Panoramica
Google Maps Platform è disponibile per web (JS, TS), Android e iOS e offre anche API di servizi web per ottenere informazioni su luoghi, indicazioni e distanze. Gli esempi di questa guida sono scritti per una piattaforma, ma vengono forniti link alla documentazione per l'implementazione su altre piattaforme.
Quando i tuoi utenti vedono i tuoi prodotti online, vogliono trovare il modo migliore e più comodo per ricevere il loro ordine. La guida all'implementazione del localizzatore di prodotti e i suggerimenti per la personalizzazione sono ciò che Google consiglia come combinazione ottimale di API Google Maps Platform per creare ottime esperienze utente per il localizzatore di prodotti.
Seguendo questa guida all'implementazione, puoi aiutare i clienti a visualizzare le informazioni dettagliate di cui hanno bisogno per trovare i tuoi prodotti e fornire loro indicazioni per raggiungere il negozio che ha l'articolo che cercano, che si tratti di auto, bicicletta, a piedi o con i mezzi pubblici.

Abilita API
Per implementare Product Locator, devi abilitare le seguenti API nella console Google Cloud. I seguenti link ipertestuali ti reindirizzano alla console Google Cloud per attivare ogni API per il progetto selezionato:
Per ulteriori informazioni sulla configurazione, consulta la pagina Guida introduttiva a Google Maps Platform.
Sezioni della guida all'implementazione
Di seguito sono riportate le implementazioni e le personalizzazioni trattate in questo articolo:
- L'icona del segno di spunta è un passaggio di implementazione fondamentale.
- L'icona a forma di stella è una personalizzazione facoltativa ma consigliata per migliorare la soluzione.
| Associare le sedi dei negozi ai luoghi di Google Maps Platform | Abbina la posizione di un negozio a un luogo in Google Maps Platform. | |
| Identificare la posizione dell'utente | Aggiungi la funzionalità di digitazione in tempo reale per migliorare l'esperienza utente su tutte le piattaforme e migliorare la precisione degli indirizzi con il minimo numero di tasti premuti. | |
| Identificare i negozi più vicini | Calcola la distanza e il tempo di percorrenza per più origini e destinazioni, specificando facoltativamente varie forme di trasporto come a piedi, in auto, con il trasporto pubblico o in bicicletta. | |
| Visualizzare le informazioni sul negozio | Mostra informazioni dettagliate sui tuoi negozi, in modo che gli utenti possano raggiungerli più facilmente. | |
| Fornire indicazioni stradali per la navigazione | Ottieni i dati delle indicazioni stradali dall'origine alla destinazione utilizzando varie forme di trasporto, come a piedi, in auto, in bicicletta e con il trasporto pubblico. | |
| Inviare indicazioni stradali al dispositivo mobile | Oltre a mostrare le indicazioni stradali sulla tua pagina web, puoi anche inviarle allo smartphone di un utente per la navigazione con Google Maps in movimento. | |
| Mostrare le tue sedi su una mappa interattiva | Crea indicatori personalizzati per mettere in evidenza le tue sedi e personalizza la mappa in modo che corrisponda ai colori del tuo brand. Mostra (o nascondi) punti di interesse (PDI) specifici sulla mappa per aiutare gli utenti a orientarsi meglio e controlla la densità dei PDI per evitare di sovraccaricare la mappa. | |
| Combinare i dati sulla posizione personalizzati con i dettagli sui luoghi | Combina i tuoi dettagli personalizzati sulla posizione con i dettagli del luogo per fornire agli utenti un ricco insieme di dati per prendere decisioni. |
Associare le sedi dei negozi ai luoghi di Google Maps Platform
Recuperare gli ID luogo
| Questo esempio utilizza: API Places | Disponibile anche: JavaScript |
Potresti avere un database dei tuoi negozi con informazioni di base come il nome
della sede, l'indirizzo e il numero di telefono e vuoi associarlo
a un luogo in Google Maps Platform come insieme di destinazioni finali in cui i tuoi
utenti possono ritirare i prodotti. Per recuperare le informazioni
che Google Maps Platform ha su quel luogo, incluse le coordinate
geografiche e le informazioni fornite dagli utenti, trova l'ID luogo
che corrisponde a ciascuno dei negozi nel tuo database.
Puoi effettuare una chiamata all'
endpoint Find Place in Places API Place Search e richiedere solo il campo place_id.
Di seguito è riportato un esempio di richiesta dell'ID luogo per l'ufficio Google di Londra:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
Puoi memorizzare questo ID luogo nel tuo database con il resto dei dati del negozio e utilizzarlo come modo efficiente per richiedere informazioni sul negozio. Di seguito sono riportate le istruzioni per utilizzare l'ID luogo per eseguire il geocoding, recuperare i dettagli del luogo e richiedere indicazioni stradali per raggiungere il luogo.
Geocodifica le tue sedi
| Questo esempio utilizza: API Geocoding | Disponibile anche: JavaScript |
Se il tuo database di negozi contiene indirizzi stradali, ma non coordinate geografiche, utilizza l'API Geocoding per ottenere la latitudine e la longitudine di quell'indirizzo al fine di calcolare quali negozi sono più vicini al tuo cliente. Puoi geocodificare il negozio lato server, archiviare le latitudini e le longitudini nel tuo database e aggiornare almeno ogni 30 giorni.
Ecco un esempio di utilizzo dell'API Geocoding per ottenere la latitudine e la longitudine dell'ID luogo restituito per la sede di Google a Londra:
```html
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
```
Identificare la posizione dell'utente
| Questo esempio utilizza: Libreria Places Autocomplete nell'API Maps JavaScript | Disponibile anche per: Android | iOS |
Un componente chiave di Product Locator è l'identificazione della posizione iniziale dell'utente. Puoi offrire all'utente due opzioni per specificare la posizione di partenza: digitare l'origine della ricerca o concedere le autorizzazioni per la geolocalizzazione del browser web o i servizi di localizzazione mobile.
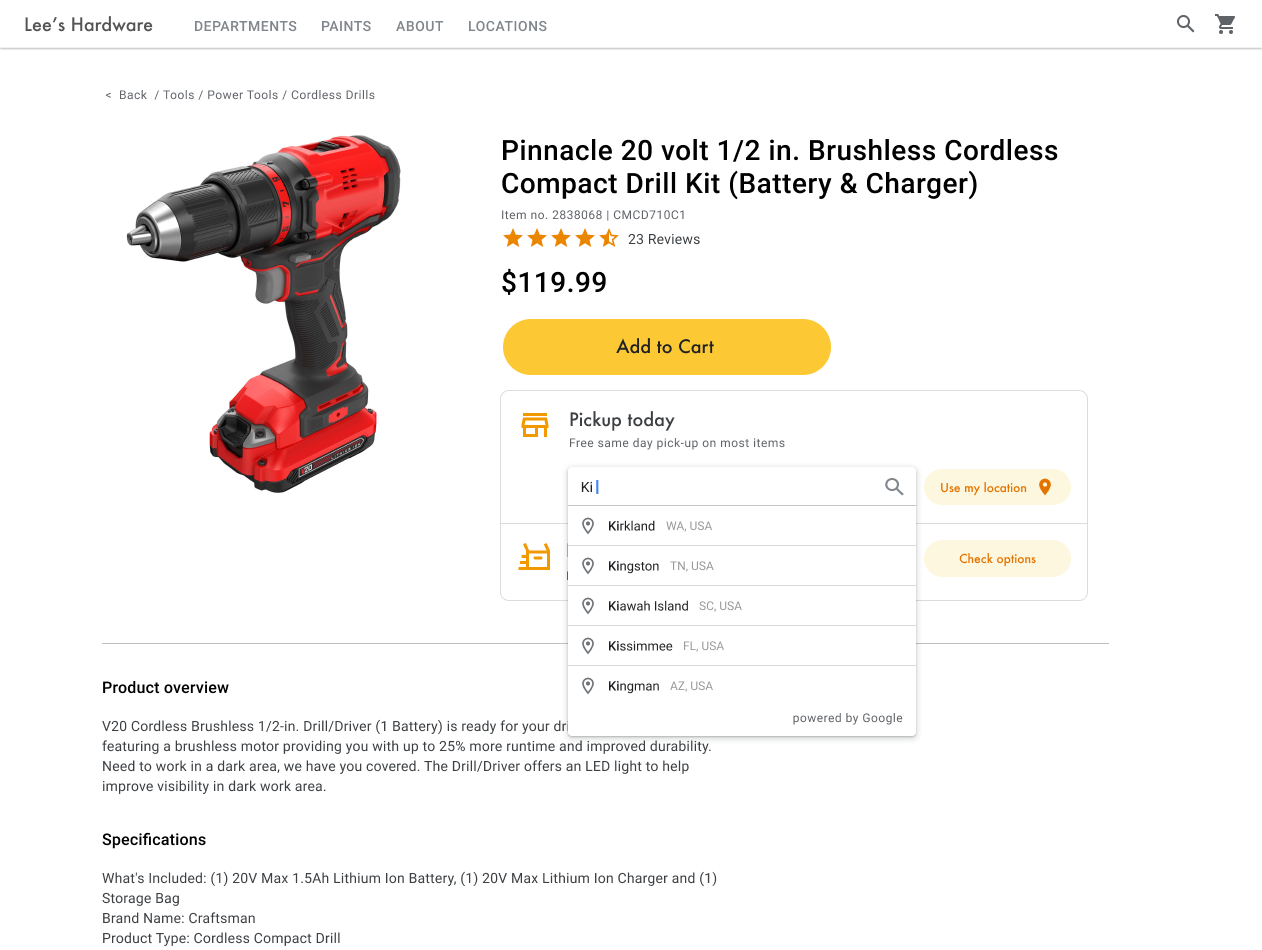
Gestire le voci digitate utilizzando il completamento automatico
Gli utenti di oggi sono abituati alla funzionalità di digitazione anticipata con completamento automatico nella versione consumer di Google Maps. Questa funzionalità può essere integrata in qualsiasi applicazione utilizzando le librerie Places di Google Maps Platform su dispositivi mobili e sul web. Quando un utente digita un indirizzo, il completamento automatico compila il resto tramite l'utilizzo di widget. Puoi anche fornire la tua funzionalità di completamento automatico utilizzando direttamente le librerie Places.

Nell'esempio seguente, aggiungi la libreria Place Autocomplete al tuo sito
aggiungendo il parametro libraries=places all'URL dello script dell'API Maps JavaScript.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>Poi, aggiungi una casella di testo alla pagina per l'input dell'utente:
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>Infine, devi inizializzare il servizio Autocomplete e collegarlo alla casella di testo denominata. Se limiti le previsioni del completamento automatico di Places ai tipi di geocodifica,
configuri il campo di input in modo che accetti indirizzi stradali, quartieri, città
e codici postali, in modo che gli utenti possano inserire qualsiasi livello di specificità per descrivere la loro
origine. Assicurati di richiedere il campo geometry in modo che la risposta
contenga la latitudine e la longitudine dell'origine dell'utente. Utilizzerai queste coordinate
della mappa per indicare la relazione tra le tue sedi
e l'origine.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", searchFromOrigin); }
In questo esempio, una volta selezionato l'indirizzo, viene avviata la funzione
searchFromOrigin(). Viene utilizzata la geometria del risultato corrispondente che è la posizione dell'utente, quindi vengono cercate le posizioni più vicine in base a queste coordinate come origine, come descritto nella sezione Identificare i negozi più vicini.

Espandi questa sezione per visualizzare le procedure dettagliate video per aggiungere il completamento automatico dei luoghi alla tua app:
Sito web
App Android
App per iOS
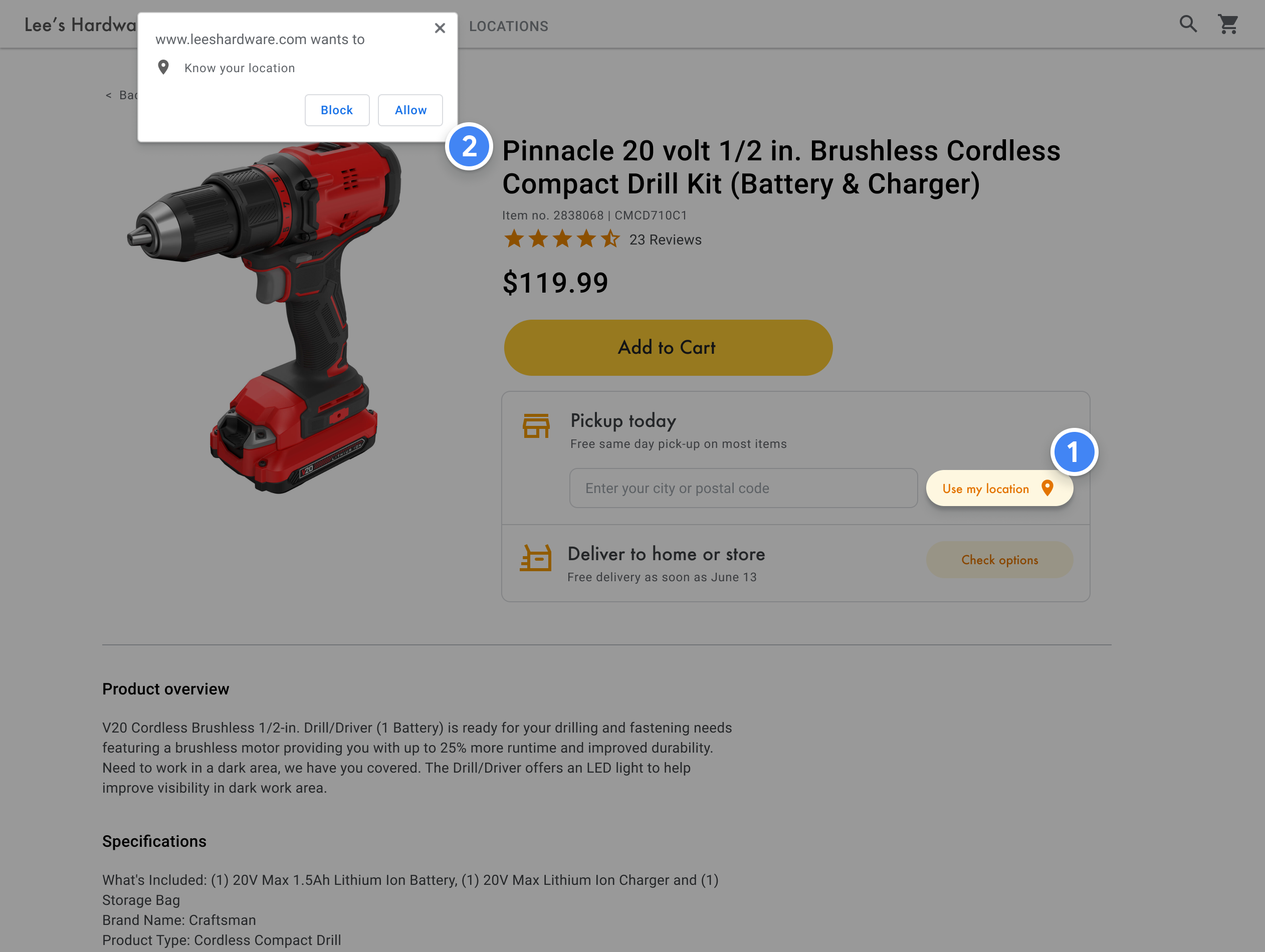
Utilizzare la geolocalizzazione del browser
Per richiedere e gestire la geolocalizzazione del browser HTML5, scopri come attivare una finestra Usa la mia posizione:

Identificare i negozi più vicini
| Questo esempio utilizza: Servizio Distance Matrix, API Maps JavaScript (legacy) | Disponibile anche: API Distance Matrix (legacy) |
Una volta ottenuta la posizione dell'utente, puoi confrontarla con le posizioni dei tuoi negozi. Se utilizzi il servizio Distance Matrix, API Maps JavaScript (legacy), i tuoi utenti possono selezionare la posizione più comoda in base al tempo di guida o alla distanza stradale.
Il modo standard di organizzare un elenco di località è ordinarle per distanza. Spesso questa distanza viene calcolata semplicemente utilizzando la linea retta da un utente alla posizione, ma questo può essere fuorviante. La linea retta potrebbe attraversare un fiume impraticabile o strade trafficate in un momento in cui un'altra posizione potrebbe essere più comoda. Questo è importante quando hai più sedi a pochi chilometri di distanza l'una dall'altra.
Il servizio Distance Matrix, API Maps JavaScript (legacy), funziona prendendo un elenco di località di origine e destinazione e restituendo non solo la distanza di viaggio, ma anche il tempo tra le due località. Nel caso di un utente, l'origine sarebbe la sua posizione attuale o il punto di partenza desiderato, mentre le destinazioni sarebbero quelle delle sedi. Le origini e le destinazioni possono essere specificate come coppie di coordinate o come indirizzi; quando chiami il servizio, questo abbina gli indirizzi. Puoi utilizzare il servizio Distance Matrix, l'API Maps JavaScript (legacy) con parametri aggiuntivi per mostrare i risultati in base ai tempi di guida attuali o futuri.
L'esempio seguente chiama il servizio Distance Matrix, API Maps JavaScript (legacy), specificando l'origine dell'utente e 25 sedi di negozi alla volta.
function getDistances(place) { let distanceMatrixService = new google.maps.DistanceMatrixService(); const origins = [place]; return new Promise((resolve, reject) => { const callback = (response, status) => { if (status === google.maps.DistanceMatrixStatus.OK && response) { resolve(response); } else { reject(status); } }; distanceMatrixService.getDistanceMatrix( { origins, destinations: stores.slice(0, 25).map((store) => store.location), travelMode: google.maps.TravelMode.DRIVING, unitSystem: google.maps.UnitSystem.IMPERIAL, }, callback ); }); } function update(location) { if (!location) { return; } // ... // sort by spherical distance stores.sort((a, b) => { return ( google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(a.location), location ) - google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(b.location), location ) ); }); // display travel distance and time getDistances(location) .then((response) => { for (let i = 0; i < response.rows[0].elements.length; i++) { stores[i].address = response.destinationAddresses[i]; stores[i].travelDistance = response.rows[0].elements[i].distance.value; stores[i].travelDistanceText = response.rows[0].elements[i].distance.text; stores[i].travelDuration = response.rows[0].elements[i].duration.value; stores[i].travelDurationText = response.rows[0].elements[i].duration.text; } }) .finally(() => { renderCards(stores); autocompleteInput.disabled = false; isUpdateInProgress = false; }); }
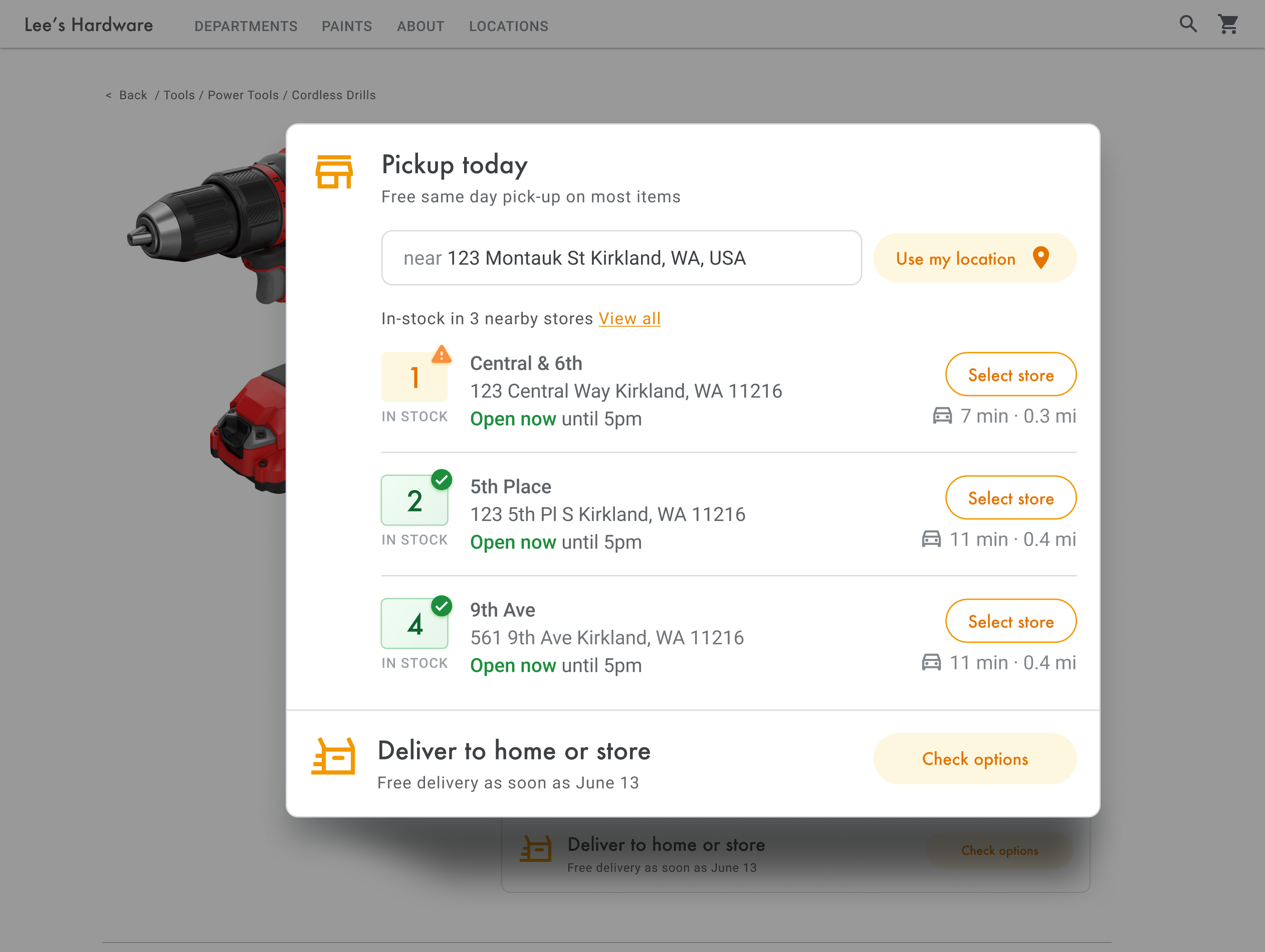
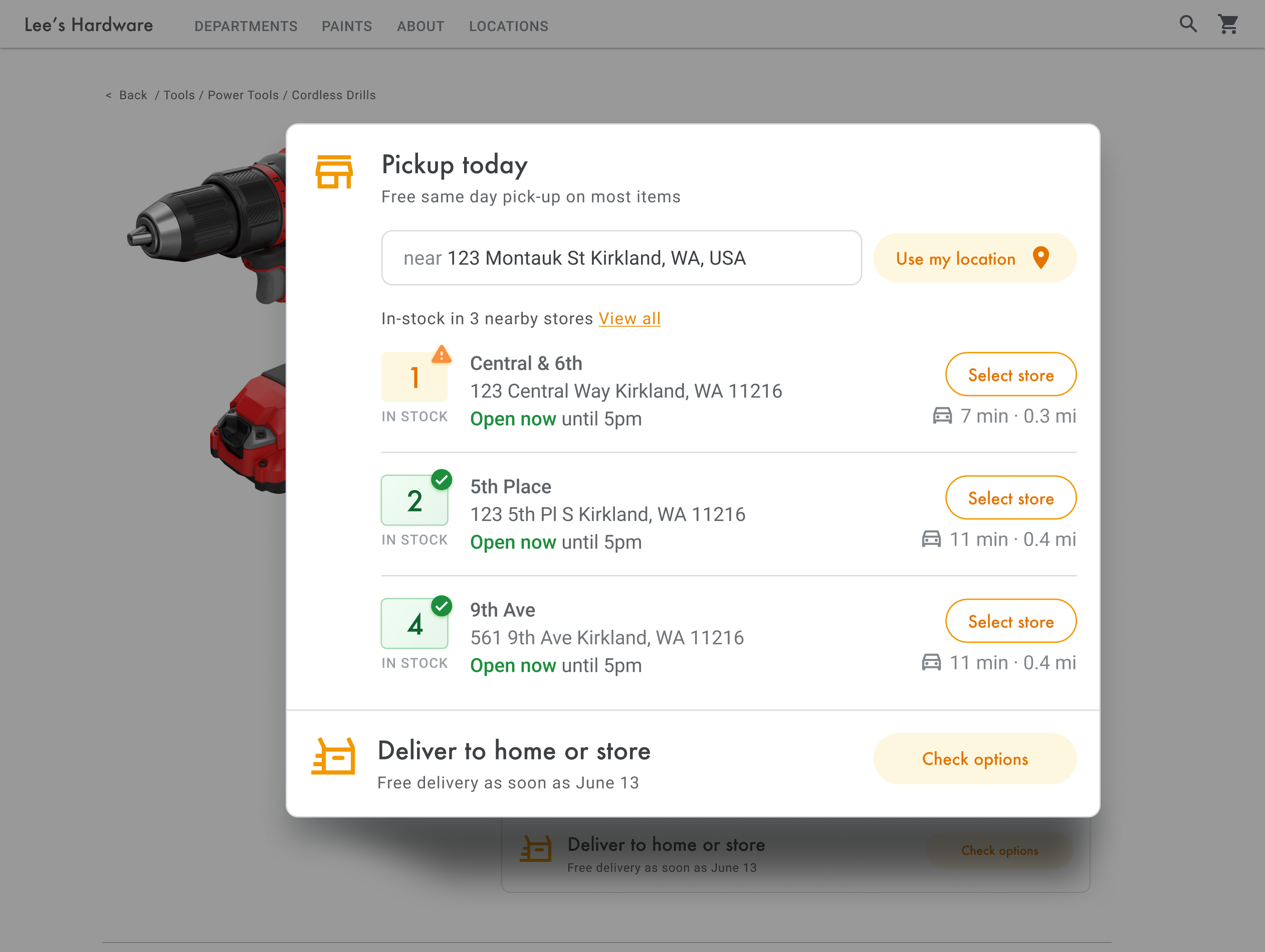
Per ogni sede nelle vicinanze, puoi visualizzare lo stato delle scorte del prodotto in base al tuo database dell'inventario.
Visualizzare le informazioni sul negozio
| Questo esempio utilizza: Libreria Places, API Maps JavaScript | Disponibile anche: Places SDK for Android | Places SDK for iOS | API Places |
Puoi condividere dettagli avanzati del luogo, come dati di contatto, orari di apertura e stato di apertura attuale, per aiutare i clienti a scegliere la sede che preferiscono o a finalizzare l'ordine.
Dopo aver effettuato una chiamata all'API Maps JavaScript per ottenere i dettagli del luogo, puoi filtrare e visualizzare la risposta.

Per richiedere Places Details, devi disporre dell'ID luogo di ciascuna delle tue sedi. Consulta Recuperare gli ID luogo per recuperare l'ID luogo della tua sede.
La seguente richiesta Place Details restituisce indirizzo, coordinate, sito web, numero di telefono, valutazione e orari per l'ID luogo Google Londra:
var request = { placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU', fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website'] };service = new google.maps.places.PlacesService(map); service.getDetails(request, callback);
function callback(place, status) { if (status == google.maps.places.PlacesServiceStatus.OK) { createMarker(place); } }
Migliorare il localizzatore di prodotti
A seconda delle esigenze della tua attività o degli utenti, puoi migliorare ulteriormente l'esperienza dell'utente.
Fornire indicazioni stradali per la navigazione
| Questo esempio utilizza: Servizio Directions dell'API Maps JavaScript | Disponibile anche: API Directions (legacy) servizio web da utilizzare su Android e iOS, direttamente dall'applicazione o da remoto tramite un proxy server |
Quando mostri agli utenti indicazioni stradali all'interno del tuo sito o delle tue applicazioni, gli utenti non devono uscire dal tuo sito e distrarsi con altre pagine o vedere i concorrenti sulla mappa. Potresti persino mostrare le emissioni di carbonio della modalità di viaggio specifica e l'impatto di un determinato viaggio utilizzando un set di dati sul carbonio di tua proprietà.
Il servizio Directions dispone anche di funzioni che consentono di elaborare i risultati e visualizzarli facilmente su una mappa.
Di seguito è riportato un esempio di visualizzazione di un riquadro delle indicazioni. Per saperne di più sull'esempio, consulta la sezione Visualizzare le indicazioni stradali testuali.
Inviare indicazioni stradali al dispositivo mobile
Per consentire agli utenti di raggiungere più facilmente una località, puoi inviare loro un messaggio o un'email con un link alle indicazioni stradali. Quando l'utente fa clic, l'app Google Maps si avvia sul suo smartphone, se è installata, oppure maps.google.com si carica nel browser web del dispositivo. Entrambe le esperienze offrono all'utente la possibilità di utilizzare la navigazione passo passo, inclusa la guida vocale, per raggiungere la destinazione.
Utilizza gli
URL di Maps per comporre un URL di indicazioni stradali come il seguente, con
il nome del luogo codificato nell'URL come parametro destination e l'ID
luogo come parametro destination_place_id. Non sono previsti costi per
comporre o utilizzare gli URL di Maps, pertanto non è necessario includere una chiave API
nell'URL.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
Se vuoi, puoi fornire un parametro di query origin utilizzando lo stesso
formato dell'indirizzo della destinazione. Tuttavia, se lo ometti, le indicazioni iniziano dalla posizione attuale dell'utente, che potrebbe essere diversa da quella in cui utilizzava l'app Trova prodotto.
Gli URL di Maps forniscono opzioni aggiuntive per i parametri di query, ad esempio travelmode e dir_action=navigate, per avviare le indicazioni con la navigazione attivata.
Questo link cliccabile, che estende l'URL di esempio riportato sopra, imposta
origin come stadio di calcio di Londra e utilizza
travelmode=transit per fornire indicazioni sul trasporto pubblico per la
destinazione.
Per inviare un messaggio o un'email contenente questo URL, al momento consigliamo di utilizzare un'applicazione di terze parti come Twilio. Se utilizzi App Engine, puoi utilizzare società di terze parti per inviare SMS o email. Per ulteriori informazioni, consulta la sezione Invio di messaggi con servizi di terze parti.
Mostrare le tue sedi su una mappa interattiva
Utilizzare mappe dinamiche
| Questo esempio utilizza: API Maps JavaScript | Disponibile anche per: Android | iOS |
Il localizzatore è una parte importante dell'esperienza utente. Alcuni siti, tuttavia, potrebbero non avere nemmeno una semplice mappa, costringendo gli utenti a uscire dal sito o dall'app per trovare una posizione nelle vicinanze. Ciò significa un'esperienza non ottimale per gli utenti che devono navigare tra le pagine per ottenere le informazioni di cui hanno bisogno. Puoi migliorare questa esperienza incorporando e personalizzando le mappe nelle tue applicazioni.
L'aggiunta di una mappa dinamica alla tua pagina, ovvero una mappa che gli utenti possono spostare, ingrandire e rimpicciolire e ottenere dettagli su diverse località e punti di interesse, può essere eseguita con poche righe di codice.
Innanzitutto, devi includere l'API Maps JavaScript nella pagina. A tale scopo, collega il seguente script nella pagina HTML.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script>L'URL fa riferimento alla funzione JavaScript initMap che viene eseguita quando
la pagina viene caricata. Nell'URL puoi anche definire la lingua o la regione della mappa per assicurarti che sia formattata nel modo corretto per il paese specifico che scegli come target. L'impostazione di una regione garantisce inoltre che
il comportamento delle app utilizzate al di fuori degli Stati Uniti sia orientato verso la
regione che hai impostato. Consulta i Dettagli della copertura di Google Maps Platform
per un elenco completo delle lingue e delle regioni supportate e scopri di più sull'utilizzo
del parametro region.
Successivamente, devi inserire un div HTML per posizionare la mappa sulla pagina.
Questo è il luogo in cui verrà visualizzata la mappa.
<div id="map"></div>Il passaggio successivo consiste nell'impostazione delle funzionalità di base della mappa. Questa operazione viene eseguita nella
funzione di script initMap specificata nell'URL dello script. In questo script, mostrato nell'esempio seguente, puoi impostare la posizione iniziale, il tipo di mappa e i controlli che saranno disponibili sulla mappa per i tuoi utenti. Tieni presente che
getElementById() fa riferimento all'ID "map" div riportato sopra.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
Per un localizzatore, in genere ti interessa impostare la posizione iniziale, il punto centrale o i limiti e il livello di zoom (quanto viene aumentato lo zoom sulla posizione). La maggior parte degli altri elementi, come la regolazione dei controlli, sono facoltativi, in quanto determini il livello di interazione con la mappa.
Personalizza la mappa
Puoi modificare l'aspetto e i dettagli della mappa in diversi modi. Ad esempio, puoi:
- Crea i tuoi indicatori personalizzati per sostituire i segnaposti predefiniti.
- Modifica i colori delle funzionalità della mappa in modo che riflettano il tuo brand.
- Controlla quali punti di interesse visualizzare (attrazioni, cibo, alloggi e così via) e con quale densità, in modo da concentrare l'attenzione degli utenti sulle tue sedi, evidenziando i punti di riferimento che aiutano gli utenti a raggiungere la sede più vicina.
Crea indicatori personalizzati
Puoi personalizzare i tuoi indicatori modificando il colore predefinito (magari per mostrare se una località è attualmente aperta) o sostituendo l'indicatore con un'immagine personalizzata, ad esempio il logo del tuo brand. Le finestre informative, o finestre popup, possono fornire agli utenti informazioni aggiuntive, come orari di apertura, numero di telefono o persino foto. Puoi anche creare indicatori personalizzati raster, vettoriali, trascinabili e persino animati.
Di seguito è riportata una mappa di esempio che utilizza indicatori personalizzati. (Vedi il codice sorgente nell' argomento sui marcatori personalizzati dell'API Maps JavaScript).
Per informazioni dettagliate, consulta la documentazione sui marcatori per JavaScript (web), Android e iOS.
Definizione dello stile della mappa
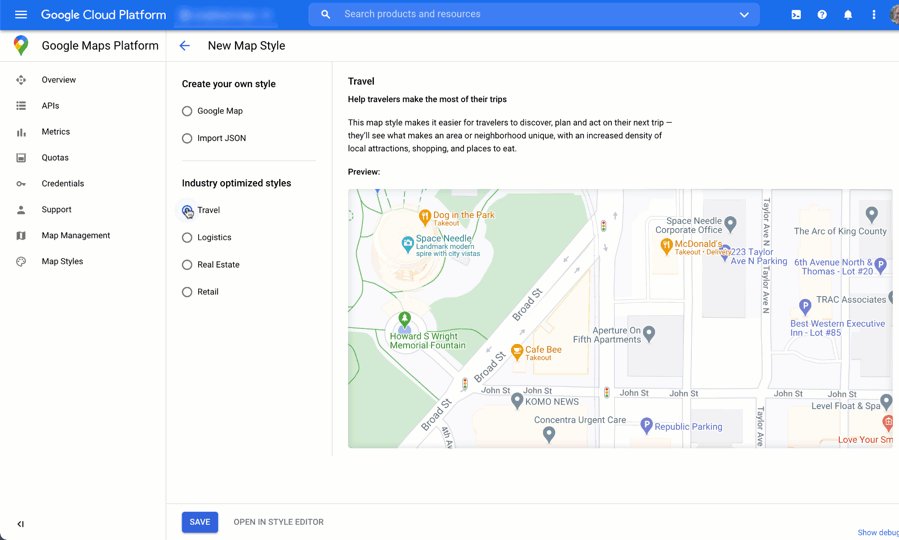
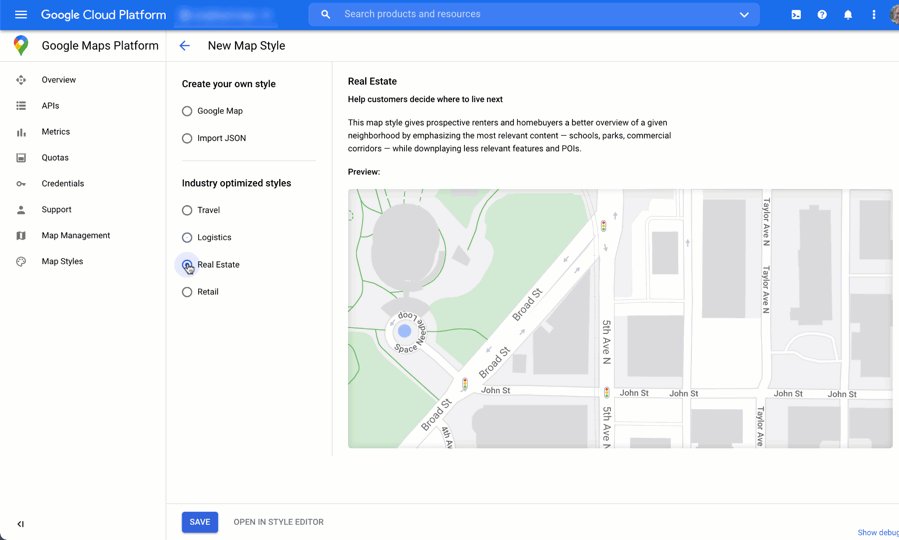
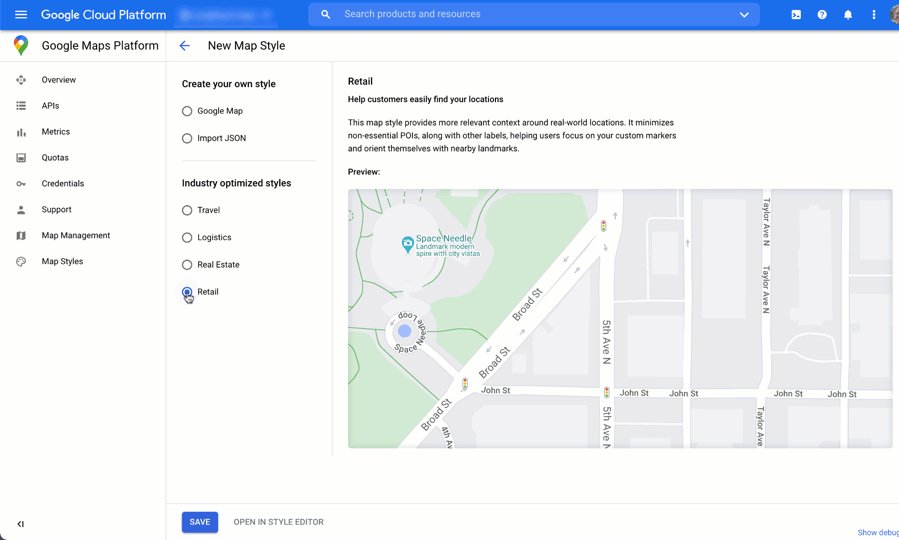
Google Maps Platform ti consente di personalizzare lo stile della mappa in modo da aiutare gli utenti a trovare la posizione più vicina, raggiungerla il più rapidamente possibile e rafforzare il tuo brand. Ad esempio, puoi modificare i colori della mappa in modo che corrispondano al tuo brand e puoi ridurre le distrazioni sulla mappa controllando i punti di interesse visibili agli utenti. Google Maps Platform fornisce anche una serie di modelli iniziali di mappe, alcuni dei quali sono ottimizzati per diversi settori, come viaggi, logistica, immobiliare e vendita al dettaglio.
Puoi creare o modificare gli stili di mappa nella pagina Stili mappa della console Google Cloud del tuo progetto.
Espandi per visualizzare le animazioni della creazione e dello stile degli stili di mappa nella console Cloud:
Stili di mappa per settore
Questa animazione mostra gli stili di mappa predefiniti specifici per settore che puoi utilizzare. Questi stili forniscono un punto di partenza ottimale per ogni tipo di settore. Ad esempio, lo stile della mappa Retail riduce i punti d'interesse sulla mappa, consentendo agli utenti di concentrarsi sulle tue sedi, nonché sui punti di riferimento per aiutarli a raggiungere la sede più vicina nel modo più rapido e sicuro possibile.

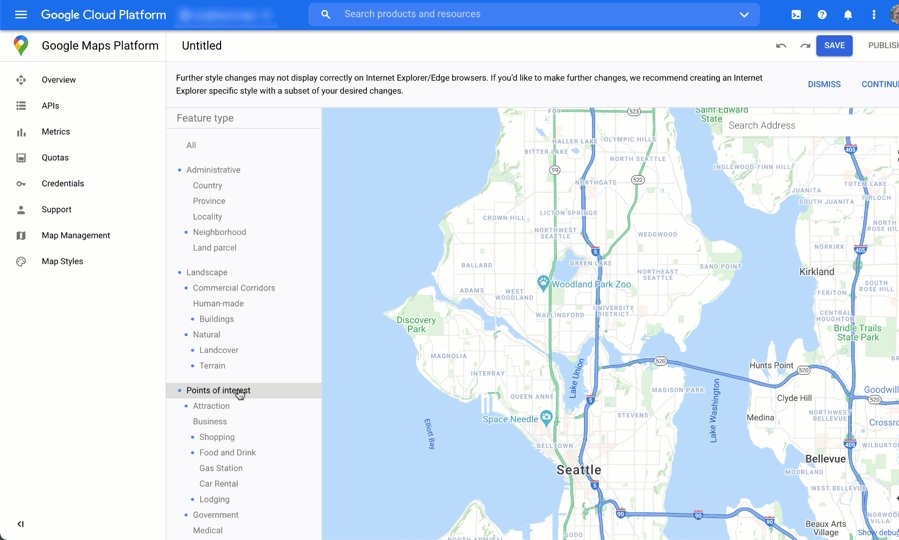
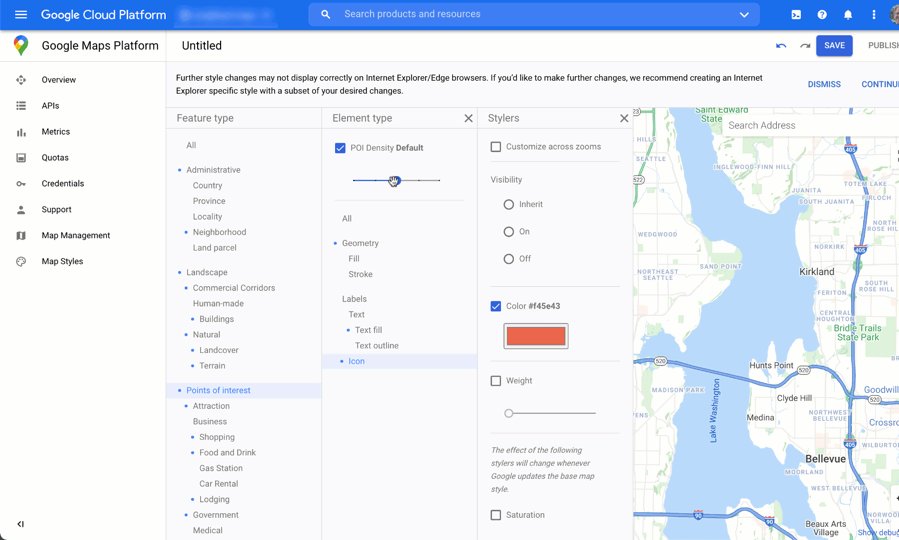
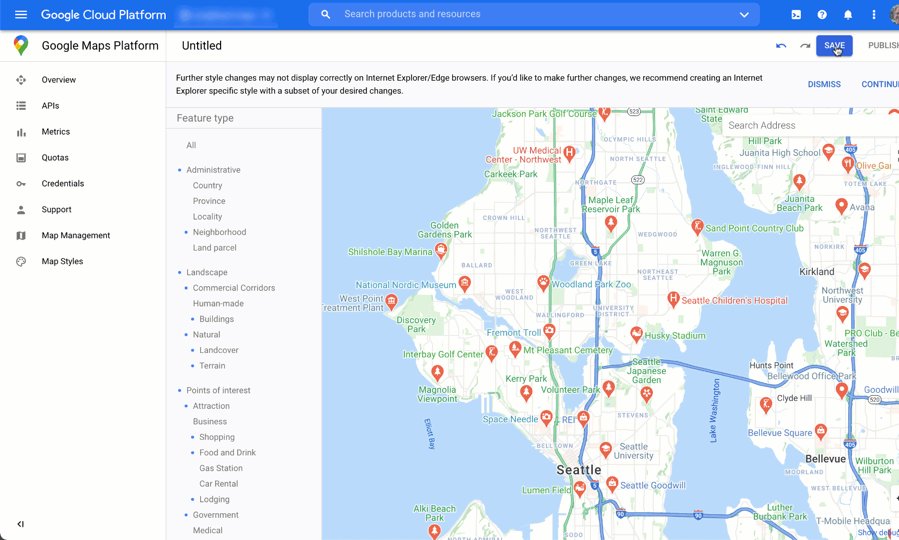
Controllo dei punti di interesse
Questa animazione imposta il colore del marcatore per i punti di interesse e aumenta la densità dei PDI nello stile della mappa. Maggiore è la densità, più indicatori PDI vengono visualizzati sulla mappa.

Ogni stile di mappa ha il proprio ID. Dopo aver pubblicato uno stile nella console Cloud, fai riferimento a questo ID mappa nel codice, il che significa che puoi aggiornare uno stile della mappa in tempo reale senza eseguire il refactoring dell'app. Il nuovo aspetto verrà visualizzato automaticamente nell'applicazione esistente e verrà utilizzato su tutte le piattaforme. I seguenti esempi mostrano come aggiungere un ID mappa a una pagina web utilizzando l'API Maps JavaScript.
Se includi uno o più map_ids nell'URL dello script, l'API Maps JavaScript rende automaticamente disponibili questi stili per un rendering più rapido della mappa quando li richiami nel codice.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>Il seguente codice mostra una mappa con stile nella pagina web. (Non viene mostrato un elemento HTML
<div id="map"></div> in cui verrà visualizzata la mappa
sulla pagina.)
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
Scopri di più sull'incorporamento della personalizzazione delle mappe basata su cloud in JavaScript (web), Android, e iOS.
Combinare dati sulla posizione personalizzati con Place Details
Nella sezione precedente Mostra le tue sedi su una mappa interattiva, abbiamo parlato dell'utilizzo dei dettagli del luogo per fornire agli utenti un livello elevato di informazioni sulle tue sedi, come orari di apertura, foto e recensioni.
È utile comprendere il costo dei diversi campi di dati in Places Details, che sono classificati come dati di base, di contatto e sull'ambiente. Per gestire i costi, una strategia consiste nel combinare le informazioni che già possiedi sulle tue sedi con le informazioni aggiornate (di solito dati di base e di contatto) di Google Maps, come chiusura temporanea, orari festivi e valutazioni, foto e recensioni degli utenti. Se hai già i dati di contatto dei tuoi negozi, non devi richiedere questi campi a Place Details e puoi limitare la richiesta per recuperare solo i campi di dati Basic o Atmosphere a seconda di ciò che vuoi visualizzare.
Potresti avere i tuoi dati sui luoghi da integrare o utilizzare al posto dei dettagli dei luoghi. Il codelab per il localizzatore full-stack fornisce un esempio di utilizzo di GeoJSON con un database per archiviare e recuperare i dettagli della tua posizione.

