ওভারভিউ
Google মানচিত্র প্ল্যাটফর্ম ওয়েব (JS, TS), Android, এবং iOS-এর জন্য উপলব্ধ, এবং স্থান, দিকনির্দেশ এবং দূরত্ব সম্পর্কে তথ্য পাওয়ার জন্য ওয়েব পরিষেবা APIগুলিও অফার করে৷ এই গাইডের নমুনাগুলি একটি প্ল্যাটফর্মের জন্য লেখা হয়েছে, তবে অন্যান্য প্ল্যাটফর্মে বাস্তবায়নের জন্য ডকুমেন্টেশন লিঙ্কগুলি প্রদান করা হয়েছে।
Google ক্লাউড কনসোলে কুইক বিল্ডার আপনাকে একটি ইন্টারেক্টিভ UI ব্যবহার করে ঠিকানা ফর্ম স্বয়ংসম্পূর্ণতা তৈরি করতে দেয় যা আপনার জন্য জাভাস্ক্রিপ্ট কোড তৈরি করে।
অনলাইন কেনাকাটা এবং অর্ডার করা আমাদের জীবনের সর্বব্যাপী অংশ হয়ে উঠেছে। একই দিনের ডেলিভারি পরিষেবা থেকে শুরু করে ট্যাক্সি বুক করা বা ডিনার অর্ডার করা, গ্রাহকরা একটি ঘর্ষণহীন চেকআউট প্রক্রিয়া আশা করতে এসেছেন।
এই সমস্ত অ্যাপ্লিকেশনগুলিতে, তবে, বিলিং বা শিপিংয়ের ঠিকানা এন্ট্রি চেকআউট প্রবাহে একটি বাধা হয়ে দাঁড়িয়েছে যা সময়সাপেক্ষ এবং কষ্টকর উভয়ই হতে পারে। একটি ঘর্ষণহীন চেকআউট অভিজ্ঞতা মোবাইল জগতে আরও বেশি গুরুত্বপূর্ণ হয়ে ওঠে, যেখানে একটি ছোট স্ক্রিনে জটিল পাঠ্য এন্ট্রি হতাশাজনক এবং গ্রাহক রূপান্তরের জন্য আরেকটি বাধা হতে পারে।
এই বিষয়টি আপনার গ্রাহকদের তাদের চেকআউট প্রক্রিয়ার মাধ্যমে ভবিষ্যদ্বাণীমূলক ঠিকানা এন্ট্রির মাধ্যমে গতি আনতে সহায়তা করার জন্য বাস্তবায়ন নির্দেশিকা প্রদান করে।
নিম্নলিখিত চিত্রটি চেকআউট বাস্তবায়নে জড়িত মূল APIগুলি দেখায় (বড় করতে ক্লিক করুন)৷

এপিআই সক্ষম করা হচ্ছে
চেকআউট বাস্তবায়ন করতে, আপনাকে অবশ্যই Google ক্লাউড কনসোলে নিম্নলিখিত APIগুলি সক্ষম করতে হবে:
সেটআপ সম্পর্কে আরও তথ্যের জন্য, Google মানচিত্র প্ল্যাটফর্মের সাথে শুরু করা দেখুন।
অনুশীলন বিভাগ
নিম্নলিখিত টিপস এবং কাস্টমাইজেশনগুলি আমরা এই বিষয়ে কভার করব৷
- চেক মার্ক আইকন একটি মূল অনুশীলন।
- তারা আইকন একটি ঐচ্ছিক কিন্তু সমাধান উন্নত করার জন্য সুপারিশকৃত কাস্টমাইজেশন।
| ইনপুট ক্ষেত্রে স্বয়ংসম্পূর্ণ যোগ করা হচ্ছে | একটি ঠিকানা ফর্ম স্বয়ংক্রিয়ভাবে পূরণ করুন. সমস্ত প্ল্যাটফর্মে ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে এবং ন্যূনতম কীস্ট্রোকের সাহায্যে ঠিকানার নির্ভুলতা উন্নত করতে টাইপ-অ্যাজ-ইউ-গো কার্যকারিতা যোগ করুন। | |
| মানচিত্র স্ট্যাটিক API এর সাথে ভিজ্যুয়াল নিশ্চিতকরণ প্রদান করুন | একটি প্রদত্ত ঠিকানা (জিওকোডিং) এর জন্য অক্ষাংশ/দ্রাঘিমাংশ স্থানাঙ্কগুলি খুঁজুন বা একটি ভৌগলিক অবস্থানের অক্ষাংশ/দ্রাঘিমাংশ স্থানাঙ্কগুলিকে একটি ঠিকানায় রূপান্তর করুন (বিপরীত জিওকোডিং)। | |
| চেকআউট আরও উন্নত করার টিপস৷ | চেকআউট অভিজ্ঞতা আরও ভালো করতে প্লেস স্বয়ংসম্পূর্ণ উন্নত বৈশিষ্ট্যগুলি ব্যবহার করুন৷ |
ইনপুট ক্ষেত্রে স্বয়ংসম্পূর্ণ যোগ করা হচ্ছে
| এই উদাহরণটি ব্যবহার করে: Places Library, Maps JavaScript API | এছাড়াও উপলব্ধ: Android | iOS |
প্লেস স্বয়ংসম্পূর্ণ আপনার অ্যাপ্লিকেশনে ঠিকানা এন্ট্রিকে সহজ করতে পারে, যা উচ্চতর রূপান্তর হার এবং আপনার গ্রাহকদের জন্য একটি বিরামহীন অভিজ্ঞতার দিকে নিয়ে যায়। স্বয়ংসম্পূর্ণ একটি একক, দ্রুত এন্ট্রি ক্ষেত্র প্রদান করে "টাইপ-এহেড" ঠিকানার পূর্বাভাস যা স্বয়ংক্রিয়ভাবে একটি বিলিং বা শিপিং ঠিকানা ফর্ম পূরণ করতে ব্যবহার করা যেতে পারে।
আপনার অনলাইন শপিং কার্টে Place Autocomplete অন্তর্ভুক্ত করে, আপনি করতে পারেন:
- ঠিকানা এন্ট্রি ত্রুটি হ্রাস.
- চেকআউট প্রক্রিয়ায় ধাপের সংখ্যা হ্রাস করুন।
- মোবাইল বা পরিধানযোগ্য ডিভাইসে ঠিকানা প্রবেশের অভিজ্ঞতা সহজ করুন।
- উল্লেখযোগ্যভাবে কীস্ট্রোক এবং একজন গ্রাহকের অর্ডার দেওয়ার জন্য প্রয়োজনীয় মোট সময় কমিয়ে দিন।
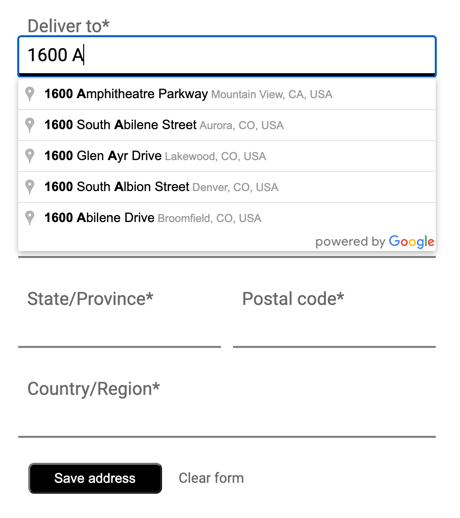
যখন ব্যবহারকারী স্বয়ংসম্পূর্ণ এন্ট্রি বাক্সটি নির্বাচন করে এবং টাইপ করা শুরু করে, তখন ঠিকানা ভবিষ্যদ্বাণীগুলির একটি তালিকা উপস্থিত হয়:

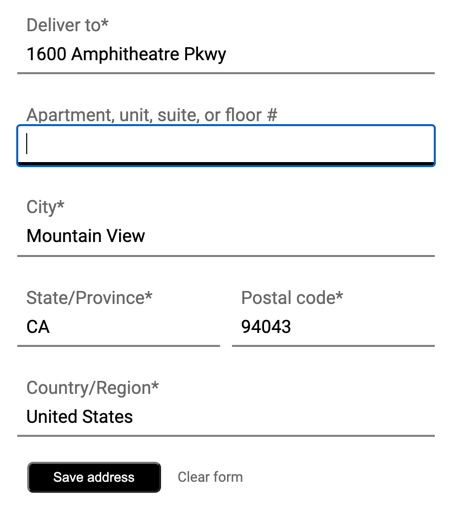
যখন ব্যবহারকারী ভবিষ্যদ্বাণীগুলির তালিকা থেকে একটি ঠিকানা নির্বাচন করে, আপনি ঠিকানাটি যাচাই করতে এবং অবস্থান পেতে প্রতিক্রিয়া ব্যবহার করতে পারেন। আপনার আবেদন তখন ঠিকানা এন্ট্রি ফর্মের সঠিক ক্ষেত্রগুলি পূরণ করতে পারে:

ভিডিওগুলি: স্থান স্বয়ংসম্পূর্ণ সহ ঠিকানা ফর্মগুলি উন্নত করুন:
ঠিকানা ফর্ম
ওয়েব
অ্যান্ড্রয়েড
iOS
Place Autocomplete দিয়ে শুরু করা হচ্ছে
আপনার সাইটে প্লেস অটকমপ্লিটকে অন্তর্ভুক্ত করতে জাভাস্ক্রিপ্ট কোডের কয়েকটি লাইন লাগে।
সবচেয়ে সহজ উপায় হল আপনার সাইটে মানচিত্র জাভাস্ক্রিপ্ট এপিআই (এমনকি যদি আপনি একটি মানচিত্র প্রদর্শন না করেন) অন্তর্ভুক্ত করুন এবং নিম্নলিখিত উদাহরণে দেখানো হিসাবে স্থান লাইব্রেরি নির্দিষ্ট করুন, যা আরম্ভ ফাংশনটিও চালায়।
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&libraries=places&callback=initAutocomplete&solution_channel=GMP_guides_checkout_v1_a">
</script>
পরবর্তী, ব্যবহারকারীর ইনপুটের জন্য আপনার পৃষ্ঠায় একটি পাঠ্য বাক্স যোগ করুন:
<input id="autocomplete" placeholder="Enter your address"></input>অবশেষে, স্বয়ংসম্পূর্ণ পরিষেবাটি শুরু করুন এবং এটিকে নামযুক্ত পাঠ্য বাক্সে লিঙ্ক করুন:
function initAutocomplete() {
// Create the autocomplete object, restricting the search predictions to
// addresses in the US and Canada.
autocomplete = new google.maps.places.Autocomplete(address1Field, {
componentRestrictions: { country: ["us", "ca"] },
fields: ["address_components", "geometry"],
types: ["address"],
});
address1Field.focus();
// When the user selects an address from the drop-down, populate the
// address fields in the form.
autocomplete.addListener("place_changed", fillInAddress);
} আগের উদাহরণে, যখন ব্যবহারকারী একটি ঠিকানা ভবিষ্যদ্বাণী নির্বাচন করেন, তখন place_changed ইভেন্ট লিসেনার ট্রিগার হয় এবং fillInAddress ফাংশনটি কার্যকর করা হয়। নিম্নলিখিত উদাহরণে দেখানো ফাংশনটি নির্বাচিত প্রতিক্রিয়া নেয় এবং একটি ফর্মের মধ্যে ভিজ্যুয়ালাইজ করার জন্য ঠিকানা উপাদানগুলিকে বের করে।
টাইপস্ক্রিপ্ট
function fillInAddress() {
// Get the place details from the autocomplete object.
const place = autocomplete.getPlace();
let address1 = "";
let postcode = "";
// Get each component of the address from the place details,
// and then fill-in the corresponding field on the form.
// place.address_components are google.maps.GeocoderAddressComponent objects
// which are documented at http://goo.gle/3l5i5Mr
for (const component of place.address_components as google.maps.GeocoderAddressComponent[]) {
// @ts-ignore remove once typings fixed
const componentType = component.types[0];
switch (componentType) {
case "street_number": {
address1 = `${component.long_name} ${address1}`;
break;
}
case "route": {
address1 += component.short_name;
break;
}
case "postal_code": {
postcode = `${component.long_name}${postcode}`;
break;
}
case "postal_code_suffix": {
postcode = `${postcode}-${component.long_name}`;
break;
}
case "locality":
(document.querySelector("#locality") as HTMLInputElement).value =
component.long_name;
break;
case "administrative_area_level_1": {
(document.querySelector("#state") as HTMLInputElement).value =
component.short_name;
break;
}
case "country":
(document.querySelector("#country") as HTMLInputElement).value =
component.long_name;
break;
}
}
address1Field.value = address1;
postalField.value = postcode;
// After filling the form with address components from the Autocomplete
// prediction, set cursor focus on the second address line to encourage
// entry of subpremise information such as apartment, unit, or floor number.
address2Field.focus();
}জাভাস্ক্রিপ্ট
function fillInAddress() {
// Get the place details from the autocomplete object.
const place = autocomplete.getPlace();
let address1 = "";
let postcode = "";
// Get each component of the address from the place details,
// and then fill-in the corresponding field on the form.
// place.address_components are google.maps.GeocoderAddressComponent objects
// which are documented at http://goo.gle/3l5i5Mr
for (const component of place.address_components) {
// @ts-ignore remove once typings fixed
const componentType = component.types[0];
switch (componentType) {
case "street_number": {
address1 = `${component.long_name} ${address1}`;
break;
}
case "route": {
address1 += component.short_name;
break;
}
case "postal_code": {
postcode = `${component.long_name}${postcode}`;
break;
}
case "postal_code_suffix": {
postcode = `${postcode}-${component.long_name}`;
break;
}
case "locality":
document.querySelector("#locality").value = component.long_name;
break;
case "administrative_area_level_1": {
document.querySelector("#state").value = component.short_name;
break;
}
case "country":
document.querySelector("#country").value = component.long_name;
break;
}
}
address1Field.value = address1;
postalField.value = postcode;
// After filling the form with address components from the Autocomplete
// prediction, set cursor focus on the second address line to encourage
// entry of subpremise information such as apartment, unit, or floor number.
address2Field.focus();
}
window.initAutocomplete = initAutocomplete;
একবার আপনার কাছে এই ডেটা থাকলে, আপনি এটিকে আপনার ব্যবহারকারীর জন্য মিলে যাওয়া ঠিকানা হিসাবে ব্যবহার করতে পারেন৷ কোডের কয়েকটি লাইন থেকে, আপনি নিশ্চিত করতে পারেন যে গ্রাহক অল্প সময়ের মধ্যে সঠিক ঠিকানাটি প্রবেশ করেছেন।
এই কোড নমুনায় একটি ঠিকানা এন্ট্রি ফর্ম পপুলেট করার জন্য একটি কার্যকরী ডেমো এবং সম্পূর্ণ উত্স কোড দেখুন।
স্থান স্বয়ংসম্পূর্ণ বাস্তবায়ন করার সময় বিবেচনা
Place Autocomplete-এর অনেকগুলি বিকল্প রয়েছে যা এটিকে বাস্তবায়নের সাথে নমনীয় হতে দেয় যদি আপনি শুধুমাত্র উইজেট ব্যবহার করতে চান। সঠিক উপায়ে একটি অবস্থানের সাথে আপনার যা প্রয়োজন তা পেতে আপনি পরিষেবাগুলির সংমিশ্রণ ব্যবহার করতে পারেন৷
- একটি ঠিকানা ফর্মের জন্য, সম্পূর্ণ রাস্তার ঠিকানাগুলিতে মিলগুলিকে সীমাবদ্ধ করতে
addresstypesপ্যারামিটার সেট করুন৷ প্লেস স্বয়ংসম্পূর্ণ অনুরোধে সমর্থিত প্রকারগুলি সম্পর্কে আরও জানুন৷ - আপনার যদি বিশ্বব্যাপী অনুসন্ধানের প্রয়োজন না হয় তবে উপযুক্ত বিধিনিষেধ এবং পক্ষপাত সেট করুন। এমন অনেকগুলি পরামিতি রয়েছে যা শুধুমাত্র নির্দিষ্ট অঞ্চলের সাথে কোনো মিলকে পক্ষপাতিত্ব করতে বা সীমাবদ্ধ করতে ব্যবহার করা যেতে পারে।
- একটি এলাকার জন্য সীমাবদ্ধ করার জন্য আয়তক্ষেত্রাকার সীমানা সেট করতে
boundsব্যবহার করুন, শুধুমাত্র সেই এলাকার ঠিকানাগুলি ফেরত দেওয়া হয়েছে তা নিশ্চিত করতেstrictBoundsব্যবহার করুন। - একটি নির্দিষ্ট সেট দেশের প্রতিক্রিয়া সীমাবদ্ধ করতে
componentRestrictionsব্যবহার করুন।
- একটি এলাকার জন্য সীমাবদ্ধ করার জন্য আয়তক্ষেত্রাকার সীমানা সেট করতে
- ম্যাচ থেকে নির্দিষ্ট ক্ষেত্র মিস হলে ক্ষেত্রগুলি সম্পাদনাযোগ্য ছেড়ে দিন এবং প্রয়োজনে গ্রাহকদের ঠিকানা আপডেট করার অনুমতি দিন। যেহেতু প্লেস স্বয়ংসম্পূর্ণ দ্বারা প্রত্যাবর্তিত বেশিরভাগ ঠিকানাগুলিতে অ্যাপার্টমেন্ট, স্যুট বা ইউনিট নম্বরগুলির মতো উপপ্রমাস নম্বর থাকে না, তাই এই উদাহরণটি প্রয়োজনে ব্যবহারকারীকে সেই তথ্য পূরণ করতে উত্সাহিত করতে ঠিকানা লাইন 2-এ ফোকাস নিয়ে যায়।
মানচিত্র স্ট্যাটিক API এর সাথে ভিজ্যুয়াল নিশ্চিতকরণ প্রদান করুন
ঠিকানা এন্ট্রি করার পরে, একটি সাধারণ স্ট্যাটিক ম্যাপ সহ ব্যবহারকারীকে ডেলিভারি বা পিকআপ অবস্থানের ভিজ্যুয়াল নিশ্চিতকরণ প্রদান করুন। এটি গ্রাহককে অতিরিক্ত আশ্বাস দেবে যে ঠিকানাটি সঠিক, এবং এটি ডেলিভারি/পিকআপ ব্যর্থতা হ্রাস করবে। স্ট্যাটিক মানচিত্রটি সেই পৃষ্ঠায় দেখানো হতে পারে যেখানে তারা ঠিকানাটি প্রবেশ করে বা এমনকি তারা লেনদেন সম্পন্ন করার পরে নিশ্চিতকরণ ইমেলের মধ্যে পাঠানো হয়।
এই দুটি ব্যবহারের ক্ষেত্রেই মানচিত্র স্ট্যাটিক API এর মাধ্যমে সম্পন্ন করা যেতে পারে, যা একটি পৃষ্ঠা বা ইমেলের মধ্যে যে কোনো চিত্র ট্যাগে মানচিত্রের একটি চিত্র সংস্করণ যোগ করে।

মানচিত্র স্ট্যাটিক API দিয়ে শুরু করা
আপনি একটি ওয়েব পরিষেবা কল ব্যবহার করে মানচিত্র স্ট্যাটিক API ব্যবহার করতে পারেন, যা আপনার নির্দিষ্ট করা প্যারামিটার প্রদত্ত একটি মানচিত্রের একটি চিত্র সংস্করণ তৈরি করবে। গতিশীল মানচিত্রের মতো, আপনি মানচিত্রের ধরন নির্দিষ্ট করতে পারেন, একই ক্লাউড-ভিত্তিক শৈলী ব্যবহার করতে পারেন এবং অবস্থানটি আলাদা করতে মার্কার যুক্ত করতে পারেন।
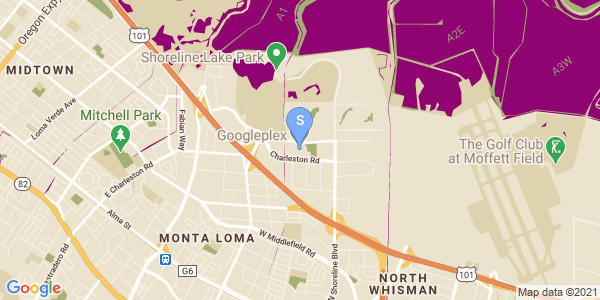
নিম্নোক্ত কলটি 600x300px আকারের একটি রোডম্যাপ দেখায়, জুম লেভেল 13 এ মাউন্টেন ভিউ, CA-এর Googleplex-কে কেন্দ্র করে। এটি একটি নীল বিতরণ অবস্থান চিহ্নিতকারী এবং একটি অনলাইন মানচিত্রের শৈলীও নির্দিষ্ট করে।
https://maps.googleapis.com/maps/api/staticmap?center=37.422177,-122.084082
&zoom=13
&size=600x300
&maptype=roadmap
&markers=color:blue%7Clabel:S%7C37.422177,-122.084082
&map_id=8f348d1b5a61d4bb
&key=YOUR_API_KEY
&solution_channel=GMP_guides_checkout_v1_a
এটি নিম্নলিখিত বিভাগে বিভক্ত:
| API URL | https://maps.googleapis.com/maps/api/staticmap? |
| মানচিত্র কেন্দ্র | কেন্দ্র=37.422177,-122.084082 |
| জুম স্তর | জুম=13 |
| ছবির আকার | আকার = 600x300 |
| মানচিত্র প্রকার | maptype=রোডম্যাপ |
| দোকান অবস্থান চিহ্নিতকারী | চিহ্নিতকারী=রঙ:নীল%7ক্লেবেল:C%7C37.422177,-122.084082 |
| মেঘ মানচিত্র শৈলী | map_id=8f348d1b5a61d4bb |
| API কী | key= আপনার_API_KEY |
| সমাধান চ্যানেল প্যারামিটার ( প্যারামিটার ডকুমেন্টেশন দেখুন) | solution_channel=GMP_guides_checkout_v1_a |
এটি নীচে দেখানো চিত্র হয়ে ওঠে:

মানচিত্র স্ট্যাটিক API বিকল্পগুলি সম্পর্কে আরও তথ্যের জন্য, ডকুমেন্টেশন দেখুন।
চেকআউট আরও উন্নত করার টিপস৷
প্লেস স্বয়ংসম্পূর্ণ অফার করে এমন কিছু উন্নত বৈশিষ্ট্যের সুবিধা গ্রহণ করে আপনি আপনার গ্রাহকের অভিজ্ঞতা আরও উন্নত করতে পারেন। আপনার স্বয়ংসম্পূর্ণ ঠিকানা এন্ট্রি বক্স উন্নত করার জন্য এখানে কিছু টিপস রয়েছে:
- ব্যবহারকারীদের একটি ব্যবসা বা পয়েন্ট-অফ-ইন্টারেস্ট নামের উপর ভিত্তি করে একটি ঠিকানা লিখতে অনুমতি দেয়। "আগামী টাইপ" ভবিষ্যদ্বাণী পরিষেবাটি কেবল ঠিকানাগুলির জন্যই কাজ করে না, তবে আপনি ব্যবসা বা ল্যান্ডমার্ক নামগুলি প্রবেশ করার অনুমতি দিতেও বেছে নিতে পারেন৷ একজন ব্যবহারকারী একটি ব্যবসার নাম প্রবেশ করার পরে, স্থানের বিবরণে কল করে ঠিকানাটি পুনরুদ্ধার করা সহজ। ঠিকানা এবং প্রতিষ্ঠানের নাম উভয়ই প্রবেশ করার অনুমতি দিতে, স্বয়ংসম্পূর্ণ সংজ্ঞা থেকে
typesবৈশিষ্ট্যগুলি সরিয়ে দিন। - আপনার ওয়েবসাইট শৈলীর সাথে মেলে প্লেস স্বয়ংসম্পূর্ণ বক্সের চেহারা এবং অনুভূতি কাস্টমাইজ করুন। আপনি আপনার শপিং কার্টের চেহারা এবং অনুভূতির সাথে মেলে স্বয়ংসম্পূর্ণ উইজেটটিকেও স্টাইল করতে পারেন। আপনার কাস্টমাইজ করার জন্য CSS ক্লাসের একটি সেট উপলব্ধ। আপনার স্বয়ংসম্পূর্ণ বাক্সটি কীভাবে স্টাইল করবেন সে সম্পর্কে আরও তথ্যের জন্য, ডকুমেন্টেশন পড়ুন ।
- আপনি যদি একটি কাস্টম UI তৈরি করতে চান। Google দ্বারা ডিজাইন করা UI ব্যবহার করার পরিবর্তে একটি কাস্টম UI তৈরি করা, প্রদত্ত ইনপুটের জন্য পূর্বাভাস পুনরুদ্ধার করতে প্রোগ্রাম্যাটিকভাবে প্লেস স্বয়ংসম্পূর্ণ পরিষেবাতে কল করুন৷ আপনি জাভাস্ক্রিপ্ট , অ্যান্ড্রয়েড এবং iOS- এ প্লেস স্বয়ংসম্পূর্ণ ভবিষ্যদ্বাণীগুলি প্রোগ্রাম্যাটিকভাবে পুনরুদ্ধার করতে পারেন সেইসাথে প্লেস এপিআই-এর মাধ্যমে সরাসরি ওয়েব পরিষেবা API-কে কল করতে পারেন৷

