परिचय

इस ट्यूटोरियल में, Flutter ऐप्लिकेशन में Google मैप जोड़ने का तरीका बताया गया है. मैप में किसी जगह की जानकारी देने के लिए, मार्कर शामिल होता है. इसे पिन भी कहा जाता है.
कोड पाना
Flutter के सैंपल
रिपॉज़िटरी को क्लोन करें या डाउनलोड करें. सैंपल कोड, google_maps डायरेक्ट्री में मौजूद होता है.
डेवलपमेंट प्रोजेक्ट सेट अप करना
इस विषय के बारे में आगे बढ़ने से पहले, पक्का करें कि आपने Flutter प्रोजेक्ट सेट अप करना गाइड में बताए गए चरणों को पूरा कर लिया हो.
1. Google Maps for Flutter पैकेज इंपोर्ट करना
- अपनी
main.dartफ़ाइल को अपने पसंदीदा IDE में खोलें. - पुष्टि करें कि फ़ाइल में यह इंपोर्ट स्टेटमेंट जोड़ा गया है:
import 'package:google_maps_flutter/google_maps_flutter.dart';
2. अपने Flutter ऐप्लिकेशन में Google Maps जोड़ना
Scaffold विजेट में, GoogleMap विजेट को बॉडी के तौर पर जोड़ें.
GoogleMap( initialCameraPosition: CameraPosition( target: _center, zoom: 11.0, ), markers: { const Marker( markerId: MarkerId('Sydney'), position: LatLng(-33.86, 151.20), ) }, )
markerIdविकल्प, आपके मार्कर को लेबल करता है.positionविकल्प से यह तय होता है कि आपके मैप पर मार्कर कहां दिखेगा.
3. ऐप्लिकेशन बनाना और उसे चलाना
इनमें से किसी एक विकल्प का इस्तेमाल करके, Flutter ऐप्लिकेशन शुरू करें:
- अपने आईडीई में,
Runबटन पर क्लिक करें - कमांड लाइन से,
flutter runचलाएं.
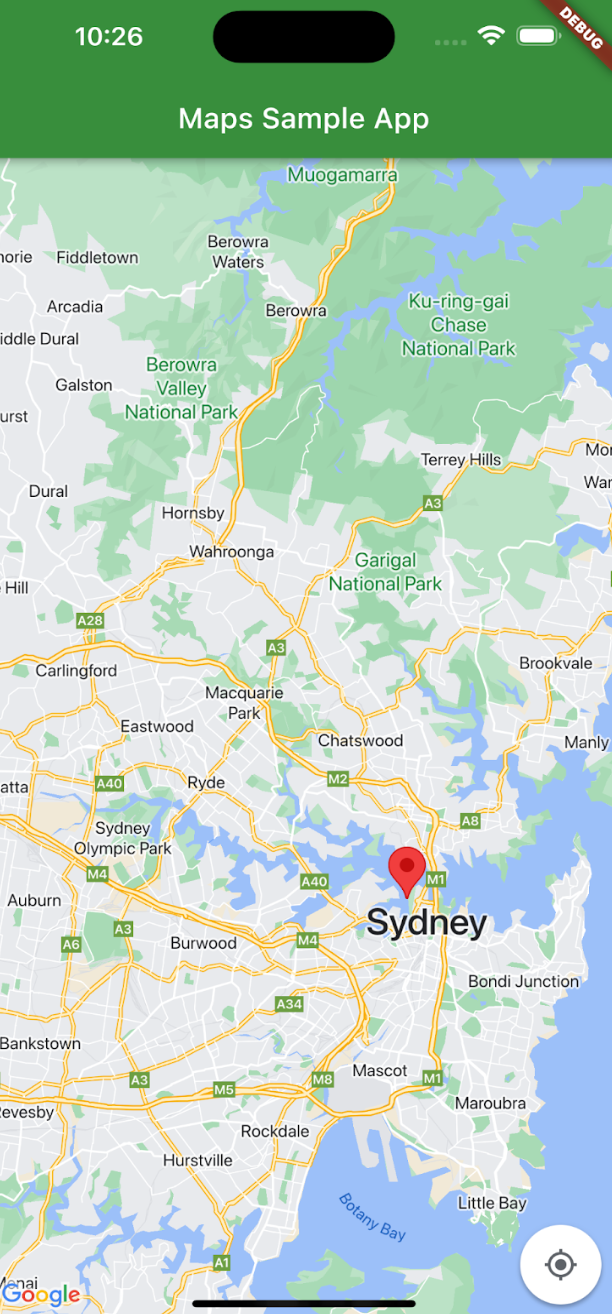
आपको एक मैप दिखेगा. इसमें ऑस्ट्रेलिया के पूर्वी तट पर मौजूद सिडनी शहर को मार्कर से हाइलाइट किया गया होगा. यह मैप, इस पेज पर मौजूद इमेज की तरह दिखेगा.
समस्या का हल
- अगर आपको मैप नहीं दिखता है, तो पक्का करें कि आपने एपीआई पासकोड हासिल कर लिया हो और उसे ऐप्लिकेशन में जोड़ दिया हो.
- अगर आपने एपीआई कुंजी को प्रतिबंधित करने के लिए, iOS बंडल आइडेंटिफ़ायर का इस्तेमाल किया है, तो ऐप्लिकेशन के लिए बंडल आइडेंटिफ़ायर जोड़ने के लिए, कुंजी में बदलाव करें:
com.google.examples.map-with-marker. - सुनिश्चित करें कि आपके पास अच्छा वाई-फाई या जीपीएस कनेक्शन हो.
- लॉग देखने और ऐप्लिकेशन को डीबग करने के लिए, Flutter DevTools का इस्तेमाल करें.
- Flutter ऐप्लिकेशन चलाने के बारे में ज़्यादा जानें.
4. कोड को समझना
यह कोड GitHub पर देखा जा सकता है.
- ज़रूरी पैकेज इंपोर्ट करें और ऐप्लिकेशन को शुरू करें.
import 'package:flutter/material.dart'; import 'package:google_maps_flutter/google_maps_flutter.dart'; void main() => runApp(const MyApp()); class MyApp extends StatefulWidget { const MyApp({super.key}); @override State<MyApp> createState() => _MyAppState(); }
- ऑस्ट्रेलिया के सिडनी शहर को केंद्र में रखकर एक मैप बनाओ.
class _MyAppState extends State<MyApp> { late GoogleMapController mapController; final LatLng _center = const LatLng(-33.86, 151.20); void _onMapCreated(GoogleMapController controller) { mapController = controller; }
- किसी ऐप्लिकेशन में मैप दिखाने के लिए, ज़रूरी विजेट जोड़ें.
@override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: const Text('Maps Sample App'), backgroundColor: Colors.green[700], ), body: GoogleMap( onMapCreated: _onMapCreated, initialCameraPosition: CameraPosition( target: _center, zoom: 11.0, ), // CameraPosition ), // GoogleMap ), // Scaffold ); // MaterialApp } }
- अपने ऐप्लिकेशन में विजेट जोड़ने के लिए, मार्कर विजेट जोड़ें.
body: GoogleMap( onMapCreated: _onMapCreated, initialCameraPosition: CameraPosition( target: _center, zoom: 11.0, ), markers: { const Marker( markerId: const MarkerId("Sydney"), position: LatLng(-33.86, 151.20), ), // Marker }, // markers ), // GoogleMap ...
- मार्कर में जानकारी वाली विंडो जोड़ें.
const Marker( markerId: const MarkerId("Sydney"), position: LatLng(-33.86, 151.20), infoWindow: InfoWindow( title: "Sydney", snippet: "Capital of New South Wales", ), // InfoWindow ), //Marker ...
बधाई हो! आपने एक ऐसा Flutter ऐप्लिकेशन बनाया है जो Google मैप दिखाता है. इसमें किसी जगह को दिखाने के लिए मार्कर का इस्तेमाल किया जाता है. साथ ही, जानकारी वाली विंडो में उस जगह के बारे में ज़्यादा जानकारी दी जाती है. आपने Google Maps for Flutter पैकेज का इस्तेमाल करने का तरीका भी सीखा है.
