Giới thiệu

Hướng dẫn này cho bạn biết cách thêm bản đồ Google vào ứng dụng Flutter. Bản đồ này có một điểm đánh dấu (còn gọi là ghim) để cho biết một vị trí cụ thể.
Đang nhận mã
Sao chép hoặc tải kho lưu trữ mẫu Flutter xuống. Bạn có thể tìm thấy mã mẫu trong thư mục google_maps.
Thiết lập dự án phát triển
Đừng quên hoàn tất các bước được nêu trong hướng dẫn Thiết lập dự án Flutter trước khi tiếp tục với chủ đề này.
1. Nhập gói Google Maps cho Flutter
- Mở tệp
main.darttrong IDE mà bạn muốn. - Xác minh rằng câu lệnh nhập sau đây đã được thêm vào tệp:
import 'package:google_maps_flutter/google_maps_flutter.dart';
2. Thêm Google Maps vào ứng dụng Flutter
Trong tiện ích Scaffold, hãy thêm tiện ích GoogleMap làm phần nội dung.
GoogleMap( initialCameraPosition: CameraPosition( target: _center, zoom: 11.0, ), markers: { const Marker( markerId: MarkerId('Sydney'), position: LatLng(-33.86, 151.20), ) }, )
- Lựa chọn
markerIdsẽ gắn nhãn cho điểm đánh dấu của bạn. - Lựa chọn
positionsẽ đặt vị trí xuất hiện của điểm đánh dấu trên bản đồ.
3. Tạo bản dựng và chạy ứng dụng
Khởi động ứng dụng Flutter bằng một trong các lựa chọn sau:
- Trong IDE, hãy nhấp vào nút
Run - Trên dòng lệnh, hãy chạy
flutter run.
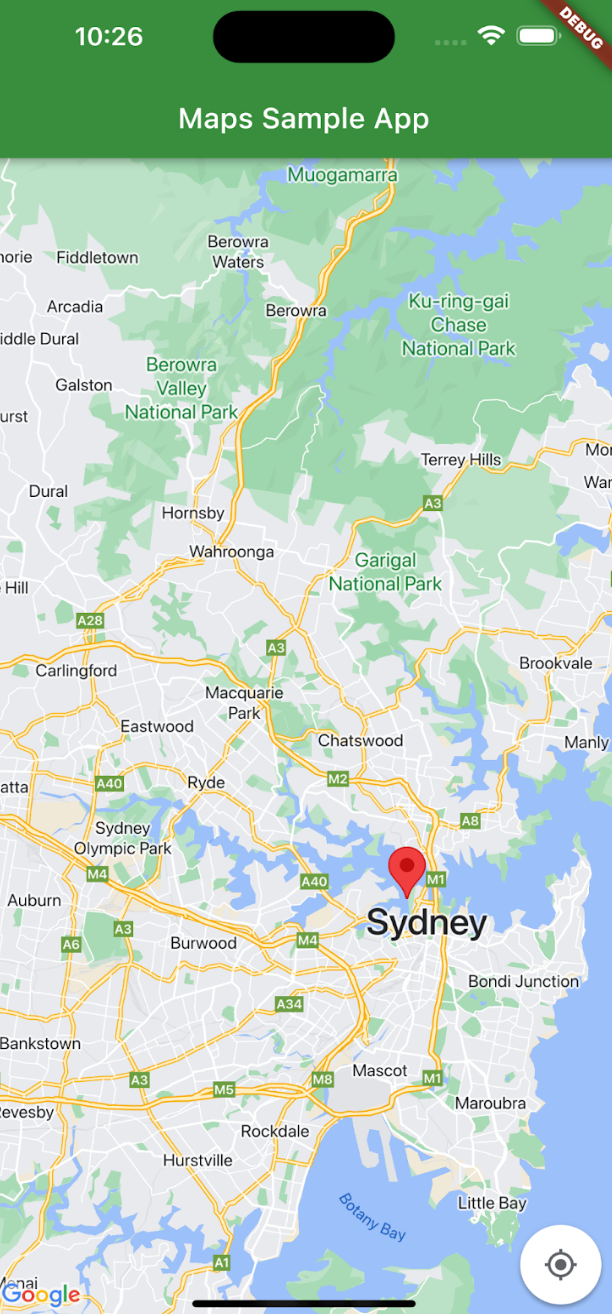
Bạn sẽ thấy một bản đồ có điểm đánh dấu ở giữa Sydney trên bờ biển phía đông của Úc, tương tự như hình ảnh trên trang này.
Khắc phục sự cố
- Nếu bạn không thấy bản đồ, hãy kiểm tra để đảm bảo rằng bạn đã lấy khoá API và thêm khoá đó vào ứng dụng.
- Nếu bạn dùng giá trị nhận dạng gói iOS để hạn chế khoá API, hãy chỉnh sửa khoá để thêm giá trị nhận dạng gói cho ứng dụng:
com.google.examples.map-with-marker. - Đảm bảo bạn có kết nối Wi-Fi hoặc GPS tốt.
- Sử dụng Flutter DevTools để xem nhật ký và gỡ lỗi ứng dụng.
- Bạn có thể tìm hiểu thêm về Cách chạy ứng dụng Flutter.
4. Tìm hiểu về mã
Bạn có thể tìm thấy mã này trên GitHub.
- Nhập các gói cần thiết và khởi chạy ứng dụng.
import 'package:flutter/material.dart'; import 'package:google_maps_flutter/google_maps_flutter.dart'; void main() => runApp(const MyApp()); class MyApp extends StatefulWidget { const MyApp({super.key}); @override State<MyApp> createState() => _MyAppState(); }
- Tạo một bản đồ có tâm là Sydney, Úc.
class _MyAppState extends State<MyApp> { late GoogleMapController mapController; final LatLng _center = const LatLng(-33.86, 151.20); void _onMapCreated(GoogleMapController controller) { mapController = controller; }
- Thêm các tiện ích cần thiết để hiển thị Bản đồ trong một ứng dụng.
@override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: const Text('Maps Sample App'), backgroundColor: Colors.green[700], ), body: GoogleMap( onMapCreated: _onMapCreated, initialCameraPosition: CameraPosition( target: _center, zoom: 11.0, ), // CameraPosition ), // GoogleMap ), // Scaffold ); // MaterialApp } }
- Thêm tiện ích đánh dấu để thêm tiện ích vào ứng dụng của bạn.
body: GoogleMap( onMapCreated: _onMapCreated, initialCameraPosition: CameraPosition( target: _center, zoom: 11.0, ), markers: { const Marker( markerId: const MarkerId("Sydney"), position: LatLng(-33.86, 151.20), ), // Marker }, // markers ), // GoogleMap ...
- Thêm một cửa sổ thông tin vào điểm đánh dấu.
const Marker( markerId: const MarkerId("Sydney"), position: LatLng(-33.86, 151.20), infoWindow: InfoWindow( title: "Sydney", snippet: "Capital of New South Wales", ), // InfoWindow ), //Marker ...
Xin chúc mừng! Bạn đã tạo một ứng dụng Flutter hiển thị bản đồ Google có một điểm đánh dấu để cho biết một vị trí cụ thể và cung cấp thêm thông tin trong một cửa sổ thông tin. Bạn cũng đã tìm hiểu cách sử dụng gói Google Maps cho Flutter.

