Présentation
Google Maps Platform est disponible pour le Web (JS, TS), sur Android et sur iOS. Cette solution offre également des API de services Web permettant d'obtenir des informations sur des lieux, des itinéraires et des distances. Les exemples présentés dans ce guide ne portent que sur une seule plate-forme, mais nous fournissons des liens vers la documentation concernant l'implémentation sur d'autres plates-formes.
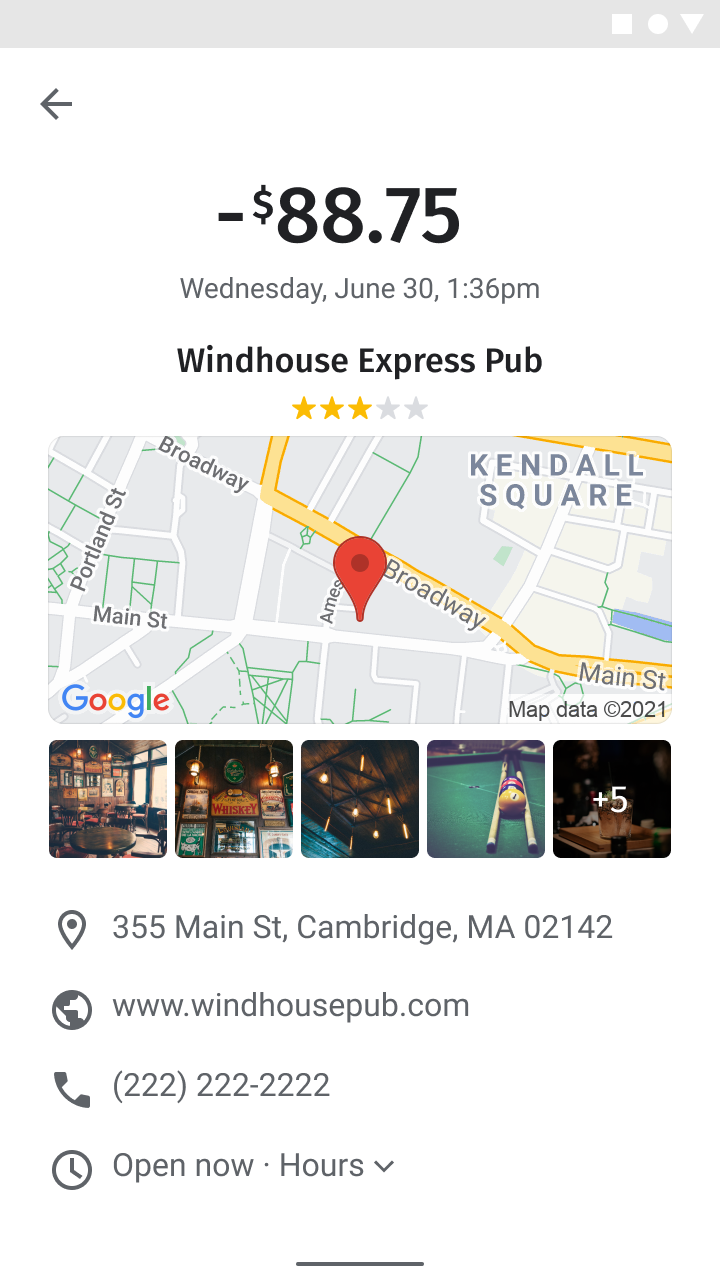
Les instructions de transaction sont souvent difficiles à comprendre pour les utilisateurs, car elles utilisent des abréviations telles que "DACMECORP" au lieu de noms de marchands comme "Déco intérieure Acme". Cela peut entraîner de nombreux appels au service client et des contestations coûteuses. La fonctionnalité Transactions enrichies simplifie les transactions et les rend intuitives en fournissant le nom complet et la catégorie d'activité du marchand, une photo de la vitrine, son adresse et son emplacement sur une carte, ses coordonnées complètes et plus encore. La transaction est plus transparente et les clients sont plus satisfaits. Cela peut également réduire le nombre d'appels au service client, augmenter le NPS et inciter les visiteurs à passer plus de temps dans l'application.
Ce guide d'implémentation et les conseils de personnalisation inclus présentent la combinaison d'API Google Maps Platform que nous recommandons pour développer des expériences utilisateur optimales pour les historiques de transactions. Ce guide vous explique comment mettre en correspondance un établissement avec un marchand spécifique et afficher ses informations détaillées.

Activer les API
Pour implémenter les transactions enrichies, vous devez activer les API suivantes dans la console Google Cloud. Cliquez sur les liens hypertextes suivants vers la console Google Cloud pour activer chaque API dans le projet sélectionné :
Pour en savoir plus sur la configuration, reportez-vous à Premiers pas avec Google Maps Platform.Sections du guide d'implémentation
Vous trouverez ci-dessous les implémentations et les personnalisations présentées dans cet article.
- La coche indique une étape essentielle à l'implémentation.
- L'étoile indique une personnalisation facultative, mais recommandée pour améliorer la solution.
| Mettre en correspondance des marchands avec Google Maps Platform | Associer un marchand dans l'historique des transactions à un lieu dans Google Maps Platform | |
| Afficher des informations sur le marchand | Afficher des transactions accompagnées de données enrichies sur le marchand afin que les utilisateurs puissent rapidement reconnaître la transaction | |
| Ajouter une carte indiquant la position du marchand | Afficher la position du marchand sur une carte |
Mettre en correspondance des marchands avec Google Maps Platform
| Cet exemple utilise : API Places |
Le schéma suivant montre comment votre application met en correspondance les transactions avec les marchands pour renvoyer un résultat à l'aide de Place Details à partir d'une base de données de marchands existante ou via une requête Place Search :

Obtenir des ID de lieu Google Maps Platform
Vous possédez peut-être une base de données de vos établissements contenant des informations de base telles que leur nom et leur adresse. Pour récupérer les informations dont Google Maps Platform dispose sur cet établissement (y compris ses coordonnées et les informations fournies par les contributeurs), recherchez l'ID de lieu Google Maps Platform correspondant à chaque marchand dans votre base de données.
Pour obtenir l'ID de lieu d'un établissement, envoyez une requête au point de terminaison /findplacefromtext dans l'API Places, puis demandez seulement le champ place_id pour que la requête soit facturée en tant qu'appel Find Place - ID only sans frais. Si le marchand possède plusieurs établissements, utilisez le nom du marchand accompagné de celui de la ville ou de la rue. La qualité des données renvoyées par l'appel varie. Vous devez donc vérifier si les résultats correspondent bien au marchand souhaité.
Voici un exemple de requête d'ID de lieu pour le bureau Google de Taipei utilisant le nom du marchand et la ville :
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20taipei&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_enrichedtransactions_v1_a
Veillez à encoder au format URL le paramètre d'entrée de la requête API.
Stocker les ID de lieu
Pour stocker des informations Google Maps Platform sur le marchand pour les requêtes futures, vous pouvez stocker cet ID de lieu indéfiniment dans votre base de données en tant qu'attribut du marchand. Vous n'avez besoin d'exécuter la requête Find Place qu'une seule fois par marchand. Vous pouvez également rechercher l'ID de lieu chaque fois qu'un utilisateur demande des détails sur une transaction.
Pour toujours fournir des informations exactes, actualisez les ID de lieu tous les 12 mois à l'aide d'une requête Place Details avec le paramètre place_id.
Nous vous recommandons d'inviter les utilisateurs à fournir des commentaires sur la qualité du service de mise en correspondance, au cas où les informations Place Details ne correspondraient pas au marchand auprès duquel la transaction a été effectuée.
Afficher des informations sur le marchand
| Cet exemple utilise : API Places | Également disponible : SDK Places pour Android | SDK Places pour iOS | Bibliothèque Places, API Maps JavaScript |
Vous pouvez partager les données Place Details dont les utilisateurs ont besoin avant de se rendre dans l'un de vos établissements. Avec des informations Place Details complètes telles que les coordonnées, les horaires d'ouverture, les notes des visiteurs et des photos, votre application peut rappeler aux utilisateurs les transactions qu'ils ont effectuées. Après avoir appelé l'API Places pour obtenir Place Details, vous pouvez filtrer et afficher la réponse comme vous le souhaitez : dans une fenêtre d'informations, une barre latérale Web ou tout autre élément d'interface.

Pour demander Place Details, vous aurez besoin de l'ID de lieu de chacun de vos établissements. Reportez-vous à Obtenir des ID de lieu pour les récupérer.
La requête Place Details suivante renvoie l'adresse, les coordonnées, le site Web, le numéro de téléphone, la note et les horaires dans une sortie json pour l'ID de lieu Google Taipei 101 :
https://maps.googleapis.com/maps/api/place/details/json?placeid=ChIJraeA2rarQjQRyAqIxkx2vN8&fields=name%2Cformatted_address%2Cwebsite%2Cformatted_phone_number%2Cgeometry/location%2Cicon%2Copening_hours%2Crating&key=YOUR_API_KEY&solution_channel=GMP_guides_enrichedtransactions_v1_a
Ajouter une carte indiquant la position du marchand
| Cet exemple utilise : API Geocoding | API Maps Static | Également disponible : Android | iOS |
Déterminer la position du marchand
L'API Maps Static accepte une adresse ou des coordonnées pour placer un repère. Si vous avez déjà les adresses des marchands consignées, vous pouvez passer directement à la section suivante. Cependant, nous vous recommandons d'utiliser des coordonnées plutôt que des adresses pour que la carte soit plus précise.
Si votre base de données de marchands contient des adresses postales, mais pas des coordonnées géographiques et si vous n'envoyez pas déjà des requêtes Place Details, vous pouvez utiliser l'API Geocoding pour convertir des adresses postales en coordonnées latitude/longitude côté serveur, stocker ces coordonnées dans votre base de données et les actualiser une fois au moins tous les 30 jours.
Voici un exemple d'utilisation de l'API Geocoding pour obtenir la latitude et la longitude de l'ID de lieu du bureau Google de Taipei :
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJraeA2rarQjQRyAqIxkx2vN8&key=YOUR_API_KEY&solution_channel=GMP_guides_enrichedtransactions_v1_a
Ajouter un repère pour situer le marchand sur une carte
Étant donné que, pour vérifier les transactions, vos utilisateurs vont simplement regarder la carte (et non la parcourir ni lancer la navigation), vous pouvez limiter les interactions disponibles.
Pour le Web sur ordinateur et mobile, créez une URL d'API Maps Static avec un seul repère correspondant à la latitude/longitude ou à l'adresse du marchand. Vous pouvez utiliser l'API Maps Static via un appel de service Web, qui créera une image d'une carte en fonction des paramètres que vous spécifiez. Pour les mobiles, passez à la section Ajouter une carte à votre application mobile ci-dessous.
L'appel suivant affiche une carte routière de 640 x 480 pixels, centrée sur le repère du bureau Google de Taipei avec le niveau de zoom par défaut. Il spécifie également un repère de position rouge et un style de carte dans Google Cloud :
https://maps.googleapis.com/maps/api/staticmap?size=640x480&markers=color:red%7C25.033976%2C121.5645389&map_id=b224095f76859890&key=YOUR_API_KEY&signature=BASE64_SIGNATURE&solution_channel=GMP_guides_enrichedtransactions_v1_a
Il comporte les sections suivantes :
| URL de l'API | https://maps.googleapis.com/maps/api/staticmap? |
| Taille d'image | size=640x480 |
| Repères de position du marchand (avec encodage URL) | markers=color:red%7C25.033976%2C121.5645389 |
| Style de carte dans Google Cloud | map_id=b224095f76859890 |
| Clé API | key=YOUR_API_KEY |
| Signature numérique (découvrez comment ajouter une signature numérique à votre requête) | signature=BASE64_SIGNATURE |
| Paramètre du canal de solution (consultez la documentation sur les paramètres) | solution_channel=GMP_guides_enrichedtransactions_v1_a |
Cela donne l'image ci-dessous :
Vous pouvez également utiliser une adresse pour positionner le repère :
https://maps.googleapis.com/maps/api/staticmap?size=640x480&markers=color:green%7CTaipei%20101%20Tower%2CNo.%207信義路五段信義區台北市%20Taiwan%20110&map_id=b224095f76859890&key=YOUR_API_KEY&signature=BASE64_SIGNATURE&solution_channel=GMP_guides_enrichedtransactions_v1_a
Pour en savoir plus sur les options de paramètres, consultez la documentation de l'API Maps Static.
Ajouter une carte à votre application mobile
Si vous utilisez le SDK Maps pour Android ou le SDK Maps pour iOS, vous pouvez placer un repère en utilisant les coordonnées issues de Place Details.
Étant donné que, pour vérifier les transactions, vos utilisateurs vont simplement regarder la carte (et non la parcourir ni lancer la navigation), choisissez une carte avec des interactions limitées :
- Pour les applications Android, consultez le tutoriel Ajouter une carte avec un repère et activez le mode simplifié pour limiter les interactions.
- Pour les applications iOS, consultez le tutoriel Ajouter une carte avec un repère, et désactivez les commandes et les gestes avec l'indicateur
GMSUiSettings.
