نظرة عامة
تتوفّر "منصة خرائط Google" على الويب (باستخدام JavaScript وTypeScript) وAndroid وiOS، كما توفّر واجهات برمجة تطبيقات لخدمات الويب للحصول على معلومات عن الأماكن والاتجاهات والمسافات. تمّت كتابة العيّنات الواردة في هذا الدليل لمنصّة واحدة، ولكن تمّ توفير روابط مستندات لتنفيذها على منصات أخرى.
يتيح لك أداة الإنشاء السريع في وحدة تحكّم Google Cloud إنشاء ميزة الإكمال التلقائي لنموذج العنوان باستخدام واجهة مستخدم تفاعلية تنشئ رمز JavaScript نيابةً عنك.
أصبح التسوّق والطلب على الإنترنت جزءًا شائعًا من حياتنا. بدءًا من خدمات تسليم المنتجات في اليوم نفسه وحتى حجز سيارة أجرة أو طلب عشاء، أصبح العملاء يتوقّعون سهولة استخدام عملية الدفع.
في جميع هذه التطبيقات، يبقى إدخال العنوان للفوترة أو الشحن أحد العقبات في عملية الدفع التي يمكن أن تستهلك الكثير من الوقت وتتطلّب الكثير من الجهد. تصبح تجربة الدفع السلسة أكثر أهمية في عالم الأجهزة الجوّالة، حيث يمكن أن يكون إدخال النصوص المعقدة على شاشة صغيرة محبطًا ويشكّل عائقًا آخر أمام إتمام العملاء لإحالاتهم الناجحة.
يوفّر هذا الموضوع إرشادات حول التنفيذ لمساعدة عملائك على تسريع عملية الدفع من خلال ميزة "إدخال العنوان بشكل توقّعي".
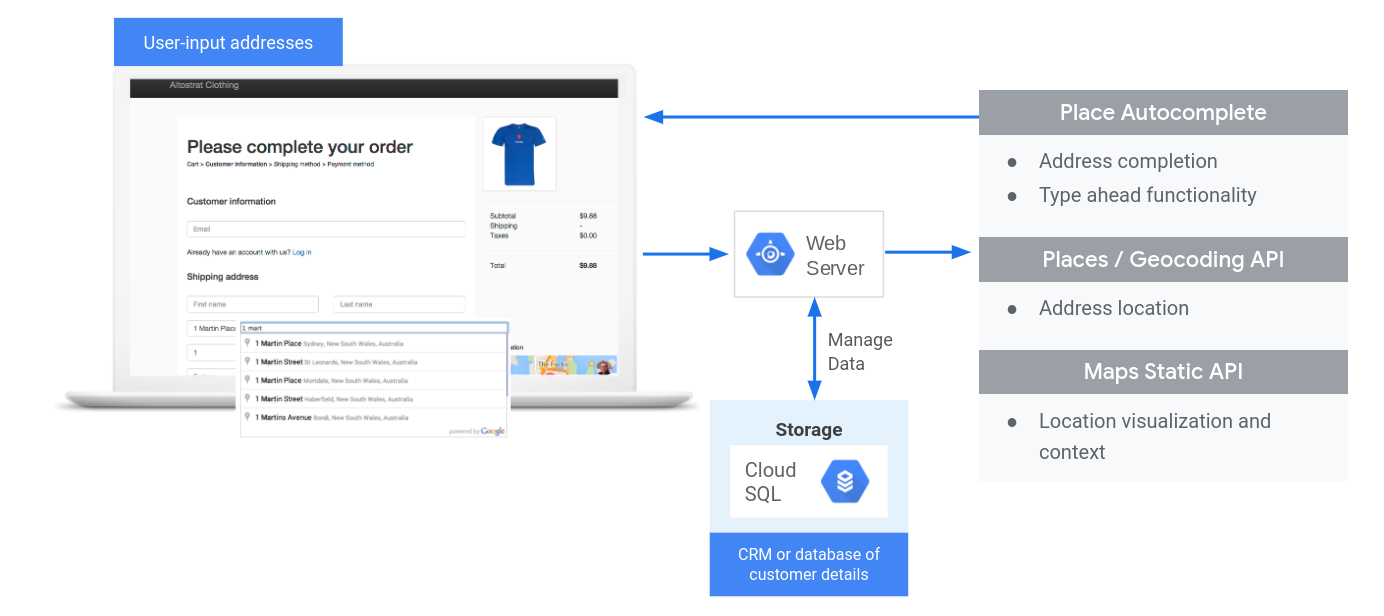
يعرض الرسم البياني التالي واجهات برمجة التطبيقات الأساسية المُستخدَمة في تنفيذ Checkout (انقر لتكبير الصورة).

تفعيل واجهات برمجة التطبيقات
لتنفيذ Checkout، عليك تفعيل واجهات برمجة التطبيقات التالية في Google Cloud Console:
لمزيد من المعلومات حول الإعداد، يُرجى الاطّلاع على مقالة البدء في استخدام "منصّة خرائط Google".
أقسام الممارسات
في ما يلي النصائح والتخصيصات التي سنتناولها في هذا الموضوع.
- يُعدّ رمز علامة الاختيار ممارسة أساسية.
- رمز النجمة هو تخصيص اختياري، ولكن يُنصح به لتحسين الحلول.
| إضافة ميزة الإكمال التلقائي إلى حقول الإدخال | ملء نموذج عنوان تلقائيًا أضِف وظيفة الكتابة أثناء الانتقال لتحسين تجربت المستخدم على جميع المنصات وتحسين دقة العنوان باستخدام الحد الأدنى من ضغطات المفاتيح. | |
| تقديم تأكيد مرئي باستخدام Maps Static API | العثور على إحداثيات خطوط العرض/الطول لعنوان معيّن (الحدّد الجغرافي)، أو تحويل إحداثيات خطوط العرض/الطول لموقع جغرافي إلى عنوان (الحدّد الجغرافي العكسي) | |
| نصائح لتحسين ميزة "الدفع" بشكلٍ أكبر | استخدِم الميزات المتقدّمة لميزة "الإكمال التلقائي للأماكن" لتحسين تجربة الدفع. |
إضافة ميزة الإكمال التلقائي إلى حقول الإدخال
| يستخدِم هذا المثال: Places Library وMaps JavaScript API | متاحة أيضًا: Android | iOS |
يمكن أن تبسّط ميزة "الإكمال التلقائي للأماكن" عملية إدخال العنوان في تطبيقك، ما يؤدي إلى زيادة معدلات الإحالات الناجحة ومنح العميل تجربة سلسة. توفّر ميزة "الإكمال التلقائي" حقل إدخال واحدًا سريعًا مع ميزة توقّع العناوين من خلال "الكتابة إلى الأمام"، ويمكن استخدامها لتعبئة نموذج عنوان إرسال أو عنوان إرسال تلقائيًا.
من خلال دمج ميزة "الإكمال التلقائي للأماكن" في سلة التسوّق على الإنترنت، يمكنك إجراء ما يلي:
- الحد من أخطاء إدخال العنوان
- قلِّل عدد الخطوات في عملية الدفع.
- تبسيط تجربة إدخال العنوان على الأجهزة الجوّالة أو القابلة للارتداء
- تقليل عدد ضربات المفاتيح وإجمالي الوقت اللازم للعميل لتقديم طلب
عندما يختار المستخدم مربّع إدخال الإكمال التلقائي ويبدأ الكتابة، تظهر قائمة بعناوين التوقّعات:

عندما يختار المستخدم عنوانًا من قائمة التوقّعات، يمكنك استخدام الردّ لمحاولة التحقّق من العنوان والحصول على الموقع الجغرافي. يمكن بعد ذلك لتطبيقك ملء الحقول الصحيحة في نموذج إدخال العنوان:

الفيديوهات: تحسين نماذج العناوين باستخدام ميزة "الإكمال التلقائي للأماكن":
نماذج العناوين
الويب
Android
iOS
بدء استخدام ميزة "الإكمال التلقائي للأماكن"
لا يتطلّب دمج ميزة "إكمال الأماكن تلقائيًا" في موقعك الإلكتروني سوى بضع سطور من رمز JavaScript.
أسهل طريقة هي تضمين واجهة برمجة التطبيقات JavaScript لـ "خرائط Google" (حتى إذا كنت لا تعرض خريطة) في موقعك الإلكتروني وتحديد مكتبة "الأماكن" كما هو موضّح في المثال التالي، الذي ينفذ أيضًا وظيفة الإعداد.
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&libraries=places&callback=initAutocomplete&solution_channel=GMP_guides_checkout_v1_a">
</script>بعد ذلك، أضِف مربّع نص إلى صفحتك ليستخدمه المستخدمون في إدخال المعلومات:
<input id="autocomplete" placeholder="Enter your address"></input>أخيرًا، عليك إعداد خدمة "الإكمال التلقائي" وربطها بمربّع النص المُعنوَن:
function initAutocomplete() {
// Create the autocomplete object, restricting the search predictions to
// addresses in the US and Canada.
autocomplete = new google.maps.places.Autocomplete(address1Field, {
componentRestrictions: { country: ["us", "ca"] },
fields: ["address_components", "geometry"],
types: ["address"],
});
address1Field.focus();
// When the user selects an address from the drop-down, populate the
// address fields in the form.
autocomplete.addListener("place_changed", fillInAddress);
}
في المثال السابق، يتم تشغيل مستمع أحداث place_changed عندما
يختار المستخدم توقّعات عناوين، ويتم تنفيذ الدالة
fillInAddress.
كما هو موضّح في المثال التالي، تأخذ الدالة الاستجابة المحدّدة و
تستخرج مكونات العنوان لعرضها في نموذج.
TypeScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components as google.maps.GeocoderAddressComponent[]) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": (document.querySelector("#locality") as HTMLInputElement).value = component.long_name; break; case "administrative_area_level_1": { (document.querySelector("#state") as HTMLInputElement).value = component.short_name; break; } case "country": (document.querySelector("#country") as HTMLInputElement).value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); }
JavaScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": document.querySelector("#locality").value = component.long_name; break; case "administrative_area_level_1": { document.querySelector("#state").value = component.short_name; break; } case "country": document.querySelector("#country").value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); } window.initAutocomplete = initAutocomplete;
بعد الحصول على هذه البيانات، يمكنك استخدامها كعنوان مطابق للمستخدم. من خلال بضع سطور من الرمز البرمجي، يمكنك التأكّد من إدخال العميل للعنوان الصحيح في مدّة قصيرة.
يمكنك الاطّلاع على عرض توضيحي عملي ورمز المصدر الكامل لملء نموذج إدخال عنوان في نموذج الرمز العميق.
الاعتبارات الواجب مراعاتها عند تنفيذ ميزة "الإكمال التلقائي للأماكن"
تتوفّر ميزة "إكمال الأماكن تلقائيًا" بعدد من الخيارات التي تسمح لها بالانعطاف في تنفيذها إذا كنت تريد استخدام أكثر من التطبيق المصغّر فقط. يمكنك استخدام مجموعة من الخدمات للحصول على ما تحتاجه بالضبط لمطابقة موقع جغرافي بالطريقة الصحيحة.
-
بالنسبة إلى نموذج العنوان، اضبط المَعلمة
typesعلىaddressلحصر المطابقات بعناوين الشوارع الكاملة. اطّلِع على مزيد من المعلومات حول الأنواع المتوافقة في طلبات الإكمال التلقائي للأماكن. -
اضبط القيود المناسبة
والانحيازات إذا لم تكن بحاجة إلى البحث على مستوى العالم. هناك عدد من المَعلمات التي يمكن
استخدامها لتوجيه أي مطابقة أو حصرها بمناطق معيّنة فقط.
-
استخدِم
boundsلضبط الحدود المستطيلة لتقييد منطقة معيّنة، واستخدِمstrictBoundsللتأكّد من عرض العناوين في تلك المناطق فقط. -
استخدِم
componentRestrictionsلتقييد الردود على مجموعة معيّنة من البلدان.
-
استخدِم
- اترك الحقول قابلة للتعديل في حال عدم تطابق حقول معيّنة، واسمح للعملاء بتعديل العنوان إذا لزم الأمر. بما أنّ معظم العناوين التي تعرِضها ميزة "الإكمال التلقائي للأماكن" لا تحتوي على أرقام المواقع الفرعية، مثل أرقام الشقق أو الأجنحة أو الوحدات، ينقل هذا المثال التركيز إلى سطر العنوان 2 لتشجيع المستخدم على ملء هذه المعلومات إذا لزم الأمر.
تقديم تأكيد مرئي باستخدام Maps Static API
بعد إدخال العنوان، اعرض للمستخدم تأكيدًا مرئيًا على موقع الاستلام أو التسليم باستخدام خريطة ثابتة بسيطة. سيمنح ذلك العميل ضمانًا إضافيًا بأنّ العنوان صحيح، وسيقلّل من حالات تعذُّر التسليم/الاستلام. يمكن عرض الخريطة الثابتة في الصفحة التي يُدخل فيها المستخدم العنوان أو حتى إرسالها في رسالة التأكيد الإلكترونية عند إكمال المعاملة.
يمكن تنفيذ كلتا الحالتَين باستخدام Maps Static API، التي تضيف نسخة صورة من الخريطة إلى أي علامة صورة ضمن صفحة أو رسالة إلكترونية.

بدء استخدام Maps Static API
يمكنك استخدام واجهة برمجة التطبيقات Maps Static API باستخدام طلب خدمة ويب، ما سيؤدي إلى إنشاء نسخة صورة من خريطة استنادًا إلى المَعلمات التي تحدّدها. مثل الخريطة الديناميكية، يمكنك تحديد نوع الخريطة واستخدام الأنماط المستندة إلى السحابة الإلكترونية نفسها وإضافة علامات لتمييز الموقع الجغرافي.
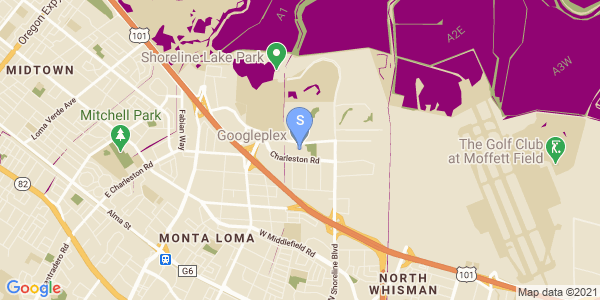
تعرِض المكالمة التالية خريطة طريق بحجم 600×300 بكسل، وتتركز على Googleplex في ماونتن فيو، كاليفورنيا، بمستوى تكبير 13. ويحدِّد أيضًا علامة موقع تسليم زرقاء وأسلوب خريطة على الإنترنت.
https://maps.googleapis.com/maps/api/staticmap?center=37.422177,-122.084082
&zoom=13
&size=600x300
&maptype=roadmap
&markers=color:blue%7Clabel:S%7C37.422177,-122.084082
&map_id=8f348d1b5a61d4bb
&key=YOUR_API_KEY
&solution_channel=GMP_guides_checkout_v1_a
وينقسم ذلك إلى الأقسام التالية:
| عنوان URL لواجهة برمجة التطبيقات | https://maps.googleapis.com/maps/api/staticmap? |
| مركز الخريطة | center=37.422177,-122.084082 |
| مستوى التكبير أو التصغير | zoom=13 |
| حجم الصورة | size=600x300 |
| نوع الخريطة | maptype=roadmap |
| علامات مواقع المتاجر | markers=color:blue%7Clabel:C%7C37.422177,-122.084082 |
| نمط خريطة السحابة الإلكترونية | map_id=8f348d1b5a61d4bb |
| مفتاح واجهة برمجة التطبيقات | key=YOUR_API_KEY |
| مَعلمة قناة الحلول (اطّلِع على مستندات المَعلمات) | solution_channel=GMP_guides_checkout_v1_a |
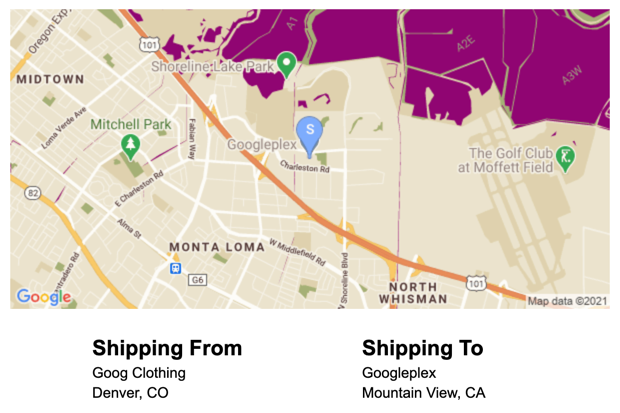
ستظهر الصورة كما هو موضّح أدناه:

لمزيد من المعلومات حول خيارات Maps Static API، يُرجى الاطّلاع على المستندات.
نصائح لتحسين ميزة "الدفع" بشكل أكبر
يمكنك تحسين تجربة عملائك بشكل أكبر من خلال الاستفادة من بعض الميزات المتقدمة التي يوفّرها خيار "إكمال الأماكن تلقائيًا". في ما يلي بعض النصائح لتحسين مربّع إدخال العنوان الموسّع النطاق:
-
السماح للمستخدمين بإدخال عنوان استنادًا إلى اسم نشاط تجاري أو نقطة اهتمام
لا تعمل خدمة التوقّعات في ميزة "الكتابة أثناء التنقّل" مع العناوين فقط، بل يمكنك أيضًا اختيار
السماح بإدخال أسماء الأنشطة التجارية أو المعالم. بعد أن يُدخِل المستخدِم اسم نشاط تجاري،
يكون من السهل استرجاع العنوان من خلال طلب تفاصيل المكان.
للسماح بإدخال كلّ من العناوين وأسماء المؤسسات، أزِل السمة
typesمن تعريف ميزة "الإكمال التلقائي". - يمكنك تخصيص مظهر مربّع "الإكمال التلقائي للأماكن" ونمطه ليتناسب مع نمط موقعك الإلكتروني. يمكنك أيضًا تصميم التطبيق المصغّر لإكمال الكلمات تلقائيًا ليتناسب مع مظهر سلة التسوّق وأسلوبها. تتوفّر مجموعة من فئات CSS يمكنك تخصيصها. لمزيد من المعلومات حول كيفية تصميم مربّع الإكمال التلقائي، اطّلِع على المستندات.
- إذا كنت تريد إنشاء واجهة مستخدم مخصّصة: لإنشاء واجهة مستخدم مخصّصة بدلاً من استخدام واجهة المستخدم التي صمّمتها Google، يمكنك استدعاء خدمة "الإكمال التلقائي" بشكل آلي لاسترداد الاقتراحات لنص معيّن. يمكنك استرداد التوقّعات من ميزة "الإكمال التلقائي للأماكن" آليًا في JavaScript، Android، وiOS بالإضافة إلى طلب واجهة برمجة تطبيقات خدمات الويب مباشرةً من خلال Places API.

