本文档列出了使用 Map Tiles API 开发的应用的相关要求。请注意,使用 Map Tiles API 须遵守您与 Google 签订的协议。
政策
本部分介绍了与 Map Tiles API 相关的政策。政策提供了实用的实施指南和要求,可帮助您正确使用本服务,并符合 Google Maps Platform 的预期。
预取、缓存或存储内容
如果应用是使用 Map Tiles API 开发的,则须遵守您与 Google 签订的协议条款。根据您签订的协议条款,除了条款中规定的少数情况之外,您不得预取、存储、缓存任何内容或将其编入索引。
具体来说,应用应使用 Map Tiles API 进行地图可视化。您不得将 Map Tiles API 用于任何非可视化用例,例如:
- 图像分析
- 机器解读
- 对象检测或识别
- 地理位置数据提取或转售
- 离线使用,包括用于上述任何用途
Map Tiles API 响应可能包含 Cache-Control 标头,应根据 HTTP 协议文档来实现这些标头。例如,当 max-age 值、stale-while-revalidate 值、must-revalidate 指令以及 private 指令在响应中传递时,客户端必须遵守这些值和指令。
Map Tiles API 响应还可能包含 ETag 标头,在通过重新验证发出请求时,也应根据 HTTP 协议文档来实现该标头。
打印
街景图像不得用于印刷目的,如街景政策中所述。
欧洲经济区国家和地区
对于结算地址位于欧洲经济区 (EEA) 的客户,此产品的服务条款有所不同,并且功能也可能有所不同。 在使用 Google Maps Platform 进行构建之前,请查看以下针对欧洲经济区的条款和信息:
- 《Google Maps Platform EEA 服务条款》
- Google Maps Platform EEA 服务专用条款
- 欧洲经济区常见问题解答 (FAQ)
- Google Maps Platform 道路安全要求
如果您的账单邮寄地址不在 EEA,则您需遵守以下服务条款:
显示 Google 地图提供方信息

在您的应用或网站中显示 Google Maps Platform API 的内容时,您必须明确注明 Google 地图提供方信息。应尽可能采用 Google 地图徽标的形式进行提供方信息标示。如果空间有限,可以使用 Google 地图 字样。
徽标提供方信息

Google 地图徽标
请使用下方提供的官方 Google 地图徽标。
使用 Google 地图徽标时,请遵循以下准则。
- 请勿以任何方式修改徽标。
- 保持徽标的宽高比,以免出现变形。
- 在杂乱的背景(例如地图或图片)上使用轮廓徽标。
- 在纯色或细微渐变等纯色背景上使用非轮廓徽标。
徽标尺寸规范
请遵循以下 Google 地图徽标尺寸规范:
- 徽标的最小高度:16dp
- 徽标高度上限:19dp
- 徽标的最小留白空间:左侧、右侧和顶部为 10dp,底部为 5dp
如需了解 dp,请参阅 Material Design 网站上的像素密度。

徽标可访问性
请遵循以下 Google 地图徽标无障碍功能要求:
- 确保徽标与背景之间具有无障碍对比度。
- 添加了无障碍标签,其中包含文本 Google 地图。
使用第三方渲染器显示 Google 地图徽标
当您使用 Map Tiles API 通过第三方渲染器显示 Google 地图时,不得使用任何其他徽标(例如渲染器的徽标)遮盖或遮挡 Google 徽标。在 Google 徽标和第三方徽标之间保持合理的缓冲距离,以便它们显示为独立的徽标。任何徽标均不得与 API 响应提供的数据提供方信息重叠或遮盖。

显示 Google 的数据提供方信息
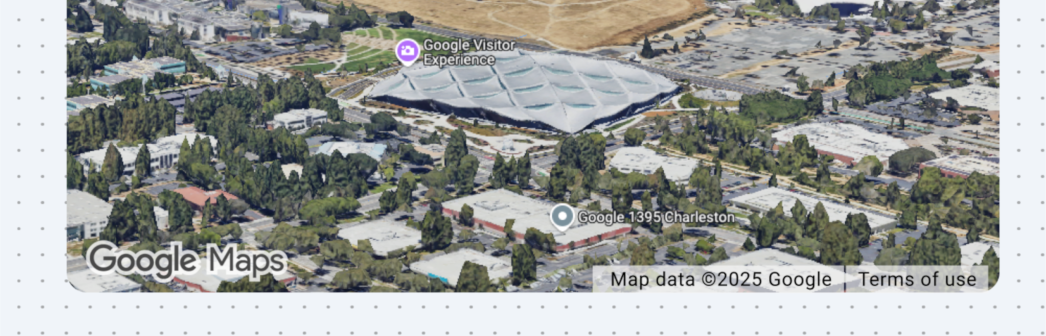
从 Map Tiles API 返回的数据需要显示相应元数据或视口信息请求中的提供方信息和版权信息。您应在适当的位置(通常是显示的图块组的右下角或 3D 渲染器视图中)完整显示此信息。请注意,提供方信息字符串是可变的,具体取决于渲染器视口所请求的地图数据。
如果由于视口大小限制而无法完整显示数据提供方信息,请考虑添加一个悬停或可点击的界面元素,并将其标记为“数据来源”,该元素会在地图窗口中打开以提供提供方信息。 始终力求保持良好的制图实践。

显示第三方数据提供方信息
地图产品上的一些数据和图片来自 Google 以外的提供方。 对于某些产品(例如 Map Tiles API),我们可能会向您提供第三方数据提供商的必要提供方信息。如果使用此类图像,提供方信息文字中必须提及“Google 地图”和相关数据提供方,例如“地图数据:Google、Maxar Technologies”。如果 Google 提供第三方提供方信息,那么提供方信息中不应仅包含“Google 地图”或 Google 徽标。
当您使用 Map Tiles API 将 Google 地图数据作为底图显示并叠加第三方(非 Google)地理空间数据时,不得以任何方式使第三方数据的提供方信息与 Google 数据的提供方信息重叠或遮盖。第三方数据的提供方信息必须明确与 Google 数据的提供方信息区分开来。此外,必须明确指出 Google 地图徽标和 Google 的数据提供方信息与基础地图相关联,并且彼此相关联。
在混合可视化图表中显示徽标和数据提供方信息
当您使用 Google 地图数据作为底图,同时叠加自己的地图数据时,必须确保受众群体完全了解地图可视化效果的哪些部分归因于 Google,哪些部分归因于您自己的地图数据。此外,请遵循上文中的显示 Google 地图提供方信息指南。
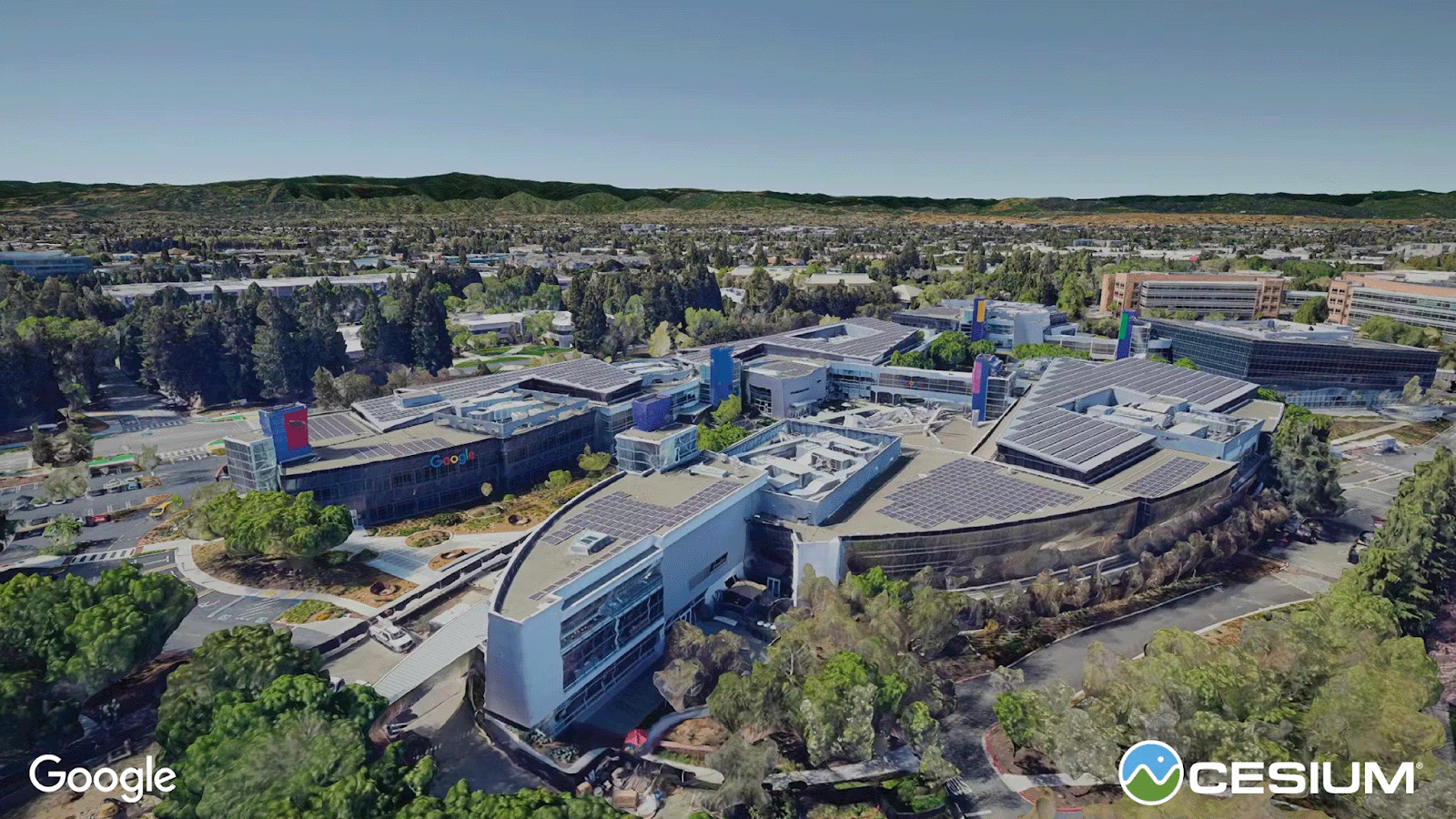
例如,您可以考虑将逼真的 3D 地砖(作为背景填充)与您自己的逼真模型(位于前景中)相结合。用户可能会混淆场景中哪些组件源自 Google 地图数据。在这种情况下,您必须在界面提供方说明字符串或用户流程中明确说明场景的哪一部分源自 Google 地图数据。您有责任遵守可能适用于您与 Google 地图数据一起使用的任何数据源的第三方提供方说明要求。
使用仿真 3D 图块叠加地理数据
您可以将自己的 3D 对象叠加在仿真 3D 图块上,前提是这些 3D 对象不是通过手动或机器从仿真 3D 图块中提取、描绘或以其他方式派生出来的。
包含 Map Tiles API 的视频创作
- 宣传视频:您可以制作宣传视频,但须遵守本协议的条款以及以下规定:
- 宣传视频不得包含街景图像。
- 宣传视频时长不得超过 30 秒。
- 宣传视频必须与您的应用的功能相关。
- 宣传视频必须明确标记为“仅用于宣传目的”,并且必须符合显示 Google 地图提供方信息指南。
- 宣传视频不得单独或作为软件、应用或用户体验的一部分进行转售。
- 内容移除:您有责任遵守所有有关移除宣传视频的要求,包括第三方提出的要求。
检索提供方信息和版权信息
根据您使用的服务,从以下 API 调用的响应中的 copyright 字段获取提供方信息和版权信息:
2D 图块
路线图、卫星图块和地形图块
版权和提供方信息可从视口信息响应中获取,如以下示例所示。
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
...
]
}
街景图块
版权和提供方信息可从 Street View 元数据响应中获取。例如:
{
"panoId": "rZ9KeTyhA11i0VppYNzsSg",
"lat": 37.420864219339165,
"lng": -122.08446528377291,
"imageHeight": 6656,
"imageWidth": 13312,
"tileHeight": 512,
"tileWidth": 512,
"heading": 94.35,
"tilt": 88.39652,
"roll": 1.7181772,
"imageryType": "outdoor",
"date": "2023-01",
"copyright": "© 2023 Google",
"reportProblemLink": "https://cbks0.googleapis.com/cbk?output=report&panoid=rZ9KeTyhA11i0VppYNzsSg&cb_client=api&cbp=1,0,,0,0",
…
}
用于唯一标识街景全景图片的 panorama ID 可不受缓存限制。因此,您可以无限制地存储全景图片 ID 值。全景图片 ID 值会在 Street View Static API 响应的 panoId 字段中返回。
您必须在图片右下角显示 reportProblemLink 超链接,并且该超链接必须包含链接文本,例如“报告此图片的问题”。
仿真 3D 图块
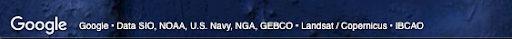
对于仿真 3D 图块,系统会在每个图块请求中返回提供方信息数据。您必须汇总、排序并以单行显示所显示的所有图块的提供方信息;通常位于渲染的底部。例如,您可以在 asset、copyright 下查找 glTF 图块中的数据提供方信息。
{
"asset": {
"version": "2.0",
"generator": "draco_decoder",
"copyright": "Data SIO, NOAA, U.S. Navy, NGA, GEBCO;Landsat / Copernicus"
}
}
CesiumJS
如果您使用 CesiumJS 作为渲染器,则需要在渲染 HTML 中启用 showCreditsOnScreen 才能显示提供方信息。
// Add Photorealistic 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
Cesium for Unreal
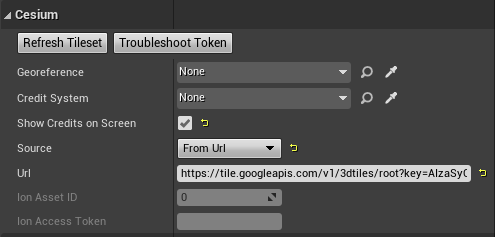
如果您使用 Cesium for Unreal 作为渲染器,则需要在世界概览器中启用在屏幕上显示提供方信息字段,才能显示提供方信息。

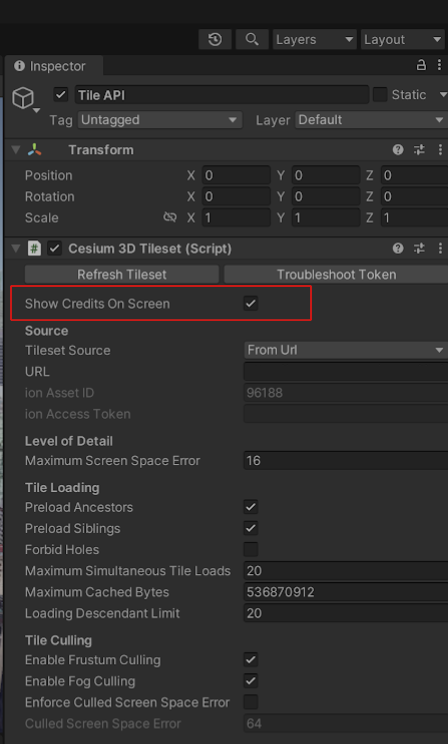
Cesium for Unity
如果您使用 Cesium for Unity 作为渲染器,则需要在检查器控制台中启用在屏幕上显示提供方信息字段,才能显示提供方信息。