סקירה כללית
הפלטפורמה של מפות Google זמינה לאינטרנט (JS, TS), ל-Android ול-iOS, וגם מציעה ממשקי API לשירותי אינטרנט לקבלת מידע על מקומות, מסלולים ומרחקים. הדוגמאות במדריך הזה נכתבו לפלטפורמה אחת, אבל יש קישורים למסמכי עזרה להטמעה בפלטפורמות אחרות.
בעזרת Quick Builder במסוף Google Cloud תוכלו ליצור השלמה אוטומטית של טפסים של כתובות באמצעות ממשק משתמש אינטראקטיבי שיוצר בשבילכם קוד JavaScript.
קניות והזמנות באינטרנט הפכו לחלק בלתי נפרד מהחיים שלנו. החל משירותי משלוח באותו יום ועד להזמנת מונית או ארוחת ערב, לקוחות מצפים לתהליך צ'ק-אאוט חלק.
עם זאת, בכל האפליקציות האלה, הזנת הכתובת לחיוב או למשלוח היא עדיין אחת מהמכשולים בתהליך התשלום, שעלולה להיות גם זמן רב וגם מסורבלת. חוויית תשלום חלקה חשובה עוד יותר בעולם הניידים, שבו הקלדה מורכבת של טקסט במסך קטן עלולה להיות מתסכלת ולהוות מחסום נוסף להמרת לקוחות.
כאן מוסבר איך להטמיע את התכונה 'השלמת כתובת אוטומטית' כדי לעזור ללקוחות לסיים את תהליך התשלום מהר יותר.
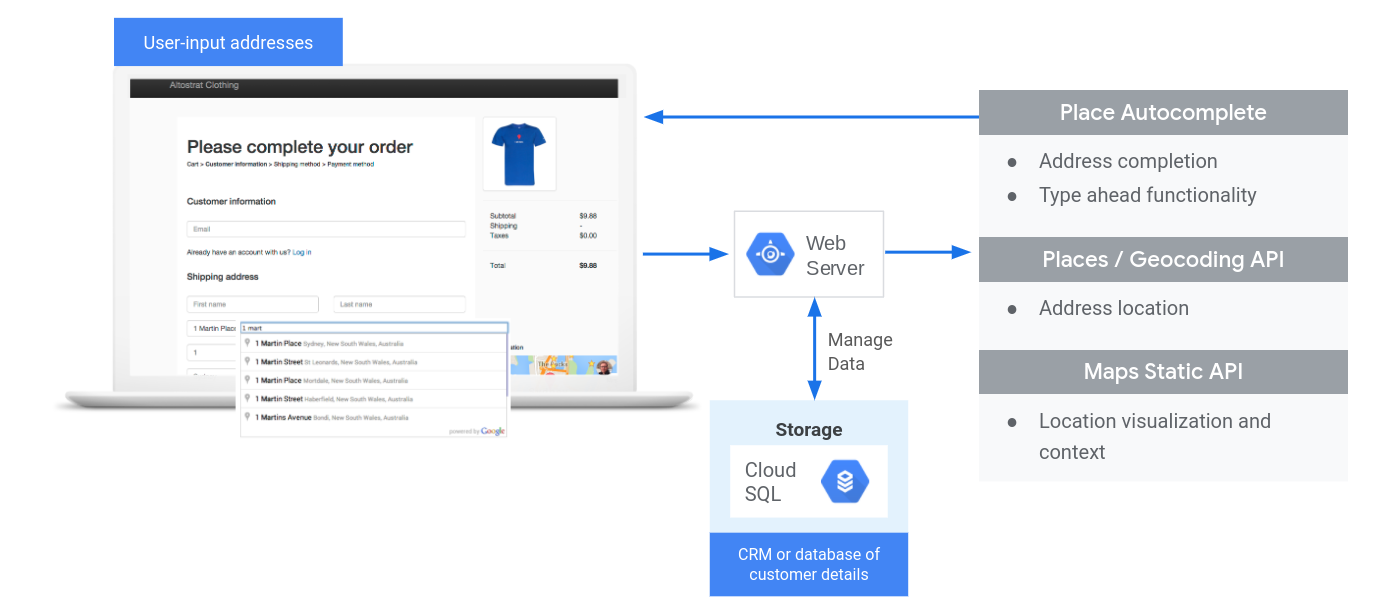
בתרשים הבא מוצגים ממשקי ה-API המרכזיים שקשורים להטמעת Checkout (לחיצה להגדלה).

הפעלת ממשקי API
כדי להטמיע את Checkout, צריך להפעיל את ממשקי ה-API הבאים במסוף Google Cloud:
מידע נוסף על ההגדרה זמין במאמר תחילת העבודה עם הפלטפורמה של מפות Google.
קטעי 'שיטות'
בהמשך מפורטים הטיפים וההתאמות האישיות שנעסוק בהם בנושא הזה.
- סמל סימן הווי הוא שיטה מרכזית.
- סמל הכוכב הוא התאמה אישית אופציונלית, אבל מומלצת, לשיפור הפתרון.
| הוספת השלמה אוטומטית לשדות קלט | מילוי אוטומטי של טופס כתובת. מוסיפים פונקציונליות של הקלדה תוך כדי תנועה כדי לשפר את חוויית המשתמש בכל הפלטפורמות ולשפר את הדיוק של הכתובות באמצעות מספר מועט של הקשות. | |
| אישור חזותי באמצעות Maps Static API | חיפוש קואורדינטות של קו אורך וקו רוחב של כתובת נתונה (גאוקודינג), או המרה של קואורדינטות של קו אורך וקו רוחב של מיקום גיאוגרפי לכתובת (גאוקודינג הפוך). | |
| טיפים לשיפור התהליך של התשלום | כדאי להשתמש בתכונות המתקדמות של השלמה אוטומטית של מקומות כדי לשפר עוד יותר את חוויית התשלום. |
הוספת השלמה אוטומטית לשדות קלט
| בדוגמה הזו נעשה שימוש ב: ספריית מקומות, Maps JavaScript API | התכונה זמינה גם: Android | iOS |
השלמה אוטומטית של מקומות יכולה לפשט את הזנת הכתובות באפליקציה, וכך להגדיל את שיעורי ההמרות ולספק ללקוחות חוויה חלקה. המילוי האוטומטי מספק שדה כניסה יחיד ומהיר עם חיזוי כתובות מסוג 'השלמה אוטומטית', שאפשר להשתמש בו כדי לאכלס באופן אוטומטי טופס של כתובת לחיוב או למשלוח.
שילוב ההשלמה האוטומטית של מקומות בעגלת הקניות באינטרנט מאפשר לכם:
- צמצום מספר השגיאות בהזנת כתובות.
- כדאי לצמצם את מספר השלבים בתהליך התשלום.
- פשוטת את תהליך הזנת הכתובות במכשירים ניידים או במכשירים לבישים.
- הפחתה משמעותית של הקשות המקלדת והזמן הכולל שנדרש ללקוח כדי לבצע הזמנה.
כשהמשתמש בוחר את תיבת ההזנה של ההשלמה האוטומטית ומתחיל להקליד, מופיעה רשימה של חיזויים לכתובות:

כשהמשתמש בוחר כתובת מרשימת התחזיות, אפשר להשתמש בתגובה כדי לאמת את הכתובת ולקבל את המיקום. לאחר מכן, האפליקציה תוכל לאכלס את השדות הנכונים בטופס להזנת כתובת:

סרטונים: שיפור טופסי כתובות באמצעות השלמה אוטומטית של מקומות:
טפסים של כתובות
פיתוח אתרים
Android
iOS
איך מתחילים להשתמש בהשלמה האוטומטית של מקומות
כדי לשלב את התכונה 'השלמה אוטומטית של מקומות' באתר, נדרשות רק כמה שורות של קוד JavaScript.
הדרך הקלה ביותר היא לכלול באתר את ממשק ה-API של JavaScript במפות Google (גם אם לא מציגים מפה) ולציין את ספריית Places, כפי שמתואר בדוגמה הבאה, שבה מתבצעת גם הפונקציה להפעלה.
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&libraries=places&callback=initAutocomplete&solution_channel=GMP_guides_checkout_v1_a">
</script>בשלב הבא מוסיפים לדף תיבת טקסט לקלט של המשתמש:
<input id="autocomplete" placeholder="Enter your address"></input>לסיום, מאתחלים את שירות המילוי האוטומטי ומקשרים אותו לתיבת הטקסט בעלת השם:
function initAutocomplete() {
// Create the autocomplete object, restricting the search predictions to
// addresses in the US and Canada.
autocomplete = new google.maps.places.Autocomplete(address1Field, {
componentRestrictions: { country: ["us", "ca"] },
fields: ["address_components", "geometry"],
types: ["address"],
});
address1Field.focus();
// When the user selects an address from the drop-down, populate the
// address fields in the form.
autocomplete.addListener("place_changed", fillInAddress);
}
בדוגמה הקודמת, האירוע place_changed מופעל כשהמשתמש בוחר חיזוי כתובת, והפונקציה fillInAddress מופעלת.
הפונקציה, כפי שמוצג בדוגמה הבאה, מקבלת את התגובה שנבחרה ומחלצת את רכיבי הכתובת כדי להציג אותם בטופס.
TypeScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components as google.maps.GeocoderAddressComponent[]) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": (document.querySelector("#locality") as HTMLInputElement).value = component.long_name; break; case "administrative_area_level_1": { (document.querySelector("#state") as HTMLInputElement).value = component.short_name; break; } case "country": (document.querySelector("#country") as HTMLInputElement).value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); }
JavaScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": document.querySelector("#locality").value = component.long_name; break; case "administrative_area_level_1": { document.querySelector("#state").value = component.short_name; break; } case "country": document.querySelector("#country").value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); } window.initAutocomplete = initAutocomplete;
אחרי שתקבלו את הנתונים האלה, תוכלו להשתמש בהם ככתובת התואמת של המשתמש. באמצעות כמה שורות קוד, תוכלו לוודא שהלקוח מזין את הכתובת הנכונה תוך זמן קצר.
בדוגמת הקוד הזו אפשר לראות הדגמה עובדת וקוד מקור מלא לאכלוס טופס להזנת כתובת.
שיקולים בזמן הטמעת השלמה אוטומטית של מקומות
ל-Place Autocomplete יש כמה אפשרויות שמאפשרות גמישות בהטמעה שלו, אם רוצים להשתמש בו מעבר לווידג'ט. אתם יכולים להשתמש בשילוב של שירותים כדי לקבל בדיוק את מה שאתם צריכים כדי להתאים מיקום בצורה נכונה.
-
בטופס כתובת, מגדירים את הפרמטר
typesלערךaddressכדי להגביל את ההתאמות לכתובות רחוב מלאות. מידע נוסף על הסוגים הנתמכים בבקשות להשלמה אוטומטית של מקומות -
אם אתם לא צריכים לבצע חיפוש ברחבי העולם, כדאי להגדיר את ההגבלות וההטיות המתאימות. יש כמה פרמטרים שאפשר להשתמש בהם כדי להטות או להגביל התאמה לאזורים ספציפיים בלבד.
-
משתמשים ב-
boundsכדי להגדיר את גבולות המלבן שיגבילו את האזור, ומשתמשים ב-strictBoundsכדי לוודא שיוחזרו רק כתובות באזורים האלה. -
אפשר להשתמש ב-
componentRestrictionsכדי להגביל את התשובות לקבוצה מסוימת של מדינות.
-
משתמשים ב-
- משאירים את השדות ניתנים לעריכה למקרה ששדות מסוימים לא ייכללו בהתאמה, ומאפשרים ללקוחות לעדכן את הכתובת במקרה הצורך. מאחר שרוב הכתובות שמוחזרות על ידי השלמה אוטומטית של מקומות לא מכילות מספרי נכסים משניים כמו מספר דירה, מספר משרד או מספר יחידה, בדוגמה הזו המיקוד מועבר לשורת הכתובת השנייה כדי לעודד את המשתמש למלא את המידע הזה במקרה הצורך.
איך מספקים אישור חזותי באמצעות Maps Static API
אחרי הזנת הכתובת, כדאי לספק למשתמש אישור חזותי של מיקום המשלוח או האיסוף באמצעות מפה סטטית פשוטה. כך הלקוח יקבל ביטחון נוסף שהכתובת נכונה, וגם תהיה פחות סבירות לכשלים באספקה או באיסוף. אפשר להציג את המפה הסטטית בדף שבו הלקוחות מזינים את הכתובת, או אפילו לשלוח אותה בהודעת האישור באימייל אחרי שהם משלימים את העסקה.
אפשר לבצע את שני תרחישים לדוגמה האלה באמצעות Maps Static API, שמוסיף גרסה של המפה כתמונה לכל תג תמונה בדף או באימייל.

תחילת השימוש ב-Maps Static API
אפשר להשתמש ב-Maps Static API באמצעות קריאה לשירות אינטרנט, שתצור גרסה של תמונה של מפה על סמך הפרמטרים שציינתם. בדומה למפה הדינמית, אפשר לציין את סוג המפה, להשתמש באותם סגנונות מבוססי-ענן ולהוסיף סמנים כדי להבדיל בין המיקומים.
בקריאה הבאה מוצגת מפת דרכים בגודל 600x300 פיקסלים, שממוקדת ב-Googleplex ב-Mountain View, קליפורניה ברמת זום 13. הוא גם מציין סמן כחול של מיקום המסירה וסגנון מפה אונליין.
https://maps.googleapis.com/maps/api/staticmap?center=37.422177,-122.084082
&zoom=13
&size=600x300
&maptype=roadmap
&markers=color:blue%7Clabel:S%7C37.422177,-122.084082
&map_id=8f348d1b5a61d4bb
&key=YOUR_API_KEY
&solution_channel=GMP_guides_checkout_v1_a
הנתונים האלה מחולקים לקטעים הבאים:
| כתובת URL של API | https://maps.googleapis.com/maps/api/staticmap? |
| מרכז המפה | center=37.422177,-122.084082 |
| מרחק מהתצוגה | zoom=13 |
| image size | size=600x300 |
| סוג המפה | maptype=roadmap |
| סמנים של מיקומי חנויות | markers=color:blue%7Clabel:C%7C37.422177,-122.084082 |
| סגנון מפה של ענן | map_id=8f348d1b5a61d4bb |
| מפתח API | key=YOUR_API_KEY |
| פרמטר של ערוץ פתרון (ראו מסמכי התיעוד של הפרמטרים) | solution_channel=GMP_guides_checkout_v1_a |
התוצאה היא התמונה שמוצגת בהמשך:

מידע נוסף על האפשרויות של Maps Static API זמין במסמכי העזרה.
טיפים לשיפור התשלום בקופה
כדי לשפר עוד יותר את חוויית הלקוח, תוכלו להשתמש בחלק מהתכונות המתקדמות של השלמה אוטומטית של מקומות. הנה כמה טיפים לשיפור התיבה להזנת כתובות עם השלמה אוטומטית:
-
לאפשר למשתמשים להזין כתובת על סמך שם של עסק או של נקודת עניין.
שירות התחזיות של 'הקלדה מראש' פועל לא רק לכתובות, אלא גם מאפשר להזין שמות של עסקים או ציוני דרך. אחרי שמשתמש מזין שם של עסק, קל לאחזר את הכתובת באמצעות קריאה ל-פרטי המקום.
כדי לאפשר להזין גם כתובות וגם שמות של מוסדות, צריך להסיר את המאפיין
typesמההגדרה של ההשלמה האוטומטית. - מתאימים אישית את המראה והעיצוב של התיבה 'השלמה אוטומטית של מקומות' כך שיתאימו לסגנון של האתר. אפשר גם לעצב את הווידג'ט של ההשלמה האוטומטית כך שיתאים לעיצוב של עגלת הקניות. יש קבוצה של כיתות CSS שאפשר להתאים אישית. במאמר העזרה מוסבר איך לעצב את תיבת ההשלמה האוטומטית.
- אם רוצים ליצור ממשק משתמש מותאם אישית. כדי ליצור ממשק משתמש מותאם אישית במקום להשתמש בממשק המשתמש ש-Google עיצבה, צריך להפעיל את השירות Place Autocomplete באופן פרוגרמטי כדי לאחזר תחזיות להזנה נתונה. אפשר לאחזר באופן פרוגרמטי תחזיות של השלמה אוטומטית של מקומות ב- JavaScript, ב-Android וב-iOS, וגם לבצע קריאה לממשק ה-API של שירותי האינטרנט ישירות דרך Places API.

