Panoramica
Google Maps Platform è disponibile per il web (JS, TS), Android e iOS, e offre anche API di servizi web per ottenere informazioni su luoghi, indicazioni stradali e distanze. Gli esempi in questa guida sono scritti per una piattaforma, ma sono forniti link alla documentazione per l'implementazione su altre piattaforme.
Quando gli utenti vedono i tuoi prodotti online, vogliono trovare il modo migliore e più comodo per ricevere il loro ordine. La guida all'implementazione di Ricerca prodotti e i suggerimenti di personalizzazione che forniamo in questo argomento sono la combinazione ottimale di API Google Maps Platform per creare esperienze utente eccellenti per Ricerca prodotti.
Seguendo questa guida all'implementazione, puoi aiutare i clienti a visualizzare le informazioni dettagliate di cui hanno bisogno per trovare i tuoi prodotti e fornire loro indicazioni stradali per raggiungere il negozio che vende l'articolo che cercano, indipendentemente dal fatto che si spostino in auto, in bicicletta, a piedi o con i mezzi pubblici.

Abilitazione delle API in corso…
Per implementare il Ricerca prodotti, devi attivare le seguenti API nella Console Google Cloud. I seguenti link ipertestuali ti indirizzano alla console Google Cloud per attivare ogni API per il progetto selezionato:
Per ulteriori informazioni sulla configurazione, consulta la Guida introduttiva all'utilizzo di Google Maps Platform.
Sezioni della guida all'implementazione
Di seguito sono riportate le implementazioni e le personalizzazioni che tratteremo in questo argomento.
- L'icona del segno di spunta è un passaggio di implementazione fondamentale.
- L'icona a forma di stella è una personalizzazione facoltativa, ma consigliata, per migliorare la soluzione.
| Associazione dei punti vendita ai luoghi di Google Maps Platform | Associa una sede del negozio a un luogo in Google Maps Platform. | |
| Identificazione della posizione dell'utente | Aggiungi la funzionalità di digitazione dinamica per migliorare l'esperienza utente su tutte le piattaforme e la precisione dell'indirizzo con il minimo numero di tasti premuti. | |
| Identificazione dei negozi più vicini | Calcola la distanza e il tempo di percorrenza per più località di partenza e di destinazione, specificando facoltativamente varie forme di trasporto come a piedi, in auto, con il trasporto pubblico o in bicicletta. | |
| Visualizzazione delle informazioni sul negozio | Mostra informazioni ricche di dati sui tuoi negozi, in modo che gli utenti possano accedervi più facilmente. | |
| Fornire indicazioni stradali | Ricevi dati sulle indicazioni stradali dalla partenza alla destinazione utilizzando varie forme di trasporto, ad esempio a piedi, in auto, in bicicletta e con il trasporto pubblico. | |
| Invio delle indicazioni stradali ai dispositivi mobili | Oltre a mostrare le indicazioni stradali sulla tua pagina web, puoi anche inviare le indicazioni stradali allo smartphone di un utente per la navigazione utilizzando Google Maps ovunque ti trovi. | |
| Visualizzazione delle tue sedi su una mappa interattiva | Crea indicatori personalizzati per mettere in evidenza le tue sedi e personalizza la mappa in modo che corrisponda ai colori del tuo brand. Mostra (o nascondi) punti di interesse (PDI) specifici sulla mappa per aiutare gli utenti a orientarsi meglio e controlla la densità dei PDI per evitare di appesantire la mappa. | |
| Combinazione dei dati sulla posizione personalizzati con Place Details | Combina i tuoi dettagli sulla posizione personalizzati con i dettagli dei luoghi per fornire agli utenti un ampio insieme di dati per prendere decisioni. |
Associare le sedi dei negozi ai luoghi di Google Maps Platform
Ottenere gli ID luogo
| Questo esempio utilizza: API Places | Disponibile anche:JavaScript |
Potresti avere un database dei tuoi negozi con informazioni di base come il nome della sede, l'indirizzo e il numero di telefono e vuoi associarlo a un luogo in Google Maps Platform come insieme di destinazioni finali in cui gli utenti possono ritirare i prodotti. Per recuperare le informazioni su quel luogo disponibili su Google Maps Platform, incluse le coordinate geografiche e le informazioni fornite dagli utenti, trova l'ID luogo corrispondente a ciascuno dei negozi nel tuo database.
Puoi effettuare una chiamata all'
endpoint Find Place in Ricerca di luoghi dell'API Places e
richiedere solo il campo place_id.
Di seguito è riportato un esempio di richiesta dell'ID luogo per l'ufficio di Google a Londra:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
Puoi archiviare questo ID luogo nel tuo database con gli altri dati del negozio e utilizzarlo come un modo efficiente per richiedere informazioni sul negozio. Di seguito sono riportate le istruzioni per utilizzare l'ID luogo per geocodificare, recuperare i dettagli del luogo e richiedere indicazioni stradali per raggiungere il luogo.
Geocodifica delle sedi
| Questo esempio utilizza: API Geocoding | Disponibile anche:JavaScript |
Se il tuo database di negozi contiene indirizzi, ma non coordinate geografiche, utilizza l'API Geocoding per ottenere la latitudine e la longitudine di quell' indirizzo al fine di calcolare i negozi più vicini al tuo cliente. Puoi geocodificare il negozio lato server, memorizzare le latitudini e le longitudini nel database e aggiornarle almeno ogni 30 giorni.
Ecco un esempio di utilizzo dell'API Geocoding per ottenere la latitudine e la longitudine dell'ID luogo restituito per l'ufficio di Google a Londra:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
Identificazione della posizione dell'utente
| Questo esempio utilizza: API Places Autocomplete Library nell'API Maps JavaScript | Disponibile anche su: Android | iOS |
Un componente chiave di Ricerca prodotti è l'identificazione della località di partenza dell'utente. Puoi offrire all'utente due opzioni per specificare la sua posizione di partenza: digitare l'origine della ricerca o concedere le autorizzazioni alla geolocalizzazione del browser web o ai servizi di geolocalizzazione mobile.
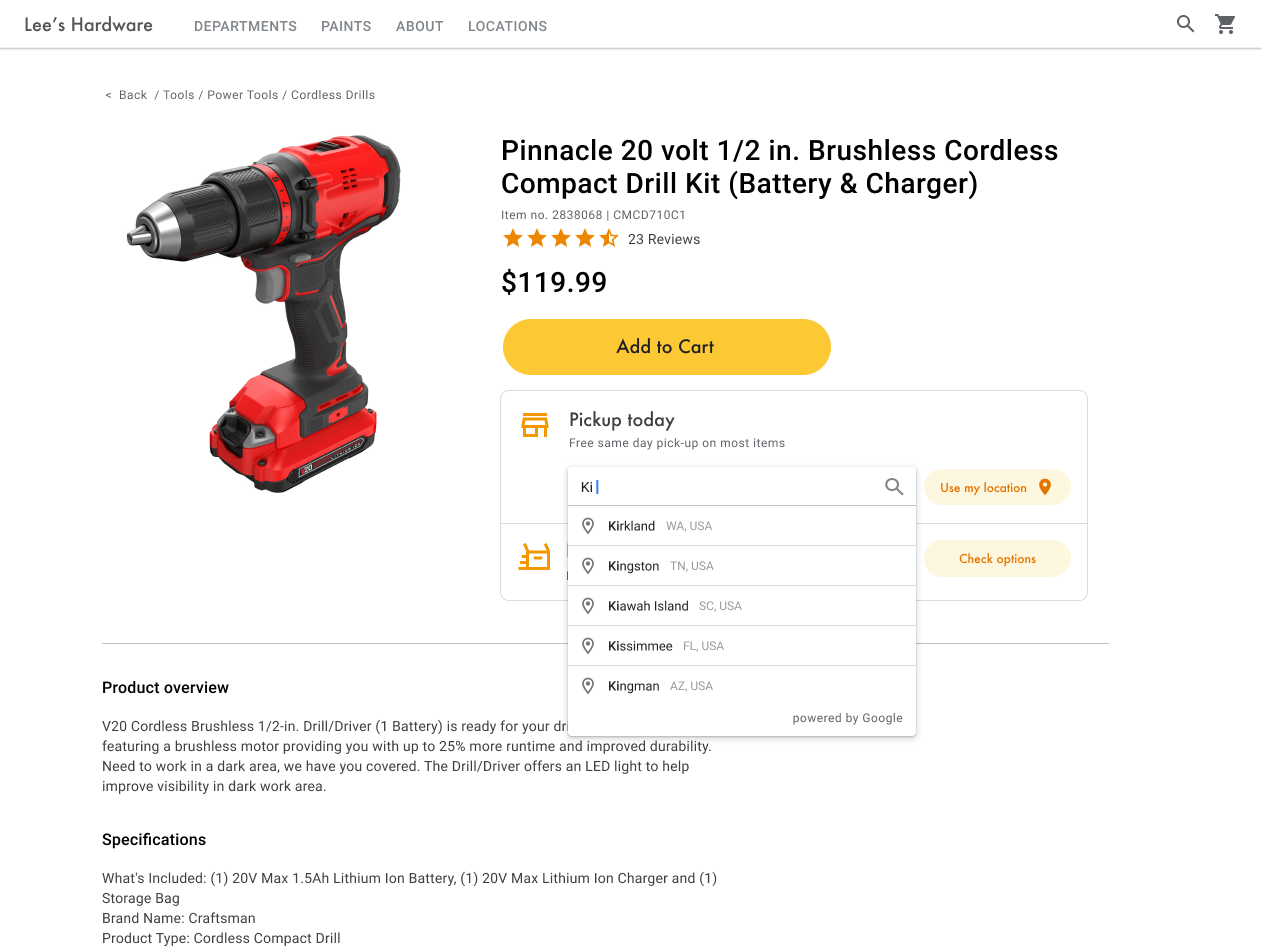
Gestione delle voci digitate utilizzando il completamento automatico
Oggi gli utenti sono abituati alla funzionalità di completamento automatico con digitazione anticipata nella versione consumer di Google Maps. Questa funzionalità può essere integrata in qualsiasi applicazione che utilizza le librerie Places di Google Maps Platform su dispositivi mobili e sul web. Quando un utente digita un indirizzo, il completamento automatico completa il resto tramite l'uso di widget. Puoi anche fornire la tua funzionalità di completamento automatico utilizzando direttamente le librerie di Places.

Nell'esempio seguente, aggiungi la libreria Place Autocomplete al tuo sito aggiungendo il parametro libraries=places all'URL dello script dell'API Maps JavaScript.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>Poi, aggiungi una casella di testo alla pagina per l'input dell'utente:
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>Infine, devi inizializzare il servizio di completamento automatico e collegarlo alla cassetta di testo denominata. Se limiti le previsioni del completamento automatico dei luoghi ai tipi di codici geografici, il campo di immissione viene configurato in modo da accettare indirizzi, quartieri, città e codici postali, in modo che gli utenti possano inserire qualsiasi livello di specificità per descrivere la propria provenienza. Assicurati di richiedere il campo geometry in modo che la risposta contenga la latitudine e la longitudine dell'origine dell'utente. Utilizzerai queste coordinate
della mappa per indicare la relazione tra le tue località
e l'origine.
// Create the autocomplete object, restricting the search predictions to
// geographical location types.
const autocomplete = new google.maps.places.Autocomplete(
document.getElementById("autocomplete"),
{ types: ["geocode"],
componentRestrictions: {'country': ['gb']},
fields: ['place_id', 'geometry', 'formatted_address'] }
);
// When the user selects an address from the drop-down
// zoom to the select location and add a marker.
autocomplete.addListener("place_changed", searchFromOrigin);
}
In questo esempio, quando l'utente seleziona l'indirizzo, viene avviata la funzione searchFromOrigin(). Viene presa la geometria del risultato corrispondente, ovvero la posizione dell'utente, quindi vengono cercate le posizioni più vicine in base a queste coordinate come origine, come descritto nella sezione Identificazione dei negozi più vicini.

Espandi questa sezione per visualizzare i tutorial video sull'aggiunta del completamento automatico dei luoghi alla tua app:
Sito web
App Android
App per iOS
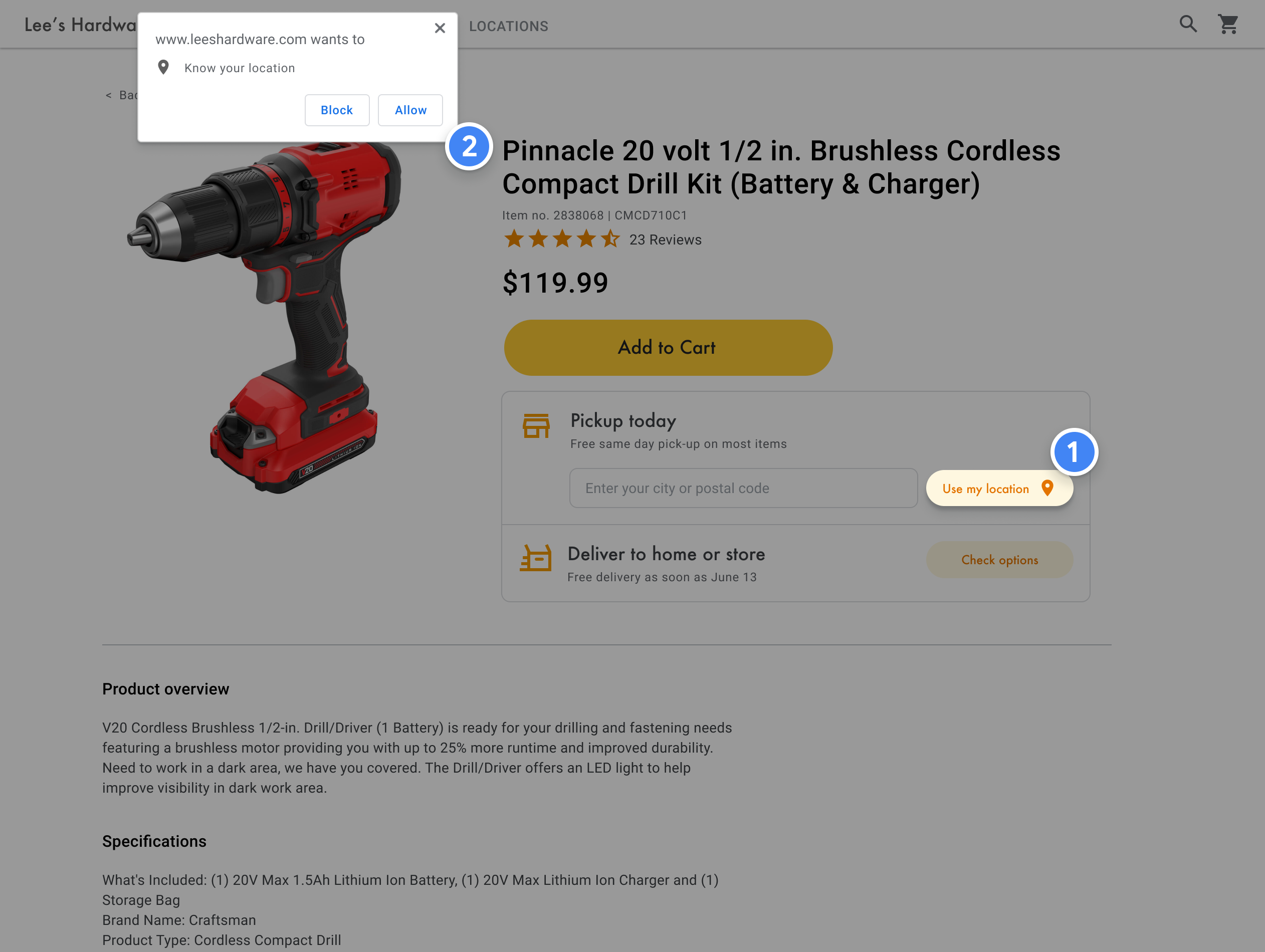
Utilizzo della geolocalizzazione del browser
Per richiedere e gestire la geolocalizzazione del browser HTML5, scopri come attivare una finestra Usa la mia posizione:

Identificazione dei negozi più vicini
| Questo esempio utilizza: Servizio Distance Matrix, API Maps JavaScript | Disponibile anche: API Distance Matrix |
Una volta che hai la posizione dell'utente, puoi confrontarla con le sedi dei tuoi negozi. In questo modo, con il servizio Distance Matrix, l'API Maps JavaScript aiuta gli utenti a selezionare la stazione più comoda in base al tempo di guida o alla distanza stradale.
Il modo standard per organizzare un elenco di località è ordinarle in base alla distanza. Spesso questa distanza viene calcolata semplicemente utilizzando la linea retta che collega un utente alla stazione di ricarica, ma questo può essere fuorviante. La linea retta potrebbe essere sopra un fiume impraticabile o attraversare strade trafficate in un momento in cui un'altra posizione potrebbe essere più comoda. Questo è importante se hai più sedi situate a pochi chilometri di distanza.
Il servizio Distance Matrix dell'API Maps JavaScript prende un elenco di località di partenza e di destinazione e restituisce non solo la distanza percorsa, ma anche il tempo che intercorre tra le due. Nel caso di un utente, l'origine corrisponderebbe alla sua posizione attuale o al punto di partenza desiderato e le destinazioni corrisponderebbero alle località. Le origini e le destinazioni possono essere specificate come coppie di coordinate o come indirizzi. Quando chiami il servizio, il servizio abbina gli indirizzi. Puoi utilizzare il servizio Distance Matrix, API Maps JavaScript con parametri aggiuntivi per mostrare i risultati in base ai tempi di guida attuali o futuri.
L'esempio seguente chiama il servizio Distance Matrix dell'API Maps JavaScript, specificando la località di partenza dell'utente e 25 sedi dei negozi alla volta.
function getDistances(place) {
let distanceMatrixService = new google.maps.DistanceMatrixService();
const origins = [place];
return new Promise((resolve, reject) => {
const callback = (response, status) => {
if (status === google.maps.DistanceMatrixStatus.OK && response) {
resolve(response);
} else {
reject(status);
}
};
distanceMatrixService.getDistanceMatrix(
{
origins,
destinations: stores.slice(0, 25).map((store) => store.location),
travelMode: google.maps.TravelMode.DRIVING,
unitSystem: google.maps.UnitSystem.IMPERIAL,
},
callback
);
});
}
function update(location) {
if (!location) {
return;
}
// ...
// sort by spherical distance
stores.sort((a, b) => {
return (
google.maps.geometry.spherical.computeDistanceBetween(
new google.maps.LatLng(a.location),
location
) -
google.maps.geometry.spherical.computeDistanceBetween(
new google.maps.LatLng(b.location),
location
)
);
});
// display travel distance and time
getDistances(location)
.then((response) => {
for (let i = 0; i < response.rows[0].elements.length; i++) {
stores[i].address = response.destinationAddresses[i];
stores[i].travelDistance = response.rows[0].elements[i].distance.value;
stores[i].travelDistanceText =
response.rows[0].elements[i].distance.text;
stores[i].travelDuration = response.rows[0].elements[i].duration.value;
stores[i].travelDurationText =
response.rows[0].elements[i].duration.text;
}
})
.finally(() => {
renderCards(stores);
autocompleteInput.disabled = false;
isUpdateInProgress = false;
});
}
Per ogni località nelle vicinanze puoi mostrare lo stato di disponibilità del prodotto in base al database dell'inventario.
Visualizzazione delle informazioni sul negozio
| Questo esempio utilizza: API Places Library, Maps JavaScript | Disponibile anche: Places SDK per Android | Places SDK per iOS | API Places |
Puoi condividere dettagli completi dei luoghi, come dati di contatto, orari di apertura e stato di apertura attuale, per aiutare i clienti a scegliere la sede che preferiscono o a finalizzare l'ordine.
Dopo aver effettuato una chiamata all'API Maps JavaScript per ottenere i dettagli dei luoghi, puoi filtrare e visualizzare la risposta.

Per richiedere i dettagli dei luoghi, devi disporre dell'ID luogo di ciascuna delle tue sedi. Consulta la sezione Ottenere gli ID luogo per recuperare l'ID luogo della tua sede.
La seguente richiesta di dettagli dei luoghi restituisce l'indirizzo, le coordinate, il sito web, il numero di telefono, la valutazione e l'orario per l'ID luogo Google Londra:
var request = {
placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU',
fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website']
};
service = new google.maps.places.PlacesService(map);
service.getDetails(request, callback);
function callback(place, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
createMarker(place);
}
}
Miglioramento del locatore di prodotti
A seconda delle esigenze della tua attività o degli utenti, puoi migliorare ulteriormente l'esperienza degli utenti.
Fornire indicazioni stradali
| Questo esempio utilizza: Servizio Directions dell'API Maps JavaScript | Disponibile anche: API Directions servizio web da utilizzare su Android e iOS, direttamente dall'applicazione o da remoto tramite un server proxy |
Quando mostri agli utenti le indicazioni stradali dal tuo sito o dalle tue applicazioni, non devono uscire dal tuo sito e rischiare di distrarsi con altre pagine o vedere i concorrenti sulla mappa. Potresti anche mostrare le emissioni di carbonio della modalità di viaggio specifica e l'impatto di un determinato viaggio utilizzando un set di dati sul carbonio di tua proprietà.
Il servizio di indicazioni stradali dispone anche di funzioni che ti consentono di elaborare i risultati e visualizzarli facilmente su una mappa.
Di seguito è riportato un esempio di visualizzazione di una scheda con le indicazioni stradali. Per ulteriori informazioni sul sample, consulta la sezione Visualizzare le indicazioni stradali in testo.
Invio di indicazioni stradali al dispositivo mobile
Per consentire agli utenti di raggiungere ancora più facilmente una località, puoi inviare un messaggio o un'email con un link alle indicazioni stradali. Quando fa clic sul link, l'app Google Maps si avvia sul suo smartphone, se è installata, oppure maps.google.com viene caricato nel browser web del suo dispositivo. Entrambe queste esperienze offrono all'utente la possibilità di utilizzare la navigazione passo passo, inclusa la guida vocale, per raggiungere la destinazione.
Utilizza gli
URL di Maps per comporre un URL di indicazioni stradali come il seguente, con il nome del luogo codificato in URL come parametro destination e l'ID luogo come parametro destination_place_id. Non è previsto alcun costo per comporre o utilizzare gli URL di Maps, pertanto non è necessario includere una chiave API nell'URL.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
Se vuoi, puoi fornire un parametro di query origin utilizzando lo stesso formato di indirizzo della destinazione. Tuttavia, se lo ometti, le indicazioni stradali partono dalla posizione corrente dell'utente, che potrebbe essere diversa da quella in cui utilizzava la tua app Ricerca prodotti. Gli URL di Maps forniscono opzioni aggiuntive per i parametri di query, ad esempio travelmode e dir_action=navigate per avviare le indicazioni stradali con la navigazione attivata.
Questo link selezionabile, che estende l'URL di esempio riportato sopra, imposta origin come uno stadio di calcio di Londra e utilizza travelmode=transit per fornire indicazioni sui trasporti pubblici per raggiungere la destinazione.
Per inviare un messaggio o un'email contenente questo URL, al momento consigliamo di utilizzare un'applicazione di terze parti come Twilio. Se utilizzi App Engine, puoi utilizzare aziende di terze parti per inviare email o messaggi SMS. Per ulteriori informazioni, consulta la sezione Invio di messaggi con servizi di terze parti.
Visualizzazione delle tue sedi su una mappa interattiva
Utilizzare le mappe dinamiche
| Questo esempio utilizza: API Maps JavaScript | Disponibile anche su: Android | iOS |
Un locator è una parte importante dell'esperienza utente. Tuttavia, alcuni siti potrebbero persino mancare di una semplice mappa, costringendo gli utenti a uscire dal sito o dall'app per trovare una stazione di ricarica nelle vicinanze. Ciò significa un'esperienza non ottimale per gli utenti che devono navigare tra le pagine per ottenere le informazioni di cui hanno bisogno. Puoi invece migliorare questa esperienza incorporando e personalizzando le mappe nelle tue applicazioni.
Puoi aggiungere una mappa dinamica alla tua pagina, ovvero una mappa su cui gli utenti possono muoversi, aumentare e diminuire lo zoom e visualizzare i dettagli di diverse località e punti di interesse, con poche righe di codice.
Innanzitutto, devi includere l'API Maps JavaScript nella pagina. Per farlo, devi collegare il seguente script nella pagina HTML.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script>L'URL fa riferimento alla funzione JavaScript initMap che viene eseguita al caricamento della pagina. Nell'URL puoi anche definire la lingua o la regione della mappa per assicurarti che sia formattata nel modo corretto per il paese specifico scelto come target. L'impostazione di una regione garantisce inoltre che il comportamento delle app utilizzate al di fuori degli Stati Uniti sia orientato verso la regione impostata. Consulta i dettagli sulla copertura di Google Maps Platform per un elenco completo delle lingue e delle regioni supportate e scopri di più sull'region
utilizzo del parametro.
Poi, devi avere un div HTML per inserire la mappa nella pagina.
Questo è il luogo in cui verrà visualizzata la mappa.
<div id="map"></div>Il passaggio successivo consiste nell'impostare la funzionalità di base della mappa. Questo viene eseguito nella funzione script initMap specificata nell'URL dello script. In questo script,
mostrato nell'esempio seguente, puoi impostare la posizione iniziale,
il tipo di mappa e
i controlli che saranno disponibili sulla mappa per gli utenti. Tieni presente che
getElementById() fa riferimento all'ID "map" div riportato sopra.
function initMap() {
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 12,
center: { lat: 51.485925, lng: -0.129500 },
zoomControl: false
});
}
Per un locator, in genere è necessario impostare la posizione iniziale, il punto di centro o i limiti e il livello di zoom (l'entità dello zoom sulla posizione). La maggior parte degli altri elementi, come la regolazione dei controlli, è facoltativa, poiché determini il livello di interazione con la mappa.
Personalizzare la mappa
Puoi modificare l'aspetto e i dettagli della mappa in diversi modi. Ad esempio, puoi:
- Crea indicatori personalizzati per sostituire i segnaposto predefiniti della mappa.
- Modifica i colori degli elementi della mappa in modo che riflettano il tuo brand.
- Controlla quali punti d'interesse mostrare (attrazioni, ristoranti, alloggi e così via) e con quale densità, in modo da attirare l'attenzione degli utenti sulle tue sedi e allo stesso tempo evidenziare i punti di riferimento che aiutano gli utenti a raggiungere la sede più vicina.
Creazione di indicatori personalizzati
Puoi personalizzare gli indicatori modificando il colore predefinito (ad esempio, indicando se un punto di ricarica è attualmente aperto) o sostituendo l'indicatore con un'immagine personalizzata, come il logo del tuo brand. Le finestre di informazioni o popup possono fornire agli utenti informazioni aggiuntive, ad esempio orari di apertura, numero di telefono o persino foto. Puoi anche creare indicatori personalizzati raster, vettoriali, trascinabili e persino animati.
Di seguito è riportata una mappa di esempio che utilizza indicatori personalizzati. (vedi il codice sorgente nell' argomento Indicatori personalizzati dell'API Maps JavaScript).
Per informazioni dettagliate, consulta la documentazione degli indicatori per JavaScript (web), Android e iOS.
Definire lo stile della mappa
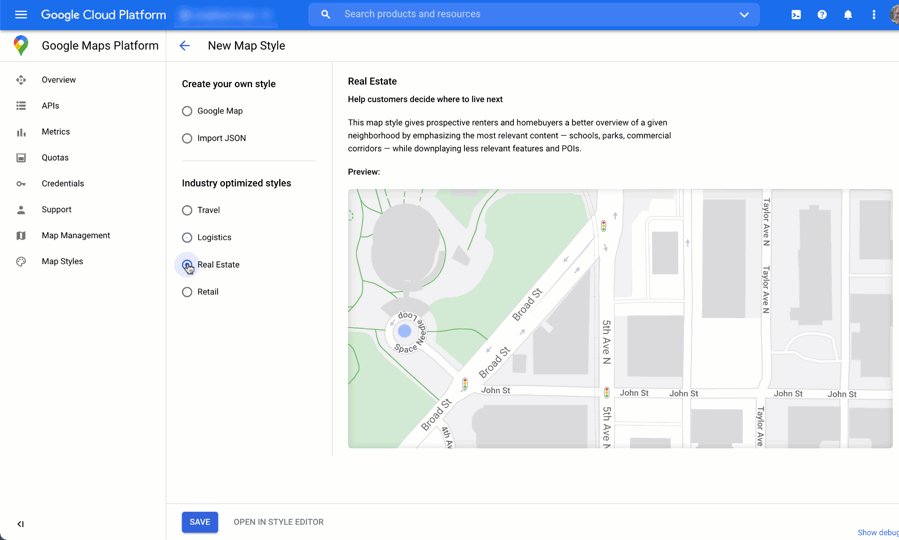
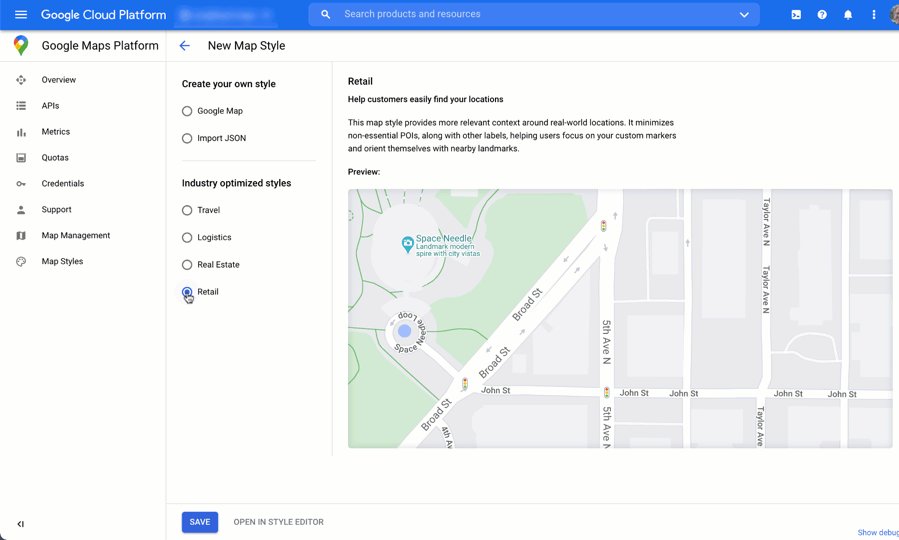
Google Maps Platform ti consente di dare uno stile alla tua mappa in modo che gli utenti possano trovare la stazione di ricarica più vicina, raggiungerla il più rapidamente possibile e aiutarti a rafforzare il tuo brand. Ad esempio, puoi modificare i colori della mappa in base al tuo branding e ridurre le distrazioni sulla mappa controllando i punti di interesse visibili agli utenti. Google Maps Platform fornisce anche una serie di modelli di partenza per le mappe, alcuni dei quali sono ottimizzati per settori diversi, come viaggi, logistica, immobili e vendita al dettaglio.
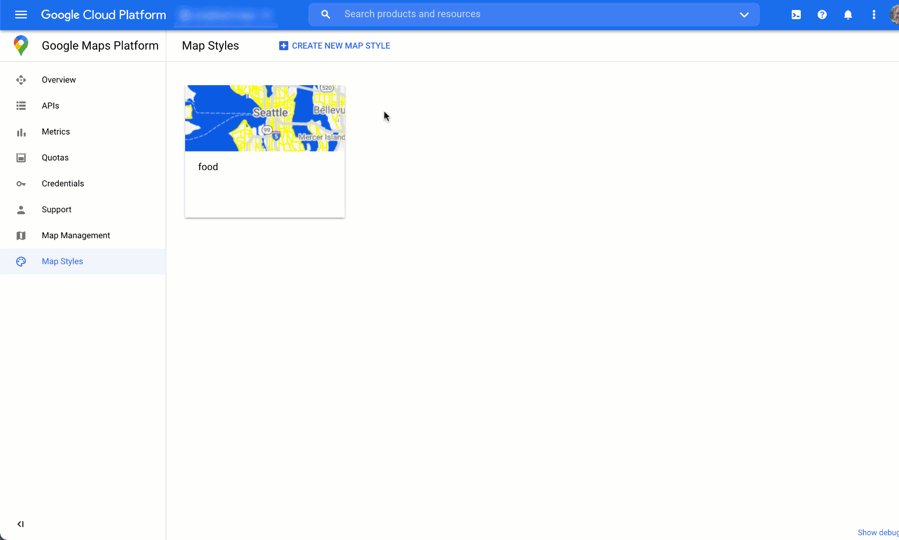
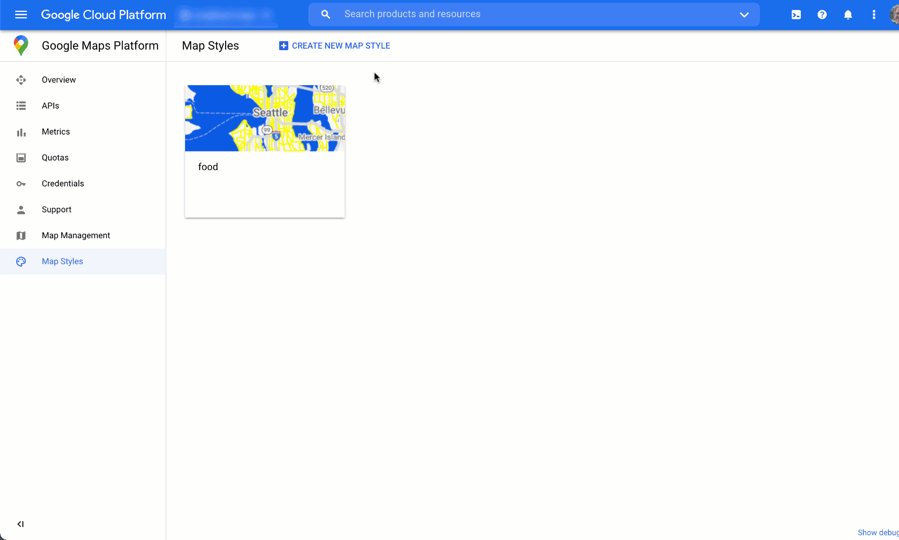
Puoi creare o modificare gli stili di mappa nella pagina Stili mappa della console Google Cloud nel tuo progetto.
Espandi per visualizzare le animazioni della creazione e della personalizzazione dello stile di mappa in Cloud Console:
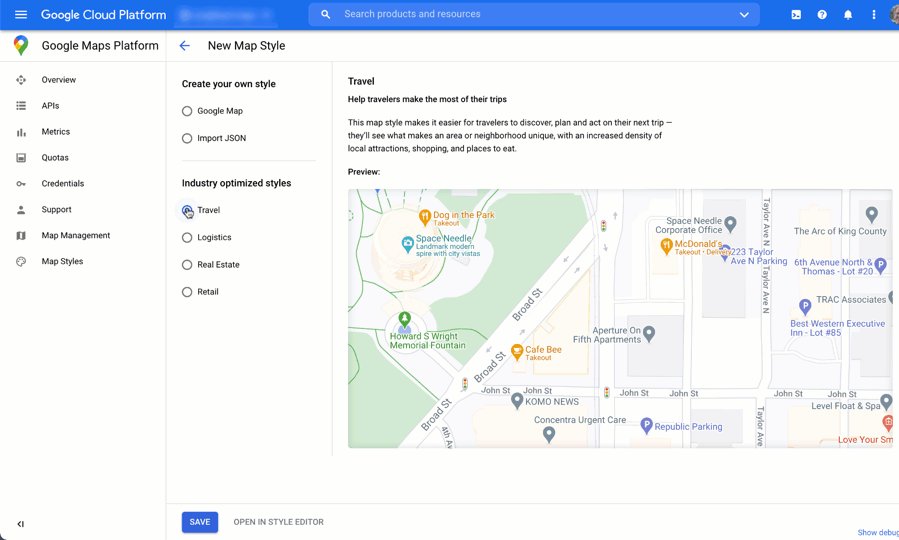
Stili di mappa per settore
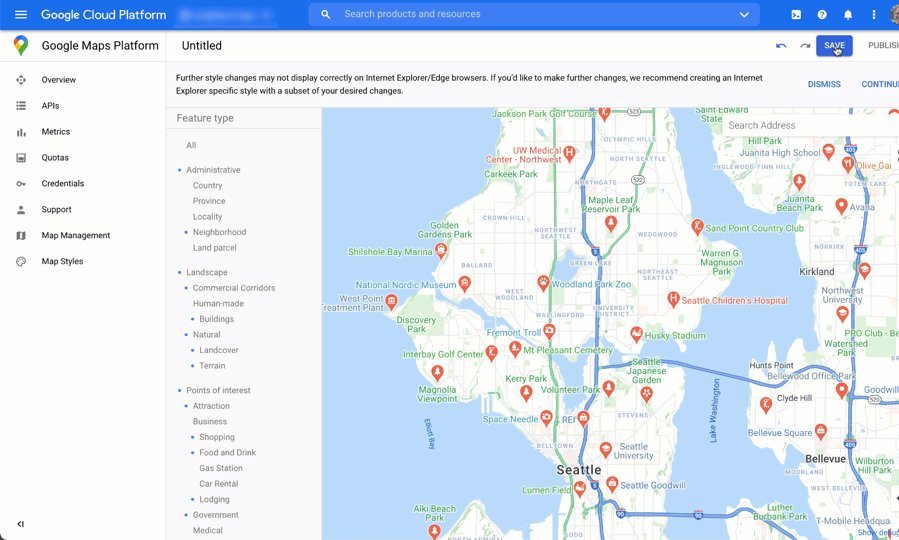
Questa animazione mostra gli stili di mappe specifici per settore predefiniti che puoi utilizzare. Questi stili rappresentano un punto di partenza ottimale per ogni tipo di settore. Ad esempio, lo stile di mappa per la vendita al dettaglio riduce i punti d'interesse sulla mappa, consentendo agli utenti di concentrarsi sulle tue sedi, nonché sui punti di riferimento per aiutarli a raggiungere la sede più vicina il più rapidamente e in tutta sicurezza possibile.

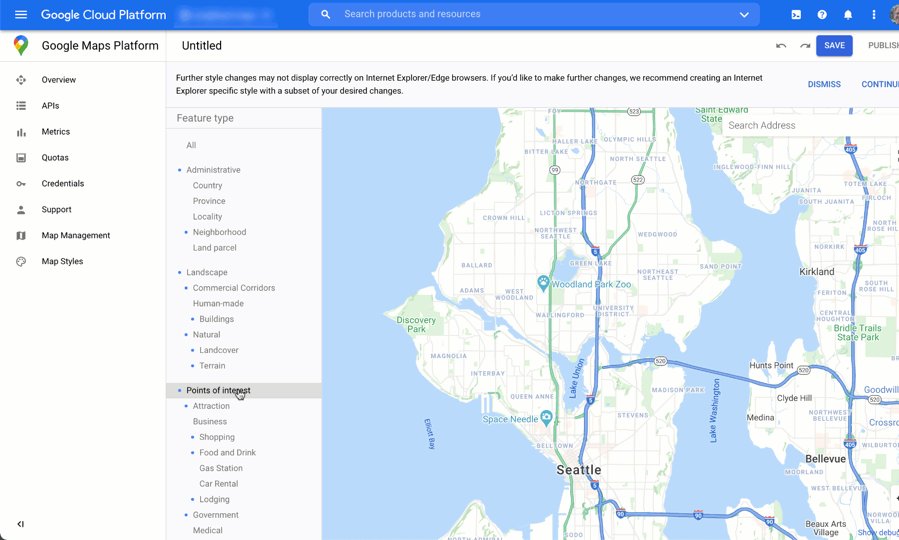
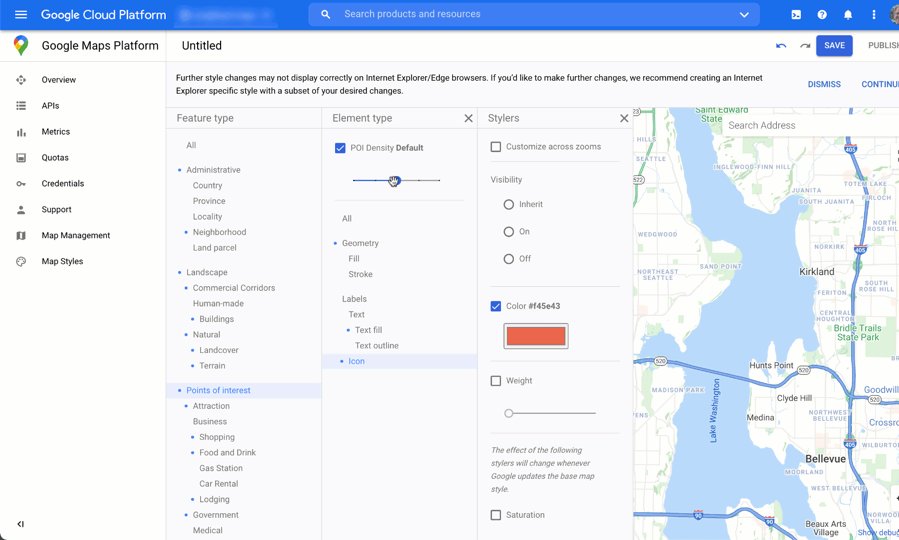
Controllo dei punti di interesse
Questa animazione imposta il colore degli indicatori per i punti di interesse e aumenta la densità dei PDI nello stile della mappa. Maggiore è la densità, più indicatori di PDI vengono visualizzati sulla mappa.

Ogni stile di mappa ha il proprio ID. Dopo aver pubblicato uno stile in Cloud Console, fai riferimento all'ID mappa nel codice, il che significa che puoi aggiornare uno stile di mappa in tempo reale senza eseguire il refactoring dell'app. Il nuovo aspetto verrà visualizzato automaticamente nell'applicazione esistente e utilizzato su più piattaforme. Gli esempi riportati di seguito mostrano come aggiungere un ID mappa a una pagina web utilizzando l'API Maps JavaScript.
Se includi uno o più map_ids nell'URL dello script, l'API Maps JavaScript rende automaticamente disponibili questi stili per un rendering più rapido della mappa quando li chiami nel codice.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>
Il codice seguente mostra una mappa stilizzata nella pagina web. Non è mostrato un elemento HTML<div id="map"></div> in cui verrà visualizzata la mappa sulla pagina.
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 51.485925, lng: -0.129500},
zoom: 12,
mapId: '1234abcd5678efgh'
});
Scopri di più su come incorporare la personalizzazione delle mappe basata su cloud in JavaScript (web), Android e iOS.
Combinare i dati sulla posizione personalizzati con i dettagli dei luoghi
Nella sezione precedente Mostrare le sedi su una mappa interattiva abbiamo trattato l'utilizzo di Dettagli dei luoghi per fornire agli utenti un'ampia gamma di informazioni sulle tue sedi, ad esempio orario di apertura, foto e recensioni.
È utile comprendere il costo dei diversi campi di dati in Place Details, che sono classificati come dati di base, di contatto e sull'atmosfera. Per gestire i costi, una strategia è combinare le informazioni che hai già sulle tue sedi con le informazioni aggiornate (in genere Dati di base e di contatto) di Google Maps, come chiusure temporanee, orari festivi e valutazioni, foto e recensioni degli utenti. Se disponi già dei dati di contatto dei tuoi negozi, non dovrai richiederli da Place Details e potrai limitare la richiesta al recupero solo dei campi di dati di base o sull'atmosfera, a seconda di ciò che vuoi visualizzare.
Potresti avere i tuoi dati sui luoghi da integrare o utilizzare al posto di dettagli sui luoghi. Il codelab per il locator full-stack fornisce un esempio di utilizzo di GeoJSON con un database per archiviare e recuperare i dettagli della tua posizione.

