نمای کلی
پلتفرم نقشههای گوگل برای وب (JS، TS)، اندروید و iOS در دسترس است و همچنین APIهای خدمات وب را برای دریافت اطلاعات درباره مکانها، مسیرها و مسافتها ارائه میدهد. نمونههای این راهنما برای یک پلتفرم نوشته شدهاند، اما پیوندهای مستندسازی برای پیادهسازی در پلتفرمهای دیگر ارائه شدهاند.
وقتی کاربران شما محصولات شما را آنلاین می بینند، می خواهند بهترین و راحت ترین راه را برای دریافت سفارش خود بیابند. راهنمای پیادهسازی Product Locator و نکات سفارشیسازی همان چیزی است که Google به عنوان ترکیبی بهینه از APIهای پلتفرم Google Maps برای ایجاد تجربیات کاربر یاب محصول عالی توصیه میکند.
با پیروی از این راهنمای پیادهسازی، میتوانید به مشتریان کمک کنید اطلاعات دقیقی را که برای یافتن محصولات شما نیاز دارند، ببینند و به فروشگاهی که کالای آنها را دارد راهنمایی کنید، خواه در حال رانندگی، دوچرخهسواری، پیادهروی یا حملونقل عمومی باشند.

API ها را فعال کنید
برای پیاده سازی Product Locator، باید API های زیر را در کنسول Google Cloud فعال کنید. پیوندهای زیر شما را به کنسول Google Cloud می فرستند تا هر API را برای پروژه انتخابی خود فعال کنید:
- Maps JavaScript API
- Places API
- API کدگذاری جغرافیایی
- Distance Matrix API (قدیمی)
- Directions API (Legacy)
برای اطلاعات بیشتر درباره راهاندازی، شروع به کار با Google Maps Platform را ببینید.
بخش های راهنمای پیاده سازی
پیاده سازی ها و سفارشی سازی های زیر در اینجا پوشش داده شده است:
- نماد علامت چک یک مرحله پیاده سازی اصلی است.
- نماد ستاره یک سفارشی سازی اختیاری است اما توصیه می شود برای بهبود راه حل.
| مکانهای فروشگاه را با مکانهای پلتفرم Google Maps مرتبط کنید | مکان فروشگاه را با مکانی در پلتفرم Google Maps مطابقت دهید. | |
| مکان کاربر را شناسایی کنید | برای بهبود تجربه کاربری در همه پلتفرمها و بهبود دقت آدرس با حداقل فشار کلید، قابلیت نوع هر لحظه را اضافه کنید. | |
| نزدیک ترین فروشگاه ها را شناسایی کنید | مسافت سفر و زمان سفر را برای مبدا و مقصدهای مختلف محاسبه کنید، به صورت اختیاری اشکال مختلف حمل و نقل مانند پیاده روی، رانندگی، حمل و نقل عمومی یا دوچرخه سواری را مشخص کنید. | |
| نمایش اطلاعات فروشگاه | اطلاعات غنی از داده را در فروشگاه های خود نشان دهید تا کاربران بتوانند راحت تر به آنها پیمایش کنند. | |
| جهت ناوبری را ارائه دهید | با استفاده از اشکال مختلف حملونقل مانند پیادهروی، رانندگی، دوچرخهسواری و حملونقل عمومی، دادههای مسیرها را از مبدا تا مقصد دریافت کنید. | |
| ارسال مسیرها به موبایل | علاوه بر نمایش مسیرها در صفحه وب خود، میتوانید با استفاده از Google Maps در حال حرکت، مسیرها را به تلفن کاربر برای پیمایش ارسال کنید. | |
| مکان های خود را روی یک نقشه تعاملی نشان دهید | نشانگرهای نقشه سفارشی را ایجاد کنید تا به مکانهایتان کمک کند برجسته شوند و نقشه را طوری طراحی کنید که با رنگهای برند شما مطابقت داشته باشد. نقاط خاص مورد علاقه (POI) را روی نقشه خود نمایش دهید (یا مخفی کنید) تا به کاربران کمک کند جهت گیری بهتری داشته باشند، و تراکم POI را برای جلوگیری از به هم ریختگی نقشه کنترل کنید. | |
| داده های مکان سفارشی را با جزئیات مکان ترکیب کنید | جزئیات مکان سفارشی خود را با جزئیات مکان ترکیب کنید تا مجموعه ای غنی از داده ها را برای تصمیم گیری در اختیار کاربران قرار دهید. |
مکانهای فروشگاه را با مکانهای پلتفرم Google Maps مرتبط کنید
دریافت شناسه مکان
| این مثال از: Places API استفاده می کند | همچنین موجود است: جاوا اسکریپت |
ممکن است پایگاه داده ای از فروشگاه های خود با اطلاعات اولیه مانند نام آن مکان، آدرس و شماره تلفن آن داشته باشید، و بخواهید آن را با مکانی در پلتفرم نقشه های Google به عنوان مجموعه ای از مقصدهای نهایی که کاربران شما می توانند محصولات را دریافت کنند، مرتبط کنید. برای واکشی اطلاعاتی که Google Maps Platform درباره آن مکان دارد، از جمله مختصات جغرافیایی و اطلاعات ارائه شده توسط کاربر، شناسه مکان را پیدا کنید که با هر یک از فروشگاههای پایگاه داده شما مطابقت دارد. می توانید با نقطه پایانی Find Place در Places API Place Search تماس بگیرید و فقط قسمت place_id درخواست کنید.
در زیر نمونه ای از درخواست شناسه مکان برای دفتر گوگل لندن نشان داده شده است:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
می توانید این شناسه مکان را در پایگاه داده خود با بقیه داده های فروشگاه خود ذخیره کنید و از آن به عنوان راهی کارآمد برای درخواست اطلاعات در مورد فروشگاه استفاده کنید. در زیر دستورالعملهایی برای استفاده از شناسه مکان برای ژئوکد، بازیابی جزئیات مکان و درخواست مسیرها به مکان آمده است.
مکان های خود را ژئوکد کنید
| این مثال از: Geocoding API استفاده می کند | همچنین موجود است: جاوا اسکریپت |
اگر پایگاه داده فروشگاههای شما دارای آدرس خیابان است اما مختصات جغرافیایی ندارد، از API Geocoding برای به دست آوردن طول و عرض جغرافیایی آن آدرس برای محاسبه نزدیکترین فروشگاهها به مشتری خود استفاده کنید. می توانید فروشگاه را در سمت سرور جغرافیایی کدگذاری کنید، طول و عرض جغرافیایی را در پایگاه داده خود ذخیره کنید و حداقل هر 30 روز یک بار آن را به روز کنید .
در اینجا نمونه ای از استفاده از Geocoding API برای به دست آوردن طول و عرض جغرافیایی شناسه مکانی است که برای دفتر Google لندن برگردانده شده است:
```html
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
```
مکان کاربر را شناسایی کنید
| این مثال از موارد زیر استفاده می کند: کتابخانه تکمیل خودکار را در Maps JavaScript API قرار می دهد | همچنین موجود: اندروید | iOS |
یکی از اجزای کلیدی در Product Locator، شناسایی مکان شروع کاربر شما است. شما می توانید دو گزینه را برای کاربر ارائه دهید تا مکان شروع خود را مشخص کند: تایپ کردن مبدا جستجوی خود، یا اعطای مجوز به موقعیت جغرافیایی مرورگر وب یا خدمات مکان تلفن همراه.
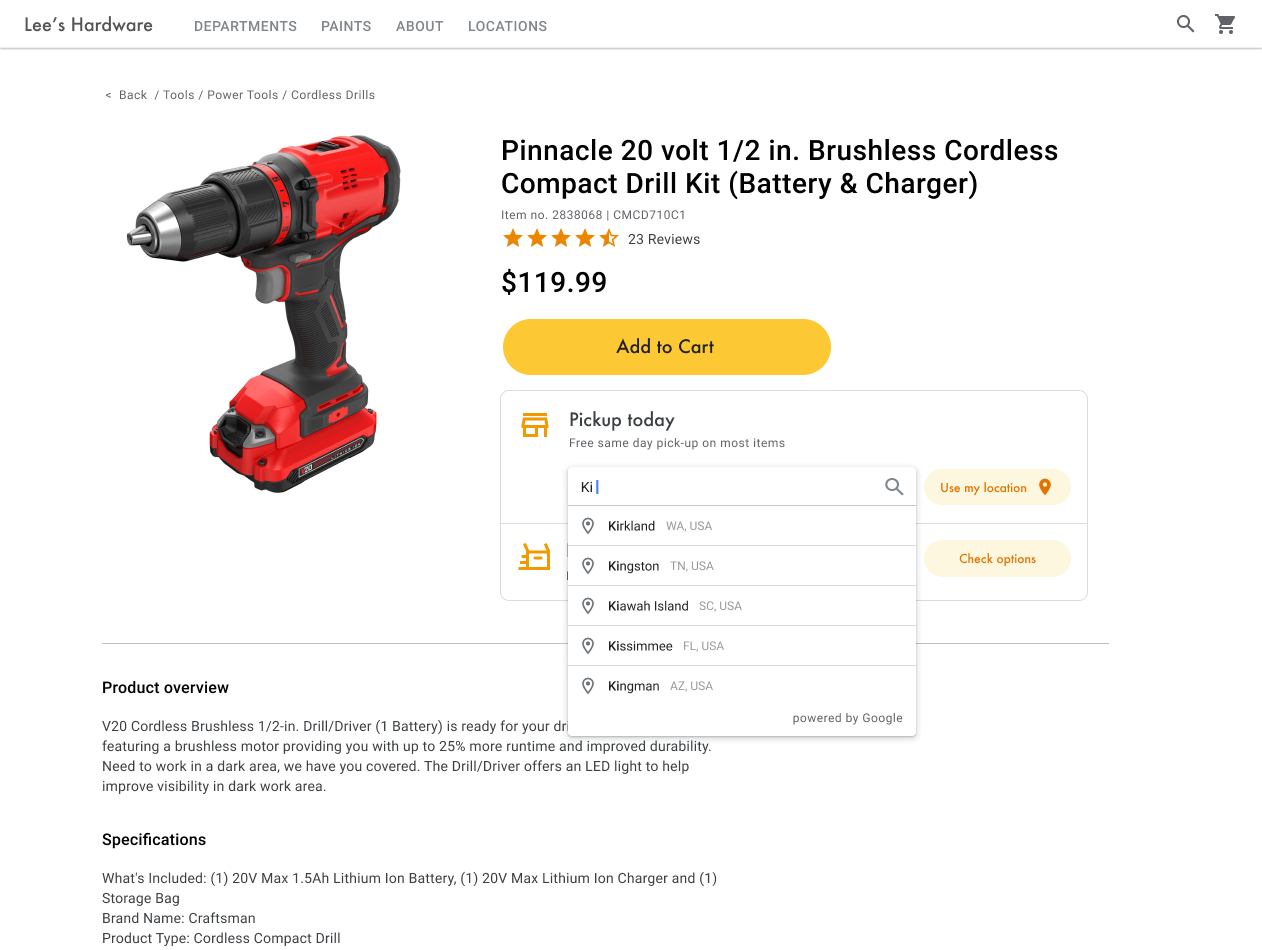
ورودی های تایپ شده را با استفاده از تکمیل خودکار مدیریت کنید
کاربران امروزی به عملکرد تکمیل خودکار تایپ پیش رو در نسخه مصرف کننده Google Maps عادت کرده اند. این قابلیت را می توان با استفاده از کتابخانه های Google Maps Platform Places در دستگاه های تلفن همراه و وب در هر برنامه ای ادغام کرد. وقتی کاربر آدرسی را تایپ می کند، تکمیل خودکار بقیه آدرس ها را با استفاده از ویجت ها پر می کند. همچنین می توانید عملکرد تکمیل خودکار خود را با استفاده از کتابخانه های Places به طور مستقیم ارائه دهید.

در مثال زیر، کتابخانه Place Autocomplete را با افزودن پارامتر libraries=places به URL اسکریپت Maps JavaScript API به سایت خود اضافه کنید.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>در مرحله بعد، یک کادر متنی را برای ورودی کاربر به صفحه خود اضافه کنید:
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input> در نهایت، باید سرویس Autocomplete را مقداردهی اولیه کنید و آن را به کادر متنی که نامگذاری شده است، پیوند دهید. محدود کردن پیشبینیهای تکمیل خودکار مکان به انواع ژئوکد، فیلد ورودی شما را به گونهای پیکربندی میکند که نشانیهای خیابان، محلهها، شهرها و کدهای پستی را بپذیرد، بنابراین کاربران میتوانند هر سطحی از ویژگی را برای توصیف مبدا خود وارد کنند. حتماً فیلد geometry را درخواست کنید تا پاسخ شامل طول و عرض جغرافیایی مبدأ کاربر باشد. شما از این مختصات نقشه برای نشان دادن رابطه مکان های خود با مبدا استفاده خواهید کرد.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", searchFromOrigin); }
در این مثال، هنگامی که کاربر آدرس را انتخاب کرد، تابع searchFromOrigin() شروع می شود. این هندسه نتیجه منطبق را که مکان کاربر است می گیرد، سپس نزدیک ترین مکان ها را بر اساس آن مختصات به عنوان مبدا جستجو می کند، که در بخش شناسایی نزدیکترین فروشگاه ها بحث شده است.

این را گسترش دهید تا مراحل ویدیویی افزودن تکمیل خودکار مکان به برنامه خود را ببینید:
وب سایت
برنامه های اندروید
برنامه های iOS
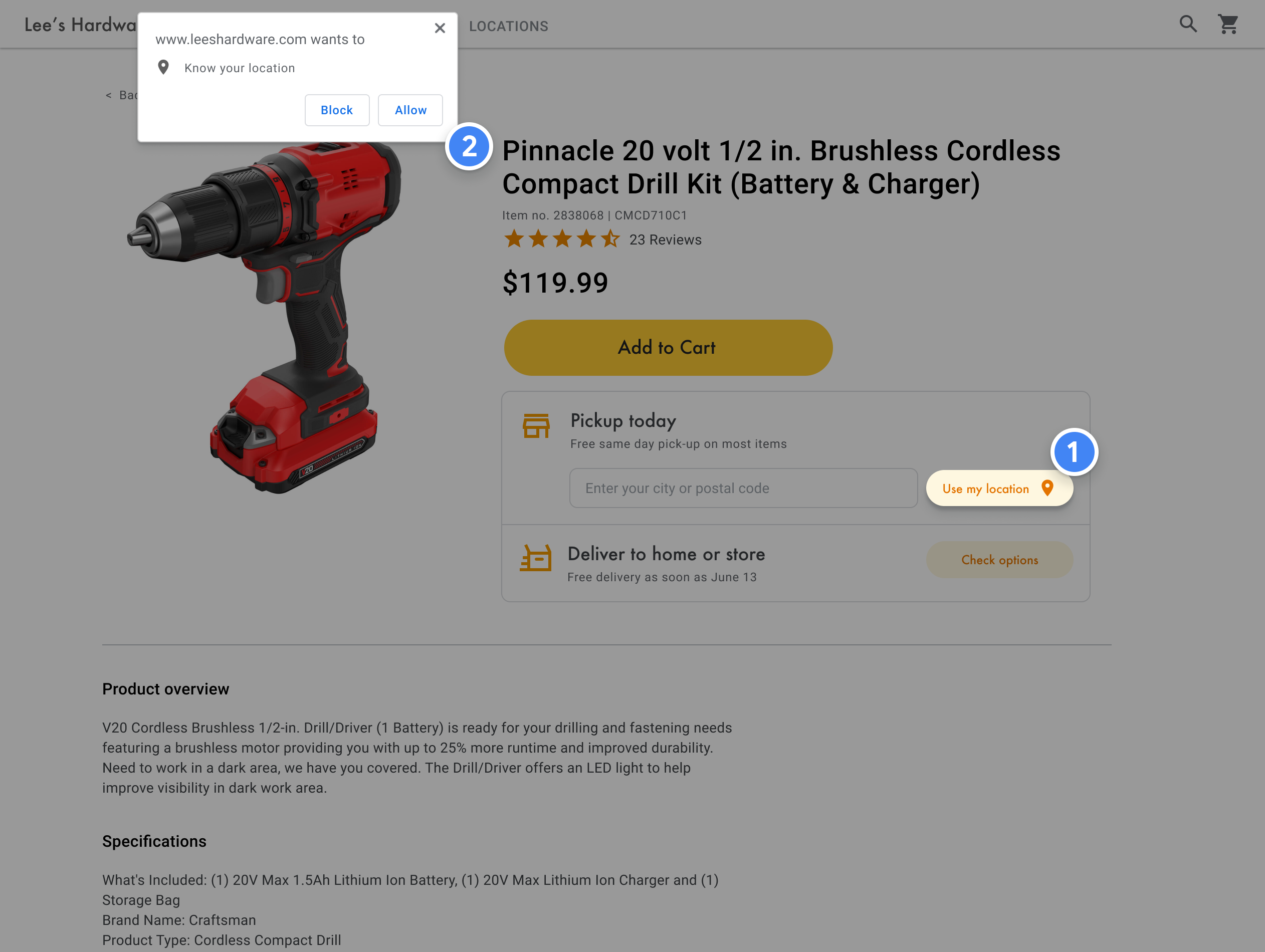
از موقعیت جغرافیایی مرورگر استفاده کنید
برای درخواست و رسیدگی به موقعیت جغرافیایی مرورگر HTML5، نحوه فعال کردن پنجره Use my location را ببینید:

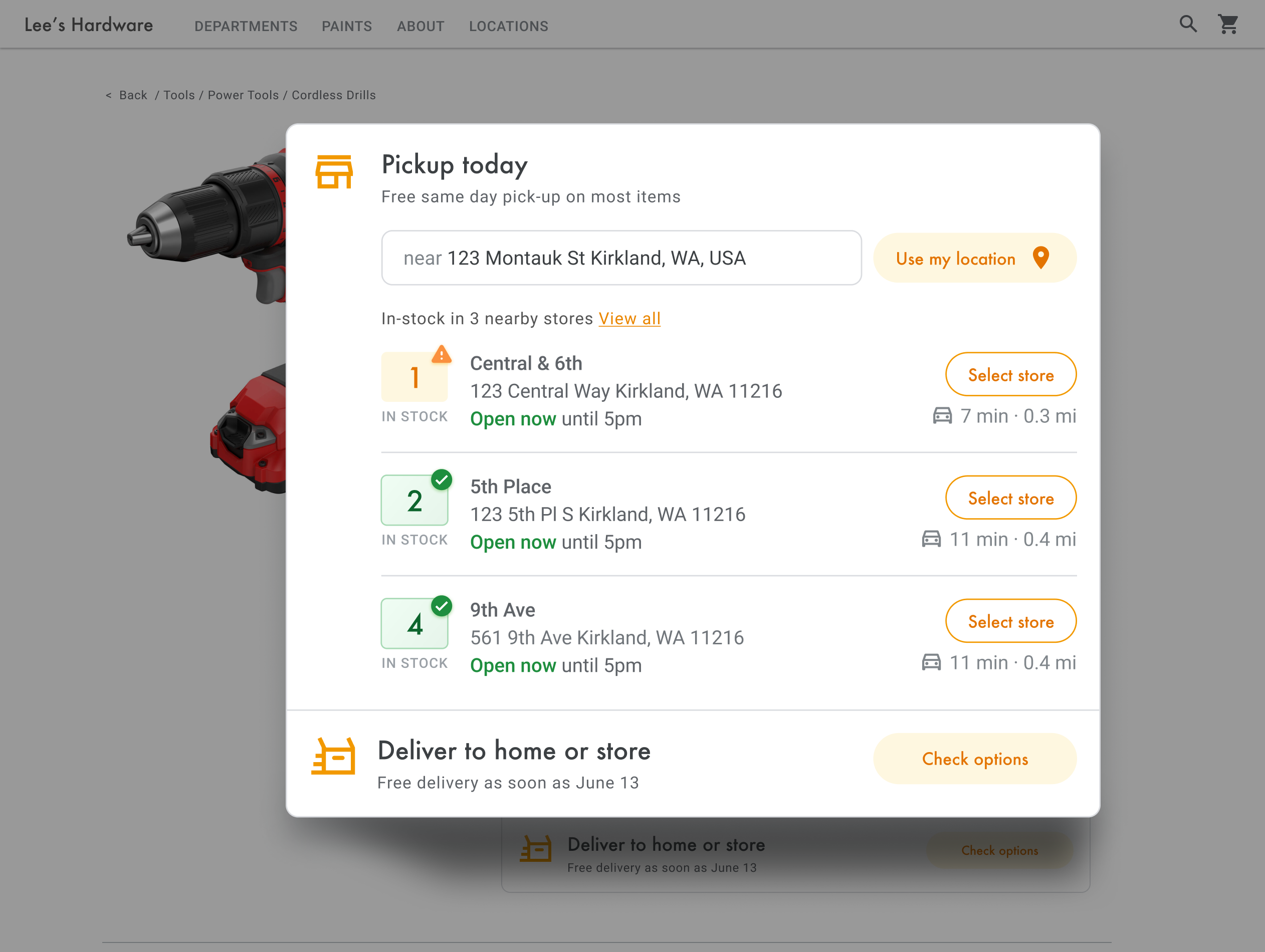
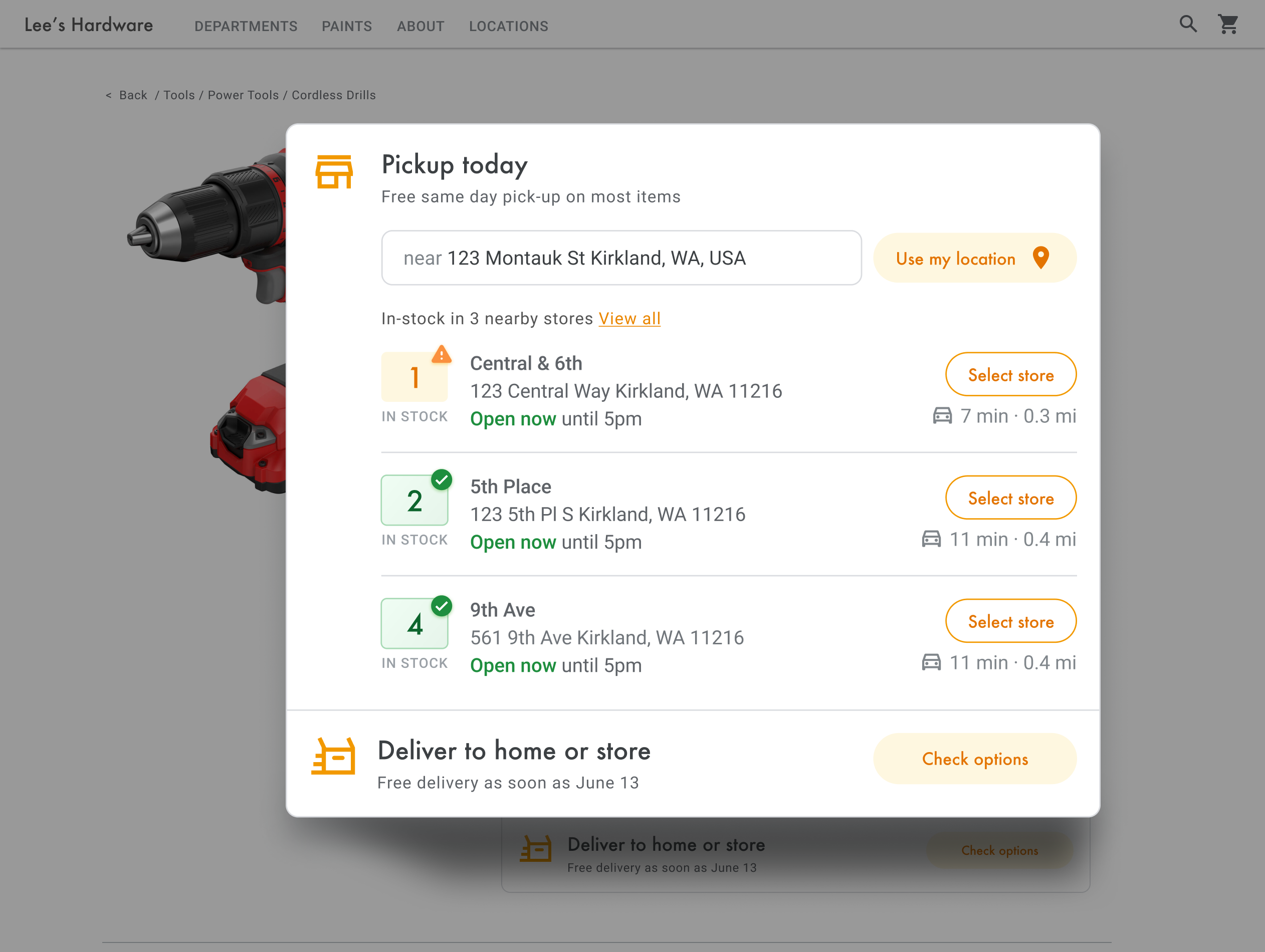
نزدیک ترین فروشگاه ها را شناسایی کنید
| این مثال از این موارد استفاده میکند: سرویس ماتریس فاصله، Maps JavaScript API (Legacy) | همچنین موجود است: Distance Matrix API (Legacy) |
هنگامی که موقعیت مکانی کاربر را پیدا کردید، می توانید آن را با مکان های فروشگاه خود مقایسه کنید. با انجام این کار با سرویس Distance Matrix، Maps JavaScript API (Legacy) به کاربران شما کمک میکند مکان مناسبتری را با توجه به زمان رانندگی یا مسافت جاده انتخاب کنند.
روش استاندارد سازماندهی فهرستی از مکان ها، مرتب کردن آنها بر اساس فاصله است. اغلب این فاصله به سادگی با استفاده از خط مستقیم از یک کاربر تا مکان محاسبه می شود، اما این می تواند گمراه کننده باشد. خط مستقیم ممکن است بر فراز یک رودخانه صعب العبور یا از طریق جاده های شلوغ در زمانی باشد که مکان دیگری راحت تر باشد. این زمانی مهم است که چندین مکان در فاصله چند کیلومتری از یکدیگر داشته باشید.
Distance Matrix Service، Maps JavaScript API (Legacy) با گرفتن فهرستی از مکانهای مبدا و مقصد کار میکند و نه تنها مسافت سفر، بلکه زمان بین آنها را نیز برمیگرداند. در مورد کاربر، مبدأ جایی است که در حال حاضر هستند یا نقطه شروع مورد نظرشان، و مقصدها همان مکانها خواهد بود. مبدا و مقصد را می توان به عنوان جفت مختصات یا آدرس مشخص کرد. وقتی با سرویس تماس می گیرید، سرویس با آدرس ها مطابقت دارد. میتوانید از سرویس ماتریس فاصله، Maps JavaScript API (Legacy) با پارامترهای اضافی برای نمایش نتایج بر اساس زمان رانندگی فعلی یا آینده استفاده کنید.
مثال زیر Distance Matrix Service، Maps JavaScript API (Legacy) را فراخوانی میکند که مبدأ کاربر و 25 مکان فروشگاه را در یک زمان مشخص میکند.
function getDistances(place) { let distanceMatrixService = new google.maps.DistanceMatrixService(); const origins = [place]; return new Promise((resolve, reject) => { const callback = (response, status) => { if (status === google.maps.DistanceMatrixStatus.OK && response) { resolve(response); } else { reject(status); } }; distanceMatrixService.getDistanceMatrix( { origins, destinations: stores.slice(0, 25).map((store) => store.location), travelMode: google.maps.TravelMode.DRIVING, unitSystem: google.maps.UnitSystem.IMPERIAL, }, callback ); }); } function update(location) { if (!location) { return; } // ... // sort by spherical distance stores.sort((a, b) => { return ( google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(a.location), location ) - google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(b.location), location ) ); }); // display travel distance and time getDistances(location) .then((response) => { for (let i = 0; i < response.rows[0].elements.length; i++) { stores[i].address = response.destinationAddresses[i]; stores[i].travelDistance = response.rows[0].elements[i].distance.value; stores[i].travelDistanceText = response.rows[0].elements[i].distance.text; stores[i].travelDuration = response.rows[0].elements[i].duration.value; stores[i].travelDurationText = response.rows[0].elements[i].duration.text; } }) .finally(() => { renderCards(stores); autocompleteInput.disabled = false; isUpdateInProgress = false; }); }
برای هر مکان نزدیک می توانید وضعیت موجودی محصول را بر اساس پایگاه داده موجودی خود نمایش دهید.
نمایش اطلاعات فروشگاه
| این مثال از: Places Library، Maps JavaScript API استفاده می کند | همچنین موجود است: مکانهای SDK برای Android | مکانهای SDK برای iOS | Places API |
میتوانید جزئیات مکان غنی مانند اطلاعات تماس، ساعات کار، و وضعیت باز بودن فعلی را به اشتراک بگذارید تا به مشتریان کمک کنید مکان دلخواه خود را انتخاب کنند یا سفارش خود را نهایی کنند.
پس از تماس با Maps JavaScript API برای دریافت جزئیات مکان ، میتوانید پاسخ را فیلتر کرده و ارائه دهید.

برای درخواست جزئیات مکان، به شناسه مکان هر یک از مکانهای خود نیاز دارید. برای بازیابی شناسه مکان مکان خود، به دریافت شناسه مکان مراجعه کنید.
درخواست جزئیات مکان زیر آدرس، مختصات، وبسایت، شماره تلفن، رتبهبندی و ساعتهای مربوط به شناسه مکان Google London را برمیگرداند:
var request = { placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU', fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website'] };service = new google.maps.places.PlacesService(map); service.getDetails(request, callback);
function callback(place, status) { if (status == google.maps.places.PlacesServiceStatus.OK) { createMarker(place); } }
ارتقای محصول یاب
بسته به نیازهای کسب و کار یا کاربران، می توانید تجربه کاربر را بیشتر تقویت کنید.
جهت ناوبری را ارائه دهید
| این مثال از: Maps JavaScript API Directions Service استفاده می کند | همچنین در دسترس است: خدمات وب Directions API (Legacy) برای استفاده در Android و iOS، مستقیماً از برنامه یا از راه دور از طریق یک پروکسی سرور |
وقتی به کاربران جهتها را از داخل سایت یا برنامههای خود نشان میدهید، کاربران شما نیازی ندارند که از سایت شما دور شوند و حواسشان را با صفحات دیگر پرت کنند یا رقبا را روی نقشه ببینند. حتی میتوانید انتشار کربن حالت خاص سفر را نشان دهید و تأثیر هر سفر خاصی را با استفاده از مجموعه دادههای کربنی که ممکن است دارید نشان دهید.
سرویس Directions همچنین دارای عملکردهایی است که به شما امکان می دهد نتایج را پردازش کرده و آنها را به راحتی روی نقشه نمایش دهید.
در زیر نمونه ای از نمایش پنل جهت ها آورده شده است. برای اطلاعات بیشتر در مورد نمونه، به نمایش مسیرهای نوشتاری مراجعه کنید.
ارسال مسیرها به موبایل
برای آسانتر کردن دسترسی کاربران به یک مکان، میتوانید پیوند مسیرها را برای آنها پیامک یا ایمیل کنید. وقتی روی آن کلیک میکنند، برنامه Google Maps در صورت نصب روی گوشی آنها راهاندازی میشود یا maps.google.com در مرورگر وب دستگاه آنها بارگیری میشود. هر دوی این تجربه ها این امکان را در اختیار کاربر قرار می دهند که از ناوبری گام به گام، از جمله هدایت صوتی، برای رسیدن به مقصد استفاده کند.
از نشانیهای وب Maps برای ایجاد یک URL مسیرها مانند زیر استفاده کنید، با نام مکان کدگذاری شده با URL به عنوان پارامتر destination و شناسه مکان به عنوان پارامتر destination_place_id . هیچ هزینه ای برای نوشتن یا استفاده از URL های Maps وجود ندارد، بنابراین نیازی به اضافه کردن یک کلید API در URL ندارید.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
شما می توانید به صورت اختیاری یک پارامتر پرس و جو origin را با استفاده از همان قالب آدرس مقصد ارائه دهید. اما با حذف آن، مسیرها از مکان فعلی کاربر شروع میشوند، که ممکن است با مکانی که از برنامه Product Locator شما استفاده میکرده متفاوت باشد. نشانیهای وب نقشهها گزینههای پارامتر پرس و جو اضافی، مانند travelmode و dir_action=navigate برای راهاندازی مسیرها با روشن بودن پیمایش ارائه میکنند.
این پیوند قابل کلیک ، که نشانی اینترنتی مثال بالا را گسترش می دهد، origin به عنوان استادیوم فوتبال لندن تعیین می کند و از travelmode=transit برای ارائه مسیرهای حمل و نقل عمومی به مقصد استفاده می کند.
برای ارسال متن یا ایمیل حاوی این URL، در حال حاضر توصیه می کنیم از یک برنامه شخص ثالث مانند twilio استفاده کنید. اگر از App Engine استفاده می کنید، می توانید از شرکت های شخص ثالث برای ارسال پیامک یا ایمیل استفاده کنید. برای اطلاعات بیشتر، به ارسال پیام با خدمات شخص ثالث مراجعه کنید.
مکان های خود را روی یک نقشه تعاملی نشان دهید
از نقشه های پویا استفاده کنید
| این مثال از: Maps JavaScript API استفاده می کند | همچنین موجود: اندروید | iOS |
مکان یاب بخش مهمی از تجربه کاربر است. با این حال، برخی از سایتها ممکن است حتی یک نقشه ساده هم نداشته باشند، که کاربران را ملزم میکند تا سایت یا برنامه را ترک کنند تا مکان نزدیک را پیدا کنند. این به معنای تجربه ای کمتر از حد مطلوب برای کاربرانی است که باید بین صفحات برای به دست آوردن اطلاعات مورد نیاز خود حرکت کنند. در عوض، میتوانید این تجربه را با تعبیه و سفارشیسازی نقشهها در برنامههای خود افزایش دهید.
افزودن یک نقشه پویا به صفحه شما - یعنی نقشه ای که کاربران می توانند در اطراف آن حرکت کنند، بزرگنمایی و کوچکنمایی کنند و جزئیات مکان ها و نقاط مورد علاقه را دریافت کنند - می تواند با چند خط کد انجام شود.
ابتدا باید Maps JavaScript API را در صفحه قرار دهید. این کار از طریق پیوند دادن اسکریپت زیر در صفحه HTML شما انجام می شود.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script> URL به تابع initMap جاوا اسکریپت اشاره می کند که هنگام بارگیری صفحه اجرا می شود. در URL، همچنین میتوانید زبان یا منطقه نقشه خود را تعریف کنید تا مطمئن شوید که برای کشور خاصی که هدف آن هستید، به روش صحیح قالببندی شده است. تنظیم یک منطقه همچنین تضمین میکند که رفتار برنامههای مورد استفاده در خارج از ایالات متحده نسبت به منطقهای که شما تنظیم کردهاید مغرضانه است. جزئیات پوشش پلت فرم Google Maps را برای فهرست کامل زبانها و مناطق پشتیبانی شده مشاهده کنید و درباره استفاده از پارامتر region بیشتر بدانید.
در مرحله بعد، برای قرار دادن نقشه خود در صفحه به یک div HTML نیاز دارید. این مکانی است که نقشه نمایش داده می شود.
<div id="map"></div> مرحله بعدی این است که عملکرد اصلی نقشه خود را تنظیم کنید. این کار در تابع اسکریپت initMap مشخص شده در URL اسکریپت انجام می شود. در این اسکریپت که در مثال زیر نشان داده شده است، میتوانید مکان اولیه، نوع نقشه و کنترلهایی که روی نقشه برای کاربران شما در دسترس خواهد بود را تنظیم کنید. توجه داشته باشید که getElementById() به شناسه div "map" در بالا ارجاع می دهد.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
برای یک مکان یاب، شما معمولا علاقه مند به تنظیم مکان اولیه، نقطه مرکزی یا مرزها، و سطح بزرگنمایی (میزان بزرگنمایی نقشه در آن مکان) هستید. اکثر عناصر دیگر، مانند تنظیم کنترل ها، با تعیین سطح تعامل با نقشه اختیاری هستند.
نقشه خود را سفارشی کنید
شما می توانید ظاهر و جزئیات نقشه خود را به روش های مختلفی تغییر دهید. به عنوان مثال، شما می توانید:
- نشانگرهای سفارشی خود را برای جایگزینی پین های پیش فرض نقشه ایجاد کنید.
- رنگ ویژگی های نقشه را تغییر دهید تا نشان دهنده برند شما باشد.
- نقاط مورد علاقه خود را کنترل کنید (جاذبهها، غذا، محل اقامت و غیره) و با چه تراکمی، به شما امکان میدهد توجه کاربر را بر روی مکانهای خود متمرکز کنید و در عین حال نقاط دیدنی را برجسته کنید که به کاربران کمک میکند به نزدیکترین مکان برسند.
نشانگرهای نقشه سفارشی ایجاد کنید
میتوانید نشانگرهای خود را با تغییر رنگ پیشفرض (احتمالاً نشاندهنده باز بودن مکان در حال حاضر) یا جایگزینی نشانگر با یک تصویر سفارشی، مانند نشانواره برندتان، سفارشی کنید. پنجره های اطلاعات یا پنجره های پاپ آپ می توانند اطلاعات بیشتری مانند ساعات کار، شماره تلفن یا حتی عکس ها را در اختیار کاربران قرار دهند. شما همچنین می توانید نشانگرهای سفارشی را ایجاد کنید که به صورت شطرنجی، برداری، قابل کشیدن و حتی متحرک هستند.
در زیر یک نقشه نمونه است که از نشانگرهای سفارشی استفاده می کند. (کد منبع را در مبحث نشانگرهای سفارشی Maps JavaScript API ببینید.)
برای اطلاعات دقیق، به مستندات نشانگرها برای جاوا اسکریپت (وب) ، Android و iOS مراجعه کنید.
نقشه خود را سبک کنید
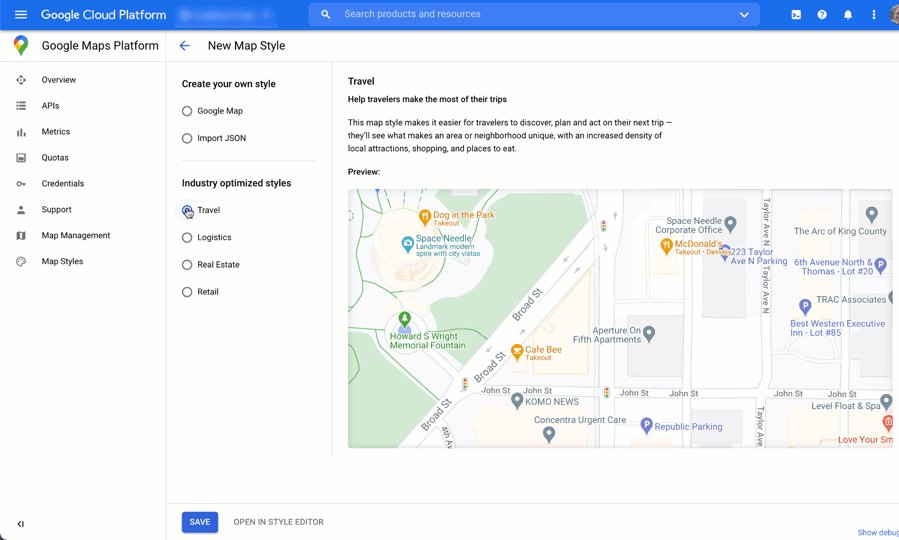
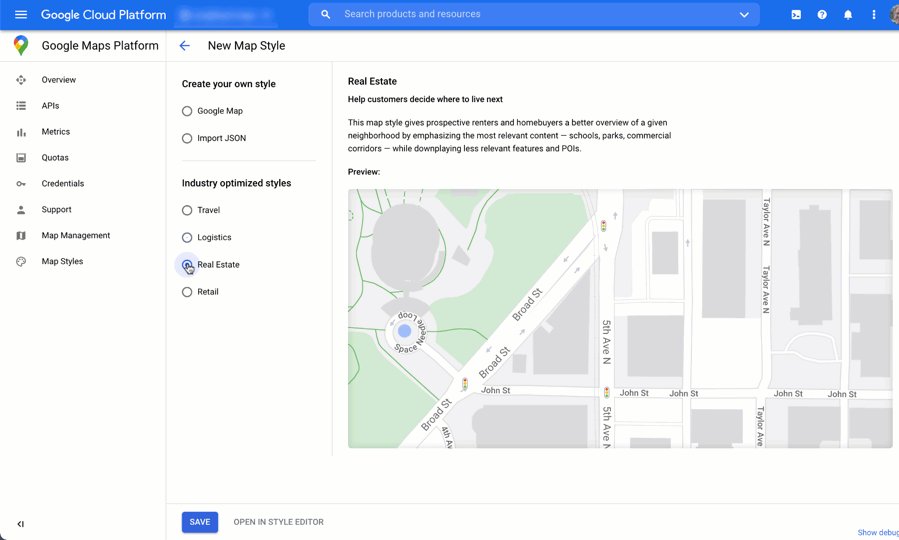
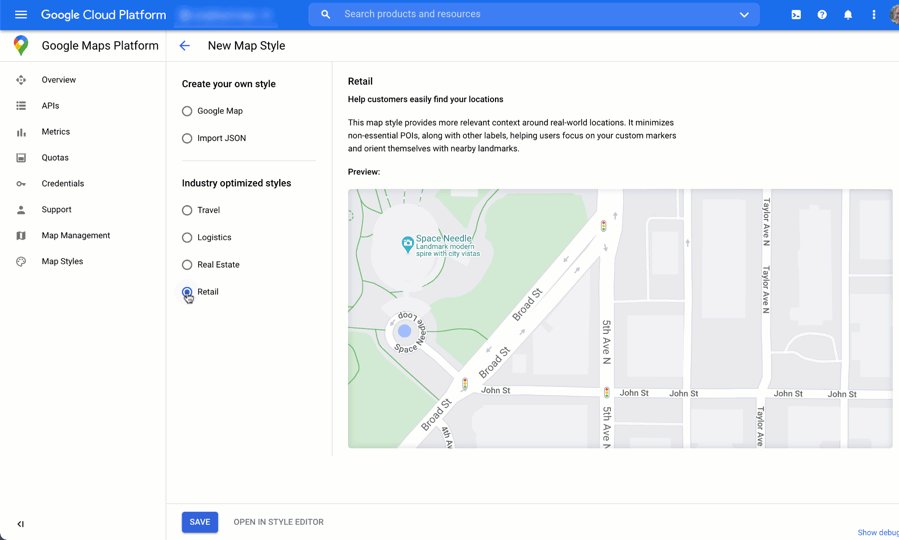
پلتفرم نقشه های گوگل به شما امکان می دهد نقشه خود را به گونه ای طراحی کنید که به کاربران کمک کند نزدیک ترین مکان را پیدا کنند، در سریع ترین زمان ممکن به آنجا برسند و به شما کمک کند نام تجاری خود را تقویت کنید. به عنوان مثال، میتوانید رنگهای نقشه را مطابق با نام تجاری خود تغییر دهید و میتوانید با کنترل نقاط مورد علاقه که برای کاربران قابل مشاهده است، حواسپرتی را در نقشه کاهش دهید. پلتفرم نقشه های گوگل همچنین تعدادی الگوی شروع نقشه ارائه می دهد که برخی از آنها برای صنایع مختلف مانند سفر، تدارکات، املاک و مستغلات و خرده فروشی بهینه شده اند.
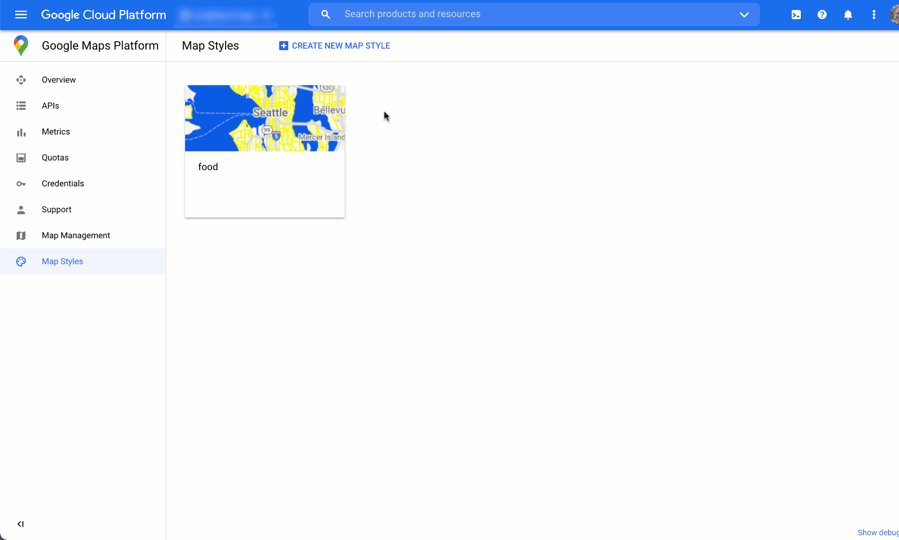
میتوانید سبکهای نقشه را در صفحه Google Cloud Map Styles در پروژه خود ایجاد یا تغییر دهید.
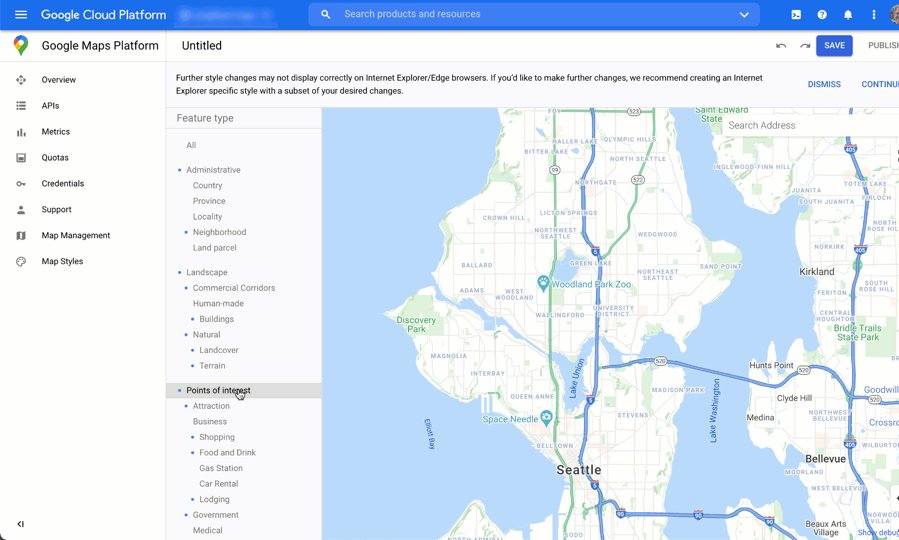
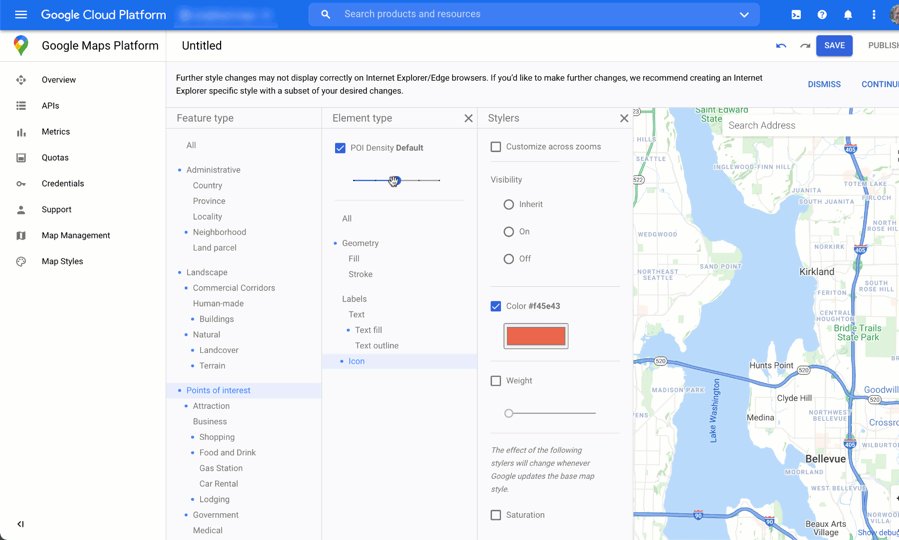
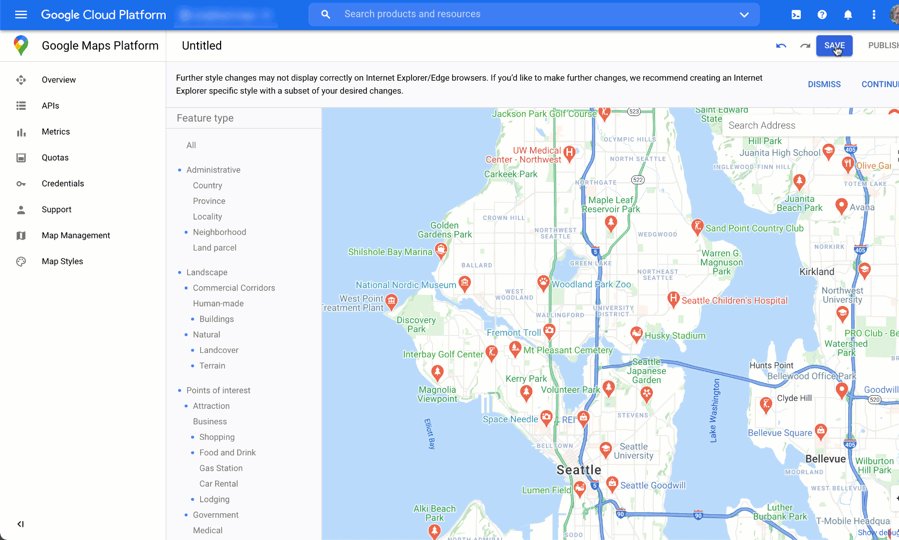
برای دیدن انیمیشنهای ایجاد سبک نقشه و استایلسازی در کنسول Cloud بزرگ کنید:
سبک های نقشه صنعت
این انیمیشن سبک های نقشه از پیش تعریف شده صنعت خاص را نشان می دهد که می توانید استفاده کنید. این سبک ها یک نقطه شروع بهینه برای هر نوع صنعت فراهم می کنند. به عنوان مثال، سبک نقشه خرده فروشی نقاط مورد علاقه را روی نقشه کاهش می دهد و به کاربران اجازه می دهد بر روی مکان های شما و همچنین نقاط دیدنی تمرکز کنند تا به آنها کمک کند تا با بیشترین سرعت و اطمینان به نزدیک ترین مکان برسند.

کنترل نقاط مورد علاقه
این انیمیشن رنگ نشانگر را برای نقاط مورد علاقه تنظیم می کند و تراکم POI را در سبک نقشه افزایش می دهد. هر چه تراکم بیشتر باشد، نشانگرهای POI بیشتری روی نقشه ظاهر می شوند.

هر سبک نقشه شناسه مخصوص به خود را دارد. پس از انتشار یک سبک در کنسول Cloud، به آن شناسه نقشه در کد خود ارجاع می دهید - به این معنی که می توانید یک سبک نقشه را در زمان واقعی بدون تغییر دادن برنامه خود به روز کنید. ظاهر جدید به طور خودکار در برنامه موجود ظاهر می شود و در همه سیستم عامل ها استفاده می شود. مثالهای زیر نحوه افزودن شناسه نقشه را با استفاده از Maps JavaScript API به یک صفحه وب نشان میدهند.
با گنجاندن یک یا چند map_ids در URL اسکریپت، Maps JavaScript API بهطور خودکار زمانی که آن سبکها را در کد خود فراخوانی میکنید، این سبکها را برای ارائه سریعتر نقشه در دسترس قرار میدهد.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>کد زیر یک نقشه سبک را در صفحه وب نمایش می دهد. (یک عنصر HTML <div id="map"></div> نشان داده نشده است که در آن نقشه در صفحه ظاهر می شود.)
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
درباره ترکیب نقشه های مبتنی بر ابر در جاوا اسکریپت (وب) ، اندروید و iOS بیشتر بیاموزید.
داده های مکان سفارشی را با جزئیات مکان ترکیب کنید
در قسمت قبلی نمایش مکانهای خود در یک نقشه تعاملی ، استفاده از جزئیات مکان را پوشش دادیم تا سطح بالایی از اطلاعات در مورد مکانهای شما مانند ساعات کاری، عکسها و نظرات به کاربران ارائه شود.
درک هزینه فیلدهای مختلف داده در جزئیات مکان، که به عنوان داده های پایه، تماس و جو طبقه بندی می شوند، مفید است. برای مدیریت هزینههای خود، یک استراتژی این است که اطلاعاتی را که قبلاً درباره مکانهایتان دارید با اطلاعات تازه (معمولاً دادههای اولیه و تماس) از Google Maps مانند بسته شدن موقت، ساعات تعطیلات، و رتبهبندیها، عکسها و نظرات کاربران ترکیب کنید. اگر از قبل اطلاعات تماس فروشگاههای خود را دارید، نیازی به درخواست آن فیلدها از جزئیات مکان ندارید و میتوانید درخواست خود را محدود کنید تا بسته به چیزی که میخواهید نمایش دهید، فقط فیلدهای Basic یا Atmosphere Data واکشی شود.
ممکن است اطلاعات مکان خود را برای تکمیل یا استفاده به جای جزئیات مکان داشته باشید. Codelab برای مکان یاب تمام پشته مثالی از استفاده از GeoJSON با یک پایگاه داده برای ذخیره و بازیابی جزئیات مکان شما ارائه می دهد.

