এই দস্তাবেজটি ম্যাপ টাইলস API-এর সাথে তৈরি করা অ্যাপ্লিকেশনগুলির জন্য প্রয়োজনীয়তাগুলি তালিকাভুক্ত করে৷ মনে রাখবেন যে ম্যাপ টাইলস API-এর ব্যবহার Google-এর সাথে আপনার চুক্তি দ্বারা নিয়ন্ত্রিত হয়৷
নীতিমালা
এই বিভাগটি মানচিত্র টাইলস API এর সাথে প্রাসঙ্গিক নীতিগুলি বর্ণনা করে৷ নীতিগুলি আপনাকে পরিষেবাটি সঠিকভাবে এবং Google মানচিত্র প্ল্যাটফর্মের প্রত্যাশার সাথে সঙ্গতিপূর্ণভাবে ব্যবহার করতে সহায়তা করার জন্য ব্যবহারিক বাস্তবায়ন নির্দেশিকা এবং প্রয়োজনীয়তা প্রদান করে।
সামগ্রীর প্রাক-আনয়ন, ক্যাশিং বা স্টোরেজ
ম্যাপ টাইলস API ব্যবহার করে অ্যাপ্লিকেশনগুলি Google-এর সাথে আপনার চুক্তির শর্তাবলী দ্বারা আবদ্ধ৷ আপনার চুক্তির শর্তাবলী সাপেক্ষে, শর্তাবলীতে বর্ণিত সীমিত শর্ত ব্যতীত আপনাকে অবশ্যই কোনো বিষয়বস্তু প্রাক-আনয়ন, সূচী, সঞ্চয় বা ক্যাশে করতে হবে না।
বিশেষত, ম্যাপ ভিজ্যুয়ালাইজেশনের জন্য অ্যাপ্লিকেশনগুলির মানচিত্র টাইলস API ব্যবহার করা উচিত। আপনি কোনো অ-ভিজ্যুয়ালাইজেশন ব্যবহারের ক্ষেত্রে মানচিত্র টাইলস API ব্যবহার করতে পারবেন না, যেমন:
- চিত্র বিশ্লেষণ
- মেশিন ব্যাখ্যা
- বস্তু সনাক্তকরণ বা সনাক্তকরণ
- জিওডাটা নিষ্কাশন বা পুনর্বিক্রয়
- অফলাইন ব্যবহার, উপরোক্ত যেকোনো একটি সহ
মানচিত্র টাইলস API প্রতিক্রিয়াগুলিতে Cache-Control শিরোনাম অন্তর্ভুক্ত থাকতে পারে যা HTTP প্রোটোকল ডকুমেন্টেশন অনুযায়ী প্রয়োগ করা উচিত। উদাহরণ স্বরূপ, আপনার ক্লায়েন্টকে অবশ্যই max-age মান, stale-while-revalidate মান, must-revalidate নির্দেশিকা এবং private নির্দেশকে সম্মান করতে হবে যখন সেগুলি প্রতিক্রিয়াতে পাস করা হয়।
মানচিত্র টাইলস এপিআই প্রতিক্রিয়াগুলিতে একটি ETag শিরোনামও অন্তর্ভুক্ত থাকতে পারে যা পুনরায় বৈধকরণের সাথে অনুরোধ করার সময় HTTP প্রোটোকল ডকুমেন্টেশন অনুযায়ী প্রয়োগ করা উচিত।
প্রিন্ট
রাস্তার দৃশ্যের চিত্রগুলি প্রিন্টের উদ্দেশ্যে ব্যবহার করা যাবে না, যেমন রাস্তার দৃশ্য নীতিতে বর্ণিত হয়েছে৷
ইউরোপীয় অর্থনৈতিক এলাকার দেশ এবং অঞ্চল
ইউরোপিয়ান ইকোনমিক এরিয়া (EEA) এর বিলিং ঠিকানা সহ গ্রাহকদের জন্য এই পণ্যটির বিভিন্ন পরিষেবার শর্তাবলী রয়েছে এবং এটির বিভিন্ন কার্যকারিতাও থাকতে পারে। Google মানচিত্র প্ল্যাটফর্মের সাথে তৈরি করার আগে, নিম্নলিখিত EEA-নির্দিষ্ট শর্তাবলী এবং তথ্য পর্যালোচনা করুন:
- Google Maps Platform EEA পরিষেবার শর্তাবলী
- Google মানচিত্র প্ল্যাটফর্ম EEA পরিষেবার নির্দিষ্ট শর্তাবলী
- EEA প্রায়শ জিজ্ঞাসিত প্রশ্ন (FAQ)
- Google মানচিত্র প্ল্যাটফর্ম সড়ক নিরাপত্তা প্রয়োজনীয়তা
যদি আপনার বিলিং ঠিকানা EEA-তে না থাকে, তাহলে নিম্নলিখিত পরিষেবার শর্তাবলী আপনার জন্য প্রযোজ্য:
- Google মানচিত্র প্ল্যাটফর্ম পরিষেবার শর্তাবলী৷
- Google মানচিত্র প্ল্যাটফর্ম পরিষেবার নির্দিষ্ট শর্তাবলী
গুগল ম্যাপ অ্যাট্রিবিউশন প্রদর্শন করুন

আপনার অ্যাপ বা ওয়েবসাইটে Google মানচিত্র প্ল্যাটফর্ম এপিআই থেকে সামগ্রী প্রদর্শন করার সময় আপনাকে অবশ্যই স্পষ্ট Google মানচিত্র অ্যাট্রিবিউশন অন্তর্ভুক্ত করতে হবে। অ্যাট্রিবিউশন যখনই সম্ভব Google মানচিত্র লোগোর রূপ নিতে হবে। যেখানে স্থান সীমিত, সেক্ষেত্রে Google Maps পাঠ্য গ্রহণযোগ্য।
লোগো অ্যাট্রিবিউশন

Google Maps লোগো
নীচে দেওয়া অফিসিয়াল Google মানচিত্র লোগো ব্যবহার করুন.
গুগল ম্যাপ অ্যাট্রিবিউশন সম্পদ ডাউনলোড করুন
Google Maps লোগো ব্যবহার করার সময়, এই নির্দেশিকাগুলি অনুসরণ করুন৷
- কোনোভাবেই লোগো পরিবর্তন করবেন না।
- বিকৃতি এড়াতে লোগোর আকৃতির অনুপাত বজায় রাখুন।
- একটি ব্যস্ত পটভূমিতে রূপরেখাযুক্ত লোগো ব্যবহার করুন, যেমন একটি মানচিত্র বা চিত্র।
- একটি সরল পটভূমিতে অ-আউটলাইনযুক্ত লোগো ব্যবহার করুন, যেমন একটি কঠিন রঙ বা সূক্ষ্ম গ্রেডিয়েন্ট।
লোগো আকারের স্পেসিফিকেশন
Google মানচিত্র লোগোর জন্য এই আকারের বৈশিষ্ট্যগুলি অনুসরণ করুন:
- ন্যূনতম লোগো উচ্চতা: 16dp
- লোগোর সর্বোচ্চ উচ্চতা: 19dp
- ন্যূনতম লোগো পরিষ্কার স্থান: বাম, ডান এবং উপরে 10dp, নীচে 5dp
ডিপি সম্পর্কে জানতে, মেটেরিয়াল ডিজাইন ওয়েবসাইটে পিক্সেলের ঘনত্ব দেখুন।

লোগো অ্যাক্সেসিবিলিটি
Google মানচিত্র লোগোর জন্য এই অ্যাক্সেসযোগ্যতার প্রয়োজনীয়তাগুলি অনুসরণ করুন:
- লোগো এবং ব্যাকগ্রাউন্ডের মধ্যে একটি অ্যাক্সেসযোগ্য বৈসাদৃশ্য বজায় রাখুন।
- পাঠ্য Google মানচিত্র সহ একটি অ্যাক্সেসিবিলিটি লেবেল অন্তর্ভুক্ত করুন।
তৃতীয় পক্ষের রেন্ডারারদের সাথে Google মানচিত্র লোগো প্রদর্শন করুন
আপনি যখন তৃতীয় পক্ষের রেন্ডারার ব্যবহার করে Google মানচিত্র প্রদর্শনের জন্য Map Tiles API ব্যবহার করেন, তখন আপনাকে অবশ্যই রেন্ডারারের লোগোর মতো অন্য কোনো লোগোর সাথে Google লোগোকে ওভারল্যাপ বা অস্পষ্ট করতে হবে না। Google লোগো এবং তৃতীয় পক্ষের লোগোর মধ্যে একটি যুক্তিসঙ্গত বাফার দূরত্ব বজায় রাখুন যাতে সেগুলি স্বাধীন লোগো হিসাবে দেখা যায়। API প্রতিক্রিয়া দ্বারা প্রদত্ত ডেটা অ্যাট্রিবিউশনকে কোনো লোগো ওভারল্যাপ বা অস্পষ্ট করতে পারে না।

Google এর ডেটা অ্যাট্রিবিউশন প্রদর্শন করুন
মানচিত্র টাইলস API থেকে প্রত্যাবর্তিত ডেটার জন্য উপযুক্ত মেটাডেটা বা ভিউপোর্ট তথ্য অনুরোধগুলি থেকে অ্যাট্রিবিউশন এবং কপিরাইট তথ্য প্রদর্শনের প্রয়োজন হয়৷ আপনার এই তথ্যটি সম্পূর্ণরূপে প্রদর্শন করা উচিত, যেমনটি যথাযথ স্থানে দেওয়া হয়েছে, সাধারণত প্রদর্শিত টাইলসের সেটের নীচের ডানদিকে বা 3D রেন্ডারার ভিউতে। উল্লেখ্য যে অ্যাট্রিবিউশন স্ট্রিংগুলি পরিবর্তনশীল, রেন্ডারারের ভিউপোর্ট দ্বারা অনুরোধ করা মানচিত্রের ডেটার উপর নির্ভর করে৷
যদি ভিউপোর্ট সাইজ সীমাবদ্ধতার কারণে ডেটা অ্যাট্রিবিউশনগুলি সম্পূর্ণরূপে প্রদর্শন করা অসম্ভব হয়, তাহলে "ডেটা উত্স" লেবেলযুক্ত একটি হোভার-ওভার বা ক্লিকযোগ্য UI উপাদান যোগ করার কথা বিবেচনা করুন, যা অ্যাট্রিবিউশন তথ্য প্রদানের জন্য মানচিত্র উইন্ডোর মধ্যে খোলে৷ সর্বদা ভাল কার্টোগ্রাফিক অনুশীলন বজায় রাখার লক্ষ্য রাখুন।

তৃতীয় পক্ষের ডেটা অ্যাট্রিবিউশন প্রদর্শন করুন
আমাদের ম্যাপিং পণ্যের কিছু ডেটা এবং ছবি Google ছাড়া অন্য প্রদানকারীদের থেকে আসে। কিছু পণ্যের জন্য, যেমন মানচিত্র টাইলস API, আমরা আপনাকে তৃতীয় পক্ষের ডেটা প্রদানকারীর কাছে প্রয়োজনীয় অ্যাট্রিবিউশন প্রদান করতে পারি। যখন আমরা করি, তখন আপনার অ্যাট্রিবিউশনের পাঠ্যে অবশ্যই "Google Maps" নাম এবং প্রাসঙ্গিক ডেটা প্রদানকারী(গুলি), যেমন "মানচিত্র ডেটা: Google, Maxar Technologies" বলতে হবে। যখন Google তৃতীয়-পক্ষের অ্যাট্রিবিউশন প্রদান করে, শুধুমাত্র "Google Maps" বা Google লোগো সহ এটি সঠিক অ্যাট্রিবিউশন নয়।
আপনি যখন Map Tiles API ব্যবহার করেন একটি বেসম্যাপ হিসাবে Google Maps ডেটা প্রদর্শন করতে এবং তৃতীয় পক্ষের (নন-Google) ভূ-স্থানিক ডেটা ওভারলে করেন, তখন আপনি অবশ্যই তৃতীয় পক্ষের ডেটার ডেটা অ্যাট্রিবিউশনের সাথে Google ডেটা অ্যাট্রিবিউশনকে ওভারল্যাপ বা অস্পষ্ট করবেন না৷ তৃতীয় পক্ষের ডেটার অ্যাট্রিবিউশন অবশ্যই Google-এর ডেটা অ্যাট্রিবিউশন থেকে স্পষ্টভাবে বিচ্ছিন্ন হতে হবে। উপরন্তু, এটা স্পষ্ট হতে হবে যে Google Maps লোগো এবং Google এর ডেটা অ্যাট্রিবিউশন বেসম্যাপের সাথে এবং একে অপরের সাথে যুক্ত।
হাইব্রিড ভিজ্যুয়ালাইজেশনে লোগো এবং ডেটা অ্যাট্রিবিউশন প্রদর্শন করুন
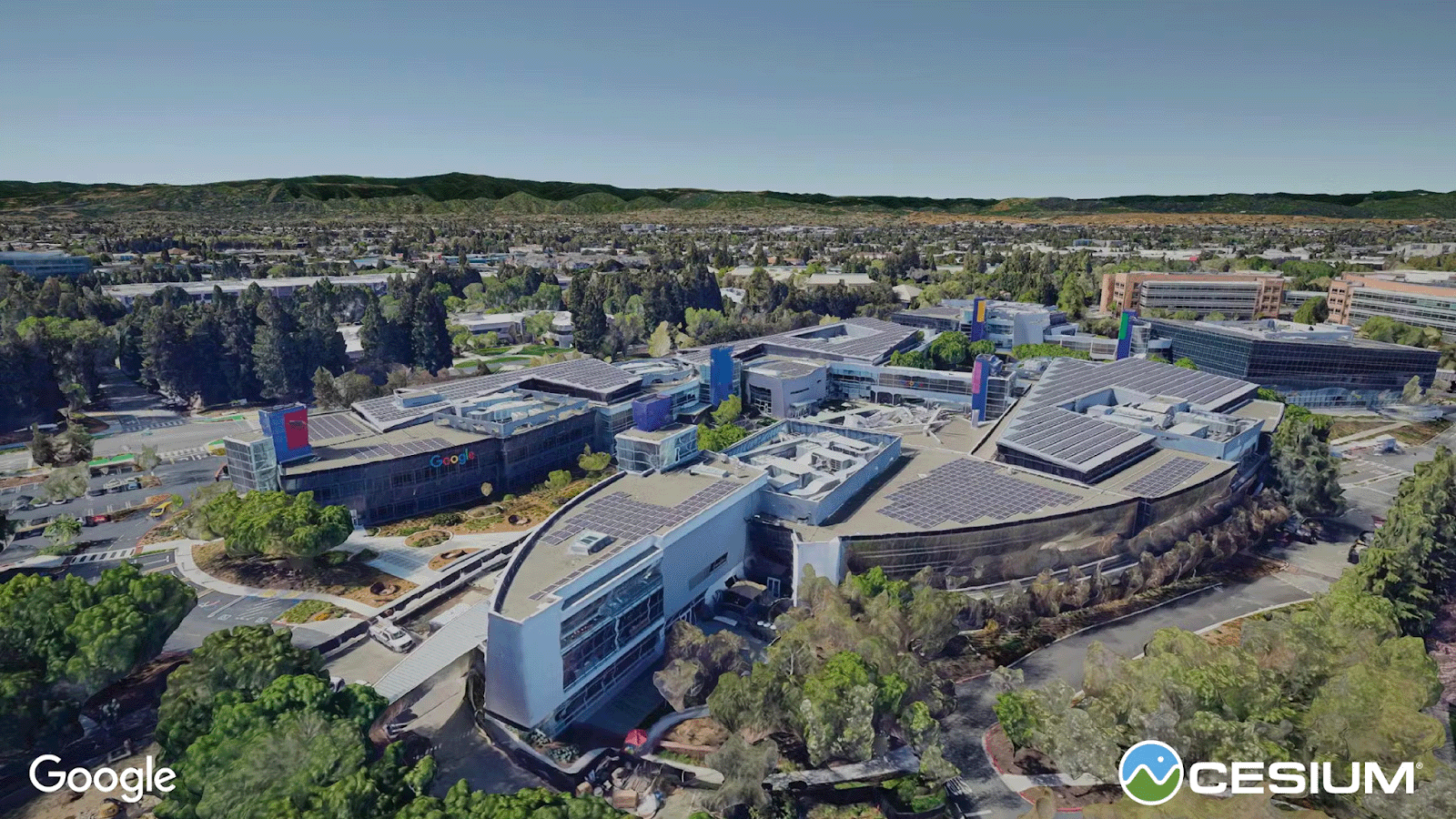
যখন আপনি আপনার নিজস্ব মানচিত্রের ডেটা ওভারলে করার সময় একটি বেসম্যাপ হিসাবে Google মানচিত্র ডেটা ব্যবহার করেন, তখন আপনাকে অবশ্যই নিশ্চিত করতে হবে যে আপনার দর্শকরা সম্পূর্ণরূপে বুঝতে পারে যে মানচিত্রের ভিজ্যুয়ালাইজেশনের কোন অংশটি Google-এর জন্য দায়ী এবং কোন অংশগুলি আপনার নিজস্ব মানচিত্রের ডেটাতে দায়ী করা হয়েছে৷ উপরন্তু, উপরে Google ম্যাপ অ্যাট্রিবিউশন প্রদর্শনের নির্দেশিকা অনুসরণ করুন।
উদাহরণ হিসেবে, আপনার নিজস্ব ফটোরিয়ালিস্টিক মডেলের সাথে (পুরোভূমিতে) ফটোরিয়ালিস্টিক 3D টাইলস (ব্যাকগ্রাউন্ড ফিলার হিসেবে) একত্রিত করার কথা বিবেচনা করুন। ব্যবহারকারীরা বিভ্রান্ত হতে পারে যে দৃশ্যের কোন উপাদানগুলি Google মানচিত্র ডেটা থেকে উদ্ভূত হয়েছে। এই ধরনের ক্ষেত্রে, আপনাকে অবশ্যই আপনার UI অ্যাট্রিবিউশন স্ট্রিং বা ব্যবহারকারীর প্রবাহে স্পষ্টভাবে উল্লেখ করতে হবে যে দৃশ্যের কোন অংশটি Google Maps ডেটা থেকে এসেছে। আপনি Google মানচিত্র ডেটার সাথে ব্যবহার করেন এমন ডেটা উত্সগুলিতে প্রযোজ্য হতে পারে এমন কোনও তৃতীয় পক্ষের অ্যাট্রিবিউশন প্রয়োজনীয়তা মেনে চলার জন্য আপনি দায়ী৷
ফটোরিয়ালিস্টিক 3D টাইলস সহ জিওডাটা ওভারলে
আপনি ফটোরিয়ালিস্টিক 3D টাইলগুলিতে আপনার নিজস্ব 3D অবজেক্টগুলিকে ওভারলে করতে পারেন যতক্ষণ না 3D অবজেক্টগুলি ফটোরিয়ালিস্টিক 3D টাইলস থেকে হাতে বা মেশিনের মাধ্যমে বের করা, ট্রেস করা বা অন্যথায় নেওয়া না হয়।
ম্যাপ টাইলস API সমন্বিত ভিডিও তৈরি
- প্রচারমূলক ভিডিও : আপনি চুক্তির শর্তাবলী এবং নিম্নলিখিত বিষয়গুলি সাপেক্ষে প্রচারমূলক ভিডিও তৈরি করতে পারেন:
- প্রচারমূলক ভিডিওতে অবশ্যই রাস্তার দৃশ্যের চিত্র অন্তর্ভুক্ত করা উচিত নয়।
- প্রচারমূলক ভিডিওটির দৈর্ঘ্য 30 সেকেন্ডের বেশি হওয়া উচিত নয়৷
- প্রচারমূলক ভিডিওটি অবশ্যই আপনার অ্যাপ্লিকেশন(গুলি) এর ক্ষমতা সম্পর্কে হতে হবে৷
- প্রচারমূলক ভিডিওটি অবশ্যই স্পষ্টভাবে চিহ্নিত করা উচিত, "কেবল প্রচারমূলক উদ্দেশ্যে" এবং অবশ্যই Google মানচিত্র অ্যাট্রিবিউশন নির্দেশিকাগুলি মেনে চলতে হবে৷
- প্রচারমূলক ভিডিও আলাদাভাবে বা সফ্টওয়্যার, অ্যাপ্লিকেশন, বা ব্যবহারকারীর অভিজ্ঞতার অংশ হিসাবে পুনরায় বিক্রি করা যাবে না।
- টেকডাউন : আপনি তৃতীয় পক্ষের অনুরোধ সহ প্রচারমূলক ভিডিও সরিয়ে নেওয়ার সমস্ত অনুরোধ মেনে চলার জন্য দায়ী৷
অ্যাট্রিবিউশন এবং কপিরাইট তথ্য পুনরুদ্ধার করা হচ্ছে
আপনি যে পরিষেবাটি ব্যবহার করছেন তার উপর নির্ভর করে নিম্নলিখিত API কলগুলির প্রতিক্রিয়াগুলিতে copyright ক্ষেত্র থেকে অ্যাট্রিবিউশন এবং কপিরাইট তথ্য পান:
2D টাইলস
রোডম্যাপ, স্যাটেলাইট এবং ভূখণ্ডের টাইলস
কপিরাইট এবং অ্যাট্রিবিউশন তথ্য ভিউপোর্ট তথ্য প্রতিক্রিয়া থেকে পাওয়া যায়, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে।
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
...
]
}
রাস্তার দৃশ্য টাইলস
কপিরাইট এবং অ্যাট্রিবিউশন তথ্য রাস্তার দৃশ্য মেটাডেটা প্রতিক্রিয়া থেকে পাওয়া যায়। যেমন:
{
"panoId": "rZ9KeTyhA11i0VppYNzsSg",
"lat": 37.420864219339165,
"lng": -122.08446528377291,
"imageHeight": 6656,
"imageWidth": 13312,
"tileHeight": 512,
"tileWidth": 512,
"heading": 94.35,
"tilt": 88.39652,
"roll": 1.7181772,
"imageryType": "outdoor",
"date": "2023-01",
"copyright": "© 2023 Google",
"reportProblemLink": "https://cbks0.googleapis.com/cbk?output=report&panoid=rZ9KeTyhA11i0VppYNzsSg&cb_client=api&cbp=1,0,,0,0",
…
}
প্যানোরামা আইডি, যা একটি রাস্তার দৃশ্য প্যানোরামাকে অনন্যভাবে সনাক্ত করতে ব্যবহৃত হয়, ক্যাশিং বিধিনিষেধ থেকে মুক্ত। অতএব, আপনি প্যানোরামা আইডি মান অনির্দিষ্টকালের জন্য সংরক্ষণ করতে পারেন। প্যানোরামা আইডি মানগুলি রাস্তার দৃশ্য স্ট্যাটিক API প্রতিক্রিয়াগুলিতে panoId ক্ষেত্রে ফেরত দেওয়া হয়৷
আপনাকে অবশ্যই চিত্রের নীচের ডানদিকের কোণায় reportProblemLink হাইপারলিঙ্ক প্রদর্শন করতে হবে এবং এতে অবশ্যই লিঙ্ক পাঠ্য অন্তর্ভুক্ত থাকতে হবে যা "এই চিত্রটির সাথে একটি সমস্যা প্রতিবেদন করুন" এর মতো কিছু বলে।
ফটোরিয়ালিস্টিক 3D টাইলস
ফটোরিয়ালিস্টিক 3D টাইলগুলির জন্য, প্রতিটি টাইল অনুরোধে অ্যাট্রিবিউশন ডেটা ফেরত দেওয়া হয়। আপনাকে অবশ্যই একটি লাইনে একত্রিত, বাছাই এবং প্রদর্শন করতে হবে, প্রদর্শিত টাইলের জন্য সমস্ত বৈশিষ্ট্য; সাধারণত রেন্ডারিং নীচে বরাবর. উদাহরণস্বরূপ, আপনি asset , copyright অধীনে দেখে একটি glTF টাইলে ডেটা অ্যাট্রিবিউশন খুঁজে পেতে পারেন।
{
"asset": {
"version": "2.0",
"generator": "draco_decoder",
"copyright": "Data SIO, NOAA, U.S. Navy, NGA, GEBCO;Landsat / Copernicus"
}
}
সিসিয়ামজেএস
আপনি যদি আপনার রেন্ডারার হিসাবে CesiumJS ব্যবহার করেন, তাহলে অ্যাট্রিবিউশনগুলি প্রদর্শন করতে, আপনাকে আপনার রেন্ডারিং HTML এ showCreditsOnScreen সক্ষম করতে হবে৷
// Add Photorealistic 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
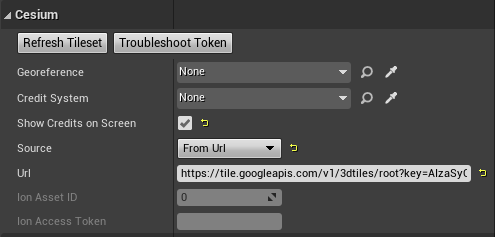
অবাস্তব জন্য সিসিয়াম
আপনি যদি আপনার রেন্ডারার হিসাবে অবাস্তব জন্য Cesium ব্যবহার করেন, তাহলে অ্যাট্রিবিউশনগুলি প্রদর্শন করতে, আপনাকে ওয়ার্ল্ড আউটলাইনারে স্ক্রীনে ক্রেডিট দেখান ক্ষেত্রটি সক্ষম করতে হবে।

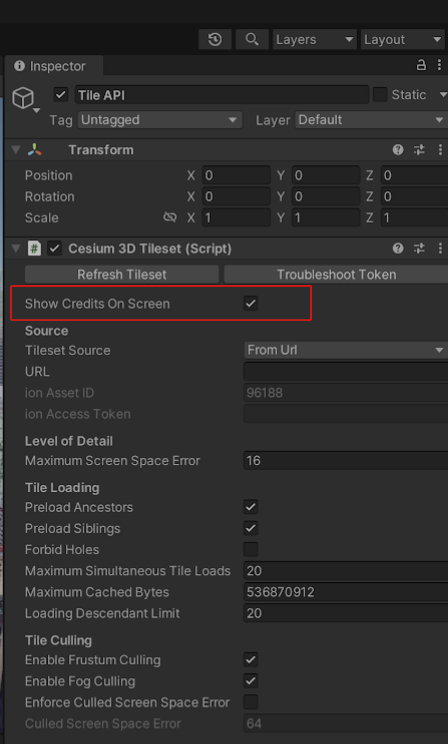
সিসিয়াম ফর ইউনিটি
আপনি যদি আপনার রেন্ডারার হিসাবে সিসিয়াম ফর ইউনিটি ব্যবহার করেন, তাহলে অ্যাট্রিবিউশনগুলি প্রদর্শন করতে, আপনাকে ইন্সপেক্টর কনসোলে স্ক্রীনে ক্রেডিট দেখান ক্ষেত্রটি সক্ষম করতে হবে৷