Dokumen ini mencantumkan persyaratan untuk aplikasi yang dikembangkan dengan Map Tiles API. Perhatikan bahwa penggunaan Map Tiles API diatur oleh Perjanjian Anda dengan Google.
Kebijakan
Bagian ini menjelaskan kebijakan yang relevan dengan Map Tiles API. Kebijakan memberikan panduan dan persyaratan penerapan praktis untuk membantu Anda menggunakan Layanan dengan benar dan sesuai dengan ekspektasi Google Maps Platform.
Melakukan pra-pengambilan, menyimpan dalam cache, atau menyimpan konten
Aplikasi yang menggunakan Map Tiles API terikat dengan ketentuan Perjanjian Anda dengan Google. Tunduk pada ketentuan Perjanjian Anda, Anda tidak boleh melakukan pra-pengambilan, mengindeks, menyimpan dalam cache, atau menyimpan Konten apa pun, kecuali berdasarkan kondisi terbatas yang dinyatakan dalam ketentuan tersebut.
Secara khusus, aplikasi harus menggunakan Map Tiles API untuk visualisasi peta. Anda tidak boleh menggunakan Map Tiles API untuk kasus penggunaan non-visualisasi, seperti:
- Analisis gambar
- Interpretasi mesin
- Deteksi atau identifikasi objek
- Ekstraksi atau penjualan ulang data geospasial
- Penggunaan offline, termasuk untuk salah satu hal di atas
Respons Map Tiles API dapat mencakup header Cache-Control yang harus diterapkan sesuai dengan dokumentasi protokol HTTP
. Sebagai contoh, klien Anda harus mematuhi nilai max-age, nilai
stale-while-revalidate, arahan must-revalidate, dan arahan
private saat diteruskan dalam respons.
Respons Map Tiles API juga dapat menyertakan header ETag yang juga harus diterapkan sesuai dengan dokumentasi protokol HTTP saat meminta dengan validasi ulang.
Cetak
Gambar Street View tidak boleh digunakan untuk tujuan cetak, sebagaimana diuraikan dalam kebijakan Street View.
Negara dan wilayah Wilayah Ekonomi Eropa
Produk ini memiliki Persyaratan Layanan yang berbeda untuk pelanggan dengan alamat penagihan di Wilayah Ekonomi Eropa (EEA), dan mungkin juga memiliki fungsi yang berbeda. Sebelum membangun dengan Google Maps Platform, tinjau persyaratan dan informasi khusus EEA berikut:
- Persyaratan Layanan Google Maps Platform EEA
- Persyaratan Khusus Layanan Google Maps Platform untuk EEA
- Pertanyaan umum (FAQ) terkait EEA
- Persyaratan Keselamatan Jalan Google Maps Platform
Jika alamat penagihan Anda tidak berada di EEA, persyaratan layanan berikut berlaku untuk Anda:
Menampilkan atribusi Google Maps

Anda harus menyertakan atribusi Google Maps yang jelas saat menampilkan konten dari Google Maps Platform API di aplikasi atau situs Anda. Atribusi harus menggunakan logo Google Maps jika memungkinkan. Jika ruang terbatas, teks Google Maps dapat digunakan.
Atribusi logo

Logo Google Maps
Gunakan logo resmi Google Maps yang disediakan di bawah.
Download aset atribusi Google Maps
Saat menggunakan logo Google Maps, ikuti panduan berikut.
- Jangan memodifikasi logo dengan cara apa pun.
- Pertahankan rasio aspek logo agar tidak terdistorsi.
- Gunakan logo bergaris luar pada latar belakang yang ramai, seperti peta atau gambar.
- Gunakan logo tanpa garis tepi pada latar belakang polos, seperti warna solid atau gradien halus.
Spesifikasi ukuran logo
Ikuti spesifikasi ukuran berikut untuk logo Google Maps:
- Tinggi logo minimum: 16 dp
- Tinggi logo maksimum: 19 dp
- Ruang kosong minimum logo: 10 dp di kiri, kanan, dan atas, 5 dp di bawah
Untuk mempelajari dp, lihat Kepadatan piksel di situs Desain Material.

Aksesibilitas logo
Ikuti persyaratan aksesibilitas berikut untuk logo Google Maps:
- Pertahankan kontras yang dapat diakses antara logo dan latar belakang.
- Sertakan label aksesibilitas dengan teks Google Maps.
Menampilkan logo Google Maps dengan perender pihak ketiga
Saat menggunakan Map Tiles API untuk menampilkan Google Maps menggunakan perender pihak ketiga, Anda tidak boleh menimpa atau menutupi logo Google dengan logo lain, seperti logo perender. Pertahankan jarak buffer yang wajar antara logo Google dan logo pihak ketiga sehingga keduanya muncul sebagai logo yang terpisah. Tidak ada logo yang boleh tumpang-tindih atau menutupi atribusi data yang diberikan oleh respons API.

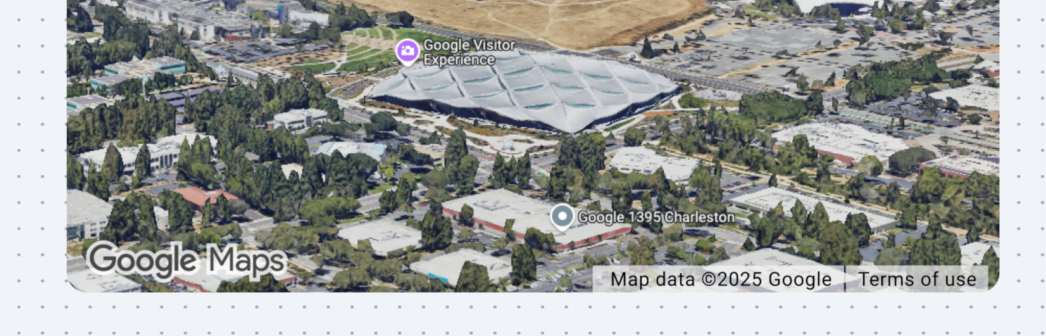
Menampilkan atribusi data Google
Data yang ditampilkan dari Map Tiles API memerlukan tampilan atribusi dan informasi hak cipta dari metadata yang sesuai atau permintaan informasi area tampilan. Anda harus menampilkan informasi ini secara lengkap sebagaimana diberikan di lokasi yang sesuai, biasanya di sudut kanan bawah set petak yang ditampilkan, atau di tampilan perender 3D. Perhatikan bahwa string atribusi bersifat variabel, bergantung pada data peta yang diminta oleh area pandang perender.
Jika atribusi data tidak dapat ditampilkan sepenuhnya karena batasan ukuran area tampilan, pertimbangkan untuk menambahkan elemen UI yang dapat diklik atau di-hover dengan label "Sumber data", yang terbuka di dalam jendela peta untuk memberikan informasi atribusi. Selalu berupayalah untuk mempertahankan praktik kartografi yang baik.

Menampilkan atribusi data pihak ketiga
Beberapa data dan gambar di produk pemetaan kami berasal dari penyedia selain Google. Untuk beberapa produk, seperti Map Tiles API, kami dapat memberikan atribusi yang diperlukan kepada Anda untuk penyedia data pihak ketiga. Jika kami melakukannya, teks atribusi Anda harus berisi nama "Google Maps" dan penyedia data yang relevan, seperti "Data peta: Google, Maxar Technologies". Jika Google memberikan atribusi pihak ketiga, hanya menyertakan "Google Maps" atau logo Google saja bukanlah bentuk atribusi yang benar.
Saat Anda menggunakan Map Tiles API untuk menampilkan data Google Maps sebagai peta dasar dan melapisi data geospasial pihak ketiga (non-Google), Anda tidak boleh tumpang-tindih atau menutupi atribusi data Google dengan cara apa pun dengan atribusi data pihak ketiga. Atribusi data pihak ketiga harus jelas dipisahkan dari atribusi data Google. Selain itu, harus jelas bahwa logo Google Maps dan atribusi data Google dikaitkan dengan peta dasar dan satu sama lain.
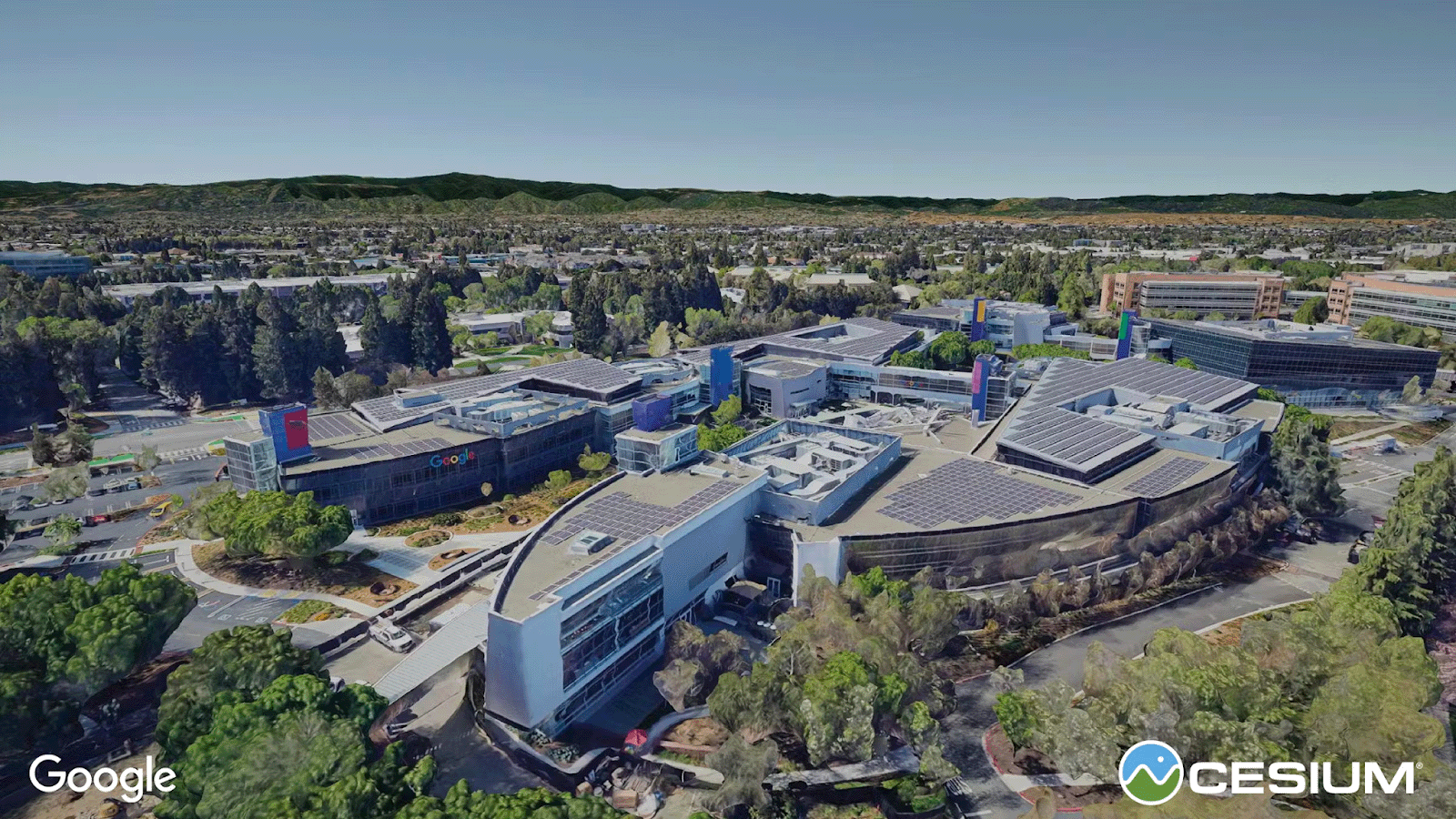
Menampilkan logo dan atribusi data dalam visualisasi hybrid
Saat menggunakan data Google Maps sebagai peta dasar sambil menempatkan data peta Anda sendiri, Anda harus memastikan audiens memahami sepenuhnya bagian visualisasi peta mana yang diatribusikan ke Google dan bagian mana yang diatribusikan ke data peta Anda sendiri. Selain itu, ikuti panduan di bagian Menampilkan Atribusi Google Maps di atas.
Sebagai contoh, pertimbangkan untuk menggabungkan Petak 3D Fotorealistik (sebagai pengisi latar belakang) dengan model fotorealistik Anda sendiri (di latar depan). Pengguna dapat bingung mengenai komponen adegan mana yang berasal dari data Google Maps. Dalam kasus tersebut, Anda harus menyatakan dengan jelas di string atribusi UI atau alur pengguna bagian adegan yang berasal dari data Google Maps. Anda bertanggung jawab untuk mematuhi persyaratan atribusi pihak ketiga yang mungkin berlaku untuk sumber data yang Anda gunakan dengan data Google Maps.
Overlay geodata dengan Petak 3D Fotorealistik
Anda dapat melapisi objek 3D Anda sendiri pada Petak 3D Fotorealistik selama objek 3D tersebut tidak diekstrak, dilacak, atau diturunkan secara manual atau otomatis dari Petak 3D Fotorealistik.
Pembuatan video yang menampilkan Map Tiles API
- Video Promosi: Anda dapat membuat video promosi yang tunduk pada persyaratan Perjanjian dan hal-hal berikut:
- Video promosi tidak boleh menyertakan gambar Street View.
- Durasi video promosi tidak boleh lebih dari 30 detik.
- Video promosi harus membahas kemampuan aplikasi Anda.
- Video promosi harus ditandai dengan jelas, "hanya untuk tujuan promosi" dan harus mematuhi pedoman Atribusi Google Maps Display.
- Video promosi tidak boleh dijual kembali secara terpisah atau sebagai bagian dari software, aplikasi, atau pengalaman pengguna.
- Penghapusan: Anda bertanggung jawab untuk mematuhi semua permintaan penghapusan Video Promosi, termasuk permintaan dari pihak ketiga.
Mengambil informasi atribusi dan hak cipta
Dapatkan informasi atribusi dan hak cipta dari kolom copyright dalam respons panggilan API berikut, bergantung pada layanan yang Anda gunakan:
Petak 2D
Petak Jalan, Satelit, dan Medan
Informasi hak cipta dan atribusi tersedia dari respons informasi area tampilan, seperti yang ditunjukkan dalam contoh berikut.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
...
]
}
Street View Tiles
Informasi hak cipta dan atribusi tersedia dari respons metadata Street View. Contoh:
{
"panoId": "rZ9KeTyhA11i0VppYNzsSg",
"lat": 37.420864219339165,
"lng": -122.08446528377291,
"imageHeight": 6656,
"imageWidth": 13312,
"tileHeight": 512,
"tileWidth": 512,
"heading": 94.35,
"tilt": 88.39652,
"roll": 1.7181772,
"imageryType": "outdoor",
"date": "2023-01",
"copyright": "© 2023 Google",
"reportProblemLink": "https://cbks0.googleapis.com/cbk?output=report&panoid=rZ9KeTyhA11i0VppYNzsSg&cb_client=api&cbp=1,0,,0,0",
…
}
ID panorama, yang digunakan untuk mengidentifikasi panorama Street View secara unik, dikecualikan dari pembatasan penyimpanan dalam cache. Oleh karena itu, Anda dapat menyimpan nilai ID panorama tanpa batas waktu. Nilai ID panorama ditampilkan di kolom panoId dalam respons Street View Static API.
Anda harus menampilkan hyperlink reportProblemLink di sudut kanan bawah gambar, dan harus menyertakan teks link yang mengatakan sesuatu seperti "Laporkan masalah pada gambar ini".
Photorealistic 3D Tiles
Untuk Petak 3D Fotorealistik, data atribusi ditampilkan di setiap permintaan petak.
Anda harus menggabungkan, mengurutkan, dan menampilkan dalam satu baris, semua atribusi untuk kartu yang ditampilkan; biasanya di sepanjang bagian bawah rendering. Misalnya, Anda dapat menemukan atribusi data di petak glTF dengan melihat di bagian asset, copyright.
{
"asset": {
"version": "2.0",
"generator": "draco_decoder",
"copyright": "Data SIO, NOAA, U.S. Navy, NGA, GEBCO;Landsat / Copernicus"
}
}
CesiumJS
Jika Anda menggunakan CesiumJS sebagai perender, untuk menampilkan atribusi, Anda harus mengaktifkan showCreditsOnScreen di HTML rendering.
// Add Photorealistic 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
Cesium untuk Unreal
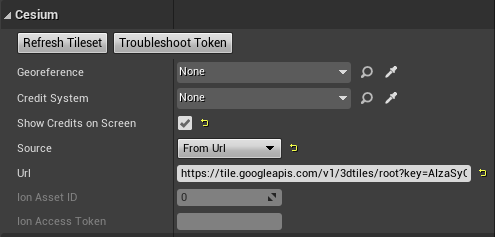
Jika Anda menggunakan Cesium for Unreal sebagai perender, untuk menampilkan atribusi, Anda harus mengaktifkan kolom Show Credits On Screen di World Outliner.

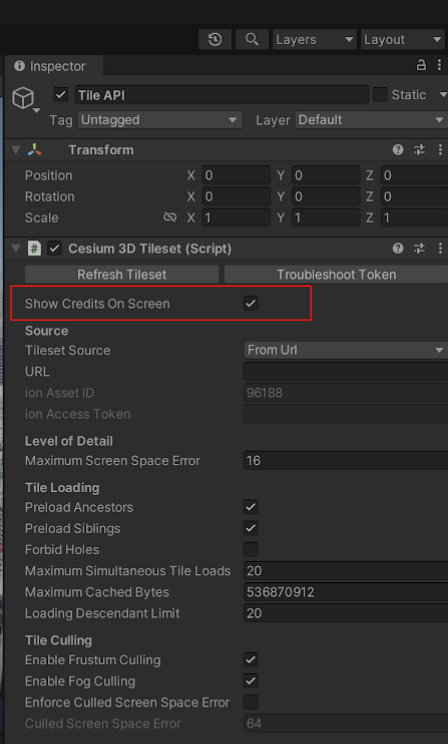
Cesium untuk Unity
Jika Anda menggunakan Cesium for Unity sebagai perender, untuk menampilkan atribusi, Anda harus mengaktifkan kolom Show Credits On Screen di konsol Inspector.