مقدمة

يوضّح لك هذا الدليل التوجيهي كيفية إضافة خريطة Google إلى تطبيق Flutter. تتضمّن الخريطة علامة، تُعرف أيضًا باسم دبوس، للإشارة إلى موقع جغرافي محدّد.
جارٍ الحصول على الرمز
استنسِخ مستودع نماذج Flutter أو نزِّله. يمكنك العثور على نموذج الرمز في الدليل google_maps.
إعداد مشروع التطوير الخاص بك
تأكَّد من إكمال الخطوات الموضّحة في دليل إعداد مشروع Flutter قبل المتابعة في هذا الموضوع.
1. استيراد حزمة "خرائط Google" لنظام Flutter
- افتح ملف
main.dartفي بيئة التطوير المتكاملة (IDE) المفضّلة لديك. - تأكَّد من إضافة عبارة الاستيراد التالية إلى الملف:
import 'package:google_maps_flutter/google_maps_flutter.dart';
2. إضافة "خرائط Google" إلى تطبيق Flutter
داخل الأداة Scaffold، أضِف الأداة GoogleMap كنص أساسي.
GoogleMap( initialCameraPosition: CameraPosition( target: _center, zoom: 11.0, ), markers: { const Marker( markerId: MarkerId('Sydney'), position: LatLng(-33.86, 151.20), ) }, )
- يصنّف الخيار
markerIdالعلامة. - يحدّد الخيار
positionالمكان الذي تظهر فيه العلامة على خريطتك.
3- إنشاء تطبيقك وتشغيله
ابدأ تطبيق Flutter باستخدام أحد الخيارات التالية:
- من بيئة التطوير المتكاملة (IDE)، انقر على الزر
Run. - من سطر الأوامر، شغِّل
flutter run.
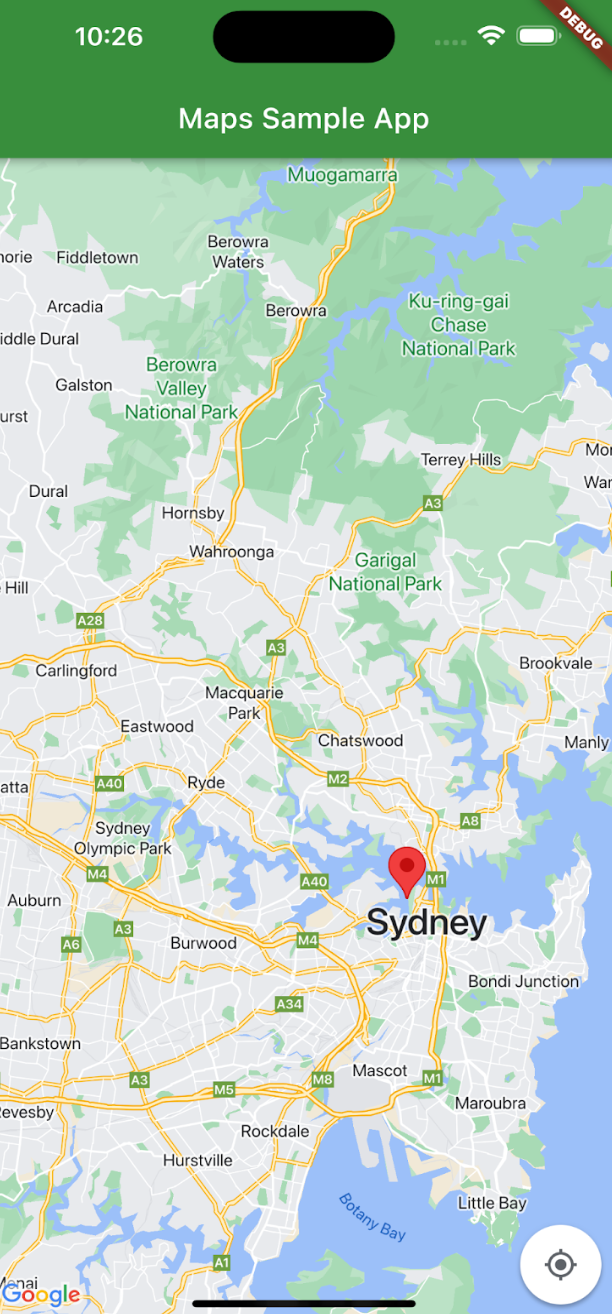
ستظهر لك خريطة تحتوي على علامة في وسط مدينة سيدني على الساحل الشرقي من أستراليا، كما هو موضّح في الصورة على هذه الصفحة.
تحديد المشاكل وحلّها
- إذا لم تظهر لك خريطة، تأكَّد من حصولك على مفتاح واجهة برمجة التطبيقات وإضافته إلى التطبيق.
- إذا كنت قد استخدمت معرّف حزمة iOS لفرض قيود على مفتاح واجهة برمجة التطبيقات، عدِّل المفتاح لإضافة معرّف الحزمة للتطبيق:
com.google.examples.map-with-marker. - تأكَّد من توفّر اتصال جيد بشبكة Wi-Fi أو نظام تحديد المواقع العالمي (GPS).
- استخدِم أدوات مطوّري Flutter لعرض السجلّات وتصحيح أخطاء التطبيق.
- يمكنك الاطّلاع على مزيد من المعلومات حول تشغيل تطبيق Flutter.
4. فهم الرمز البرمجي
ويمكن العثور على هذا الرمز على GitHub.
- استورِد الحِزم اللازمة وأعِد ضبط التطبيق.
import 'package:flutter/material.dart'; import 'package:google_maps_flutter/google_maps_flutter.dart'; void main() => runApp(const MyApp()); class MyApp extends StatefulWidget { const MyApp({super.key}); @override State<MyApp> createState() => _MyAppState(); }
- أنشئ خريطة تتمركز حول سيدني، أستراليا.
class _MyAppState extends State<MyApp> { late GoogleMapController mapController; final LatLng _center = const LatLng(-33.86, 151.20); void _onMapCreated(GoogleMapController controller) { mapController = controller; }
- أضِف الأدوات اللازمة لعرض خريطة في تطبيق.
@override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: const Text('Maps Sample App'), backgroundColor: Colors.green[700], ), body: GoogleMap( onMapCreated: _onMapCreated, initialCameraPosition: CameraPosition( target: _center, zoom: 11.0, ), // CameraPosition ), // GoogleMap ), // Scaffold ); // MaterialApp } }
- أضِف أدوات تحديد المواقع لإضافة الأداة إلى تطبيقك.
body: GoogleMap( onMapCreated: _onMapCreated, initialCameraPosition: CameraPosition( target: _center, zoom: 11.0, ), markers: { const Marker( markerId: const MarkerId("Sydney"), position: LatLng(-33.86, 151.20), ), // Marker }, // markers ), // GoogleMap ...
- أضِف نافذة معلومات إلى العلامة.
const Marker( markerId: const MarkerId("Sydney"), position: LatLng(-33.86, 151.20), infoWindow: InfoWindow( title: "Sydney", snippet: "Capital of New South Wales", ), // InfoWindow ), //Marker ...
تهانينا! لقد أنشأت تطبيق Flutter يعرض خريطة Google مع علامة لتحديد موقع جغرافي معيّن وتقديم معلومات إضافية في نافذة معلومات. تعرّفت أيضًا على كيفية استخدام حزمة Google Maps for Flutter.

