrições de armazenamento em cache.
Portanto, é permitido armazenar valores de ID de local indefinidamente.
Ele é retornado no campo place_id nas respostas da API. Aprenda a salvar, atualizar e gerenciar IDs no guia de IDs de lugar.
Exclusão de conteúdo
O nome do lugar pode ser retornado com base nas interações do usuário com seu app. Se você capturar ou armazenar o nome do lugar para uso em qualquer outro contexto fora da sessão do usuário, isso vai constituir raspagem, o que não é permitido pelos nossos termos.
Países e territórios do Espaço Econômico Europeu
Esse produto tem Termos de Serviço diferentes para clientes com um endereço de faturamento no Espaço Econômico Europeu (EEE), e também pode ter funcionalidades diferentes. Antes de criar com a Plataforma Google Maps, leia os seguintes termos e informações específicos do EEE:
- Termos de Serviço do EEE da Plataforma Google Maps
- Termos específicos do serviço da Plataforma Google Maps no EEE
- Perguntas frequentes sobre o EEE
- Requisitos de segurança viária da Plataforma Google Maps
Se o endereço de faturamento não estiver no EEE, os seguintes Termos de Serviço serão aplicáveis a você:
Requisitos de atribuição do Google Maps
Esta seção fornece requisitos de atribuição e diretrizes para mostrar o Google Maps e o conteúdo nos seus aplicativos.
Exemplo de atribuição
Confira a seguir um exemplo de atribuição para o Kit de Interface do Places.

Mostrar a atribuição do Google Maps
Você precisa seguir os requisitos de atribuição do Google Maps ao mostrar conteúdo das APIs da Plataforma Google Maps no seu app ou site. Não é necessário adicionar atribuição extra se o conteúdo for mostrado em um mapa do Google em que a atribuição já está visível.
Atribuição do Google Maps incluída
Para a atribuição do Google Maps já fornecida pela Plataforma Google Maps na interface do usuário, como no Kit de Interface do Places:
- Não remova a atribuição incluída, não importa onde ela seja exibida. Não altere, oculte ou obscureça a atribuição e verifique se ela está claramente visível no plano de fundo.
- Sempre diferencie visualmente o conteúdo da Plataforma Google Maps de outros conteúdos usando indicações da interface, como uma borda, cor de plano de fundo, sombra ou espaço em branco suficiente.
- Ao fazer modificações visuais, você precisa obedecer a todos os requisitos de atribuição do Google Maps.
Logotipo do Google Maps e atribuição de texto
Sempre que possível, a atribuição precisa ser feita com o logotipo do Google Maps. Em casos em que o espaço é limitado, o texto Google Maps é aceitável. É preciso deixar claro para os usuários finais qual conteúdo é fornecido pelo Google Maps.

Atribuição de logotipo
Siga estes requisitos para usar o logotipo do Google Maps no seu app ou site.
Baixar os logotipos do Google Maps
Use os arquivos oficiais do logotipo do Google Maps. Baixe os logotipos abaixo e siga as diretrizes desta seção.
Baixar os recursos de atribuição do Google MapsAo usar o logotipo do Google Maps, siga estas diretrizes.
- Não modifique o logotipo de forma alguma.
- Mantenha a proporção do logotipo para evitar distorções.
- Use o logotipo com contorno em um plano de fundo com muitos detalhes, como um mapa ou uma imagem.
- Use o logotipo sem contorno em um plano de fundo simples, como uma cor sólida ou um gradiente sutil.
Especificação do tamanho do logotipo
Siga estas especificações de tamanho para o logotipo do Google Maps:- Altura mínima do logotipo: 16 dp
- Altura máxima do logotipo: 19 dp
- Espaço livre mínimo do logotipo: 10 dp à esquerda, à direita e na parte de cima, 5 dp na parte de baixo
Para saber mais sobre dp, consulte Densidade de pixel no site do Material Design.

Acessibilidade do logotipo
Siga estes requisitos de acessibilidade para o logotipo do Google Maps:- Mantenha um contraste acessível entre o logotipo e o plano de fundo.
- Inclua um rótulo de acessibilidade com o texto Google Maps.

Atribuição de texto
Se o tamanho da sua interface não permitir o uso do logotipo do Google Maps, escreva Google Maps em texto. Siga as seguintes diretrizes:

- Não modifique o texto Google Maps de forma alguma:
- Não mude a capitalização de Google Maps
- Não quebre Google Maps em várias linhas
- Não localize o Google Maps para outro idioma.
- Impeça que os navegadores traduzam o Google Maps usando o atributo HTML
translate="no".

Estilize o texto do Google Maps conforme descrito na tabela a seguir:
Requisitos de estilo de texto do Google Maps Propriedade Estilo Família de fontes Roboto. O carregamento da fonte é opcional. Família de fontes substituta Qualquer fonte Sans Serif já usada no seu produto ou "Sans-Serif" para invocar a fonte padrão do sistema Estilo da fonte Normal Espessura da fonte 400 Cor da fonte Branco, preto (#1F1F1F) ou cinza (#5E5E5E). Mantenha um contraste acessível (4,5:1) em relação ao plano de fundo. Tamanho da fonte Tamanho mínimo da fonte: 12sp
Tamanho máximo da fonte: 16sp
Para saber mais sobre sp, consulte Unidades de tamanho da fonte no site do Material Design.Espaçamento entre letras Normal
CSS de exemplo
O CSS a seguir renderiza o Google Maps com o estilo tipográfico e a cor adequados em um segundo plano branco ou claro.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Requisitos visuais
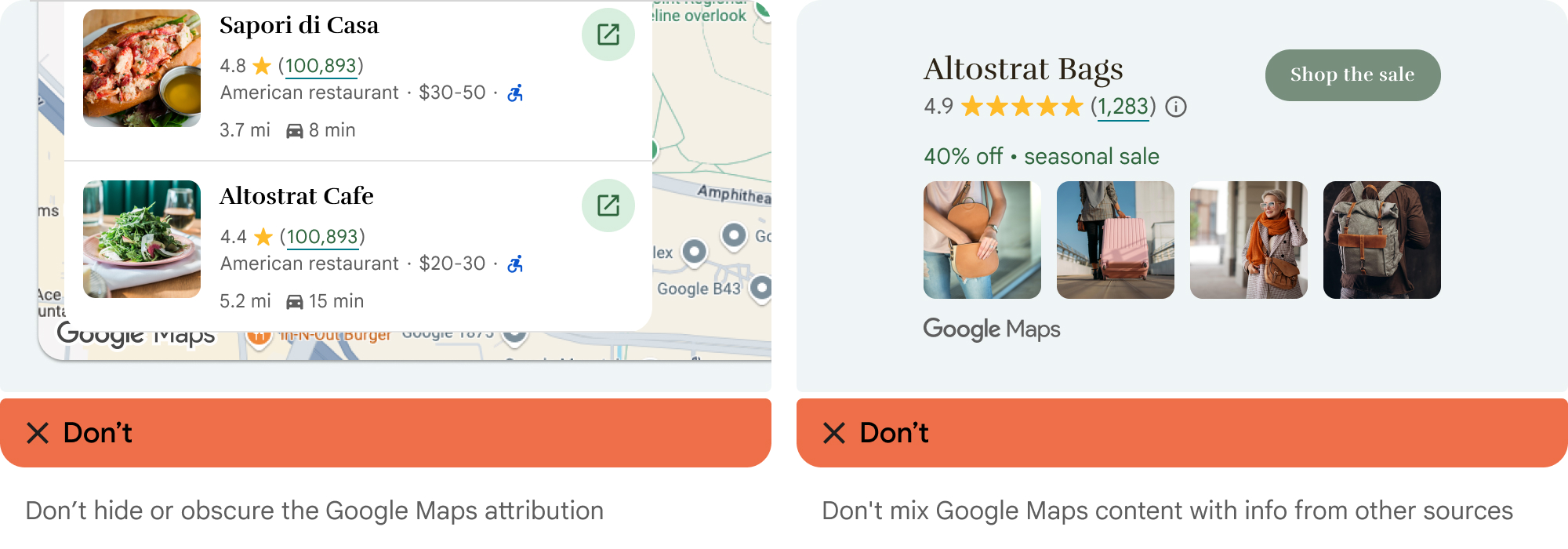
Siga estes requisitos para o tratamento visual da atribuição do Google Maps.Posicione a atribuição perto da parte de cima ou de baixo do conteúdo e dentro do mesmo contêiner visual. Para uma única linha de conteúdo, a atribuição pode ser posicionada à direita ou à esquerda.
Diferencie visualmente o conteúdo da Plataforma Google Maps de outros conteúdos usando indicações da interface, como uma borda, cor de plano de fundo, sombra ou espaço em branco suficiente.
- Não deturpe o Google Maps atribuindo a ele conteúdo que não é da Plataforma Google Maps.
- Verifique se a atribuição está sempre visível e legível. Nunca remova, oculte, esconda ou modifique o selo.
As figuras a seguir mostram exemplos desses requisitos visuais.



Provedores de dados de terceiros
Alguns dados e imagens nos nossos produtos de mapas têm origens diferentes do Google. Para alguns produtos, como a API Map Tiles, podemos fornecer a atribuição necessária ao provedor de dados terceirizado. Quando isso acontecer, o texto da atribuição deverá mostrar o nome "Google Maps" e os provedores de dados relevantes, como "Dados do mapa: Google, Maxar Technologies". Quando o Google fornece atribuição de terceiros, apenas incluir "Google Maps" ou o logotipo do Google não é uma atribuição adequada.
Outros requisitos de atribuição
Siga estas instruções para recuperar atribuições de terceiros e mostrá-las no seu app.
Recuperar atribuições de um lugar
Caso seu app mostre informações de avaliações chamando Place.fetchFields, ele também precisa apresentar as atribuições de terceiros para os detalhes de local obtidos.
A API retorna um objeto Place. Para recuperar atribuições do objeto Place, use a propriedade Place.attributions, que é retornada com todas as solicitações e não precisa ser especificada com os campos. Ela retorna uma List de objetos String ou null, caso não haja atribuições para mostrar. Exemplo de código para obter um lugar e listar as atribuições.
// Use place ID to create a new Place instance. const place = new Place({ id: 'ChIJB9a4Ifl744kRlpz0BQJzGQ8', // Crazy Good Kitchen }); // Call fetchFields, passing the desired data fields. await place.fetchFields({ fields: ["displayName", "formattedAddress", "location", "reviews"], }); // Check for any place attributions. if (!place.attributions) { console.log('No attributions were found.'); return; } else { // Log the place attribution for (var attribution of place.attributions) { console.log(attribution); } }
Mostrar uma avaliação
Um objeto Place contém até cinco avaliações, e cada uma é representada por um objeto Review. Você pode mostrar essas avaliações no seu app, caso queira.
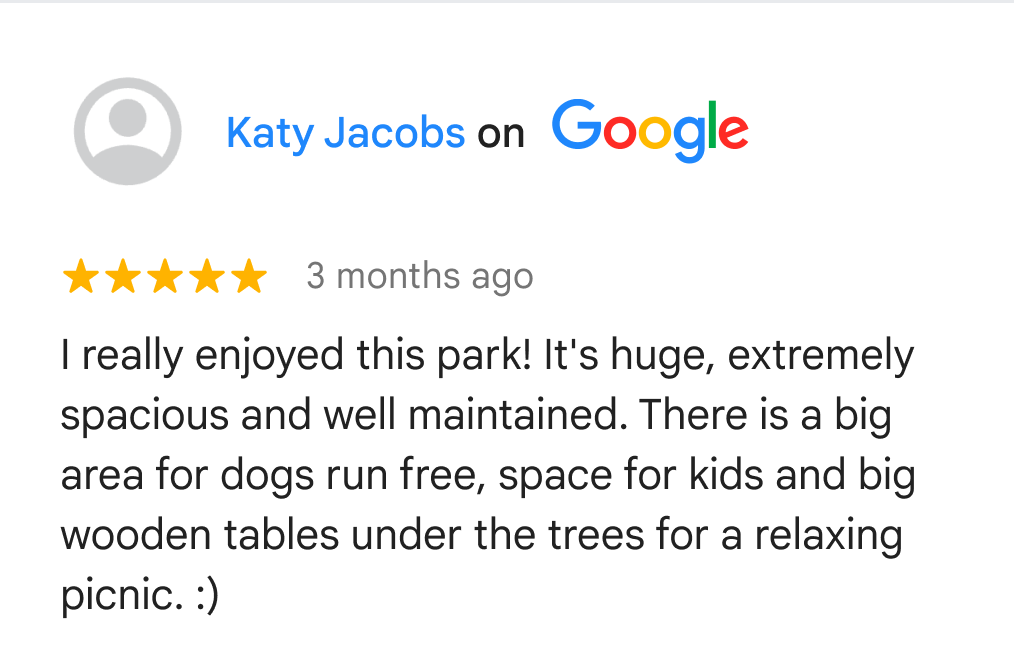
Quando elas têm contribuição de usuários do Google, inclua o nome do autor em um lugar próximo. Inclua a foto do autor quando ela aparece no campo de atribuição do objeto Review e também um link para o perfil. Exemplo da avaliação de um parque:

Exemplo de como obter um lugar, conferir as avaliações e mostrar os dados da primeira avaliação:
// Use place ID to create a new Place instance. const place = new Place({ id: "ChIJpyiwa4Zw44kRBQSGWKv4wgA", // Faneuil Hall Marketplace, Boston, MA }); // Call fetchFields, passing "reviews" and other needed fields. await place.fetchFields({ fields: ["displayName", "formattedAddress", "location", "reviews"], }); // If there are any reviews display the first one. if (!place.reviews) { console.log('No reviews were found.'); } else { // Log the review count so we can see how many there are. console.log("REVIEW COUNT: " + place.reviews.length); // Get info for the first review. let reviewRating = place.reviews[0].rating; let reviewText = place.reviews[0].text; let authorName = place.reviews[0].authorAttribution.displayName; let authorUri = place.reviews[0].authorAttribution.uri; // Create a bit of HTML to add to the info window const contentString = '<div id="title"><b>' + place.displayName + '</b></div>' + '<div id="address">' + place.formattedAddress + '</div>' + '<a href="' + authorUri + '" target="_blank">Author: ' + authorName + '</a>' + '<div id="rating">Rating: ' + reviewRating + ' stars</div>' + '<div id="rating""><p>Review: ' + reviewText + '</p></div>'; // Create an info window. infoWindow = new InfoWindow({ content: contentString, ariaLabel: place.displayName, }); // Add a marker for the place. const marker = new AdvancedMarkerElement({ map, position: place.location, title: place.displayName, }); // Show the info window. infoWindow.open({ anchor: marker, map, }); }
Consulte a documentação sobre avaliações de lugares.
Mostrar atribuições de uma foto
Mostre as atribuições do autor de todas fotos que aparecem no seu app.
A matriz photos contém os detalhes da foto em um objeto Place de uma resposta. Inclua o campo de dados photos na solicitação para adicionar a matriz photos à resposta.
Cada elemento da matriz de fotos é uma instância de Photo, que contém a matriz authorAttributions do tipo "AuthorAttribution". Os campos do objeto AuthorAttribution são strings que contêm displayName, uri e photoUri da atribuição. Se não houver atribuições, a string estará vazia.
Consulte a documentação sobre fotos de lugares.
Atribuições de resultados da pesquisa
Na Europa, ao usar a classificação não adulterada do Google, os produtos de pesquisa precisam ter um texto explicativo a não mais de um clique de distância que descreva os principais fatores e a ponderação deles que determinam a classificação dos resultados da pesquisa. Texto explicativo:
Cabeçalho:Sobre estes resultados
Corpo:Quando você pesquisa empresas ou lugares perto de um local, o Google Maps mostra os resultados da região. Vários fatores, como relevância, distância e destaque, são combinados para encontrar o melhor resultado.
Botão 1:saiba mais
O texto"Saiba mais" precisa ter um link para um artigo da Central de Ajuda.
Botão 2:OK
Preenchimento automático de endereços de usuários finais
Quando um usuário final usa a funcionalidade de preenchimento automático no aplicativo do cliente para digitar um endereço e esse endereço teria sido fornecido de forma completa e precisa pelo usuário final sem o preenchimento automático, o endereço selecionado não está sujeito às restrições de conteúdo do Google Maps no Contrato da Plataforma Google Maps. Essa exceção se aplica apenas ao endereço de rua selecionado pelo usuário final e somente para a transação específica desse usuário. Ela não se aplica à lista de endereços sugeridos fornecida pela funcionalidade de preenchimento automático ou a outros conteúdos do Google Maps. Essa exceção não se aplica a nenhuma funcionalidade de pesquisa de PDI ou endereço oferecida por outros Serviços da Plataforma Google Maps.

Na imagem anterior, a lista de endereços à esquerda ainda está sujeita às restrições de conteúdo do Google Maps. Depois que o usuário final selecionar o endereço escolhido, ele não estará sujeito às restrições do conteúdo do Google Maps apenas para fins da transação aplicável desse usuário final.
Resumos com tecnologia de IA
Ao mostrar resumos com tecnologia de IA no seu app, incluindo resumos de lugar, área e avaliações, você precisa fazer o seguinte:
- Mostrar as atribuições, os links de relatórios e os links de referência obrigatórios conforme definido abaixo.
- Os usuários finais precisam conseguir ler o texto completo do resumo fornecido pelo Google Maps.
Mostrar o texto de divulgação de resumos gerados com IA
Ao mostrar um resumo gerado por IA de qualquer tipo, sempre inclua o texto de divulgação localizado (fornecido no campo disclosureText do corpo da resposta) imediatamente abaixo do resumo. Nunca modifique ou aumente o texto de divulgação
fornecido pela API.

Requisitos adicionais para resumos de lugares e áreas
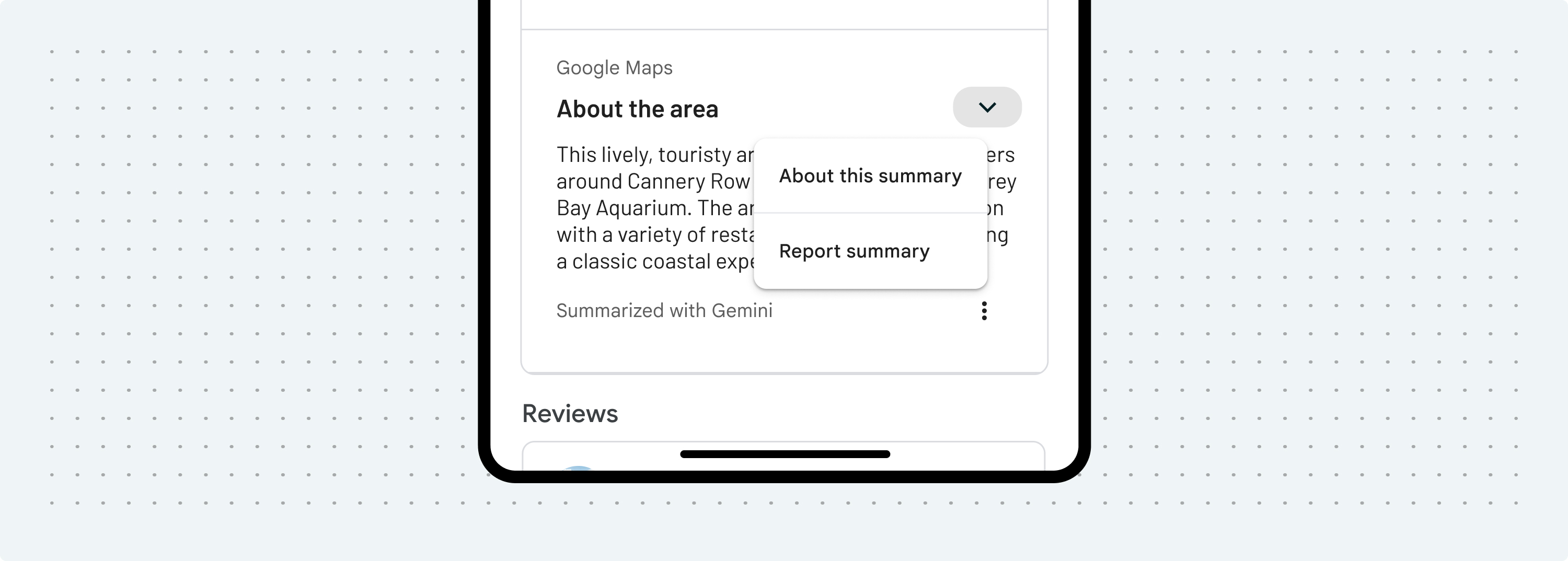
Os resumos de lugar e área exibidos no seu app precisam estar acompanhados do seguinte texto e links obrigatórios:
| Texto | Requisito |
|---|---|
| Sobre este resumo | Use o seguinte link para "Como o Google disponibiliza e usa informações em fichas locais": https://support.google.com/local-listings/answer/9851099. |
| Denunciar resumo |
Use o link contido no campo Observação:os resumos com tecnologia de IA fornecidos pela API Places (nova) estão sujeitos às políticas de conteúdo e produtos do Google em todos os países. Você precisa informar aos usuários finais que, se quiserem denunciar conteúdo que deve ser removido dos Serviços do Google de acordo com as leis aplicáveis, eles precisam fazer isso usando o URL fornecido para sinalizar conteúdo ( |

Requisitos para o resumo da avaliação
Os resumos de avaliações mostrados no app precisam estar acompanhados de um cabeçalho com o texto "Resumo da avaliação". Além disso, você precisa usar o texto e os links obrigatórios a seguir:
| Texto | Requisito |
|---|---|
| Sobre este resumo | Use o seguinte link para "Como o Google disponibiliza e usa informações em fichas locais": https://support.google.com/local-listings/answer/9851099 |
| Denunciar resumo |
Use o link contido no campo Observação:os resumos com tecnologia de IA fornecidos pela API Places (nova) estão sujeitos às políticas de conteúdo e produtos do Google em todos os países. Você precisa informar aos usuários finais que, se quiserem denunciar conteúdo que deve ser removido dos Serviços do Google de acordo com as leis aplicáveis, eles precisam fazer isso usando o URL fornecido para sinalizar conteúdo ( |
| Ver avaliações | Use o link contido no campo reviewSummary.reviewsUri da resposta. |

Orientações de display para casos de uso automotivos
Para a segurança do motorista, o Google recomenda renderizar resumos com tecnologia de IA no modo estacionado para experiências automotivas. Se os resumos forem renderizados no modo de direção, as informações na tela precisam ser simples, claras e concisas para garantir que a atenção do motorista volte rapidamente para a via:
- No máximo três linhas
- 120 caracteres ou 24 palavras ou menos
- Tamanho mínimo da frente de 24 dp
Principalmente em contextos automotivos, é responsabilidade do desenvolvedor renderizar resumos com tecnologia de IA de maneira segura e em conformidade com todas as leis e regulamentações locais.
