इस दस्तावेज़ में, Maps JavaScript API का इस्तेमाल करके बनाए गए ऐप्लिकेशन के लिए ज़रूरी शर्तें दी गई हैं. ध्यान दें कि Maps JavaScript API का इस्तेमाल, Google के साथ हुए आपके कानूनी समझौते के तहत किया जाता है.
नीतियां
इस सेक्शन में, Maps JavaScript API से जुड़ी नीतियों के बारे में बताया गया है. नीतियों में, सेवा को सही तरीके से इस्तेमाल करने और Google Maps Platform की उम्मीदों के मुताबिक काम करने के लिए, लागू करने से जुड़े दिशा-निर्देश और ज़रूरी शर्तें दी गई हैं.
कैश मेमोरी में सेव करने से जुड़ी पाबंदियों के अपवाद
ध्यान दें कि किसी जगह की यूनीक पहचान करने के लिए इस्तेमाल किया जाने वाला जगह का आईडी, कैश मेमोरी में सेव करने से जुड़ी पाबंदियों से छूट पाता है.
इसलिए, जगह के आईडी की वैल्यू को हमेशा के लिए सेव किया जा सकता है.
जगह का आईडी, एपीआई रिस्पॉन्स में place_id फ़ील्ड में दिखता है. जगह के आईडी की गाइड में, जगह के आईडी सेव करने, रीफ़्रेश करने, और मैनेज करने का तरीका जानें.
कॉन्टेंट स्क्रैप करना
आपके ऐप्लिकेशन के साथ उपयोगकर्ता के इंटरैक्शन के आधार पर, आपको जगह का नाम दिखाया जा सकता है. अगर आपको उपयोगकर्ता के सेशन के बाहर किसी अन्य संदर्भ में इस्तेमाल करने के लिए, जगह का नाम सेव करना है, तो इसे स्क्रैपिंग माना जाएगा. हमारी शर्तों के मुताबिक, ऐसा करने की अनुमति नहीं है.
यूरोपियन इकनॉमिक एरिया में शामिल देश और इलाके
इस प्रॉडक्ट के लिए, यूरोपियन इकनॉमिक एरिया (ईईए) के बिलिंग पते वाले ग्राहकों के लिए सेवा की अलग-अलग शर्तें हैं. साथ ही, इसमें अलग-अलग सुविधाएं भी हो सकती हैं. Google Maps Platform का इस्तेमाल करके ऐप्लिकेशन बनाने से पहले, ईईए के लिए खास तौर पर बनी इन शर्तों और जानकारी को पढ़ें:
- Google Maps Platform की ईईए से जुड़ी सेवा की शर्तें
- Google Maps Platform की ईईए में लागू होने वाली सेवा की खास शर्तें
- ईईए के बारे में अक्सर पूछे जाने वाले सवाल
- Google Maps Platform की सड़क सुरक्षा से जुड़ी ज़रूरी शर्तें
अगर आपका बिलिंग पता ईईए में नहीं है, तो आप पर सेवा की ये शर्तें लागू होंगी:
Google Maps के एट्रिब्यूशन से जुड़ी ज़रूरी शर्तें
इस सेक्शन में, Google Maps और कॉन्टेंट को अपने ऐप्लिकेशन पर दिखाने के लिए, एट्रिब्यूशन की ज़रूरी शर्तों और दिशा-निर्देशों के बारे में बताया गया है.
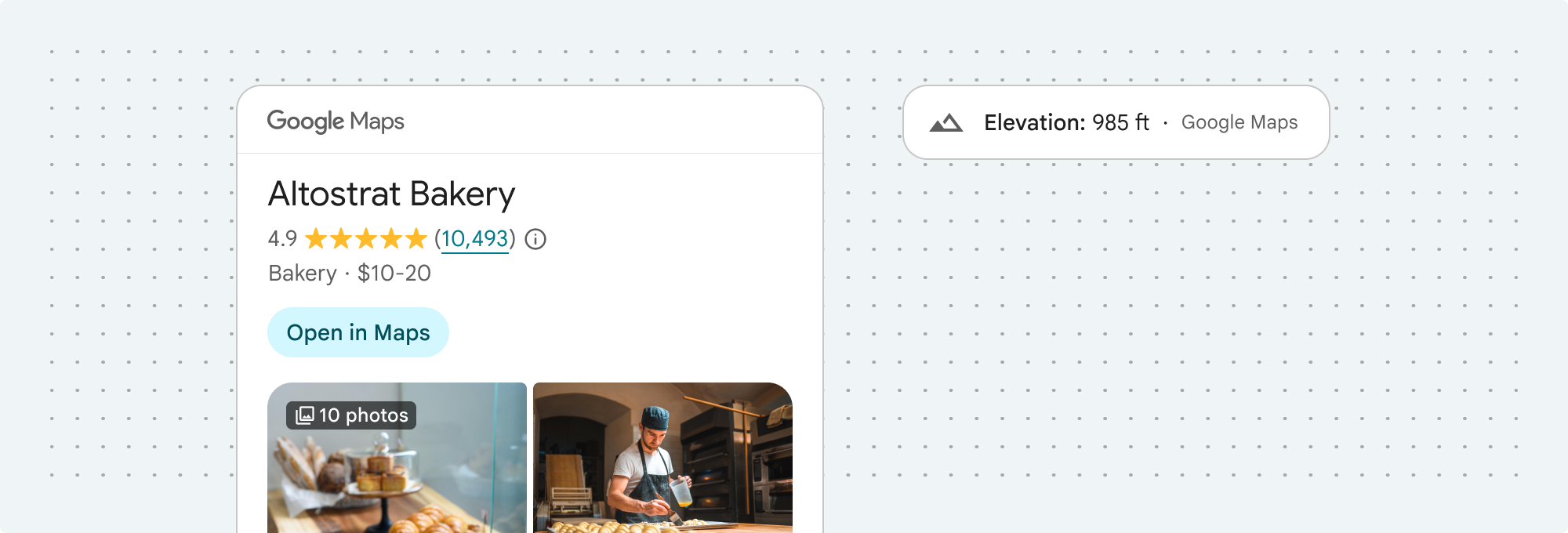
एट्रिब्यूशन का उदाहरण
यहां जगहों की जानकारी देने वाली यूआई किट के लिए एट्रिब्यूशन का उदाहरण दिया गया है.

Google Maps के एट्रिब्यूशन को दिखाना
अपने ऐप्लिकेशन या वेबसाइट में Google Maps Platform API से मिले कॉन्टेंट को दिखाते समय, आपको Google Maps के लिए श्रेय देने से जुड़ी ज़रूरी शर्तों का पालन करना होगा. अगर कॉन्टेंट को Google Maps पर दिखाया जाता है और वहां एट्रिब्यूशन पहले से ही दिख रहा है, तो आपको अतिरिक्त एट्रिब्यूशन जोड़ने की ज़रूरत नहीं है.
Google Maps के एट्रिब्यूशन की जानकारी शामिल की गई है
Google Maps के एट्रिब्यूशन के लिए, Google Maps Platform पहले से ही यूज़र इंटरफ़ेस में एट्रिब्यूशन उपलब्ध कराता है. जैसे, Places UI Kit में:
- शामिल किए गए एट्रिब्यूशन को न हटाएं, भले ही वह कहीं भी दिखाया गया हो. एट्रिब्यूशन में बदलाव न करें, उसे छिपाएं नहीं या धुंधला न करें. साथ ही, पक्का करें कि वह बैकग्राउंड के हिसाब से साफ़ तौर पर दिख रहा हो.
- Google Maps Platform के कॉन्टेंट को हमेशा अन्य कॉन्टेंट से अलग दिखाएं. इसके लिए, यूज़र इंटरफ़ेस (यूआई) के संकेतों का इस्तेमाल करें. जैसे, बॉर्डर, बैकग्राउंड का रंग, शैडो या ज़रूरत के हिसाब से खाली जगह.
- विज़ुअल में बदलाव करते समय, आपको Google Maps के एट्रिब्यूशन से जुड़ी सभी ज़रूरी शर्तों का पालन करना होगा.
Google Maps का लोगो और टेक्स्ट एट्रिब्यूशन
जहां तक हो सके, एट्रिब्यूशन के लिए Google Maps के लोगो का इस्तेमाल किया जाना चाहिए. अगर जगह कम है, तो Google Maps टेक्स्ट का इस्तेमाल किया जा सकता है. असली उपयोगकर्ताओं को हमेशा यह पता होना चाहिए कि Google Maps कौन-सा कॉन्टेंट उपलब्ध कराता है.

लोगो एट्रिब्यूशन
अपने ऐप्लिकेशन या वेबसाइट में Google Maps के लोगो का इस्तेमाल करने के लिए, इन ज़रूरी शर्तों का पालन करें.
Google Maps के लोगो डाउनलोड करना
Google Maps के आधिकारिक लोगो वाली फ़ाइलों का इस्तेमाल करें. यहां दिए गए लोगो डाउनलोड करें और इस सेक्शन में दिए गए दिशा-निर्देशों का पालन करें.
Google Maps की एट्रिब्यूशन ऐसेट डाउनलोड करनाGoogle Maps के लोगो का इस्तेमाल करते समय, इन दिशा-निर्देशों का पालन करें.
- लोगो में किसी भी तरह का बदलाव न करें.
- लोगो के आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) को बनाए रखें, ताकि वह खराब न दिखे.
- आउटलाइन वाले लोगो का इस्तेमाल, मैप या इमेज जैसे मिले-जुले पैटर्न वाले बैकग्राउंड पर करें.
- बिना आउटलाइन वाले लोगो का इस्तेमाल, सादे बैकग्राउंड पर करें. जैसे, एक ही रंग या हल्के ग्रेडिएंट वाला बैकग्राउंड.
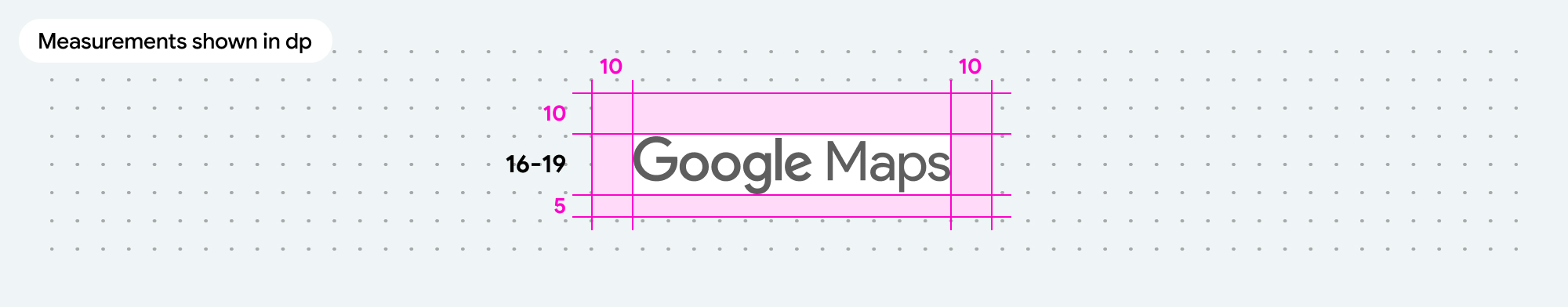
लोगो के साइज़ से जुड़ी ज़रूरी शर्तें
Google Maps के लोगो के लिए, साइज़ से जुड़ी इन खास बातों का ध्यान रखें:- लोगो की कम से कम लंबाई: 16 डीपी
- लोगो की ज़्यादा से ज़्यादा ऊंचाई: 19 डीपी
- लोगो के चारों ओर कम से कम खाली जगह: बाईं, दाईं, और ऊपर की ओर 10 डीपी, नीचे की ओर 5 डीपी
dp के बारे में जानने के लिए, Material Design की वेबसाइट पर पिक्सेल डेंसिटी देखें.

लोगो की ऐक्सेसिबिलिटी
Google Maps के लोगो के लिए, सुलभता से जुड़ी इन ज़रूरी शर्तों का पालन करें:- लोगो और बैकग्राउंड के बीच कंट्रास्ट ऐसा होना चाहिए कि उसे आसानी से देखा जा सके.
- टेक्स्ट Google Maps के साथ सुलभता लेबल शामिल करें.

टेक्स्ट एट्रिब्यूशन
अगर आपके इंटरफ़ेस का साइज़, Google Maps के लोगो का इस्तेमाल करने के लिए सही नहीं है, तो टेक्स्ट में Google Maps लिखा जा सकता है. इन दिशानिर्देशों का पालन करें:

- Google Maps टेक्स्ट में किसी भी तरह का बदलाव न करें:
- Google Maps के कैपिटल लेटर में कोई बदलाव न करें
- Google Maps को एक से ज़्यादा लाइनों में न लिखें
- Google Maps को किसी दूसरी भाषा में स्थानीयकृत न करें.
- एचटीएमएल एट्रिब्यूट
translate="no"का इस्तेमाल करके, ब्राउज़र को Google Maps का अनुवाद करने से रोकें.

यहां दी गई टेबल में बताए गए तरीके से, Google Maps के टेक्स्ट को स्टाइल करें:
Google Maps में टेक्स्ट स्टाइल करने से जुड़ी ज़रूरी शर्तें प्रॉपर्टी स्टाइल फ़ॉन्ट फ़ैमिली Roboto. फ़ॉन्ट लोड करना ज़रूरी नहीं है. फ़ॉलबैक फ़ॉन्ट फ़ैमिली आपके प्रॉडक्ट में पहले से इस्तेमाल किया गया कोई भी Sans Serif बॉडी फ़ॉन्ट या डिफ़ॉल्ट सिस्टम फ़ॉन्ट को चालू करने के लिए "Sans-Serif" फ़ॉन्ट स्टाइल सामान्य फ़ॉन्ट की मोटाई 400 फ़ॉन्ट का रंग सफ़ेद, काला (#1F1F1F) या स्लेटी (#5E5E5E). बैकग्राउंड के साथ (4.5:1) कंट्रास्ट को ऐक्सेस किया जा सकता है. फ़ॉन्ट का साइज़ कम से कम फ़ॉन्ट साइज़: 12sp
ज़्यादा से ज़्यादा फ़ॉन्ट साइज़: 16sp
sp के बारे में जानने के लिए, Material Design की वेबसाइट पर फ़ॉन्ट साइज़ की इकाइयां देखें.अक्षरों के बीच की दूरी सामान्य
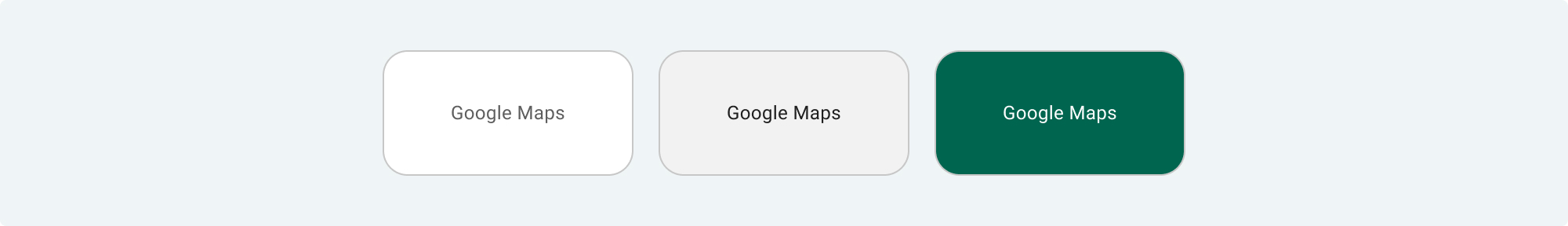
सीएसएस का उदाहरण
नीचे दी गई सीएसएस, Google Maps को सफ़ेद या हल्के रंग के बैकग्राउंड पर, सही टाइपोग्राफ़िक स्टाइल और रंग के साथ रेंडर करती है.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
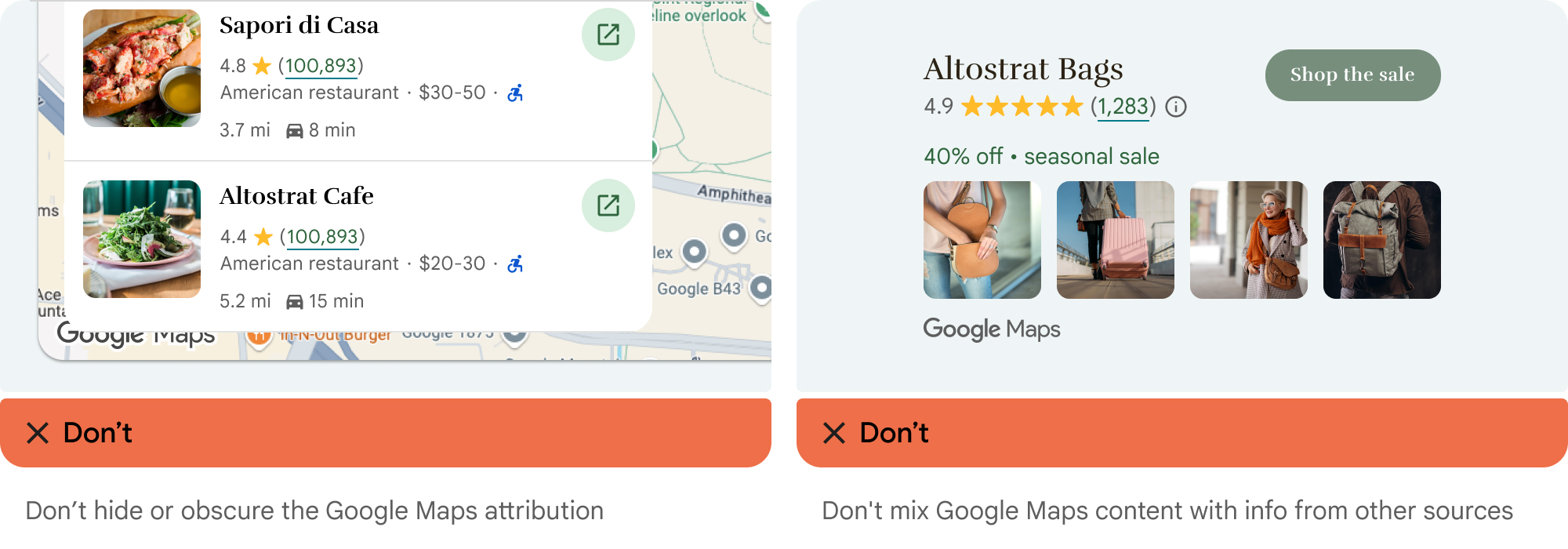
विज़ुअल से जुड़ी ज़रूरी शर्तें
Google Maps के एट्रिब्यूशन को विज़ुअल तौर पर दिखाने के लिए, इन ज़रूरी शर्तों का पालन करें.एट्रिब्यूशन को कॉन्टेंट के ऊपर या नीचे की ओर रखें. साथ ही, इसे एक ही विज़ुअल कंटेनर में रखें. कॉन्टेंट की एक लाइन के लिए, एट्रिब्यूशन को दाईं या बाईं ओर रखा जा सकता है.
Google Maps Platform के कॉन्टेंट को अन्य कॉन्टेंट से अलग दिखाने के लिए, यूज़र इंटरफ़ेस (यूआई) के संकेतों का इस्तेमाल करें. जैसे, बॉर्डर, बैकग्राउंड का रंग, शैडो या ज़रूरत के मुताबिक खाली जगह.
- Google Maps को गलत तरीके से पेश न करें. इसके लिए, Google Maps Platform के अलावा किसी अन्य प्लैटफ़ॉर्म के कॉन्टेंट को Google Maps का कॉन्टेंट न बताएं.
- पुष्टि करें कि एट्रिब्यूशन हमेशा दिखता हो और उसे पढ़ा जा सकता हो. इसे कभी न हटाएं, न छिपाएं, न धुंधला करें या न ही इसमें बदलाव करें.
नीचे दिए गए आंकड़ों में, इमेज से जुड़ी इन ज़रूरी शर्तों के उदाहरण दिखाए गए हैं.



तृतीय-पक्ष डेटा प्रदाता
हमारे मैपिंग प्रॉडक्ट पर मौजूद कुछ डेटा और इमेज, Google के अलावा अन्य कंपनियों से मिलती हैं. कुछ प्रॉडक्ट के लिए, जैसे कि Map Tiles API, हम आपको तीसरे पक्ष के डेटा देने वाले व्यक्ति या कंपनी को ज़रूरी एट्रिब्यूशन दे सकते हैं. ऐसा करने पर, एट्रिब्यूशन के टेक्स्ट में "Google Maps" का नाम और डेटा उपलब्ध कराने वाली कंपनियों के नाम होने चाहिए. जैसे, "मैप का डेटा: Google, Maxar Technologies." जब Google, तीसरे पक्ष का एट्रिब्यूशन देता है, तो सिर्फ़ "Google Maps" या Google का लोगो शामिल करना सही एट्रिब्यूशन नहीं है.
एट्रिब्यूशन से जुड़ी अन्य ज़रूरी शर्तें
तीसरे पक्ष के एट्रिब्यूशन वापस पाने और उन्हें अपने ऐप्लिकेशन में दिखाने के लिए, इन निर्देशों का पालन करें.
लेख पढ़ेंकिसी जगह के एट्रिब्यूशन फिर से पाना
अगर आपका ऐप्लिकेशन, Place.fetchFields को कॉल करके हासिल की गई समीक्षा की जानकारी दिखाता है, तो उसे जगह की जानकारी के लिए तीसरे पक्ष के एट्रिब्यूशन भी दिखाने होंगे.
एपीआई, Place ऑब्जेक्ट दिखाता है. Place ऑब्जेक्ट से एट्रिब्यूशन पाने के लिए, Place.attributions प्रॉपर्टी का इस्तेमाल करें. यह प्रॉपर्टी, हर अनुरोध के साथ वापस मिलती है. इसे फ़ील्ड के साथ तय करने की ज़रूरत नहीं होती. यह प्रॉपर्टी, String ऑब्जेक्ट का List या null दिखाती है. ऐसा तब होता है, जब दिखाने के लिए कोई एट्रिब्यूशन न हो. यहां दिए गए उदाहरण कोड में, किसी जगह की जानकारी पाने और उसके सभी एट्रिब्यूशन की सूची बनाने का तरीका दिखाया गया है.
// Use place ID to create a new Place instance. const place = new Place({ id: 'ChIJB9a4Ifl744kRlpz0BQJzGQ8', // Crazy Good Kitchen }); // Call fetchFields, passing the desired data fields. await place.fetchFields({ fields: ["displayName", "formattedAddress", "location", "reviews"], }); // Check for any place attributions. if (!place.attributions) { console.log('No attributions were found.'); return; } else { // Log the place attribution for (var attribution of place.attributions) { console.log(attribution); } }
समीक्षा दिखाना
Place ऑब्जेक्ट में ज़्यादा से ज़्यादा पाँच समीक्षाएं हो सकती हैं. हर समीक्षा को Review ऑब्जेक्ट के तौर पर दिखाया जाता है. आपके पास इन समीक्षाओं को अपने ऐप्लिकेशन में दिखाने का विकल्प होता है.
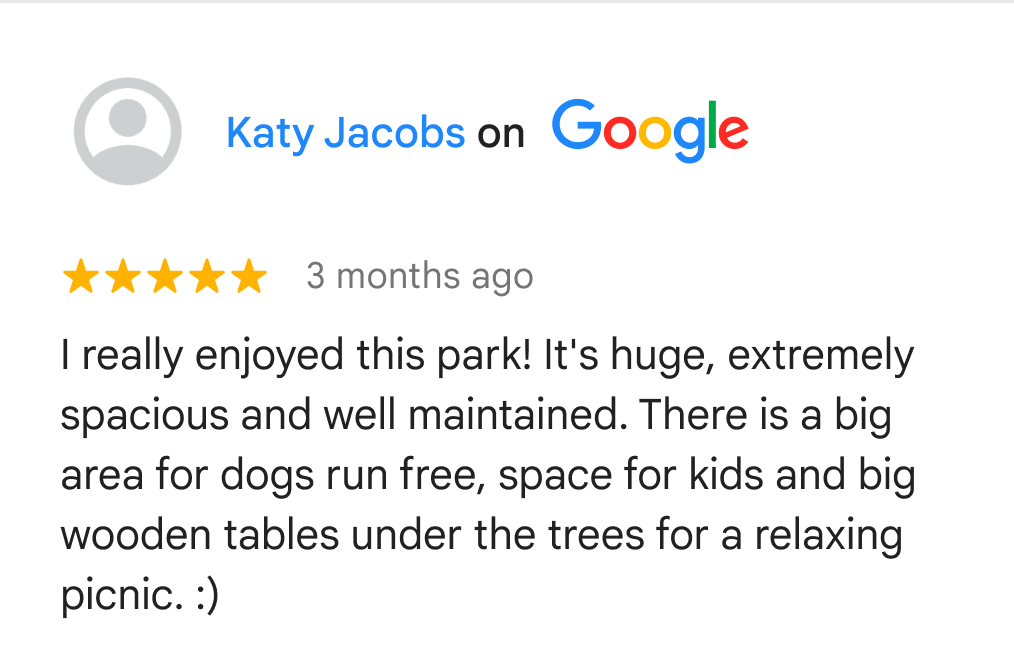
Google उपयोगकर्ताओं की ओर से दी गई समीक्षाएं दिखाते समय, आपको लेखक का नाम समीक्षा के आस-पास दिखाना होगा. अगर Review ऑब्जेक्ट के लेखक एट्रिब्यूशन फ़ील्ड में उपलब्ध हो, तो हम आपको लेखक की फ़ोटो और उसकी प्रोफ़ाइल का लिंक भी शामिल करने का सुझाव देते हैं. इस इमेज में, किसी पार्क की समीक्षा का उदाहरण दिखाया गया है:

यहां दिए गए उदाहरण में, किसी जगह की जानकारी पाने, समीक्षाएं देखने, और पहली समीक्षा का डेटा दिखाने का तरीका बताया गया है:
// Use place ID to create a new Place instance. const place = new Place({ id: "ChIJpyiwa4Zw44kRBQSGWKv4wgA", // Faneuil Hall Marketplace, Boston, MA }); // Call fetchFields, passing "reviews" and other needed fields. await place.fetchFields({ fields: ["displayName", "formattedAddress", "location", "reviews"], }); // If there are any reviews display the first one. if (!place.reviews) { console.log('No reviews were found.'); } else { // Log the review count so we can see how many there are. console.log("REVIEW COUNT: " + place.reviews.length); // Get info for the first review. let reviewRating = place.reviews[0].rating; let reviewText = place.reviews[0].text; let authorName = place.reviews[0].authorAttribution.displayName; let authorUri = place.reviews[0].authorAttribution.uri; // Create a bit of HTML to add to the info window const contentString = '<div id="title"><b>' + place.displayName + '</b></div>' + '<div id="address">' + place.formattedAddress + '</div>' + '<a href="' + authorUri + '" target="_blank">Author: ' + authorName + '</a>' + '<div id="rating">Rating: ' + reviewRating + ' stars</div>' + '<div id="rating""><p>Review: ' + reviewText + '</p></div>'; // Create an info window. infoWindow = new InfoWindow({ content: contentString, ariaLabel: place.displayName, }); // Add a marker for the place. const marker = new AdvancedMarkerElement({ map, position: place.location, title: place.displayName, }); // Show the info window. infoWindow.open({ anchor: marker, map, }); }
जगह की समीक्षाओं से जुड़ा दस्तावेज़ देखें.
किसी फ़ोटो के लिए एट्रिब्यूशन दिखाना
अगर आपका ऐप्लिकेशन फ़ोटो दिखाता है, तो आपको हर उस फ़ोटो के लिए लेखक का एट्रिब्यूशन दिखाना होगा जिसके लिए यह उपलब्ध है.
जवाब के Place ऑब्जेक्ट में मौजूद फ़ोटो की जानकारी, photos कलेक्शन में होती है. जवाब में photos ऐरे जोड़ने के लिए, अनुरोध में photos डेटा फ़ील्ड शामिल करें.
photos कलेक्शन का हर एलिमेंट, Photo का एक इंस्टेंस होता है. इसमें AuthorAttribution टाइप का authorAttributions कलेक्शन होता है. AuthorAttribution ऑब्जेक्ट के फ़ील्ड, स्ट्रिंग होते हैं. इनमें एट्रिब्यूशन के displayName, uri, और photoUri शामिल होते हैं. अगर दिखाने के लिए कोई एट्रिब्यूशन नहीं है, तो यह एक खाली स्ट्रिंग होती है.
जगहों की फ़ोटो से जुड़ा दस्तावेज़ देखें.
खोज के नतीजों के एट्रिब्यूशन
यूरोप में, Google की ओर से बिना किसी छेड़छाड़ के की गई रैंकिंग का इस्तेमाल करते समय, खोज के नतीजों में दिखने वाले प्रॉडक्ट के साथ जानकारी देने वाला टेक्स्ट होना चाहिए. यह टेक्स्ट, खोज के नतीजों की रैंकिंग तय करने वाले मुख्य फ़ैक्टर और उनके वेटेज के बारे में बताता है. यह टेक्स्ट, खोज के नतीजों से एक क्लिक से ज़्यादा दूर नहीं होना चाहिए. ज़्यादा जानकारी देने वाला टेक्स्ट:
हेडर: इन नतीजों के बारे में
मुख्य हिस्सा: अपने आस-पास के कारोबार या जगहें खोजने पर, Google Maps आपको स्थानीय नतीजे दिखाएगा. मुख्य तौर पर काम की जानकारी, दूरी, और लोकप्रियता जैसी कई बातों के आधार पर, खोज के सबसे सटीक नतीजे दिखाए जाते हैं.
बटन 1: ज़्यादा जानें
"ज़्यादा जानें" टेक्स्ट को सहायता केंद्र के लेख से लिंक किया जाना चाहिए.
दूसरा बटन: ठीक है
असली उपयोगकर्ता के पतों को अपने-आप पूरा करने की सुविधा
जब कोई व्यक्ति, आपके ग्राहक ऐप्लिकेशन में ऑटोकंप्लीट सुविधा का इस्तेमाल करके सड़क का पता टाइप करता है और वह सड़क का पता, ऑटोकंप्लीट सुविधा के बिना भी पूरी तरह से और सही तरीके से दिया जा सकता था, तो उस व्यक्ति के चुने गए पते पर, Google Maps Platform के समझौते में बताई गई Google Maps के कॉन्टेंट से जुड़ी पाबंदियां लागू नहीं होती हैं. यह अपवाद सिर्फ़ असली उपयोगकर्ता की ओर से चुने गए सड़क के पते पर लागू होता है. साथ ही, यह सिर्फ़ उस असली उपयोगकर्ता के खास लेन-देन के लिए होता है. यह अपवाद, अपने-आप भरने की सुविधा से मिले सुझाए गए पतों की सूची या Google Maps के अन्य कॉन्टेंट पर लागू नहीं होता. यह अपवाद, Google Maps Platform की अन्य सेवाओं के ज़रिए दी जाने वाली, किसी भी पीओएस या पते की जानकारी ढूंढने की सुविधा पर लागू नहीं होता.

पिछली इमेज में, बाईं ओर मौजूद पतों की सूची पर अब भी Google Maps के कॉन्टेंट से जुड़ी पाबंदियां लागू होती हैं. जब खरीदार अपनी पसंद का पता चुन लेता है, तो उस पते पर सिर्फ़ खरीदार के लागू होने वाले लेन-देन के लिए, Google Maps के कॉन्टेंट से जुड़ी पाबंदियां लागू नहीं होती हैं.
एआई की मदद से जनरेट की गई खास जानकारी
अपने ऐप्लिकेशन में एआई की मदद से तैयार की गई खास जानकारी दिखाते समय, आपको ये काम करने होंगे:
- यहां बताए गए तरीके से, ज़रूरी एट्रिब्यूशन, रिपोर्टिंग लिंक, और रेफ़रंस लिंक दिखाएं.
- असली उपयोगकर्ताओं को, Google Maps से मिली पूरी खास जानकारी पढ़नी चाहिए.
एआई की मदद से जनरेट की गई खास जानकारी के डिसक्लोज़र टेक्स्ट को दिखाएं
एआई की मदद से तैयार की गई किसी भी तरह की खास जानकारी को दिखाते समय, हमेशा स्थानीय भाषा में जानकारी देने वाला टेक्स्ट शामिल करें. यह टेक्स्ट, जवाब के मुख्य हिस्से के disclosureText फ़ील्ड में दिया गया होता है. इसे खास जानकारी के ठीक नीचे शामिल करें. एपीआई से मिले डिसक्लोज़र टेक्स्ट में कभी बदलाव न करें या उसे बड़ा न करें.

जगह और इलाके की खास जानकारी के लिए अन्य ज़रूरी शर्तें
आपके ऐप्लिकेशन में दिखाए गए जगह और इलाके की खास जानकारी के साथ यह टेक्स्ट और ज़रूरी लिंक होने चाहिए:
| टेक्स्ट | आवश्यकता |
|---|---|
| इसके बारे में जानकारी | "Google को लोकल लिस्टिंग में दी गई जानकारी कैसे मिलती है और वह इसका इस्तेमाल कैसे करता है" के बारे में जानने के लिए, इस लिंक पर जाएं: https://support.google.com/local-listings/answer/9851099. |
| इस खास जानकारी की शिकायत करें |
जवाब के ध्यान दें: Places API (नया) के ज़रिए एआई की मदद से तैयार की गई खास जानकारी पर, Google के कॉन्टेंट और प्रॉडक्ट की नीतियां लागू होती हैं. ये नीतियां, दुनिया भर में लागू होती हैं. आपको अपने उपयोगकर्ताओं को यह सूचना देनी होगी कि अगर उन्हें किसी ऐसे कॉन्टेंट की शिकायत करनी है जिसे लागू कानूनों के तहत, Google की सेवाओं से हटाया जाना चाहिए, तो उन्हें दिए गए 'कॉन्टेंट की शिकायत करें' यूआरएल ( |

समीक्षा की खास जानकारी के लिए ज़रूरी शर्तें
आपके ऐप्लिकेशन में दिखाई गई समीक्षा की खास जानकारी के साथ, "समीक्षा की खास जानकारी" टेक्स्ट वाली हेडिंग होनी चाहिए. इसके अलावा, आपको यहां दिया गया टेक्स्ट और ज़रूरी लिंक इस्तेमाल करने होंगे:
| टेक्स्ट | आवश्यकता |
|---|---|
| इसके बारे में जानकारी | "Google, लोकल लिस्टिंग में दी गई जानकारी को कैसे इकट्ठा और इस्तेमाल करता है" के बारे में जानने के लिए, इस लिंक का इस्तेमाल करें: https://support.google.com/local-listings/answer/9851099 |
| इस खास जानकारी की शिकायत करें |
जवाब के ध्यान दें: Places API (नया) के ज़रिए एआई की मदद से तैयार की गई खास जानकारी पर, Google के कॉन्टेंट और प्रॉडक्ट की नीतियां लागू होती हैं. ये नीतियां, दुनिया भर में लागू होती हैं. आपको अपने उपयोगकर्ताओं को यह सूचना देनी होगी कि अगर उन्हें किसी ऐसे कॉन्टेंट की शिकायत करनी है जिसे लागू कानूनों के तहत, Google की सेवाओं से हटाया जाना चाहिए, तो उन्हें दिए गए 'कॉन्टेंट की शिकायत करें' यूआरएल ( |
| समीक्षाएं देखें | जवाब के reviewSummary.reviewsUri फ़ील्ड में मौजूद लिंक का इस्तेमाल करें. |

ऑटोमोटिव से जुड़े इस्तेमाल के उदाहरणों के लिए, डिसप्ले से जुड़ी सलाह
ड्राइवर की सुरक्षा के लिए, Google का सुझाव है कि एआई की मदद से तैयार की गई खास जानकारी को, कार के पार्क किए जाने पर ही दिखाया जाए. ड्राइविंग मोड में जवाब दिखाने के दौरान, स्क्रीन पर मौजूद जानकारी आसान, साफ़, और कम शब्दों में होनी चाहिए. इससे यह पक्का किया जा सकेगा कि ड्राइवर का ध्यान तुरंत सड़क पर वापस आ जाए:
- ज़्यादा से ज़्यादा तीन लाइनें
- 120 वर्ण या 24 शब्द या इससे कम
- सामने की ओर मौजूद टेक्स्ट का कम से कम साइज़ 24 डीपी होना चाहिए
खास तौर पर, वाहन से जुड़े कॉन्टेंट के लिए, डेवलपर की यह ज़िम्मेदारी है कि वह एआई की मदद से तैयार की गई खास जानकारी को इस तरह से रेंडर करे कि वह सुरक्षित हो. साथ ही, सभी स्थानीय कानूनों और नियमों का पालन करती हो.
