Dengan kontrol kustom, Anda dapat menambahkan elemen UI Anda sendiri di atas tampilan navigasi. Navigation SDK secara otomatis mengubah posisi kontrol kustom Anda saat tata letak bawaan berubah.
Anda dapat menetapkan satu kontrol kustom untuk setiap posisi. Kontrol kustom dapat berupa satu
elemen UI atau, jika desain Anda memerlukan lebih banyak, Anda dapat menggunakan ViewGroup dengan
beberapa elemen UI.
Metode setCustomControl
menyediakan posisi seperti yang ditentukan dalam enum CustomControlPosition:
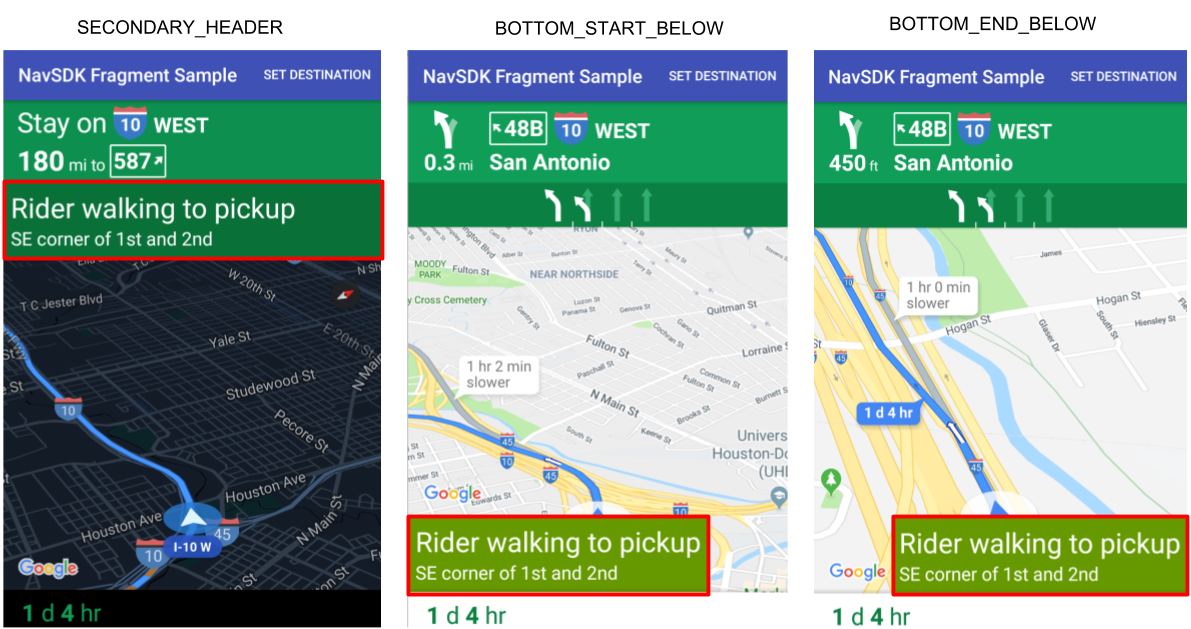
SECONDARY_HEADER(hanya muncul dalam mode potret)BOTTOM_START_BELOWBOTTOM_END_BELOW
Pada gambar di bawah, Anda dapat melihat contoh setiap posisi dalam penempatan kontrol UI yang memberi tahu pengemudi lokasi penumpang.

Menambahkan kontrol kustom di bawah header utama
Secara default, tata letak menampilkan Kemudian panah atau panduan jalur di bawah header utama. Aplikasi Anda dapat mengganti tata letak default dengan kontrol kustom yang disetel di posisi header sekunder. Kontrol ini menggantikan konten default di atas tampilan navigasi. Jika tampilan Anda memiliki latar belakang, latar belakang tersebut akan tetap di tempatnya. Jika aplikasi Anda menghapus konten kustom, konten default akan muncul sebagai gantinya.
Posisi ini berada di bawah header peta utama, dengan tepi atas sejajar dengan tepi bawah header utama. Header sekunder default disembunyikan. Posisi
ini hanya didukung dalam portrait mode. Di landscape mode, header sekunder
tidak tersedia, dan tata letaknya tidak berubah.
- Buat Android View dengan elemen UI kustom atau ViewGroup.
- Meng-inflate xml atau membuat instance tampilan kustom untuk mendapatkan instance tampilan yang akan ditambahkan sebagai header sekunder.
Gunakan
NavigationView.setCustomControlatauNavigationFragment.setCustomControldengan CustomControlPosition sebagai SECONDARY_header.Contoh di bawah ini membuat fragmen dan menambahkan kontrol kustom pada posisi header sekunder.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER);
Menghapus header sekunder
Jika Anda ingin menghapus header sekunder dan kembali ke konten default,
gunakan metode setCustomControl.
Setel tampilan ke null untuk menghapus tampilan.
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
Menambahkan kontrol kustom di atas tampilan navigasi
Aplikasi Anda dapat menentukan kontrol kustom yang disejajarkan dengan tepi bawah tampilan. Saat aplikasi Anda menambahkan kontrol kustom, tombol tengahkan lagi dan logo Google bergerak ke atas untuk mengakomodasi kontrol kustom.
- Buat Android View dengan elemen UI atau kelompok tampilan yang ingin Anda tambahkan.
- Buat fragmen atau tampilan navigasi.
- Panggil metode
setCustomControlpada tampilan atau fragmen navigasi, dan tentukan kontrol serta posisi yang akan digunakan.
Contoh berikut menunjukkan View kustom yang ditambahkan ke NavigationFragment:
private NavigationFragment mNavFragment;
mNavFragment = (NavigationFragment)
getFragmentManager().findFragmentById(R.id.navigation_fragment);
// Create the custom control view.
MyCustomView myCustomView = new MyCustomView();
// Add the custom control to the bottom end corner of the layout.
mNavFragment.setCustomControl(myCustomView, CustomControlPosition.
BOTTOM_END_BELOW);
Menghapus kontrol kustom
Jika ingin menghapus kontrol kustom, gunakan metode setCustomControl dan tentukan posisi kontrol yang ingin Anda hapus.
Tetapkan tampilan ke
nulluntuk posisi tersebut.mNavFragment.setCustomControl(null, CustomControlPosition.BOTTOM_END_BELOW);

