简介

本教程介绍了如何向 Flutter 应用添加 Google 地图。添加的地图中包含一个用于指示特定位置的标记,也称为图钉。
获取代码
克隆或下载 Flutter 示例代码库。您可以在 google_maps 目录中找到相应示例代码。
设置您的开发项目
请确保您已经完成了《设置 Flutter 项目》指南中所述的步骤,然后再执行本主题中的后续操作。
1. 导入 Flutter 版 Google 地图软件包
- 在您的首选 IDE 中打开
main.dart文件。 - 确保在该文件中添加了以下导入语句:
import 'package:google_maps_flutter/google_maps_flutter.dart';
2. 向您的 Flutter 应用中添加 Google 地图
在 Scaffold widget 内,添加一个 GoogleMap widget 作为主体。
GoogleMap(
initialCameraPosition: CameraPosition(
target: _center,
zoom: 11.0,
),
markers: {
const Marker(
markerId: MarkerId('Sydney'),
position: LatLng(-33.86, 151.20),
)
},
)
markerId选项可为您的标记加标签。position选项可设置相应标记在地图上的显示位置。
3. 构建并运行您的应用
使用以下任一方式启动 Flutter 应用:
- 在您的 IDE 中,点击
Run按钮 - 在命令行中,运行
flutter run。
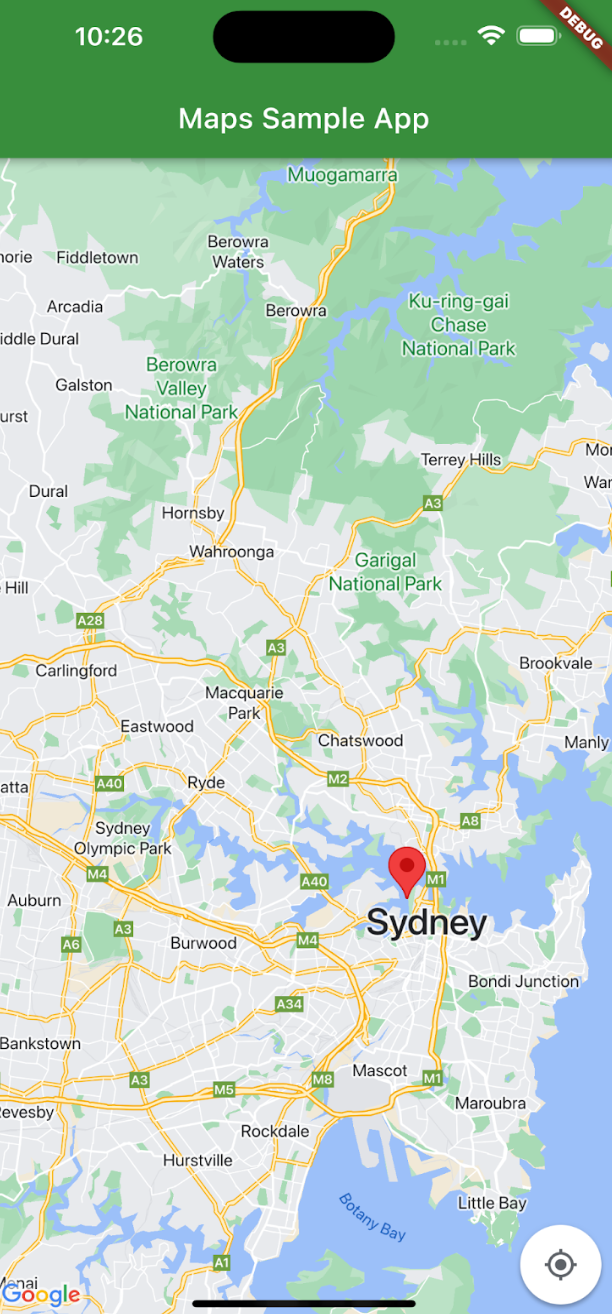
您应该会看到一张带有标记的地图,这张地图以位于澳大利亚东海岸的悉尼为中心,与本页上的图像类似。
问题排查
- 如果您没有看到地图,请检查您是否已获取 API 密钥并将其添加到您的应用。
- 如果您使用了 iOS 软件包标识符来限制 API 密钥,请修改该密钥,以便添加该应用的软件包标识符:
com.google.examples.map-with-marker。 - 确保您的 Wi-Fi 或 GPS 连接信号良好。
- 使用 Flutter 开发者工具查看日志并调试应用。
- 您可以详细了解如何运行 Flutter 应用。
4. 理解代码
您可以在 GitHub 上找到这些代码。
- 导入必要的软件包,然后将应用初始化。
import 'package:flutter/material.dart'; import 'package:google_maps_flutter/google_maps_flutter.dart'; void main() => runApp(const MyApp()); class MyApp extends StatefulWidget { const MyApp({super.key}); @override State<MyApp> createState() => _MyAppState(); } - 创建以澳大利亚悉尼为中心的地图。
class _MyAppState extends State<MyApp> { late GoogleMapController mapController; final LatLng _center = const LatLng(-33.86, 151.20); void _onMapCreated(GoogleMapController controller) { mapController = controller; } - 添加在应用中显示地图所需的 widget。
@override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: const Text('Maps Sample App'), backgroundColor: Colors.green[700], ), body: GoogleMap( onMapCreated: _onMapCreated, initialCameraPosition: CameraPosition( target: _center, zoom: 11.0, ), // CameraPosition ), // GoogleMap ), // Scaffold ); // MaterialApp } } - 添加“markers”widget,从而将该 widget 添加到您的应用中。
body: GoogleMap( onMapCreated: _onMapCreated, initialCameraPosition: CameraPosition( target: _center, zoom: 11.0, ), markers: { const Marker( markerId: const MarkerId("Sydney"), position: LatLng(-33.86, 151.20), ), // Marker }, // markers ), // GoogleMap ... - 为标记添加信息窗口。
const Marker( markerId: const MarkerId("Sydney"), position: LatLng(-33.86, 151.20), infoWindow: InfoWindow( title: "Sydney", snippet: "Capital of New South Wales", ), // InfoWindow ), //Marker ...默认情况下,Flutter 版 Google 地图软件包会在用户点按标记时显示信息窗口中的内容。如果您愿意使用该默认行为,则无需为标记添加点击监听器。
恭喜!您已构建了一个 Flutter 应用,该应用显示可使用标记来指示特定位置的 Google 地图,并且会在信息窗口内提供额外的信息。您还学习了如何使用 Flutter 版 Google 地图软件包。
