AI-generated Key Takeaways
-
Enriched Transactions uses Google Maps Platform APIs to enhance transaction history by providing detailed merchant information, including full name, category, storefront photo, address, location on a map, and contact info.
-
To implement Enriched Transactions, enable the Places API, Geocoding API, and either the Maps Static API or a Maps SDK in the Google Cloud Console.
-
Match merchant transactions with Google Maps Platform places using the Places API to retrieve and store Place IDs, ensuring data accuracy with periodic refreshes.
-
Display rich merchant details like contact information, hours, ratings, and photos using the Places API or SDKs, enhancing the user experience and transaction transparency.
-
Add a map of the merchant location using the Maps Static API for web or a Maps SDK for mobile, providing visual context and confirmation of the transaction location with limited interactivity for a focused user experience.
Overview
Google Maps Platform is available for web (JS, TS), Android, and iOS, and also offers web services APIs for getting information about places, directions, and distances. The samples in this guide are written for one platform, but documentation links are provided for implementation on other platforms.
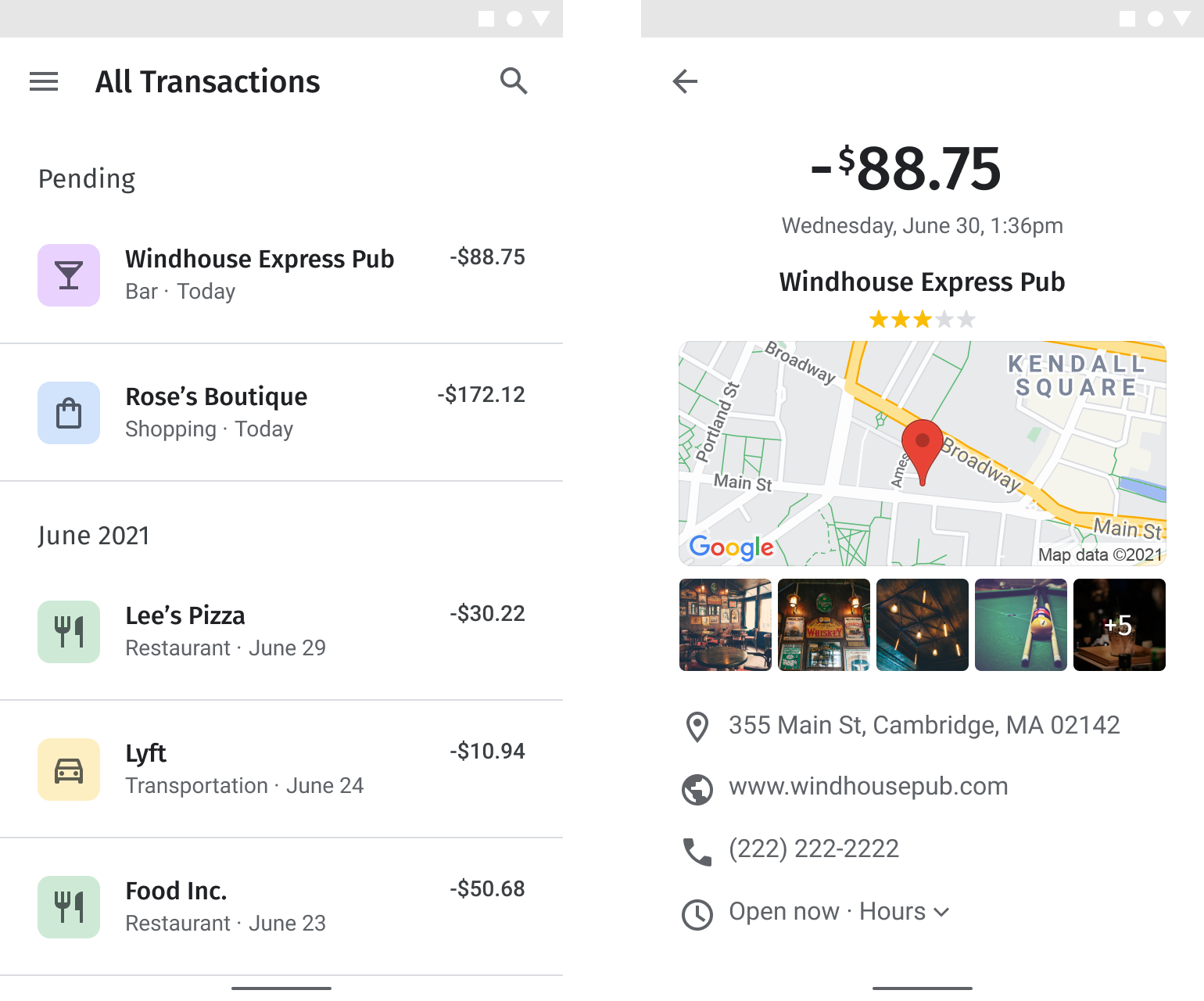
Transaction statements are often hard for users to understand, using abbreviations like "ACMEHCORP" instead of merchant names like "Acme Houseware", which can lead to increased customer support calls and expensive disputes. Enriched Transactions simplifies these transactions and makes them intuitive by providing a merchant's full name and business category, a photo of the storefront, its address and location on a map, full contact info, and more. This helps increase user satisfaction and transparency, and can also decrease customer support calls, increase NPS and drive more time spent in-app.
Enriched Transactions—the implementation guide and customization tips we provide in this topic—is what we recommend as the optimal combination of Google Maps Platform APIs to build great transaction history user experiences. This implementation guide will show you how to match a location with a specific merchant and show their detailed information.

Enable APIs
To implement Enriched Transactions, you must enable the following APIs in the Google Cloud console. The following hyperlinks send you to the Google Cloud console to enable each API for your selected project:
For more information about setup, see Getting started with Google Maps Platform.Implementation guide sections
Following are the implementations and customizations covered here:
- The check mark icon is a core implementation step.
- The star icon is an optional but recommended customization to enhance the solution.
| Match merchants with Google Maps Platform | Associating a merchant in transaction history with a place in Google Maps Platform. | |
| Display merchant details | Show data-rich transactions that show helpful information about the merchant, so users can quickly recognize the transaction. | |
| Add a map of the merchant location | Add a map of the merchant location. |
Match merchants with Google Maps Platform
| This example uses: Places API |
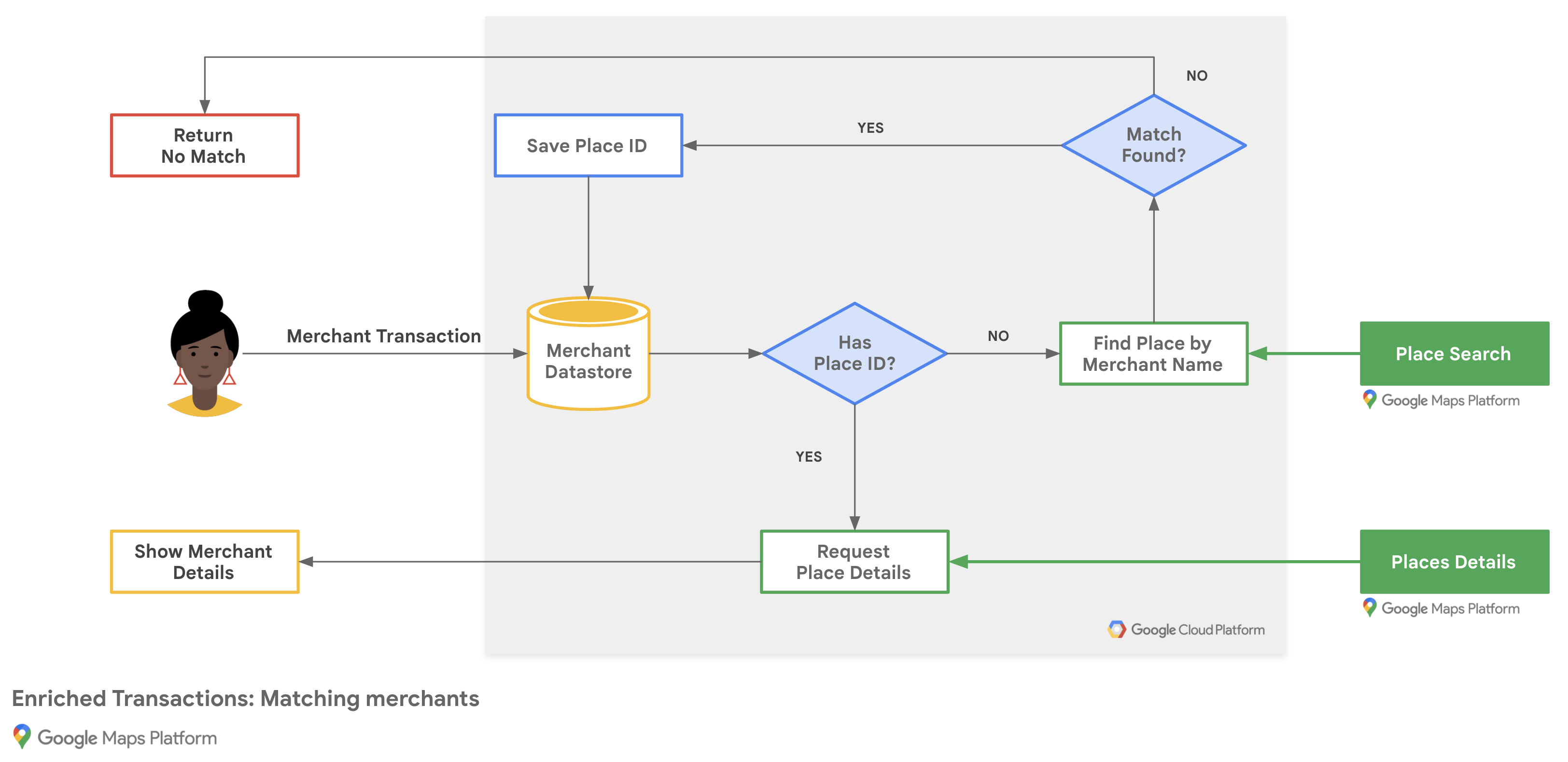
The following diagram shows how your application matches merchant transactions to return a result using Place Details from an existing database of merchants or through a Place Search request:

Get Google Maps Platform place IDs
You may have a database of merchants with basic information like the business name and its address. To get information that Google Maps Platform has about that place, including contact information and user-contributed information, you need the Google Maps Platform place ID that corresponds to each of the merchants in your database.
To get the place ID for a business, make a request to the
/findplacefromtext endpoint in
the Places API and request only the place_id field to
bill the request as a no-charge Find Place - ID only
call. If the merchant has multiple locations, use the merchant name in
conjunction with the city or street name. The quality of the data returned by
the call varies, so you need to validate whether the results returned
actually match the merchant.
Here is an example of requesting the place ID for the Google Taipei office using the merchant name and city:
```html
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20taipei&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_enrichedtransactions_v1_a
```
Be sure to URL encode the input parameter in the API request.
Store place IDs
To store information from Google Maps Platform about the merchant for future requests, you can store this place ID indefinitely in your database as an attribute of the merchant's record. You should only need to do the Find Place request one time per merchant. You can also search for the place ID every time a user requests transaction details.
To ensure you always have the most accurate information,
refresh Place IDs
every 12 months using a Place Details
request with the place_id parameter.
In case the Place Details you display don't match the merchant where they conducted the transaction, we recommend you allow users to provide feedback about the quality of the merchant match.
Display merchant details
| This example uses: Places API | Also available: Places SDK for Android | Places SDK for iOS | Places Library, Maps JavaScript API |
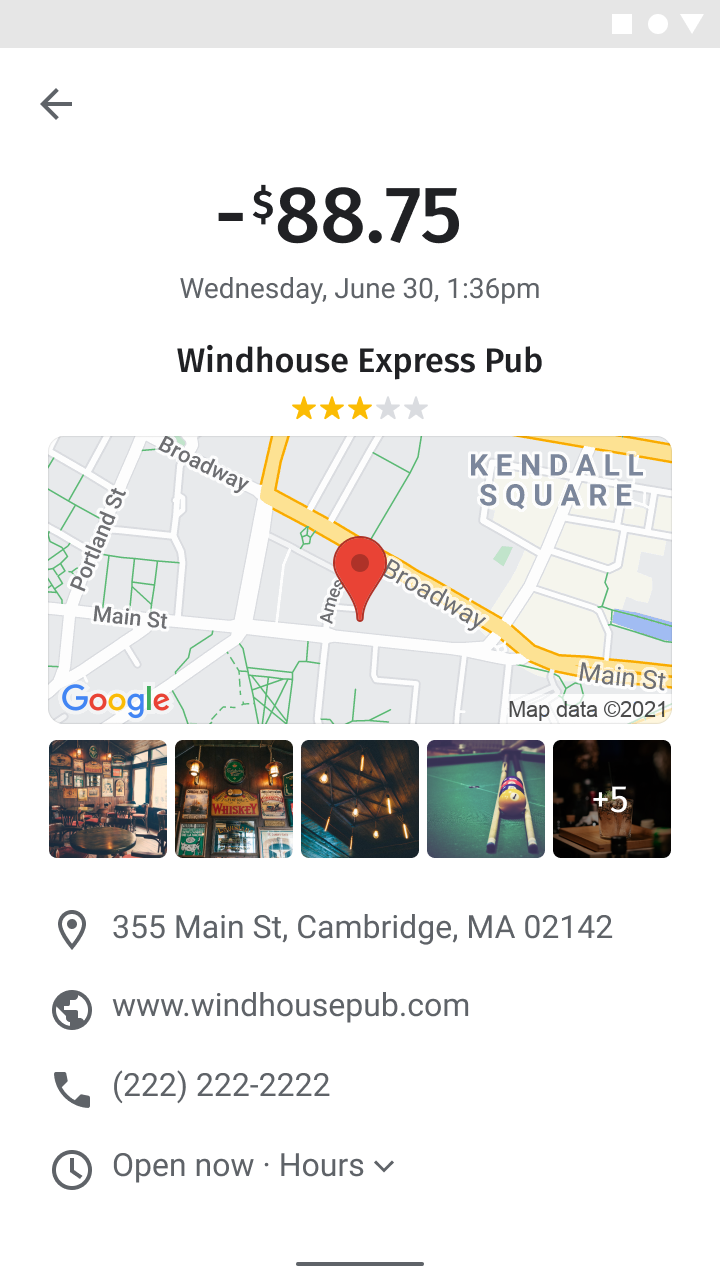
You can share the Place Details users need to know after they visit one of your locations. With rich Place Details like contact information, hours of operation, user ratings, and user photos, your app can remind users of their completed transaction. After making a call to the Places API to get Place Details, you can filter and render the response in an information window, a web sidebar, or in any way you'd like within the limits of our Terms of Service.

To request Place Details, you will need the place ID of each of your locations. See Getting place IDs to retrieve the place ID of your location.
The following Place Details request returns the address, coordinates, website,
phone number, rating, and hours in a json output for the Google Taipei 101
place ID:
```html
https://maps.googleapis.com/maps/api/place/details/json?placeid=ChIJraeA2rarQjQRyAqIxkx2vN8&fields=name%2Cformatted_address%2Cwebsite%2Cformatted_phone_number%2Cgeometry/location%2Cicon%2Copening_hours%2Crating&key=YOUR_API_KEY&solution_channel=GMP_guides_enrichedtransactions_v1_a
```
Add a map of the merchant location
| This example uses: Geocoding API | Maps Static API | Also available: Android | iOS |
Determine the merchant's location
The Maps Static API accepts an address or coordinates to place a marker. If your merchant record already has an address, you can skip ahead to the next section, but we recommend using coordinates over addresses for map precision.
If your merchant database has street addresses but not geographic coordinates and you are not already requesting Place Details, you can use the Geocoding API to convert street addresses to latitude/longitude coordinates on the server side, store coordinates in your database, and refresh coordinates once at least every 30 days.
Here is an example of using the Geocoding API to get the latitude and longitude of the Google Taipei office place ID:
```html
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJraeA2rarQjQRyAqIxkx2vN8&key=YOUR_API_KEY&solution_channel=GMP_guides_enrichedtransactions_v1_a
```
Add a marker for the merchant location to a map
Since your users will see the map to confirm transactions rather than browse or navigate, you want to create a map that has limited interactivity.
For desktop and mobile web, create a Maps Static API URL with a single marker at the merchant's latitude/longitude or address. You can use the Maps Static API using a web service call, which will create an image version of a map given the parameters you specify. For mobile, skip to the next Add a map on your mobile application section.
The following call shows a roadmap, with a size of 640x480px, centered on a marker at the Google Taipei office at the default zoom level. It also specifies a red delivery location marker and a Cloud-based map style:
```html
https://maps.googleapis.com/maps/api/staticmap?size=640x480&markers=color:red%7C25.033976%2C121.5645389&map_id=b224095f76859890&key=YOUR_API_KEY&signature=BASE64_SIGNATURE&solution_channel=GMP_guides_enrichedtransactions_v1_a
```
This call breaks down into the following sections:
| API URL | https://maps.googleapis.com/maps/api/staticmap? |
| Image size | size=640x480 |
| Merchant location markers (Using URL encoding) | markers=color:red%7C25.033976%2C121.5645389 |
| Cloud-based map style | map_id=b224095f76859890 |
| API Key | key=YOUR_API_KEY |
| Digital signature (Learn how to digitally sign your request) | signature=BASE64_SIGNATURE |
| Solution channel parameter (See the parameter documentation) | solution_channel=GMP_guides_enrichedtransactions_v1_a |
This result becomes the image as shown below:
You can also use an address as the marker location:
```html
https://maps.googleapis.com/maps/api/staticmap?size=640x480&markers=color:green%7CTaipei%20101%20Tower%2CNo.%207信義路五段信義區台北市%20Taiwan%20110&map_id=b224095f76859890&key=YOUR_API_KEY&signature=BASE64_SIGNATURE&solution_channel=GMP_guides_enrichedtransactions_v1_a
```
For additional parameter options, see the Maps Static API documentation.
Add a map on your mobile application
If you're using the Maps SDK for Android or Maps SDK for iOS, you can place a marker using coordinates from the information in Place Details.
Since your users will see the map to confirm transactions rather than browse or navigate, choose a map with limited interactivity:
- For Android applications, see the Adding a map with a marker tutorial, and enable lite mode to provide limited interactivity.
- For iOS applications, see the Adding a map with a marker tutorial,
and disable controls and gestures
with the
GMSUiSettingsflag.
