ওভারভিউ
Google মানচিত্র প্ল্যাটফর্ম ওয়েব (JS, TS), Android, এবং iOS-এর জন্য উপলব্ধ, এবং স্থান, দিকনির্দেশ এবং দূরত্ব সম্পর্কে তথ্য পাওয়ার জন্য ওয়েব পরিষেবা APIগুলিও অফার করে৷ এই গাইডের নমুনাগুলি একটি প্ল্যাটফর্মের জন্য লেখা হয়েছে, তবে অন্যান্য প্ল্যাটফর্মে বাস্তবায়নের জন্য ডকুমেন্টেশন লিঙ্কগুলি প্রদান করা হয়েছে।
যখন আপনার ব্যবহারকারীরা আপনার পণ্যগুলি অনলাইনে দেখেন, তখন তারা তাদের অর্ডার পাওয়ার সেরা এবং সবচেয়ে সুবিধাজনক উপায় খুঁজে পেতে চান৷ প্রোডাক্ট লোকেটার বাস্তবায়নের নির্দেশিকা এবং কাস্টমাইজেশন টিপসগুলি হল সেরা পণ্য লোকেটার ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে Google মানচিত্র প্ল্যাটফর্ম API-এর সর্বোত্তম সমন্বয় হিসাবে Google সুপারিশ করে৷
এই বাস্তবায়ন নির্দেশিকা অনুসরণ করে, আপনি গ্রাহকদের আপনার পণ্যগুলি খুঁজতে তাদের প্রয়োজনীয় বিশদ তথ্য দেখতে এবং তাদের আইটেম আছে এমন দোকানের দিকনির্দেশ দিতে সাহায্য করতে পারেন, তারা গাড়ি চালাচ্ছেন, সাইকেল চালাচ্ছেন, হাঁটছেন বা পাবলিক ট্রানজিট নিচ্ছেন।

এপিআই সক্ষম করুন
প্রোডাক্ট লোকেটার প্রয়োগ করতে, আপনাকে অবশ্যই Google ক্লাউড কনসোলে নিম্নলিখিত APIগুলি সক্রিয় করতে হবে৷ আপনার নির্বাচিত প্রকল্পের জন্য প্রতিটি API সক্ষম করতে নিম্নলিখিত হাইপারলিঙ্কগুলি আপনাকে Google ক্লাউড কনসোলে পাঠায়:
- মানচিত্র জাভাস্ক্রিপ্ট API
- স্থান API
- জিওকোডিং API
- দূরত্ব ম্যাট্রিক্স API (উত্তরাধিকার)
- দিকনির্দেশ API (উত্তরাধিকার)
সেটআপ সম্পর্কে আরও তথ্যের জন্য, Google মানচিত্র প্ল্যাটফর্মের সাথে শুরু করা দেখুন।
বাস্তবায়ন গাইড বিভাগ
নিম্নলিখিত বাস্তবায়ন এবং কাস্টমাইজেশন এখানে আচ্ছাদিত করা হয়েছে:
- চেক মার্ক আইকন একটি মূল বাস্তবায়ন পদক্ষেপ।
- তারা আইকন একটি ঐচ্ছিক কিন্তু সমাধান উন্নত করার জন্য সুপারিশকৃত কাস্টমাইজেশন।
| Google মানচিত্র প্ল্যাটফর্ম স্থানগুলির সাথে দোকানের অবস্থানগুলিকে সংযুক্ত করুন৷ | Google মানচিত্র প্ল্যাটফর্মের একটি স্থানের সাথে একটি দোকানের অবস্থানের সাথে মিল করুন। | |
| ব্যবহারকারীর অবস্থান সনাক্ত করুন | সমস্ত প্ল্যাটফর্মে ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে এবং ন্যূনতম কীস্ট্রোকের সাহায্যে ঠিকানার নির্ভুলতা উন্নত করতে টাইপ-অ্যাজ-ইউ-গো কার্যকারিতা যোগ করুন। | |
| নিকটতম দোকান সনাক্ত করুন | একাধিক উত্স এবং গন্তব্যের জন্য ভ্রমণের দূরত্ব এবং ভ্রমণের সময় গণনা করুন, ঐচ্ছিকভাবে বিভিন্ন ধরণের পরিবহন যেমন হাঁটা, ড্রাইভিং, পাবলিক ট্রানজিট বা সাইকেল চালানো। | |
| প্রদর্শন দোকান তথ্য | আপনার স্টোরগুলিতে ডেটা সমৃদ্ধ তথ্য দেখান, যাতে ব্যবহারকারীরা আরও সহজে সেগুলিতে নেভিগেট করতে পারে৷ | |
| নেভিগেশন দিকনির্দেশ প্রদান করুন | হাঁটা, ড্রাইভিং, সাইকেল চালানো এবং পাবলিক ট্রানজিটের মতো বিভিন্ন ধরনের পরিবহন ব্যবহার করে মূল থেকে গন্তব্য পর্যন্ত দিকনির্দেশের ডেটা পান। | |
| মোবাইলে দিকনির্দেশ পাঠান | আপনার ওয়েবপৃষ্ঠায় দিকনির্দেশ দেখানোর পাশাপাশি, আপনি যেতে যেতে Google মানচিত্র ব্যবহার করে নেভিগেশনের জন্য ব্যবহারকারীর ফোনে দিকনির্দেশও পাঠাতে পারেন। | |
| একটি ইন্টারেক্টিভ মানচিত্রে আপনার অবস্থান দেখান | আপনার অবস্থানগুলিকে আলাদা করতে সাহায্য করার জন্য কাস্টম মানচিত্র মার্কার তৈরি করুন এবং আপনার ব্র্যান্ডের রঙের সাথে মানচিত্রটিকে স্টাইল করুন৷ ব্যবহারকারীদের নিজেদেরকে আরও ভালভাবে অভিমুখী করতে এবং মানচিত্রের বিশৃঙ্খলা রোধ করতে POI ঘনত্ব নিয়ন্ত্রণ করতে আপনার মানচিত্রে সুনির্দিষ্ট বিষয়গুলি (পিওআই) প্রদর্শন করুন (বা লুকান)৷ | |
| স্থানের বিবরণের সাথে কাস্টম অবস্থান ডেটা একত্রিত করুন | সিদ্ধান্ত নেওয়ার জন্য ব্যবহারকারীদের ডেটার একটি সমৃদ্ধ সেট দিতে স্থানের বিবরণের সাথে আপনার নিজস্ব কাস্টম অবস্থানের বিবরণ একত্রিত করুন। |
Google মানচিত্র প্ল্যাটফর্ম স্থানগুলির সাথে দোকানের অবস্থানগুলিকে সংযুক্ত করুন৷
স্থান আইডি পান
| এই উদাহরণটি ব্যবহার করে: স্থান API | এছাড়াও উপলব্ধ: জাভাস্ক্রিপ্ট |
আপনার কাছে সেই অবস্থানের নাম, এর ঠিকানা এবং ফোন নম্বরের মতো প্রাথমিক তথ্য সহ আপনার স্টোরের একটি ডাটাবেস থাকতে পারে এবং আপনি এটিকে Google মানচিত্র প্ল্যাটফর্মের একটি স্থানের সাথে যুক্ত করতে চান চূড়ান্ত গন্তব্যগুলির একটি সেট হিসাবে আপনার ব্যবহারকারীরা পণ্যগুলি নিতে পারে৷ ভৌগলিক স্থানাঙ্ক এবং ব্যবহারকারীর অবদানের তথ্য সহ Google মানচিত্র প্ল্যাটফর্মের সেই স্থান সম্পর্কে যে তথ্য রয়েছে তা আনতে, আপনার ডাটাবেসের প্রতিটি স্টোরের সাথে সম্পর্কিত স্থানের আইডি খুঁজুন। আপনি প্লেস এপিআই প্লেস অনুসন্ধানে স্থান খুঁজুন এন্ডপয়েন্টে একটি কল করতে পারেন এবং শুধুমাত্র place_id ক্ষেত্রের জন্য অনুরোধ করতে পারেন।
নিম্নলিখিত Google লন্ডন অফিসের জন্য স্থান আইডি অনুরোধ করার একটি উদাহরণ দেখায়:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
আপনি আপনার স্টোরের বাকি ডেটার সাথে আপনার ডাটাবেসে এই স্থান আইডি সংরক্ষণ করতে পারেন এবং স্টোর সম্পর্কে তথ্যের অনুরোধ করার একটি কার্যকর উপায় হিসাবে এটি ব্যবহার করতে পারেন। জিওকোড করতে, স্থানের বিবরণ পুনরুদ্ধার করতে এবং স্থানের দিকনির্দেশের জন্য অনুরোধ করার জন্য স্থান আইডি ব্যবহার করার জন্য নিম্নলিখিত নির্দেশাবলী রয়েছে।
আপনার অবস্থান জিওকোড করুন
| এই উদাহরণটি ব্যবহার করে: জিওকোডিং API | এছাড়াও উপলব্ধ: জাভাস্ক্রিপ্ট |
যদি আপনার স্টোরের ডাটাবেসে রাস্তার ঠিকানা থাকে কিন্তু ভৌগলিক স্থানাঙ্ক না থাকে, তাহলে আপনার গ্রাহকের কাছে কোন দোকান আছে তা গণনা করার উদ্দেশ্যে সেই ঠিকানাটির অক্ষাংশ এবং দ্রাঘিমাংশ পেতে জিওকোডিং API ব্যবহার করুন। আপনি সার্ভারের পাশে স্টোরটিকে জিওকোড করতে পারেন, আপনার ডাটাবেসে অক্ষাংশ এবং দ্রাঘিমাংশ সংরক্ষণ করতে পারেন এবং কমপক্ষে প্রতি 30 দিনে রিফ্রেশ করতে পারেন ৷
Google লন্ডন অফিসের জন্য যে জায়গা আইডি ফেরত দেওয়া হয়েছিল তার অক্ষাংশ এবং দ্রাঘিমাংশ পেতে জিওকোডিং API ব্যবহার করার একটি উদাহরণ এখানে দেওয়া হল:
```html
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
```
ব্যবহারকারীর অবস্থান সনাক্ত করুন
| এই উদাহরণটি ব্যবহার করে: মানচিত্র জাভাস্ক্রিপ্ট API-এ স্বয়ংসম্পূর্ণ লাইব্রেরি স্থাপন করে৷ | এছাড়াও উপলব্ধ: Android | iOS |
প্রোডাক্ট লোকেটারের একটি মূল উপাদান হল আপনার ব্যবহারকারীর শুরুর অবস্থান শনাক্ত করা। আপনি ব্যবহারকারীর জন্য তাদের শুরুর অবস্থান নির্দিষ্ট করার জন্য দুটি বিকল্প অফার করতে পারেন: তাদের অনুসন্ধানের উত্স টাইপ করা, বা ওয়েব ব্রাউজার জিওলোকেশন বা মোবাইল অবস্থান পরিষেবাগুলিতে অনুমতি প্রদান করা৷
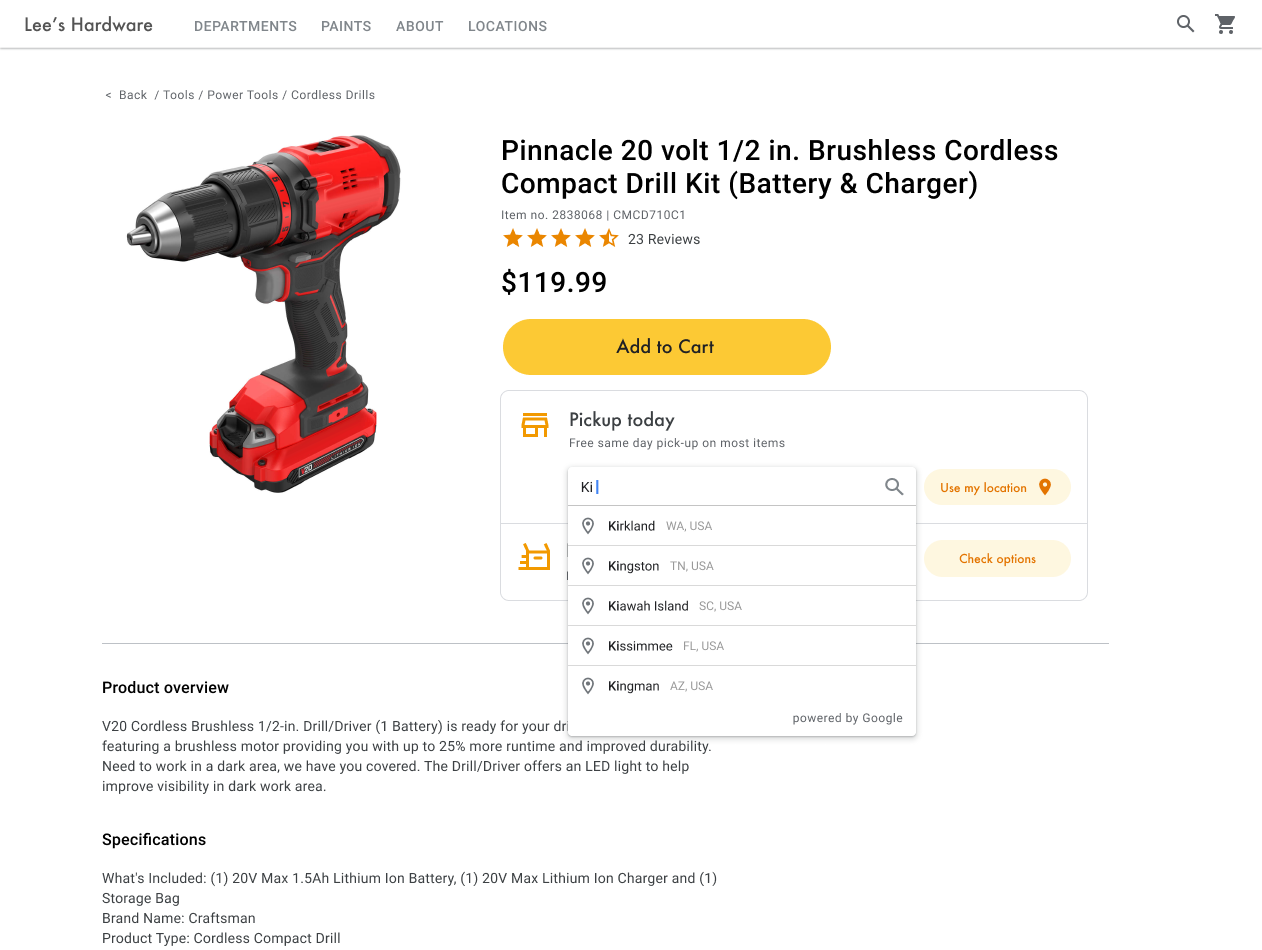
স্বয়ংসম্পূর্ণ ব্যবহার করে টাইপ করা এন্ট্রিগুলি পরিচালনা করুন
আজকের ব্যবহারকারীরা Google মানচিত্রের ভোক্তা সংস্করণে স্বয়ংসম্পূর্ণ টাইপ-আগে কার্যকারিতায় অভ্যস্ত। এই কার্যকারিতা মোবাইল ডিভাইস এবং ওয়েবে Google মানচিত্র প্ল্যাটফর্ম প্লেস লাইব্রেরি ব্যবহার করে যেকোনো অ্যাপ্লিকেশনে একত্রিত করা যেতে পারে। যখন একজন ব্যবহারকারী একটি ঠিকানা টাইপ করেন, তখন স্বয়ংসম্পূর্ণ উইজেট ব্যবহারের মাধ্যমে বাকি অংশ পূরণ করে। আপনি সরাসরি স্থান লাইব্রেরি ব্যবহার করে আপনার নিজস্ব স্বয়ংসম্পূর্ণ কার্যকারিতা প্রদান করতে পারেন।

নিম্নলিখিত উদাহরণে, Maps JavaScript API স্ক্রিপ্ট URL-এ libraries=places প্যারামিটার যোগ করে আপনার সাইটে Place Autocomplete লাইব্রেরি যোগ করুন।
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>পরবর্তী, ব্যবহারকারীর ইনপুটের জন্য আপনার পৃষ্ঠায় একটি পাঠ্য বাক্স যুক্ত করুন:
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input> অবশেষে, আপনাকে স্বয়ংসম্পূর্ণ পরিষেবাটি শুরু করতে হবে এবং এটিকে নামযুক্ত পাঠ্য বাক্সে লিঙ্ক করতে হবে। স্থান স্বয়ংসম্পূর্ণ ভবিষ্যদ্বাণীগুলিকে জিওকোড প্রকারে সীমাবদ্ধ করা আপনার ইনপুট ক্ষেত্রকে রাস্তার ঠিকানা, পাড়া, শহর এবং জিপ কোডগুলি গ্রহণ করতে কনফিগার করে যাতে ব্যবহারকারীরা তাদের উত্স বর্ণনা করার জন্য নির্দিষ্টতার যে কোনও স্তর ইনপুট করতে পারে৷ geometry ক্ষেত্রের অনুরোধ করতে ভুলবেন না যাতে প্রতিক্রিয়াটিতে ব্যবহারকারীর উত্সের অক্ষাংশ এবং দ্রাঘিমাংশ থাকে৷ উৎপত্তির সাথে আপনার অবস্থানের সম্পর্ক নির্দেশ করতে আপনি এই মানচিত্র স্থানাঙ্কগুলি ব্যবহার করবেন৷
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", searchFromOrigin); }
এই উদাহরণে, ব্যবহারকারী একবার ঠিকানা নির্বাচন করলে, searchFromOrigin() ফাংশন শুরু হয়। এটি মিলিত ফলাফলের জ্যামিতি নেয় যা ব্যবহারকারীর অবস্থান, তারপর সেই স্থানাঙ্কগুলির উপর ভিত্তি করে নিকটতম অবস্থানগুলি অনুসন্ধান করে, যা নিকটতম স্টোর সনাক্ত করুন বিভাগে আলোচনা করা হয়েছে৷

আপনার অ্যাপে Place Autocomplete যোগ করার ভিডিও ওয়াকথ্রু দেখতে এটিকে প্রসারিত করুন:
ওয়েবসাইট
অ্যান্ড্রয়েড অ্যাপস
iOS অ্যাপস
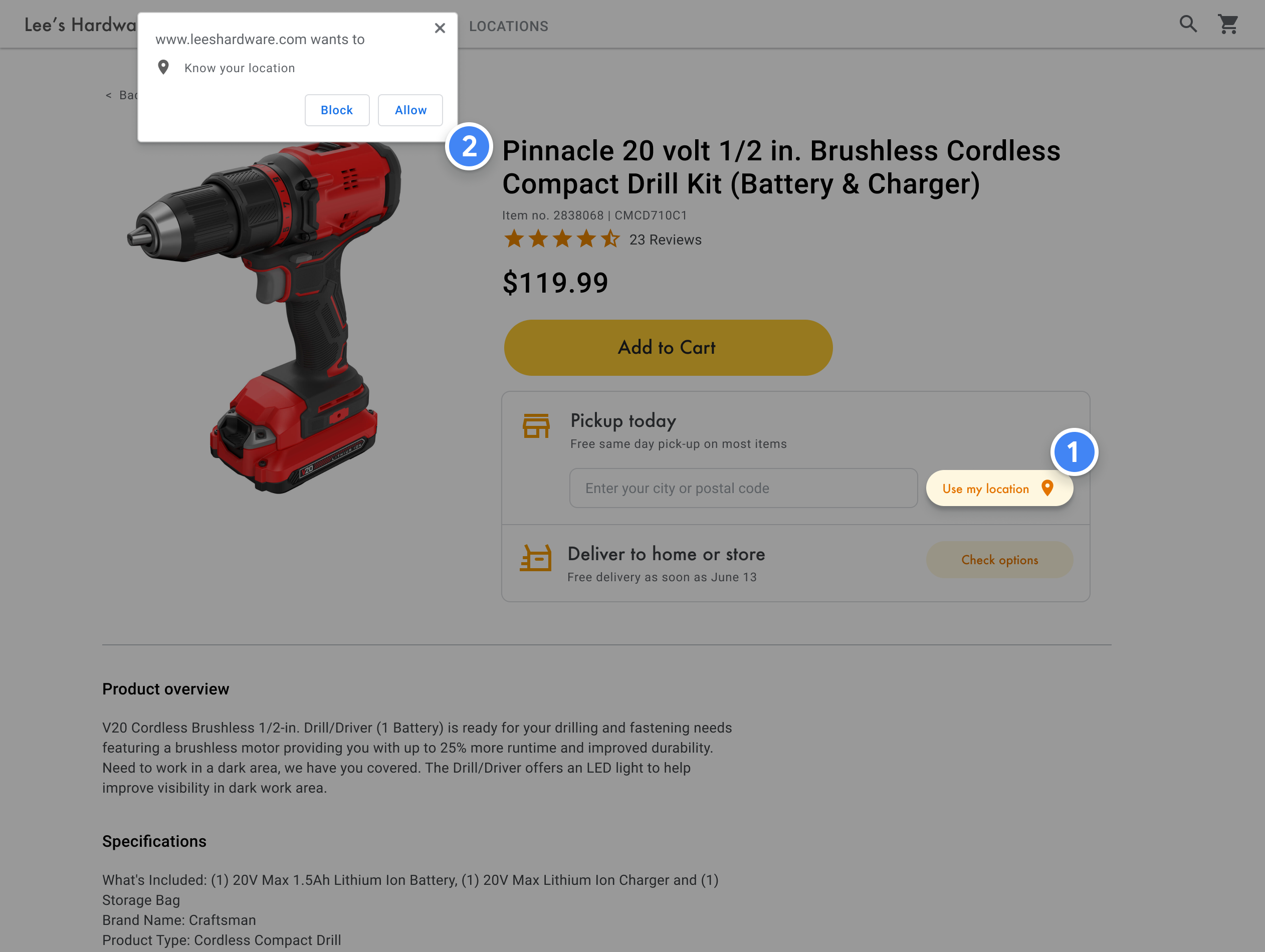
ব্রাউজার জিওলোকেশন ব্যবহার করুন
HTML5 ব্রাউজার জিওলোকেশনের অনুরোধ ও পরিচালনা করতে, আমার অবস্থান উইন্ডো ব্যবহার করুন কীভাবে সক্ষম করবেন তা দেখুন :

নিকটতম দোকান সনাক্ত করুন
| এই উদাহরণটি ব্যবহার করে: দূরত্ব ম্যাট্রিক্স পরিষেবা, মানচিত্র জাভাস্ক্রিপ্ট API (উত্তরাধিকার) | এছাড়াও উপলব্ধ: দূরত্ব ম্যাট্রিক্স API (উত্তরাধিকার) |
একবার আপনার কাছে ব্যবহারকারীর অবস্থান হয়ে গেলে, আপনি এটিকে আপনার দোকানের অবস্থানগুলির সাথে তুলনা করতে পারেন৷ দূরত্ব ম্যাট্রিক্স পরিষেবার সাথে এটি করা, মানচিত্র জাভাস্ক্রিপ্ট API (লিগেসি) আপনার ব্যবহারকারীদের সময় বা রাস্তার দূরত্বের মাধ্যমে তাদের জন্য সবচেয়ে সুবিধাজনক অবস্থান নির্বাচন করতে সহায়তা করে৷
অবস্থানের একটি তালিকা সংগঠিত করার আদর্শ উপায় হল দূরত্ব অনুসারে বাছাই করা। প্রায়শই এই দূরত্বটি শুধুমাত্র ব্যবহারকারী থেকে অবস্থানের সরলরেখা ব্যবহার করে গণনা করা হয়, কিন্তু এটি বিভ্রান্তিকর হতে পারে। সরলরেখাটি একটি দুর্গম নদীর উপর দিয়ে বা ব্যস্ত রাস্তার মধ্য দিয়ে হতে পারে যখন অন্য অবস্থান আরও সুবিধাজনক হতে পারে। এটি গুরুত্বপূর্ণ যখন আপনার একে অপরের কয়েক কিলোমিটারের মধ্যে একাধিক অবস্থান থাকে।
দূরত্ব ম্যাট্রিক্স পরিষেবা, মানচিত্র জাভাস্ক্রিপ্ট এপিআই (উত্তরাধিকার) মূল এবং গন্তব্য অবস্থানের একটি তালিকা নিয়ে কাজ করে এবং শুধুমাত্র ভ্রমণের দূরত্বই নয়, তাদের মধ্যে সময়ও ফেরত দেয়। একজন ব্যবহারকারীর ক্ষেত্রে, উৎপত্তি হবে যেখানে তারা বর্তমানে আছে, অথবা তাদের কাঙ্খিত সূচনা বিন্দু, এবং গন্তব্যস্থল হবে অবস্থানের। উত্স এবং গন্তব্য স্থানাঙ্ক জোড়া বা ঠিকানা হিসাবে নির্দিষ্ট করা যেতে পারে; আপনি যখন পরিষেবাতে কল করেন, পরিষেবাটি ঠিকানাগুলির সাথে মেলে। আপনি বর্তমান বা ভবিষ্যতের ড্রাইভিং সময়ের উপর ভিত্তি করে ফলাফল দেখানোর জন্য অতিরিক্ত প্যারামিটার সহ দূরত্ব ম্যাট্রিক্স পরিষেবা, মানচিত্র জাভাস্ক্রিপ্ট এপিআই (লেগেসি) ব্যবহার করতে পারেন।
নিম্নলিখিত উদাহরণটি দূরত্ব ম্যাট্রিক্স পরিষেবা, মানচিত্র জাভাস্ক্রিপ্ট এপিআই (লেগেসি) কল করে, যা ব্যবহারকারীর উত্স এবং 25টি স্টোরের অবস্থান নির্দিষ্ট করে।
function getDistances(place) { let distanceMatrixService = new google.maps.DistanceMatrixService(); const origins = [place]; return new Promise((resolve, reject) => { const callback = (response, status) => { if (status === google.maps.DistanceMatrixStatus.OK && response) { resolve(response); } else { reject(status); } }; distanceMatrixService.getDistanceMatrix( { origins, destinations: stores.slice(0, 25).map((store) => store.location), travelMode: google.maps.TravelMode.DRIVING, unitSystem: google.maps.UnitSystem.IMPERIAL, }, callback ); }); } function update(location) { if (!location) { return; } // ... // sort by spherical distance stores.sort((a, b) => { return ( google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(a.location), location ) - google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(b.location), location ) ); }); // display travel distance and time getDistances(location) .then((response) => { for (let i = 0; i < response.rows[0].elements.length; i++) { stores[i].address = response.destinationAddresses[i]; stores[i].travelDistance = response.rows[0].elements[i].distance.value; stores[i].travelDistanceText = response.rows[0].elements[i].distance.text; stores[i].travelDuration = response.rows[0].elements[i].duration.value; stores[i].travelDurationText = response.rows[0].elements[i].duration.text; } }) .finally(() => { renderCards(stores); autocompleteInput.disabled = false; isUpdateInProgress = false; }); }
প্রতিটি কাছাকাছি অবস্থানের জন্য আপনি আপনার ইনভেন্টরি ডাটাবেসের উপর ভিত্তি করে পণ্যের স্টক অবস্থা প্রদর্শন করতে পারেন।
প্রদর্শন দোকান তথ্য
| এই উদাহরণটি ব্যবহার করে: Places Library, Maps JavaScript API | এছাড়াও উপলব্ধ: Android এর জন্য স্থান SDK | আইওএসের জন্য SDK রাখে | স্থান API |
আপনি গ্রাহকদের তাদের পছন্দের অবস্থান বাছাই করতে বা তাদের অর্ডার চূড়ান্ত করতে সহায়তা করতে যোগাযোগের তথ্য, কাজের সময় এবং বর্তমান খোলা অবস্থার মতো সমৃদ্ধ স্থানের বিবরণ শেয়ার করতে পারেন।
স্থানের বিবরণ পেতে Maps JavaScript API- এ একটি কল করার পরে, আপনি প্রতিক্রিয়া ফিল্টার এবং রেন্ডার করতে পারেন।

স্থানের বিশদ বিবরণের জন্য অনুরোধ করতে, আপনার প্রতিটি অবস্থানের স্থানের আইডি প্রয়োজন। আপনার অবস্থানের স্থান আইডি পুনরুদ্ধার করতে স্থান আইডি পান দেখুন।
নিম্নলিখিত স্থানের বিশদ বিবরণ Google লন্ডন স্থান আইডির ঠিকানা, স্থানাঙ্ক, ওয়েবসাইট, ফোন নম্বর, রেটিং এবং ঘন্টা প্রদান করে:
var request = { placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU', fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website'] };service = new google.maps.places.PlacesService(map); service.getDetails(request, callback);
function callback(place, status) { if (status == google.maps.places.PlacesServiceStatus.OK) { createMarker(place); } }
পণ্য লোকেটার উন্নত করুন
আপনার ব্যবসা বা ব্যবহারকারীদের চাহিদার উপর নির্ভর করে, আপনি ব্যবহারকারীর অভিজ্ঞতা আরও উন্নত করতে পারেন।
নেভিগেশন দিকনির্দেশ প্রদান করুন
| এই উদাহরণটি ব্যবহার করে: Maps JavaScript API দিকনির্দেশ পরিষেবা | এছাড়াও উপলব্ধ: Android এবং iOS-এ ব্যবহারের জন্য নির্দেশাবলী API (উত্তরাধিকার) ওয়েব পরিষেবা, সরাসরি অ্যাপ্লিকেশন থেকে বা দূরবর্তীভাবে একটি সার্ভার প্রক্সির মাধ্যমে |
আপনি যখন আপনার সাইট বা অ্যাপ্লিকেশনগুলির মধ্যে থেকে ব্যবহারকারীদের দিকনির্দেশ দেখান, তখন আপনার ব্যবহারকারীদের আপনার সাইট থেকে দূরে নেভিগেট করার এবং অন্যান্য পৃষ্ঠাগুলির সাথে বিভ্রান্ত হওয়ার বা মানচিত্রে প্রতিযোগীদের দেখার দরকার নেই৷ এমনকি আপনি নির্দিষ্ট ভ্রমণ মোডের কার্বন নির্গমন দেখাতে পারেন এবং আপনার মালিকানাধীন একটি কার্বন ডেটা সেট ব্যবহার করে কোনো বিশেষ ভ্রমণের প্রভাব দেখাতে পারেন।
দিকনির্দেশ পরিষেবার ফাংশনগুলিও রয়েছে যা আপনাকে ফলাফলগুলি প্রক্রিয়া করতে এবং একটি মানচিত্রে সহজেই প্রদর্শন করতে দেয়৷
একটি দিকনির্দেশ প্যানেল প্রদর্শনের একটি উদাহরণ নিচে দেওয়া হল। নমুনা সম্পর্কে আরও তথ্যের জন্য, পাঠ্যের দিকনির্দেশ প্রদর্শন করা দেখুন।
মোবাইলে দিকনির্দেশ পাঠান
ব্যবহারকারীদের জন্য একটি অবস্থানে পৌঁছানো আরও সহজ করতে, আপনি তাদের একটি দিকনির্দেশের লিঙ্ক টেক্সট বা ইমেল করতে পারেন। যখন তারা এটিতে ক্লিক করবে, Google Maps অ্যাপটি ইনস্টল করা থাকলে তাদের ফোনে চালু হবে, অথবা maps.google.com তাদের ডিভাইসের ওয়েব ব্রাউজারে লোড হবে। এই উভয় অভিজ্ঞতাই ব্যবহারকারীকে গন্তব্যে পৌঁছানোর জন্য ভয়েস গাইডেন্স সহ টার্ন-বাই-টার্ন নেভিগেশন ব্যবহার করার বিকল্প সরবরাহ করে।
destination প্যারামিটার হিসাবে URL-এনকোড করা স্থানের নাম এবং destination_place_id প্যারামিটার হিসাবে স্থান আইডি সহ নিম্নলিখিত মত একটি দিকনির্দেশের URL রচনা করতে মানচিত্র URL ব্যবহার করুন৷ মানচিত্র URL গুলি রচনা বা ব্যবহার করার জন্য কোন খরচ নেই, তাই আপনাকে URL-এ একটি API কী অন্তর্ভুক্ত করার প্রয়োজন নেই৷
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
আপনি ঐচ্ছিকভাবে গন্তব্য হিসাবে একই ঠিকানা বিন্যাস ব্যবহার করে একটি origin ক্যোয়ারী প্যারামিটার প্রদান করতে পারেন। কিন্তু এটি বাদ দিয়ে, নির্দেশাবলী ব্যবহারকারীর বর্তমান অবস্থান থেকে শুরু হয়, যা তারা আপনার পণ্য লোকেটার অ্যাপটি যেখানে ব্যবহার করছে তার থেকে ভিন্ন হতে পারে। মানচিত্র ইউআরএলগুলি অতিরিক্ত ক্যোয়ারী প্যারামিটার বিকল্পগুলি প্রদান করে, যেমন travelmode এবং dir_action=navigate নেভিগেশন চালু রেখে দিকনির্দেশ চালু করতে।
এই ক্লিকযোগ্য লিঙ্কটি , যা উপরের উদাহরণ URLটি প্রসারিত করে, একটি লন্ডন ফুটবল স্টেডিয়াম হিসাবে origin সেট করে এবং গন্তব্যে পাবলিক ট্রানজিট দিকনির্দেশ প্রদান করতে travelmode=transit ব্যবহার করে।
এই URL সম্বলিত একটি পাঠ্য বা ইমেল পাঠাতে, আমরা বর্তমানে একটি তৃতীয় পক্ষের অ্যাপ্লিকেশন যেমন twilio ব্যবহার করার পরামর্শ দিই। আপনি যদি অ্যাপ ইঞ্জিন ব্যবহার করেন, আপনি এসএমএস বার্তা বা ইমেল পাঠাতে তৃতীয় পক্ষের কোম্পানিগুলি ব্যবহার করতে পারেন৷ আরও তথ্যের জন্য, তৃতীয় পক্ষের পরিষেবাগুলির সাথে বার্তা পাঠানো দেখুন।
একটি ইন্টারেক্টিভ মানচিত্রে আপনার অবস্থান দেখান
গতিশীল মানচিত্র ব্যবহার করুন
| এই উদাহরণটি ব্যবহার করে: Maps JavaScript API | এছাড়াও উপলব্ধ: Android | iOS |
একটি লোকেটার ব্যবহারকারীর অভিজ্ঞতার একটি গুরুত্বপূর্ণ অংশ। কিছু সাইটে, যদিও, এমনকি একটি সাধারণ মানচিত্রের অভাবও থাকতে পারে, যাতে ব্যবহারকারীদের কাছাকাছি অবস্থান খুঁজে পেতে সাইট বা অ্যাপটি ছেড়ে যেতে হয়। এর অর্থ ব্যবহারকারীদের জন্য একটি সাবঅপ্টিমাল অভিজ্ঞতা যাদের তাদের প্রয়োজনীয় তথ্য পেতে পৃষ্ঠাগুলির মধ্যে নেভিগেট করতে হবে। পরিবর্তে, আপনি আপনার অ্যাপ্লিকেশনগুলিতে মানচিত্র এম্বেড এবং কাস্টমাইজ করে এই অভিজ্ঞতাটি উন্নত করতে পারেন।
আপনার পৃষ্ঠায় একটি গতিশীল মানচিত্র যোগ করা—অর্থাৎ, একটি মানচিত্র যা ব্যবহারকারীরা ঘুরে বেড়াতে, জুম ইন এবং আউট করতে এবং বিভিন্ন অবস্থান এবং আগ্রহের পয়েন্ট সম্পর্কে বিশদ জানতে পারে—কোডের কয়েকটি লাইন দিয়ে করা যেতে পারে৷
প্রথমে, আপনাকে পৃষ্ঠায় Maps JavaScript API অন্তর্ভুক্ত করতে হবে। এটি আপনার HTML পৃষ্ঠায় নিম্নলিখিত স্ক্রিপ্ট লিঙ্ক করার মাধ্যমে করা হয়।
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script> URLটি JavaScript initMap ফাংশনের উল্লেখ করে যা পৃষ্ঠা লোড হওয়ার সময় চলে। URL-এ, আপনি যে নির্দিষ্ট দেশের লক্ষ্য করছেন তার জন্য সঠিক উপায়ে ফর্ম্যাট করা হয়েছে তা নিশ্চিত করতে আপনি আপনার মানচিত্রের ভাষা বা অঞ্চলকেও সংজ্ঞায়িত করতে পারেন। একটি অঞ্চল সেট করা এছাড়াও নিশ্চিত করে যে মার্কিন যুক্তরাষ্ট্রের বাইরে ব্যবহৃত অ্যাপগুলির আচরণ আপনার সেট করা অঞ্চলের প্রতি পক্ষপাতদুষ্ট। সমর্থিত ভাষা এবং অঞ্চলগুলির একটি সম্পূর্ণ তালিকার জন্য Google মানচিত্র প্ল্যাটফর্ম কভারেজ বিবরণ দেখুন এবং region প্যারামিটার ব্যবহার সম্পর্কে আরও জানুন৷
এরপরে, পৃষ্ঠায় আপনার মানচিত্র স্থাপন করার জন্য আপনার একটি HTML div প্রয়োজন। এটি সেই জায়গা যেখানে মানচিত্রটি প্রদর্শিত হবে।
<div id="map"></div> পরবর্তী ধাপ হল আপনার মানচিত্রের মৌলিক কার্যকারিতা সেট করা। স্ক্রিপ্ট URL-এ নির্দিষ্ট করা initMap স্ক্রিপ্ট ফাংশনে এটি করা হয়। এই স্ক্রিপ্টে, নিম্নলিখিত উদাহরণে দেখানো হয়েছে, আপনি প্রাথমিক অবস্থান সেট করতে পারেন, মানচিত্রের ধরন এবং আপনার ব্যবহারকারীদের জন্য ম্যাপে কোন নিয়ন্ত্রণগুলি উপলব্ধ হবে। লক্ষ্য করুন যে getElementById() উপরের "মানচিত্র" div আইডি উল্লেখ করে।
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
একটি লোকেটারের জন্য, আপনি সাধারণত প্রাথমিক অবস্থান, কেন্দ্র বিন্দু বা সীমানা এবং জুম স্তর (মানচিত্রটি সেই অবস্থানে কতটা জুম করা হয়েছে) সেট করতে আগ্রহী হন। বেশিরভাগ অন্যান্য উপাদান, যেমন নিয়ন্ত্রণের টিউনিং, ঐচ্ছিক কারণ আপনি মানচিত্রের সাথে ইন্টারঅ্যাকশনের স্তর নির্ধারণ করেন।
আপনার মানচিত্র কাস্টমাইজ করুন
আপনি বিভিন্ন উপায়ে আপনার মানচিত্রের চেহারা এবং বিবরণ পরিবর্তন করতে পারেন। উদাহরণস্বরূপ, আপনি করতে পারেন:
- ডিফল্ট মানচিত্র পিনগুলি প্রতিস্থাপন করতে আপনার নিজস্ব কাস্টম মার্কার তৈরি করুন৷
- আপনার ব্র্যান্ডকে প্রতিফলিত করতে মানচিত্রের বৈশিষ্ট্যগুলির রঙ পরিবর্তন করুন৷
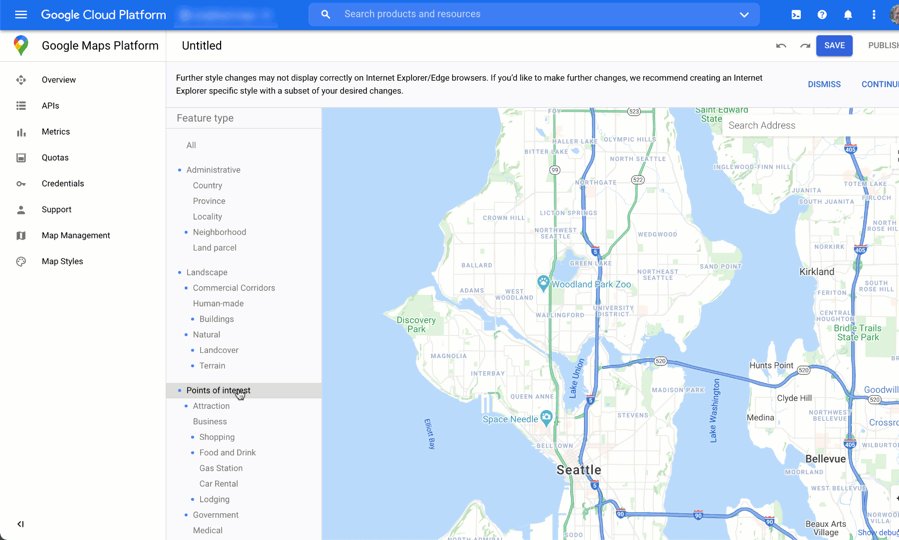
- আপনি কোন আগ্রহের পয়েন্টগুলি প্রদর্শন করবেন (আকর্ষণ, খাবার, থাকার জায়গা এবং আরও অনেক কিছু) এবং কোন ঘনত্বে তা নিয়ন্ত্রণ করুন, আপনাকে ল্যান্ডমার্কগুলি হাইলাইট করার সময় আপনার অবস্থানগুলিতে ব্যবহারকারীর মনোযোগ ফোকাস করতে দেয় যা ব্যবহারকারীদের নিকটতম অবস্থানে যেতে সহায়তা করে৷
কাস্টম মানচিত্র মার্কার তৈরি করুন
আপনি ডিফল্ট রঙ পরিবর্তন করে আপনার মার্কারগুলি কাস্টমাইজ করতে পারেন (সম্ভবত দেখায় যে কোনও অবস্থান বর্তমানে খোলা আছে কিনা) বা মার্কারটিকে একটি কাস্টম চিত্র দিয়ে প্রতিস্থাপন করতে পারেন, যেমন আপনার ব্র্যান্ডের লোগো৷ তথ্য উইন্ডো, বা পপ-আপ উইন্ডো, ব্যবহারকারীদের অতিরিক্ত তথ্য প্রদান করতে পারে, যেমন খোলার সময়, ফোন নম্বর, এমনকি ফটো। আপনি কাস্টম মার্কারও তৈরি করতে পারেন যা রাস্টার, ভেক্টর, টেনে আনা যায় এবং এমনকি অ্যানিমেটেড।
নিম্নলিখিত একটি নমুনা মানচিত্র যা কাস্টম মার্কার ব্যবহার করে। ( মানচিত্র জাভাস্ক্রিপ্ট API কাস্টম মার্কার বিষয়ে সোর্স কোড দেখুন।)
বিস্তারিত তথ্যের জন্য, জাভাস্ক্রিপ্ট (ওয়েব) , অ্যান্ড্রয়েড এবং iOS এর জন্য মার্কার ডকুমেন্টেশন দেখুন।
আপনার মানচিত্র শৈলী
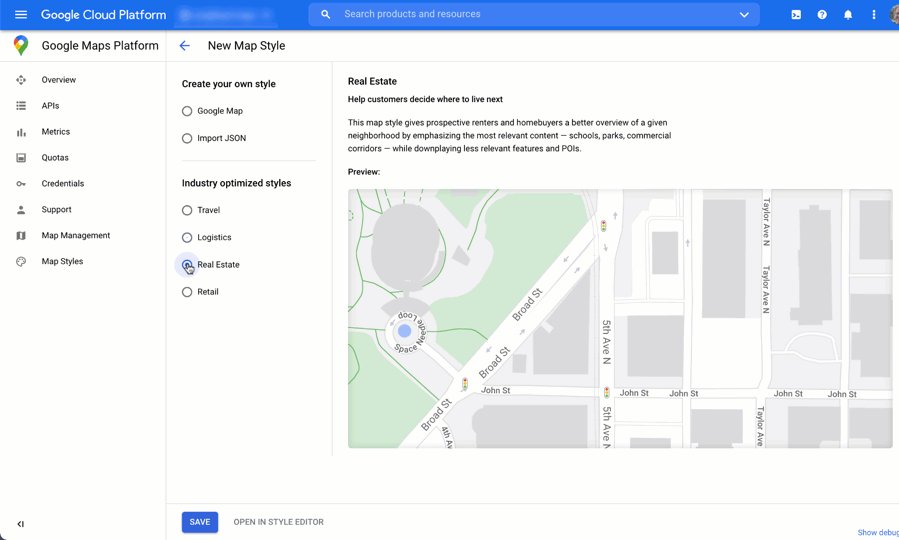
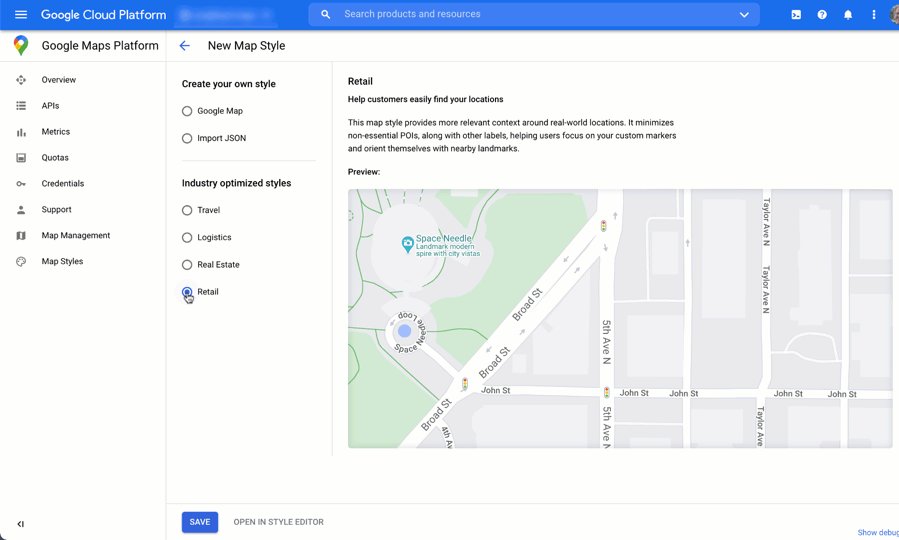
Google মানচিত্র প্ল্যাটফর্ম আপনাকে আপনার মানচিত্রকে এমনভাবে স্টাইল করতে দেয় যা ব্যবহারকারীদের নিকটতম অবস্থান খুঁজে পেতে, যত তাড়াতাড়ি সম্ভব সেখানে পৌঁছাতে এবং আপনার ব্র্যান্ডকে শক্তিশালী করতে সহায়তা করে৷ উদাহরণস্বরূপ, আপনি আপনার ব্র্যান্ডিংয়ের সাথে মেলে মানচিত্রের রঙ পরিবর্তন করতে পারেন এবং ব্যবহারকারীদের কাছে দৃশ্যমান আগ্রহের পয়েন্টগুলি নিয়ন্ত্রণ করে আপনি মানচিত্রের বিভ্রান্তি কমাতে পারেন৷ Google মানচিত্র প্ল্যাটফর্ম অনেকগুলি মানচিত্র স্টার্টার টেমপ্লেটও সরবরাহ করে, যার মধ্যে কয়েকটি বিভিন্ন শিল্পের জন্য অপ্টিমাইজ করা হয়েছে, যেমন ভ্রমণ, লজিস্টিক, রিয়েল এস্টেট এবং খুচরা।
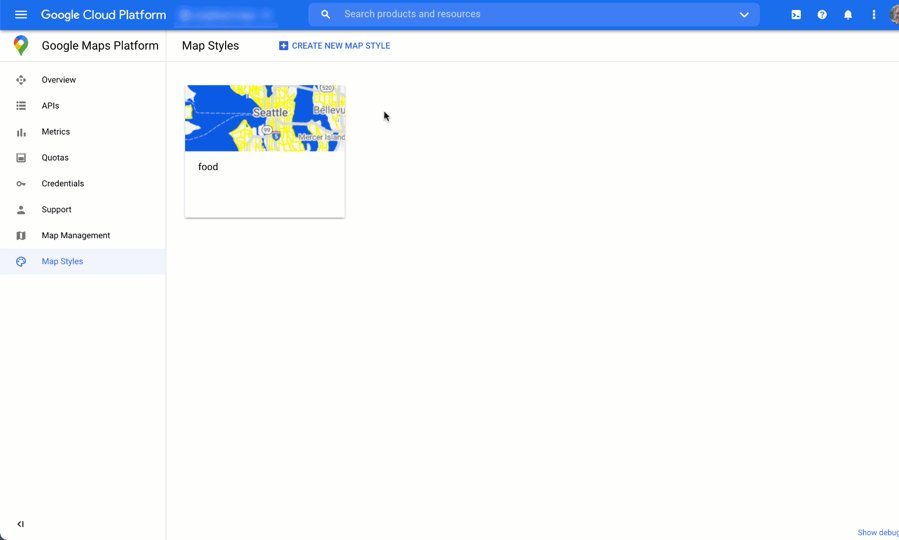
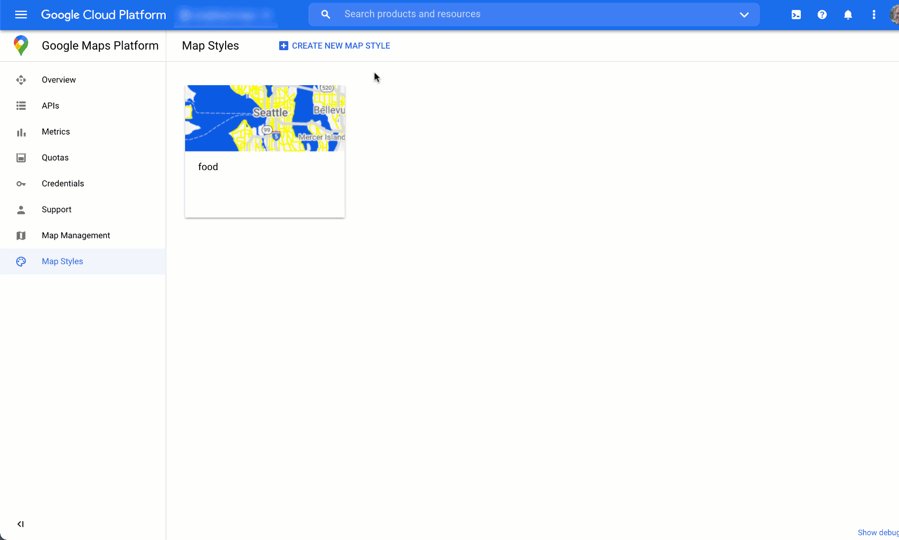
আপনি আপনার প্রকল্পে Google ক্লাউড কনসোল মানচিত্র শৈলী পৃষ্ঠায় মানচিত্রের শৈলীগুলি তৈরি বা সংশোধন করতে পারেন৷
ক্লাউড কনসোলে মানচিত্র শৈলী তৈরি এবং স্টাইলিংয়ের অ্যানিমেশনগুলি দেখতে প্রসারিত করুন:
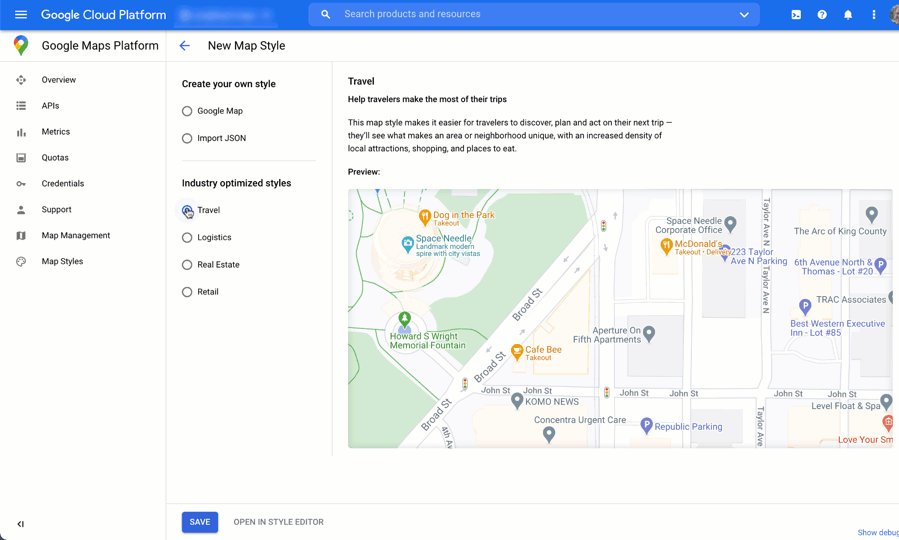
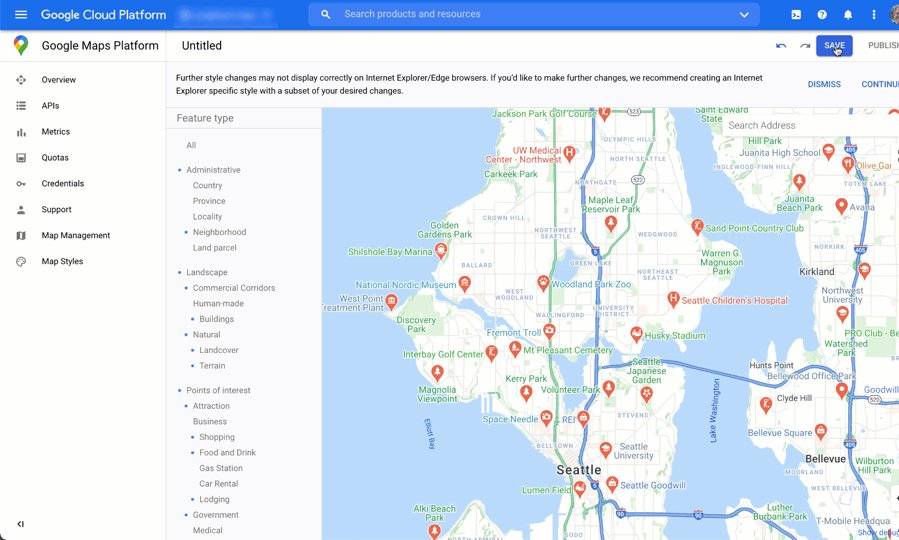
শিল্প মানচিত্র শৈলী
এই অ্যানিমেশনটি পূর্বনির্ধারিত শিল্প-নির্দিষ্ট মানচিত্র শৈলী দেখায় যা আপনি ব্যবহার করতে পারেন। এই শৈলী প্রতিটি ধরনের শিল্পের জন্য একটি সর্বোত্তম সূচনা পয়েন্ট প্রদান করে। উদাহরণস্বরূপ, খুচরা মানচিত্র শৈলী মানচিত্রের আগ্রহের পয়েন্টগুলিকে কমিয়ে দেয়, ব্যবহারকারীদের আপনার অবস্থানগুলিতে ফোকাস করতে দেয়, সেইসাথে ল্যান্ডমার্কগুলিকে যত তাড়াতাড়ি সম্ভব এবং আত্মবিশ্বাসের সাথে নিকটতম অবস্থানে যেতে সাহায্য করে৷

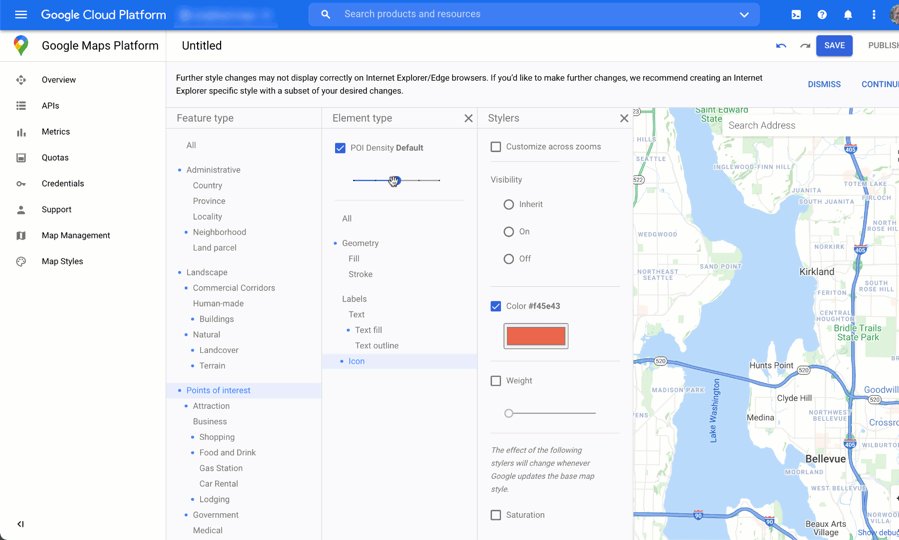
আগ্রহ নিয়ন্ত্রণের পয়েন্ট
এই অ্যানিমেশনটি আগ্রহের পয়েন্টগুলির জন্য মার্কার রঙ সেট করে এবং মানচিত্রের শৈলীতে POI ঘনত্ব বাড়ায়। ঘনত্ব যত বেশি হবে, মানচিত্রে তত বেশি POI মার্কার প্রদর্শিত হবে।

প্রতিটি মানচিত্রের শৈলীর নিজস্ব আইডি আছে। আপনি ক্লাউড কনসোলে একটি স্টাইল প্রকাশ করার পরে, আপনি আপনার কোডে সেই মানচিত্র আইডি উল্লেখ করেন—যার মানে আপনি আপনার অ্যাপ রিফ্যাক্টর না করে রিয়েল টাইমে একটি মানচিত্র শৈলী আপডেট করতে পারেন। নতুন চেহারা স্বয়ংক্রিয়ভাবে বিদ্যমান অ্যাপ্লিকেশনে প্রদর্শিত হবে এবং প্ল্যাটফর্ম জুড়ে ব্যবহার করা হবে। নিম্নলিখিত উদাহরণগুলি দেখায় কিভাবে মানচিত্র জাভাস্ক্রিপ্ট API ব্যবহার করে একটি ওয়েব পৃষ্ঠায় একটি মানচিত্র ID যোগ করতে হয়৷
স্ক্রিপ্ট URL-এ এক বা একাধিক map_ids অন্তর্ভুক্ত করে, Maps JavaScript API স্বয়ংক্রিয়ভাবে সেই শৈলীগুলিকে দ্রুত মানচিত্র রেন্ডারিংয়ের জন্য উপলব্ধ করে যখন আপনি আপনার কোডে সেই শৈলীগুলিকে কল করেন।
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>নিম্নলিখিত কোডটি ওয়েব পৃষ্ঠায় একটি স্টাইল করা মানচিত্র প্রদর্শন করে। (একটি HTML <div id="map"></div> উপাদান দেখানো হয়নি যেখানে মানচিত্রটি পৃষ্ঠায় প্রদর্শিত হবে।)
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
JavaScript (ওয়েব) , Android , এবং iOS- এ ক্লাউড-ভিত্তিক মানচিত্র স্টাইলিং অন্তর্ভুক্ত করার বিষয়ে আরও জানুন।
স্থানের বিবরণের সাথে কাস্টম অবস্থান ডেটা একত্রিত করুন
পূর্ববর্তী একটি ইন্টারেক্টিভ মানচিত্রের অংশে আপনার অবস্থানগুলি দেখান , আমরা ব্যবহারকারীদের আপনার অবস্থানগুলি, যেমন খোলার সময়, ফটো এবং পর্যালোচনাগুলি সম্পর্কে সমৃদ্ধ স্তরের তথ্য দিতে স্থানের বিবরণ ব্যবহার করে কভার করেছি৷
বেসিক, পরিচিতি এবং বায়ুমণ্ডল ডেটা হিসাবে শ্রেণীবদ্ধ করা স্থানের বিবরণে বিভিন্ন ডেটা ক্ষেত্রের খরচ বোঝার জন্য এটি সহায়ক। আপনার খরচগুলি পরিচালনা করার জন্য, একটি কৌশল হল আপনার অবস্থানগুলি সম্পর্কে ইতিমধ্যেই আপনার কাছে থাকা তথ্যগুলিকে Google মানচিত্রের নতুন তথ্য (সাধারণত বেসিক এবং যোগাযোগের ডেটা) যেমন সাময়িক বন্ধ, ছুটির সময় এবং ব্যবহারকারীর রেটিং, ফটো এবং পর্যালোচনাগুলির সাথে একত্রিত করা৷ যদি আপনার কাছে ইতিমধ্যেই আপনার দোকানের জন্য যোগাযোগের তথ্য থাকে, তাহলে আপনাকে স্থানের বিবরণ থেকে সেই ক্ষেত্রগুলির জন্য অনুরোধ করতে হবে না এবং আপনি যা প্রদর্শন করতে চান তার উপর নির্ভর করে শুধুমাত্র মৌলিক বা বায়ুমণ্ডল ডেটা ক্ষেত্রগুলি আনার জন্য আপনার অনুরোধকে সীমাবদ্ধ করতে পারেন৷
স্থানের বিবরণের পরিবর্তে পরিপূরক বা ব্যবহার করার জন্য আপনার নিজের জায়গার ডেটা থাকতে পারে। ফুল-স্ট্যাক লোকেটারের কোডল্যাব আপনার নিজের অবস্থানের বিশদ বিবরণ সংরক্ষণ এবং পুনরুদ্ধার করতে একটি ডাটাবেসের সাথে GeoJSON ব্যবহার করার একটি উদাহরণ প্রদান করে।

