এই দস্তাবেজটি টাইম জোন API-এর সাথে তৈরি করা অ্যাপ্লিকেশনগুলির জন্য প্রয়োজনীয়তাগুলি তালিকাভুক্ত করে৷ মনে রাখবেন যে টাইম জোন API-এর ব্যবহার Google-এর সাথে আপনার চুক্তি দ্বারা নিয়ন্ত্রিত হয়৷
নীতিমালা
এই বিভাগটি টাইম জোন API-এর সাথে প্রাসঙ্গিক নীতিগুলি বর্ণনা করে৷ নীতিগুলি আপনাকে পরিষেবাটি সঠিকভাবে এবং Google মানচিত্র প্ল্যাটফর্মের প্রত্যাশার সাথে সঙ্গতিপূর্ণভাবে ব্যবহার করতে সহায়তা করার জন্য ব্যবহারিক বাস্তবায়ন নির্দেশিকা এবং প্রয়োজনীয়তা প্রদান করে।
ইউরোপীয় অর্থনৈতিক এলাকার দেশ এবং অঞ্চল
ইউরোপিয়ান ইকোনমিক এরিয়া (EEA) এর বিলিং ঠিকানা সহ গ্রাহকদের জন্য এই পণ্যটির বিভিন্ন পরিষেবার শর্তাবলী রয়েছে এবং এটির বিভিন্ন কার্যকারিতাও থাকতে পারে। Google মানচিত্র প্ল্যাটফর্মের সাথে তৈরি করার আগে, নিম্নলিখিত EEA-নির্দিষ্ট শর্তাবলী এবং তথ্য পর্যালোচনা করুন:
- Google Maps Platform EEA পরিষেবার শর্তাবলী
- Google মানচিত্র প্ল্যাটফর্ম EEA পরিষেবার নির্দিষ্ট শর্তাবলী
- EEA প্রায়শ জিজ্ঞাসিত প্রশ্ন (FAQ)
- Google মানচিত্র প্ল্যাটফর্ম সড়ক নিরাপত্তা প্রয়োজনীয়তা
যদি আপনার বিলিং ঠিকানা EEA-তে না থাকে, তাহলে নিম্নলিখিত পরিষেবার শর্তাবলী আপনার জন্য প্রযোজ্য:
- Google মানচিত্র প্ল্যাটফর্ম পরিষেবার শর্তাবলী৷
- Google মানচিত্র প্ল্যাটফর্ম পরিষেবার নির্দিষ্ট শর্তাবলী
গুগল ম্যাপ অ্যাট্রিবিউশন প্রয়োজনীয়তা
এই বিভাগটি আপনার অ্যাপ্লিকেশনের মাধ্যমে Google মানচিত্র এবং বিষয়বস্তু প্রদর্শনের জন্য অ্যাট্রিবিউশন প্রয়োজনীয়তা এবং নির্দেশিকা প্রদান করে।
গুগল ম্যাপ অ্যাট্রিবিউশন প্রদর্শন করুন
আপনার অ্যাপ বা ওয়েবসাইটে Google মানচিত্র প্ল্যাটফর্ম API থেকে সামগ্রী প্রদর্শন করার সময় আপনাকে অবশ্যই Google মানচিত্র অ্যাট্রিবিউশন প্রয়োজনীয়তা অনুসরণ করতে হবে। আপনার অতিরিক্ত অ্যাট্রিবিউশন যোগ করার দরকার নেই যদি বিষয়বস্তুটি Google ম্যাপে দেখানো হয় যেখানে অ্যাট্রিবিউশনটি ইতিমধ্যেই দৃশ্যমান।
গুগল ম্যাপ অ্যাট্রিবিউশন অন্তর্ভুক্ত
Google ম্যাপ অ্যাট্রিবিউশনের জন্য যা ইতিমধ্যেই ব্যবহারকারী ইন্টারফেসে Google মানচিত্র প্ল্যাটফর্ম দ্বারা সরবরাহ করা হয়েছে, যেমন স্থান UI কিটে:
- যেখানেই প্রদর্শিত হচ্ছে তা নির্বিশেষে অন্তর্ভুক্ত অ্যাট্রিবিউশন সরিয়ে ফেলবেন না। অ্যাট্রিবিউশনটি পরিবর্তন, লুকান বা অস্পষ্ট করবেন না এবং নিশ্চিত করুন যে এটি পটভূমিতে স্পষ্টভাবে দৃশ্যমান।
- সর্বদা একটি সীমানা, পটভূমির রঙ, ছায়া বা পর্যাপ্ত সাদা স্থানের মতো UI সংকেত ব্যবহার করে অন্যান্য সামগ্রী থেকে Google মানচিত্র প্ল্যাটফর্ম সামগ্রীকে দৃশ্যমানভাবে আলাদা করুন৷
- ভিজ্যুয়াল পরিবর্তন করার সময়, আপনাকে অবশ্যই সমস্ত Google মানচিত্র অ্যাট্রিবিউশন প্রয়োজনীয়তাগুলি মেনে চলতে হবে৷
Google Maps লোগো এবং টেক্সট অ্যাট্রিবিউশন
অ্যাট্রিবিউশন যখনই সম্ভব Google মানচিত্র লোগোর রূপ নিতে হবে। যেখানে স্থান সীমিত, সেক্ষেত্রে Google Maps পাঠ্য গ্রহণযোগ্য। শেষ ব্যবহারকারীদের কাছে এটি সর্বদা পরিষ্কার হতে হবে যে কোন সামগ্রীটি Google মানচিত্র দ্বারা সরবরাহ করা হয়েছে।

লোগো অ্যাট্রিবিউশন
আপনার অ্যাপ বা ওয়েবসাইটে Google Maps লোগো ব্যবহার করার জন্য এই প্রয়োজনীয়তাগুলি অনুসরণ করুন।
Google Maps লোগো ডাউনলোড করুন
অফিসিয়াল Google Maps লোগো ফাইল ব্যবহার করুন. নীচের লোগো ডাউনলোড করুন, এবং এই বিভাগে নির্দেশিকা অনুসরণ করুন.
গুগল ম্যাপ অ্যাট্রিবিউশন সম্পদ ডাউনলোড করুনGoogle Maps লোগো ব্যবহার করার সময়, এই নির্দেশিকাগুলি অনুসরণ করুন৷
- কোনোভাবেই লোগো পরিবর্তন করবেন না।
- বিকৃতি রোধ করতে লোগোর আকৃতির অনুপাত বজায় রাখুন।
- একটি ব্যস্ত পটভূমিতে রূপরেখাযুক্ত লোগো ব্যবহার করুন, যেমন একটি মানচিত্র বা চিত্র।
- একটি সরল পটভূমিতে অ-আউটলাইনযুক্ত লোগো ব্যবহার করুন, যেমন একটি কঠিন রঙ বা সূক্ষ্ম গ্রেডিয়েন্ট।
লোগো আকারের স্পেসিফিকেশন
Google মানচিত্র লোগোর জন্য এই আকারের বৈশিষ্ট্যগুলি অনুসরণ করুন:- ন্যূনতম লোগো উচ্চতা: 16dp
- লোগোর সর্বোচ্চ উচ্চতা: 19dp
- ন্যূনতম লোগো পরিষ্কার স্থান: বাম, ডান এবং উপরে 10dp, নীচে 5dp
ডিপি সম্পর্কে জানতে, মেটেরিয়াল ডিজাইন ওয়েবসাইটে পিক্সেলের ঘনত্ব দেখুন।

লোগো অ্যাক্সেসিবিলিটি
Google মানচিত্র লোগোর জন্য এই অ্যাক্সেসযোগ্যতার প্রয়োজনীয়তাগুলি অনুসরণ করুন:- লোগো এবং ব্যাকগ্রাউন্ডের মধ্যে একটি অ্যাক্সেসযোগ্য বৈসাদৃশ্য বজায় রাখুন।
- পাঠ্য Google মানচিত্র সহ একটি অ্যাক্সেসিবিলিটি লেবেল অন্তর্ভুক্ত করুন।

টেক্সট অ্যাট্রিবিউশন
যদি আপনার ইন্টারফেসের আকার Google মানচিত্র লোগো ব্যবহার করে সমর্থন না করে, তাহলে আপনি টেক্সটে Google মানচিত্র বানান করতে পারেন। এই নির্দেশিকা অনুসরণ করুন:

- কোনোভাবেই Google Maps-এর টেক্সট পরিবর্তন করবেন না:
- গুগল ম্যাপের ক্যাপিটালাইজেশন পরিবর্তন করবেন না
- একাধিক লাইনে Google মানচিত্র মোড়ানো করবেন না
- Google Mapsকে অন্য ভাষায় স্থানীয়করণ করবেন না।
- HTML অ্যাট্রিবিউট
translate="no"ব্যবহার করে ব্রাউজারগুলিকে Google মানচিত্র অনুবাদ করতে বাধা দিন।

নিম্নলিখিত সারণীতে বর্ণিত Google মানচিত্র টেক্সট শৈলী করুন:
Google Maps পাঠ্য-শৈলীর প্রয়োজনীয়তা সম্পত্তি শৈলী ফন্ট পরিবার রোবোটো । ফন্ট লোড করা ঐচ্ছিক। ফলব্যাক ফন্ট পরিবার যেকোন সান সেরিফ বডি ফন্ট ইতিমধ্যেই আপনার পণ্যে ব্যবহৃত হয়েছে বা ডিফল্ট সিস্টেম ফন্ট চালু করতে "সানস-সেরিফ" ফন্ট শৈলী স্বাভাবিক হরফের ওজন 400 হরফের রঙ সাদা, কালো (#1F1F1F), বা ধূসর (#5E5E5E)। ব্যাকগ্রাউন্ডের বিপরীতে অ্যাক্সেসযোগ্য (4.5:1) বৈসাদৃশ্য বজায় রাখুন। ফন্ট সাইজ ন্যূনতম ফন্টের আকার: 12sp
সর্বাধিক ফন্ট আকার: 16sp
sp সম্পর্কে জানতে, মেটেরিয়াল ডিজাইন ওয়েবসাইটে ফন্ট সাইজ ইউনিট দেখুন।অক্ষরের ব্যবধান স্বাভাবিক
উদাহরণ CSS
নিম্নলিখিত সিএসএস একটি সাদা বা হালকা পটভূমিতে উপযুক্ত টাইপোগ্রাফিক শৈলী এবং রঙ সহ Google মানচিত্র রেন্ডার করে।
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
ভিজ্যুয়াল প্রয়োজনীয়তা
Google Maps অ্যাট্রিবিউশনের ভিজ্যুয়াল ট্রিটমেন্টের জন্য এই প্রয়োজনীয়তাগুলি অনুসরণ করুন।বিষয়বস্তুর উপরে বা নীচের কাছে এবং একই ভিজ্যুয়াল কন্টেইনারের মধ্যে অবস্থান অ্যাট্রিবিউশন। বিষয়বস্তুর একক লাইনের জন্য, অ্যাট্রিবিউশন ডান বা বামে অবস্থান করা যেতে পারে।
একটি সীমানা, পটভূমির রঙ, ছায়া, বা পর্যাপ্ত সাদা স্থানের মতো UI সংকেতগুলি ব্যবহার করে অন্যান্য সামগ্রী থেকে Google মানচিত্র প্ল্যাটফর্ম সামগ্রীকে দৃশ্যমানভাবে আলাদা করুন৷
- Google মানচিত্রকে নন-Google ম্যাপ প্ল্যাটফর্ম সামগ্রীর সাথে বৈশিষ্ট্যযুক্ত করে ভুলভাবে উপস্থাপন করবেন না।
- নিশ্চিত করুন যে অ্যাট্রিবিউশনটি সর্বদা দৃশ্যমান এবং সুস্পষ্ট। এটিকে কখনই অপসারণ, লুকান, অস্পষ্ট বা সংশোধন করবেন না।
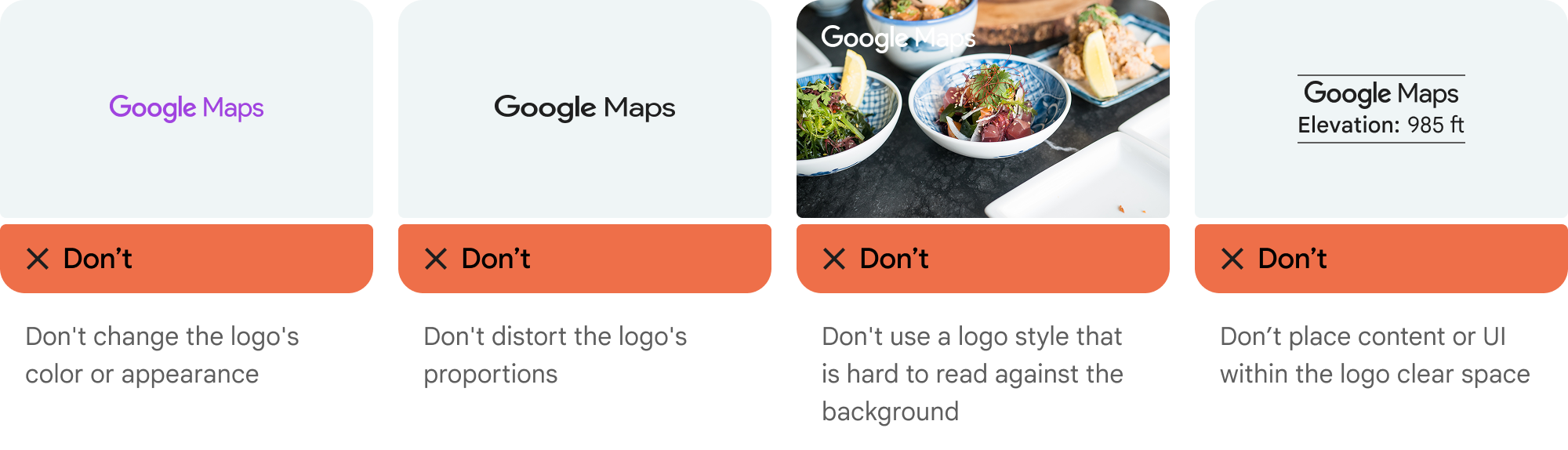
নিম্নলিখিত পরিসংখ্যান এই চাক্ষুষ প্রয়োজনীয়তার উদাহরণ দেখায়।



তৃতীয় পক্ষের ডেটা প্রদানকারী
আমাদের ম্যাপিং পণ্যের কিছু ডেটা এবং ছবি Google ছাড়া অন্য প্রদানকারীদের থেকে আসে। কিছু পণ্যের জন্য, যেমন মানচিত্র টাইলস API, আমরা আপনাকে তৃতীয় পক্ষের ডেটা প্রদানকারীর কাছে প্রয়োজনীয় অ্যাট্রিবিউশন প্রদান করতে পারি। যখন আমরা করি, তখন আপনার অ্যাট্রিবিউশনের পাঠ্যে অবশ্যই "Google Maps" নাম এবং প্রাসঙ্গিক ডেটা প্রদানকারী(গুলি), যেমন "মানচিত্র ডেটা: Google, Maxar Technologies" বলতে হবে। যখন Google তৃতীয়-পক্ষের অ্যাট্রিবিউশন প্রদান করে, শুধুমাত্র "Google Maps" বা Google লোগো সহ এটি সঠিক অ্যাট্রিবিউশন নয়।

