Bu belgede, Map Tiles API ile geliştirilen uygulamalar için gerekenler listelenmektedir. Map Tiles API'nin kullanımının Google ile olan Sözleşmenize tabi olduğunu unutmayın.
Politikalar
Bu bölümde, Map Tiles API ile ilgili politikalar açıklanmaktadır. Politikalar, Hizmet'i doğru şekilde ve Google Haritalar Platformu'nun beklentileri doğrultusunda kullanmanıza yardımcı olmak için pratik uygulama yönergeleri ve şartları sağlar.
İçeriğin önceden getirilmesi, önbelleğe alınması veya depolanması
Map Tiles API'yi kullanan uygulamalar, Google ile yaptığınız Sözleşme'nin şartlarına tabidir. Sözleşmenizin şartlarına tabi olarak, şartlarda belirtilen sınırlı koşullar dışında hiçbir İçeriği önceden getirmemeli, dizine eklememeli, depolamamalı veya önbelleğe almamalısınız.
Uygulamalar, harita görselleştirmeleri için özellikle Map Tiles API'yi kullanmalıdır. Map Tiles API'yi aşağıdaki gibi görselleştirme dışı kullanım alanlarında kullanamazsınız:
- Görüntü analizi
- Makine yorumu
- Nesne algılama veya tanımlama
- Coğrafi veri ayıklama veya yeniden satış
- Yukarıdakilerin herhangi biri de dahil olmak üzere çevrimdışı kullanımlar
Map Tiles API yanıtları, HTTP protokolü belgelerine göre uygulanması gereken Cache-Control üst bilgileri içerebilir
. Örneğin, yanıt içinde iletildiklerinde istemciniz max-age değerine, stale-while-revalidate değerine, must-revalidate yönergesine ve private yönergesine uymalıdır.
Map Tiles API yanıtları, yeniden doğrulama isteğinde bulunurken HTTP protokolü belgelerine göre uygulanması gereken bir ETag üstbilgisi de içerebilir.
Yazdır
Street View politikalarında belirtildiği gibi, Street View görüntüleri baskı amacıyla kullanılamaz.
Avrupa Ekonomik Alanı ülkeleri ve idari bölgeleri
Bu ürünün, Avrupa Ekonomik Alanı'nda (AEA) fatura adresi olan müşteriler için farklı Hizmet Şartları vardır ve farklı işlevler de sunabilir. Google Haritalar Platformu ile geliştirmeye başlamadan önce aşağıdaki AEA'ya özel şartları ve bilgileri inceleyin:
- Google Haritalar Platformu AEA Hizmet Şartları
- Google Haritalar Platformu AEA Hizmetine Özel Şartları
- AEA ile ilgili sık sorulan sorular (SSS)
- Google Haritalar Platformu Yol Güvenliği Şartları
Fatura adresiniz AEA'da değilse aşağıdaki hizmet şartları sizin için geçerlidir:
Google Haritalar ilişkilendirmesini görüntüleme

Google Maps Platform API'lerinden alınan içerikleri uygulamanızda veya web sitenizde gösterirken Google Haritalar'a atıfta bulunmanız gerekir. Mümkün olduğunda Google Haritalar logosu kullanılmalıdır. Alan sınırlı olduğunda Google Haritalar metni kabul edilebilir.
Logo ilişkilendirmesi

Google Haritalar logosu
Aşağıda verilen resmi Google Haritalar logolarını kullanın.
Google Haritalar ilişkilendirme öğelerini indirin
Google Haritalar logosunu kullanırken aşağıdaki yönergelere uyun.
- Logoyu hiçbir şekilde değiştirmeyin.
- Bozulmayı önlemek için logonun en boy oranını koruyun.
- Harita veya resim gibi yoğun bir arka planda ana hatlı logoyu kullanın.
- Düz renkli veya hafif gradyan gibi sade bir arka planda ana hatları olmayan logoyu kullanın.
Logo boyutu özelliği
Google Haritalar logosu için aşağıdaki boyut özelliklerini kullanın:
- Minimum logo yüksekliği: 16 dp
- Maksimum logo yüksekliği: 19 dp
- Minimum logo boşluğu: Sol, sağ ve üstte 10 dp, altta 5 dp
dp hakkında bilgi edinmek için Materyal Tasarım web sitesindeki Piksel yoğunluğu başlıklı makaleyi inceleyin.

Logo erişilebilirliği
Google Haritalar logosuyla ilgili şu erişilebilirlik koşullarını uygulayın:
- Logo ve arka plan arasında erişilebilir bir kontrast sağlayın.
- Google Haritalar metnini içeren bir erişilebilirlik etiketi ekleyin.
Üçüncü taraf oluşturucularla Google Haritalar logosunu gösterme
Google Haritalar'ı üçüncü taraf bir oluşturucu kullanarak göstermek için Map Tiles API'yi kullandığınızda Google logosunu oluşturucunun logosu gibi başka bir logoyla çakıştırmamalı veya kapatmamalısınız. Google logosu ile üçüncü taraf logosu arasında, bağımsız logolar olarak görünecek şekilde makul bir arabellek mesafesi bırakın. Hiçbir logo, API yanıtı tarafından sağlanan veri ilişkilendirmesiyle çakışamaz veya bu ilişkilendirmeyi kapatamaz.

Google'ın veri atıflarını görüntüleme
Map Tiles API'den döndürülen veriler için uygun meta verilerden veya görünüm alanı bilgisi isteklerinden alınan atıf ve telif hakkı bilgilerinin gösterilmesi gerekir. Bu bilgileri, uygun konumda (genellikle gösterilen kutu grubunun sağ alt köşesi veya 3D oluşturucu görünümü) sağlandığı şekliyle eksiksiz olarak göstermeniz gerekir. İlişkilendirme dizelerinin, oluşturucunun görüntü alanı tarafından istenen harita verilerine bağlı olarak değişken olduğunu unutmayın.
Görüntü alanı boyutu kısıtlamaları nedeniyle veri ilişkilendirmelerinin tam olarak gösterilmesi mümkün değilse harita penceresinde açılan ve ilişkilendirme bilgilerini sağlayan "Veri kaynakları" etiketli bir fareyle üzerine gelme veya tıklanabilir kullanıcı arayüzü öğesi eklemeyi düşünebilirsiniz. Her zaman iyi kartografik uygulamaları sürdürmeyi hedefleyin.

Üçüncü taraf veri ilişkilendirmelerini görüntüleme
Harita ürünlerimizdeki bazı veriler ve resimler Google dışındaki sağlayıcılardan alınır. Harita Döşemeleri API'si gibi bazı ürünler için üçüncü taraf veri sağlayıcıya gerekli atıfı sağlayabiliriz. Bu durumda, ilişkilendirmenizin metninde "Google Haritalar" adı ve ilgili veri sağlayıcılar(ör. "Harita verileri: Google, Maxar Technologies") yer almalıdır. Google, üçüncü taraf ilişkilendirmesi sağladığında yalnızca "Google Haritalar"ı veya Google logosunu eklemek uygun ilişkilendirme değildir.
Google Haritalar verilerini bir temel harita olarak görüntülemek ve üçüncü taraf (Google dışı) coğrafi verilerini yerleştirmek için Harita Döşemeleri API'sini kullandığınızda, Google verileri ilişkilendirmesini üçüncü taraf verilerinin veri ilişkilendirmesiyle hiçbir şekilde çakıştırmamalı veya gizlememelisiniz. Üçüncü taraf verilerinin ilişkilendirilmesi, Google'ın veri ilişkilendirmelerinden net bir şekilde ayrılmalıdır. Ayrıca, Google Haritalar logosu ile Google'ın veri ilişkilendirmesinin, temel harita ve birbirleriyle ilişkili olduğu açıkça belirtilmelidir.
Karma görselleştirmelerde logo ve veri atıflarını görüntüleme
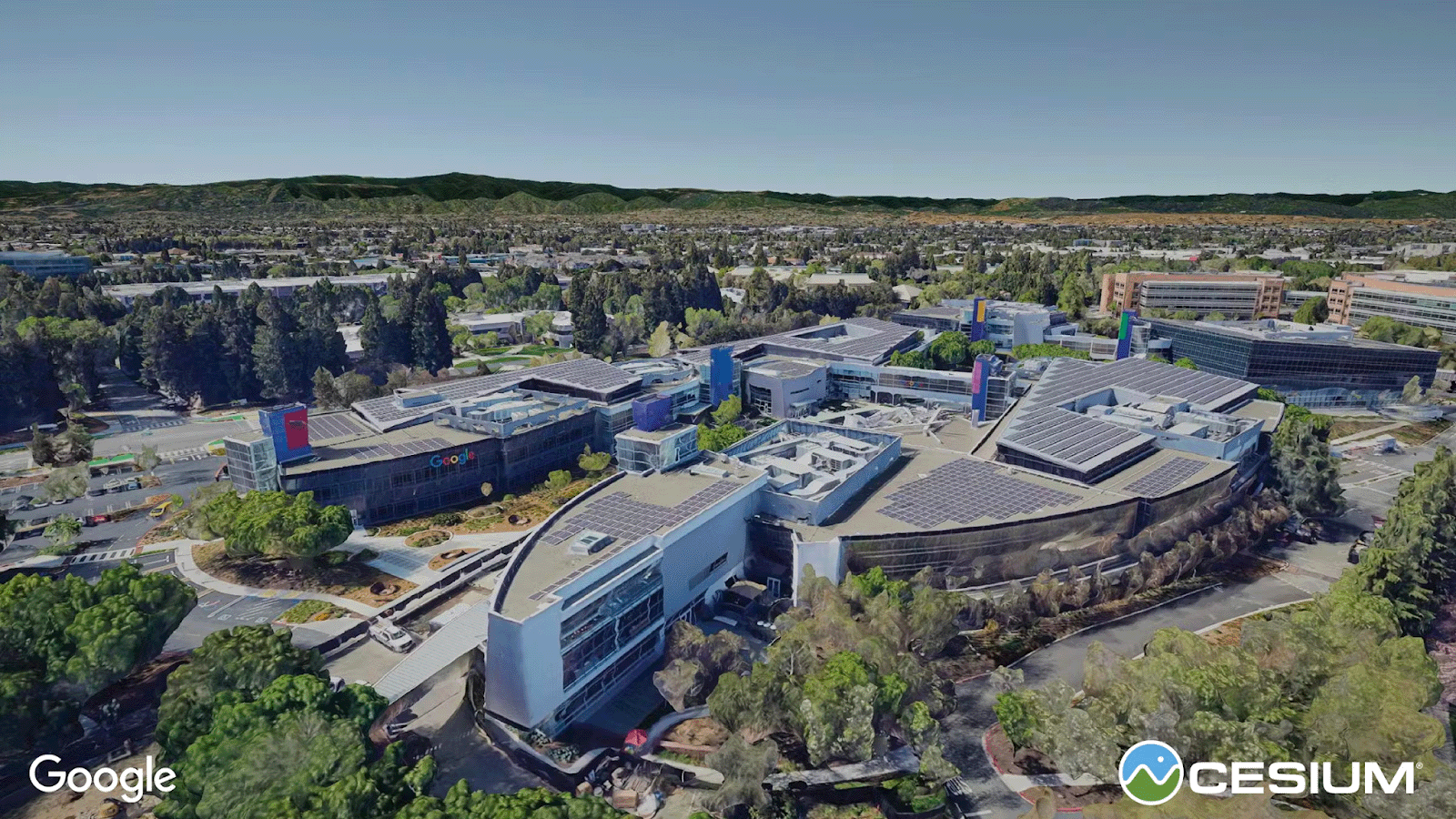
Kendi harita verilerinizi yerleştirirken Google Haritalar verilerini temel harita olarak kullandığınızda, kitlenizin harita görselleştirmesinin hangi bölümünün Google'a, hangi bölümlerinin ise kendi harita verilerinize atfedildiğini tam olarak anlamasını sağlamanız gerekir. Ayrıca, yukarıdaki Google Haritalar Atfunu Gösterme bölümündeki yönergeleri uygulayın.
Örneğin, gerçekçi fotoğraf 3B parçaları (arka plan dolgusu olarak) kendi gerçekçi fotoğraf modellerinizle (ön planda) birleştirebilirsiniz. Kullanıcılar, sahnenin hangi bileşenlerinin Google Haritalar verilerinden kaynaklandığı konusunda kafası karışabilir. Bu gibi durumlarda, kullanıcı arayüzü ilişkilendirme dizenizde veya kullanıcı akışınızda sahnenin hangi bölümünün Google Haritalar verilerinden kaynaklandığını açıkça belirtmeniz gerekir. Google Haritalar verileriyle kullandığınız veri kaynakları için geçerli olabilecek üçüncü taraf ilişkilendirme şartlarına uymak sizin sorumluluğunuzdadır.
Gerçekçi Fotoğraf 3B Parçalar içeren coğrafi veri katmanları
3D nesneler, Gerçekçi Fotoğraf 3B Parçalardan elle veya makineyle çıkarılmadığı, izlenmediği ya da başka bir şekilde türetilmediği sürece kendi 3D nesnelerinizi Gerçekçi Fotoğraf 3B Parçalar üzerine yerleştirebilirsiniz.
Map Tiles API'nin kullanıldığı video oluşturma
- Tanıtım Videoları: Sözleşme'nin şartlarına ve aşağıdakilere tabi olarak tanıtım videoları oluşturabilirsiniz:
- Tanıtım videosu, Street View görüntüleri içermemelidir.
- Tanıtım videosu en fazla 30 saniye uzunluğunda olmalıdır.
- Tanıtım videosu, uygulamalarınızın özellikleriyle ilgili olmalıdır.
- Tanıtım videosu, "yalnızca tanıtım amaçlıdır" şeklinde açıkça işaretlenmeli ve Google Haritalar'da Atıf Gösterme yönergelerine uygun olmalıdır.
- Tanıtım videosu ayrı olarak veya yazılımın, uygulamanın ya da kullanıcı deneyiminin bir parçası olarak yeniden satılamaz.
- Yayından kaldırma: Üçüncü taraflardan gelen talepler de dahil olmak üzere, Tanıtım Videosu'nun yayından kaldırılmasına yönelik tüm taleplere uymakla yükümlüsünüz.
İlişkilendirme ve telif hakkı bilgilerini alma
Kullandığınız hizmete bağlı olarak aşağıdaki API çağrılarının yanıtlarındaki copyright alanından atıf ve telif hakkı bilgilerini alın:
2B parçalar
Yol haritası, uydu ve arazi parçaları
Telif hakkı ve ilişkilendirme bilgileri, aşağıdaki örnekte gösterildiği gibi, görüntü alanı bilgileri yanıtında yer alır.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
...
]
}
Street View Parçaları
Telif hakkı ve ilişkilendirme bilgileri, Street View meta veri yanıtında yer alır. Örneğin:
{
"panoId": "rZ9KeTyhA11i0VppYNzsSg",
"lat": 37.420864219339165,
"lng": -122.08446528377291,
"imageHeight": 6656,
"imageWidth": 13312,
"tileHeight": 512,
"tileWidth": 512,
"heading": 94.35,
"tilt": 88.39652,
"roll": 1.7181772,
"imageryType": "outdoor",
"date": "2023-01",
"copyright": "© 2023 Google",
"reportProblemLink": "https://cbks0.googleapis.com/cbk?output=report&panoid=rZ9KeTyhA11i0VppYNzsSg&cb_client=api&cbp=1,0,,0,0",
…
}
Bir Street View panoramasını benzersiz şekilde tanımlamak için kullanılan panorama kimliği, önbelleğe alma kısıtlamasından muaftır. Bu nedenle, panorama kimliği değerlerini süresiz olarak saklayabilirsiniz. Panorama kimliği değerleri, Street View Static API yanıtlarındaki panoId alanında döndürülür.
reportProblemLink köprüsünü resmin sağ alt köşesinde göstermeniz gerekir. Köprüde, "Bu resimle ilgili bir sorun bildirin" gibi bir bağlantı metni bulunmalıdır.
Gerçekçi Fotoğraf 3B Parçalar
Gerçekçi Fotoğraf 3B Parçalar için ilişkilendirme verileri her parça isteğinde döndürülür.
Gösterilen kutucuklarla ilgili tüm ilişkilendirmeleri toplamanız, sıralamanız ve tek bir satırda göstermeniz gerekir. Bu ilişkilendirmeler genellikle oluşturma işleminin en altında yer alır. Örneğin, asset, copyright bölümlerine bakarak glTF
döşemesindeki veri ilişkilendirmelerini bulabilirsiniz.
{
"asset": {
"version": "2.0",
"generator": "draco_decoder",
"copyright": "Data SIO, NOAA, U.S. Navy, NGA, GEBCO;Landsat / Copernicus"
}
}
CesiumJS
Oluşturucu olarak CesiumJS kullanıyorsanız atıfları göstermek için oluşturma HTML'nizde showCreditsOnScreen seçeneğini etkinleştirmeniz gerekir.
// Add Photorealistic 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
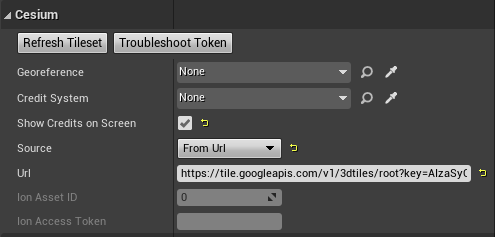
Unreal için Cesium
Render aracı olarak Unreal için Cesium'u kullanıyorsanız atıfları göstermek için World Outliner'da Show Credits On Screen (Ekranda Kredileri Göster) alanını etkinleştirmeniz gerekir.

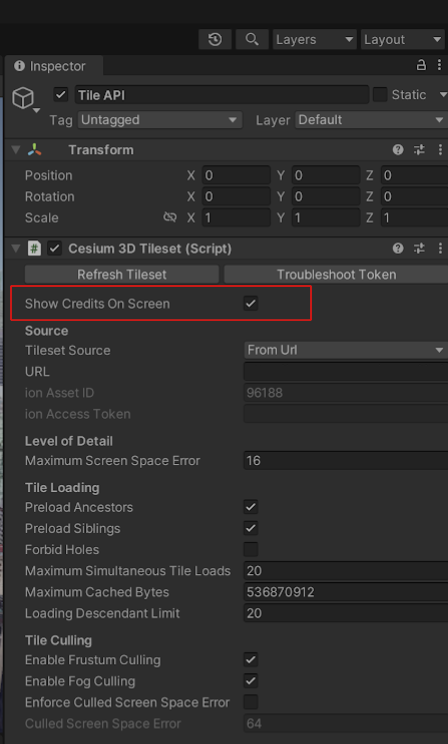
Cesium for Unity
Render aracı olarak Cesium for Unity'yi kullanıyorsanız atıfları göstermek için Inspector konsolunda Show Credits On Screen (Ekranda Kredileri Göster) alanını etkinleştirmeniz gerekir.