Omówienie
Google Maps Platform jest dostępna w wersji internetowej (JS, TS), na Androida i iOS. Oferuje też interfejsy API usług internetowych do uzyskiwania informacji o miejscach, kierunkach i odległościach. Przykłady w tym przewodniku zostały napisane z myślą o jednej platformie, ale w dokumentacji znajdziesz linki do implementacji na innych platformach.
Narzędzie Quick Builder w konsoli Google Cloud umożliwia tworzenie funkcji automatycznego uzupełniania formularza adresu za pomocą interaktywnego interfejsu użytkownika, który generuje kod JavaScript.
Zakupy i zamówienia online stały się nieodłączną częścią naszego życia. Klienci oczekują, że proces płatności będzie bezproblemowy, niezależnie od tego, czy chodzi o dostawę tego samego dnia, taksówkę czy zamówienie kolacji.
W przypadku wszystkich tych aplikacji wpisywanie adresu do płatności lub dostawy pozostaje jednak przeszkodą w procesie płatności, która może być czasochłonna i niewygodna. Bezproblemowe płatności stają się jeszcze ważniejsze w świecie urządzeń mobilnych, gdzie złożone wpisywanie tekstu na małym ekranie może być frustrujące i stanowić kolejną barierę dla konwersji klientów.
W tym temacie znajdziesz wskazówki dotyczące implementacji, które pomogą Twoim klientom szybciej wypełniać formularz płatności za pomocą podpowiedzi przy wpisywaniu adresu.
Ten diagram przedstawia podstawowe interfejsy API wykorzystywane do implementacji płatności (kliknij, aby powiększyć).

Włączam interfejsy API
Aby wdrożyć Checkout, musisz włączyć te interfejsy API w konsoli Google Cloud:
Więcej informacji o konfigurowaniu znajdziesz w artykule Pierwsze kroki z Google Maps Platform.
Sekcje „Sprawdzone metody”
Oto wskazówki i ustawienia, które omówimy w tym temacie.
- Ikona znacznika wyboru to podstawowa praktyka.
- Ikona gwiazdy jest opcjonalną, ale zalecaną funkcją dostosowywania, która pozwala zwiększyć skuteczność rozwiązania.
| Dodawanie autouzupełniania do pól wprowadzania danych | Autouzupełnianie formularza adresowego. Dodaj funkcję pisania na klawiaturze, aby zwiększyć wygodę użytkowników na wszystkich platformach i poprawić dokładność adresów przy minimalnej liczbie naciśnięć klawiszy. | |
| Wyświetlanie potwierdzenia wizualnego za pomocą interfejsu Maps Static API | Znajdź współrzędne szerokości i długości geograficznej danego adresu (geokodowanie) lub przekonwertuj współrzędne szerokości i długości geograficznej na adres (odwrotne geokodowanie). | |
| Wskazówki dotyczące dalszego ulepszania procesu płatności | Korzystaj z zaawansowanych funkcji autouzupełniania miejsc, aby jeszcze bardziej ulepszyć proces płatności. |
Dodawanie autouzupełniania do pól wprowadzania danych
| Ten przykład korzysta z: Biblioteka miejsc, Maps JavaScript API | Dostępne też na: Android | iOS |
Autouzupełnianie adresu miejsca może uprościć wpisywanie adresu w aplikacji, co może zwiększyć współczynniki konwersji i zapewnić klientom płynną obsługę. Autouzupełnianie zapewnia pojedyncze pole szybkiego wprowadzania danych z funkcją przewidywania adresu, która może służyć do automatycznego wypełniania formularza adresu rozliczeniowego lub wysyłki.
Dzięki zastosowaniu autouzupełniania w sklepie internetowym możesz:
- Zmniejszenie liczby błędów wprowadzania adresów.
- Zmniejsz liczbę kroków w procesie płatności.
- uprościć wpisywanie adresów na urządzeniach mobilnych lub noszonych;
- Znacznie zmniejsza liczbę naciśnięć klawiszy i łączny czas potrzebny klientowi na złożenie zamówienia.
Gdy użytkownik wybierze pole autouzupełniania i zacznie pisać, pojawi się lista przewidywanych adresów:

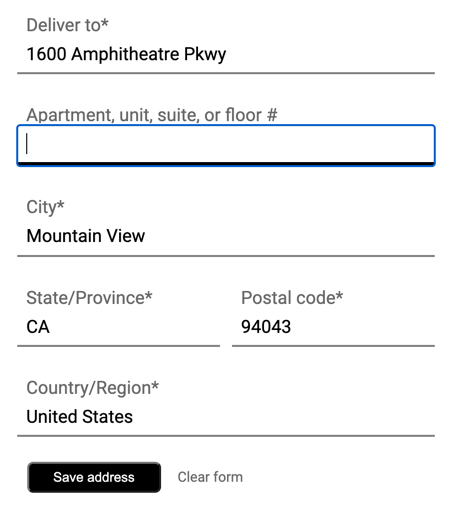
Gdy użytkownik wybierze adres z listy przewidywanych wyników, możesz użyć odpowiedzi, aby zweryfikować adres i pobrać lokalizację. Aplikacja może następnie wypełnić odpowiednie pola formularza adresu:

Filmy: ulepszanie formularzy adresowych za pomocą Autouzupełniania miejsc:
Formularze adresów
Sieć
Android
iOS
Pierwsze kroki z autouzupełnianiem miejsc
Wystarczy kilka linii kodu JavaScript, aby wdrożyć Autouzupełnianie miejsc w swojej witrynie.
Najłatwiej jest umieścić w witrynie interfejs Maps JavaScript API (nawet jeśli nie wyświetlasz mapy) i wskazywać bibliotekę Places tak, jak w tym przykładzie, który zawiera też funkcję inicjowania.
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&libraries=places&callback=initAutocomplete&solution_channel=GMP_guides_checkout_v1_a">
</script>Następnie dodaj na stronie pole tekstowe, w którym użytkownik będzie mógł wpisać dane:
<input id="autocomplete" placeholder="Enter your address"></input>Na koniec zainicjuj usługę Autouzupełnianie i połącz ją z nazwanym polem tekstowym:
function initAutocomplete() {
// Create the autocomplete object, restricting the search predictions to
// addresses in the US and Canada.
autocomplete = new google.maps.places.Autocomplete(address1Field, {
componentRestrictions: { country: ["us", "ca"] },
fields: ["address_components", "geometry"],
types: ["address"],
});
address1Field.focus();
// When the user selects an address from the drop-down, populate the
// address fields in the form.
autocomplete.addListener("place_changed", fillInAddress);
}
W poprzednim przykładzie odbiornik zdarzeń place_changed jest wywoływany, gdy użytkownik wybierze przewidywany adres, a funkcja fillInAddress jest wykonywana.
Jak widać w tym przykładzie, funkcja pobiera wybraną odpowiedź i wyodrębnia komponenty adresu, aby zwizualizować je w formularzu.
TypeScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components as google.maps.GeocoderAddressComponent[]) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": (document.querySelector("#locality") as HTMLInputElement).value = component.long_name; break; case "administrative_area_level_1": { (document.querySelector("#state") as HTMLInputElement).value = component.short_name; break; } case "country": (document.querySelector("#country") as HTMLInputElement).value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); }
JavaScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": document.querySelector("#locality").value = component.long_name; break; case "administrative_area_level_1": { document.querySelector("#state").value = component.short_name; break; } case "country": document.querySelector("#country").value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); } window.initAutocomplete = initAutocomplete;
Gdy już je otrzymasz, możesz użyć ich jako dopasowanego adresu użytkownika. Kilka linii kodu wystarczy, aby klient w krótkim czasie podał prawidłowy adres.
W tym przykładzie kodu znajdziesz działający demonstracyjny program i pełny kod źródłowy służący do wypełniania formularza adresu.
Uwagi dotyczące implementacji autouzupełniania miejsc
Autouzupełnianie miejsc ma wiele opcji, które umożliwiają elastyczne wdrożenie, jeśli chcesz korzystać z czegoś więcej niż tylko z widżetu. Możesz użyć kombinacji usług, aby uzyskać dokładnie to, czego potrzebujesz, aby dopasować lokalizację.
-
W formularzu adresu ustaw parametr
typesnaaddress, aby ograniczyć dopasowania do pełnych adresów ulicy. Dowiedz się więcej o typach obsługiwanych w zapytaniach autouzupełniania miejsc. -
Ustaw odpowiednie ograniczenia i ustawienia, jeśli nie potrzebujesz wyszukiwania na całym świecie. Istnieje kilka parametrów, które można wykorzystać do ustawienia preferencji lub ograniczenia dopasowania tylko do określonych regionów.
-
Użyj
bounds, aby ustawić granice prostokąta, w którym ma być ograniczony obszar, i użyjstrictBounds, aby zwrócić tylko adresy w tych obszarach. -
Użyj znaku
componentRestrictions, aby ograniczyć odpowiedzi do określonego zestawu krajów.
-
Użyj
- Pozostaw pola do edycji na wypadek, gdyby niektóre pola nie pasowały, i pozwól klientom zaktualizować adres w razie potrzeby. Większość adresów zwracanych przez pole automatycznego uzupełniania miejsc nie zawiera numerów lokali, takich jak numer mieszkania, apartamentu czy pokoju, dlatego w tym przykładzie skupiamy się na polu Adres 2, aby zachęcić użytkownika do podania tych informacji w razie potrzeby.
Wizualne potwierdzenie za pomocą interfejsu Maps Static API
Po wpisaniu adresu wyświetl użytkownikowi wizualne potwierdzenie miejsca dostawy lub odbioru na prostej mapie statycznej. Da to klientowi dodatkowe gwarancje, że adres jest prawidłowy, i zmniejszy liczbę niepowodzeń dostawy lub odbioru. Statyczną mapę można wyświetlić na stronie, na której użytkownik podaje adres, lub wysłać w e-mailu z potwierdzeniem po zakończeniu transakcji.
Oba te przypadki użycia można zrealizować za pomocą interfejsu Maps Static API, który dodaje wersję mapy w postaci obrazu do dowolnego tagu obrazu na stronie lub w e-mailu.

Pierwsze kroki z interfejsem Map Static API
Możesz użyć interfejsu Maps Static API, wywołując usługę internetową, która na podstawie podanych przez Ciebie parametrów utworzy wersję mapy w postaci obrazu. Podobnie jak w przypadku mapy dynamicznej, możesz określić typ mapy, używać tych samych stylów w chmurze i dodawać znaczniki, aby odróżnić poszczególne lokalizacje.
Poniższe wywołanie pokazuje mapę drogową o wymiarach 600 x 300 pikseli, wyśrodkowaną na Googleplex w Mountain View w Kalifornii na poziomie powiększenia 13. Określa ona też niebieski znacznik lokalizacji dostawy i styl mapy online.
https://maps.googleapis.com/maps/api/staticmap?center=37.422177,-122.084082
&zoom=13
&size=600x300
&maptype=roadmap
&markers=color:blue%7Clabel:S%7C37.422177,-122.084082
&map_id=8f348d1b5a61d4bb
&key=YOUR_API_KEY
&solution_channel=GMP_guides_checkout_v1_a
Ta sekcja zawiera te części:
| URL interfejsu API | https://maps.googleapis.com/maps/api/staticmap? |
| centrum map | center=37.422177,-122.084082 |
| poziom powiększenia | zoom=13 |
| rozmiar obrazu | size=600x300 |
| typ mapy | maptype=roadmap |
| markery lokalizacji sklepu | markers=color:blue%7Clabel:C%7C37.422177,-122.084082 |
| styl mapy w chmurze | map_id=8f348d1b5a61d4bb |
| Klucz API | key=YOUR_API_KEY |
| Parametr kanału rozwiązania (zobacz dokumentację parametru) | solution_channel=GMP_guides_checkout_v1_a |
W efekcie obraz będzie wyglądał tak:

Więcej informacji o opcjach interfejsu Maps Static API znajdziesz w dokumentacji.
Wskazówki dotyczące dalszego ulepszania procesu płatności
Możesz jeszcze bardziej poprawić wrażenia klientów, korzystając z zaawansowanych funkcji autouzupełniania adresów. Oto kilka wskazówek dotyczących polecenia Autouzupełnianie adresu:
-
Zezwalaj użytkownikom na wpisywanie adresu na podstawie nazwy firmy lub punktu zainteresowania.
Funkcja przewidywania „pisania na wyprzedzający” działa nie tylko w przypadku adresów, ale możesz też zezwolić na wpisywanie nazw firm lub obiektów charakterystycznych. Gdy użytkownik wpisze nazwę firmy, adres można łatwo pobrać, wywołując szczegóły miejsca.
Aby umożliwić wpisywanie adresów i nazwy obiektu, usuń właściwość
typesz definicji autouzupełniania. - Dostosuj wygląd i działanie pola autouzupełniania miejsc, aby pasowały do stylu Twojej witryny. Możesz też dostosować wygląd widżetu autouzupełniania, aby pasował do wyglądu i działania koszyka. Dostępnych jest kilka klas CSS, które możesz dostosować. Więcej informacji o stylizowaniu pola autouzupełniania znajdziesz w dokumentacji.
- Jeśli chcesz utworzyć niestandardowy interfejs użytkownika. Aby utworzyć niestandardowy interfejs zamiast korzystać z interfejsu zaprojektowanego przez Google, wywołaj usługę autouzupełniania miejsc programowo, aby pobrać prognozy dla danego wejścia. Prognozy Autouzupełniania miejsc możesz pobierać programowo w JavaScriptzie, na Android i iOS, a także wywoływać interfejs API usług internetowych bezpośrednio przez Places API.

