概要
Google Maps Platform は、ウェブ(JS、TS)、Android、iOS 向けに提供されています。場所、経路、距離に関する情報を取得するためのウェブサービス用 API も含まれます。このガイドのサンプルでは、1 つのプラットフォームが使用されています。他のプラットフォームでの実装方法については、ドキュメントのリンクからご確認ください。
オンラインで商品を検索して見つけたユーザーが次に欲しい情報は、それを手に入れるために最も都合の良い経路や方法です。商品検索の実装ガイドとカスタマイズのヒントは、優れた商品検索エクスペリエンスを構築するための、Google Maps Platform API の最適な組み合わせとして Google が推奨しているものです。
この実装ガイドを参考にすれば、商品を見つけるのに必要な情報だけでなく、その商品の在庫がある店舗への経路(車、自転車、徒歩、公共交通機関)も示すことができます。

API を有効にする
商品検索を実装するには、Google Cloud コンソールで次の API を有効にする必要があります。次のハイパーリンクから、Google Cloud コンソールに移動し、選択したプロジェクトで各 API を有効にすることができます。
設定について詳しくは、Google Maps Platform スタートガイドをご確認ください。
実装ガイドのセクション
ここでは、次の実装とカスタマイズについて説明します。
- チェックマーク アイコンは重要度の高い実装項目であることを意味します。
- スターアイコンはソリューションを強化するもので、実装は任意ですがおすすめのカスタマイズ項目です。
| 店舗の位置と Google Maps Platform の場所を関連付ける | 店舗の位置と Google Maps Platform の場所をマッチングします。 | |
| ユーザーの所在地を特定する | 逐次検索機能をすべてのプラットフォームで設定し、最小限のキー操作で正確に住所を入力できるようにすることで、ユーザー エクスペリエンスが向上します。 | |
| 最寄りの店舗を特定する | 複数の出発地と目的地との間で、移動距離と移動時間を計算します。必要に応じて、徒歩、車、自転車などの移動手段を指定できます。 | |
| 店舗情報を表示する | 店舗に関する詳細な情報を表示して、ユーザーが容易に訪問できるようにします。 | |
| 経路案内を提供する | 徒歩、車、自転車、公共交通機関などのさまざまな移動手段による現在地から目的地までの経路データを取得します。 | |
| 経路をモバイルに送信する | ウェブページに経路を表示するだけでなく、ユーザーのスマートフォンに経路を送信することで、ユーザーが移動中に Google マップをナビとして使用できるようにします。 | |
| インタラクティブな地図に店舗を表示する | カスタムの地図マーカーを作成して、店舗を目立たせたり、地図のデザインを自社のブランドカラーに合わせたりすることができます。スポットを表示(または非表示に)してユーザーが現在地を把握するのを助けたり、表示するスポットの密度を調整して地図が雑然とならないようにします。 | |
| カスタムの店舗情報を Place Details と組み合わせる | カスタムの店舗情報を Place Details と組み合わせて、ユーザーがどの店舗を訪問するか決めるのに役立つ豊富な情報を提供します。 |
店舗の位置と Google Maps Platform の場所を関連付ける
プレイス ID を取得する
| この例で使用する API: Places API | その他: JavaScript |
店舗の名前、住所、電話番号などの店舗の基本情報データベースがあるなら、ユーザーが商品を選ぶときに指定できる最終的な目的地として、Google Maps Platform 内の場所に関連付けると効果的です。その場所に関する情報(地理座標やユーザーが提供した情報を含む)を Google Maps Platform から取得するには、データベース内の店舗ごとにプレイス ID が必要になります。それには、Places API Place Search の
Find Place エンドポイントを呼び出して place_id フィールドのみをリクエストします。
次のサンプルでは、Google ロンドン オフィスのプレイス ID をリクエストしています。
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
このプレイス ID を他の店舗データとともにデータベースに格納し、店舗に関する情報を効率的にリクエストできるようにします。プレイス ID を使って、ジオコーディング、Place Details の取得、場所までの経路のリクエストを行う方法を以下にご紹介します。
位置情報をジオコーディングする
| この例で使用する API: Geocoding API | その他: JavaScript |
店舗のデータベースに地理座標がなく、住所しかない場合は、Geocoding API を使ってその住所の経度と緯度を取得し、ユーザーの所在地と最も近い位置にある店舗を特定できるようにします。サーバー側で店舗をジオコーディングし、経度と緯度をデータベースに保存できます。保存した経度と緯度は、少なくとも 30 日ごとに更新してください。
次の例では、Geocoding API を使って、Google ロンドン オフィスに対して返されたプレイス ID の経度と緯度を取得しています。
```html
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
```
ユーザーの所在地を特定する
| この例: Maps JavaScript API のPlace Autocomplete ライブラリ | その他: Android | iOS |
商品検索における主なコンポーネントは、ユーザーの出発地を特定することです。ユーザーが検索の出発地を指定する方法は 2 つあります。1 つは検索している地点を入力する方法、もう 1 つはウェブブラウザの位置情報サービスまたはモバイル位置情報サービスに、位置情報の取得を許可する方法です。
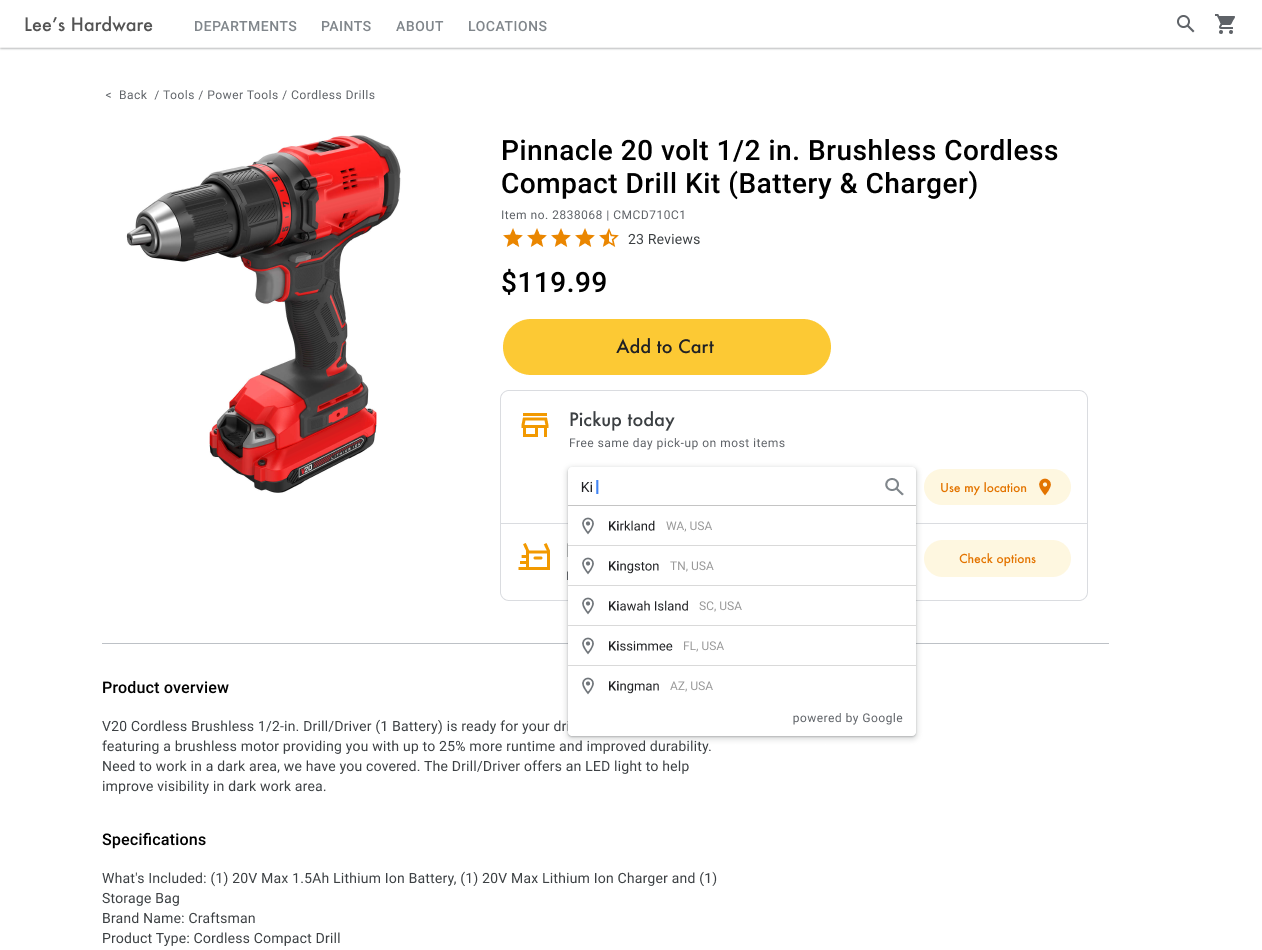
予測入力を使用して入力内容を処理する
ユーザーが使い慣れている一般ユーザー向け Google マップの予測入力予測入力機能を、モバイル デバイスとウェブで Google Maps Platform Places Library を使用するすべてのアプリケーションに統合できます。ユーザーがウィジェットを使用して住所の入力を開始すると、予測入力によって残りの住所が入力されます。独自の予測入力機能を、Places Library から直接提供することもできます。

次の例では、Maps JavaScript API スクリプト URL に libraries=places パラメータを追加して、Place Autocomplete ライブラリをサイトに追加します。
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>次に、ユーザー入力用のテキスト ボックスをページに追加します。
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>最後に、予測入力サービスを初期化し、名前を付けたテキスト ボックスにリンクします。Place Autocomplete の候補を geocode タイプに制限すると、入力フィールドは住所、小区域、市区町村、郵便番号を受け入れるよう設定されることになり、ユーザーは住所の任意の部分を入力して出発地を指定することができます。geometry フィールドをリクエストして、レスポンスにユーザーの出発地の経度と緯度が含まれるようにしてください。この地図座標を使って、店舗の場所とユーザーの出発地の関係性を示します。
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", searchFromOrigin); }
この例では、ユーザーが住所を選択すると、searchFromOrigin() 関数が実行されます。この関数は、一致した結果のジオメトリ(ユーザーの所在地)を取り、その座標に基づいて最寄りの店舗を検索します。詳細は最寄りの店舗を特定するをご覧ください。

こちらを展開して、Place Autocomplete を地図に追加する方法を示す動画チュートリアルをご確認ください。
ウェブサイト
Android アプリ
iOS アプリ
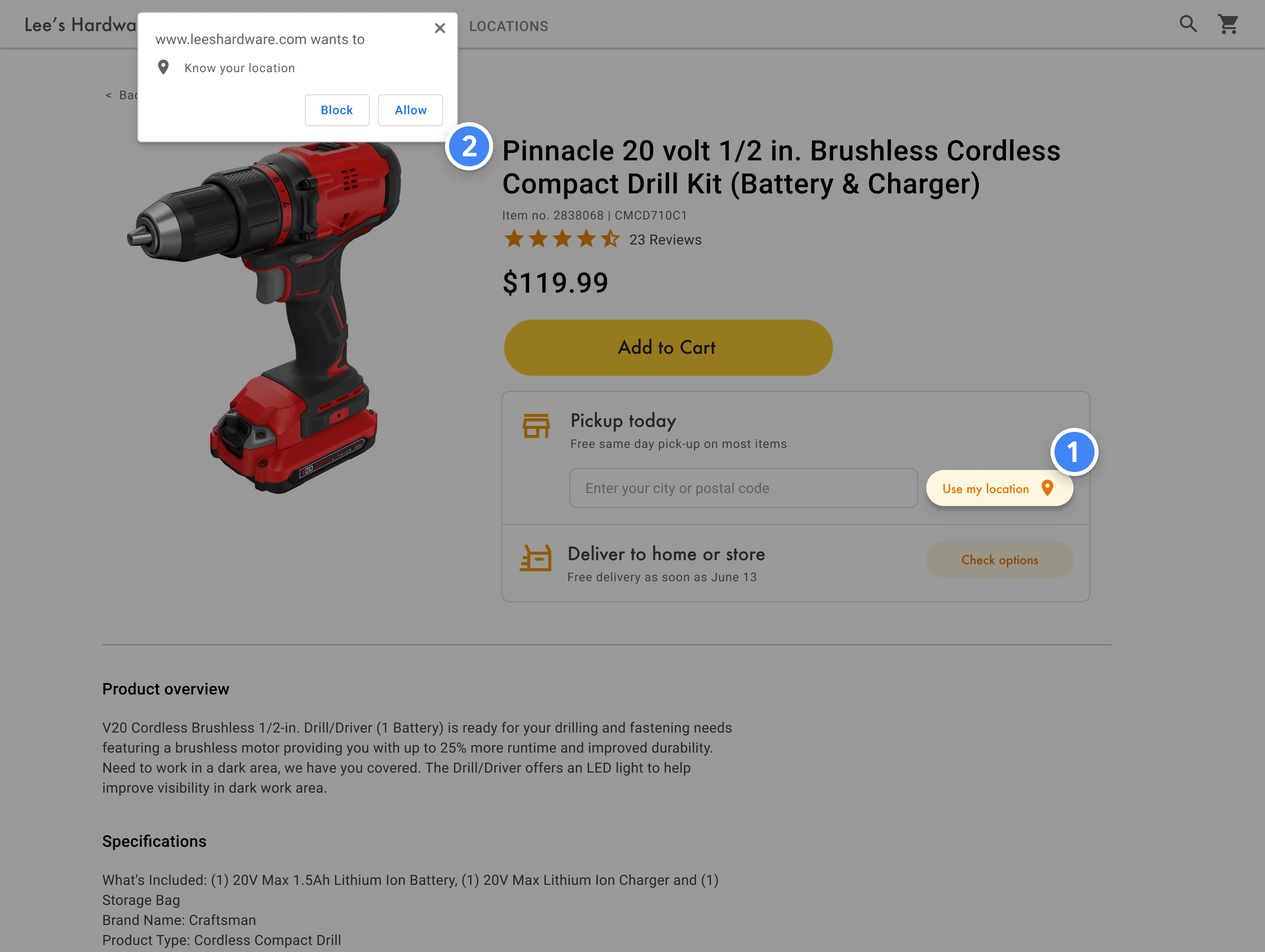
ブラウザの位置情報を使用する
HTML5 ブラウザの位置情報をリクエストして処理するには、[現在地を使用] ウィンドウを有効にする方法をご覧ください。

最寄りの店舗を特定する
| この例で使用する SDK または API: Distance Matrix Service、Maps JavaScript API(レガシー) | その他: Distance Matrix API(以前のバージョン) |
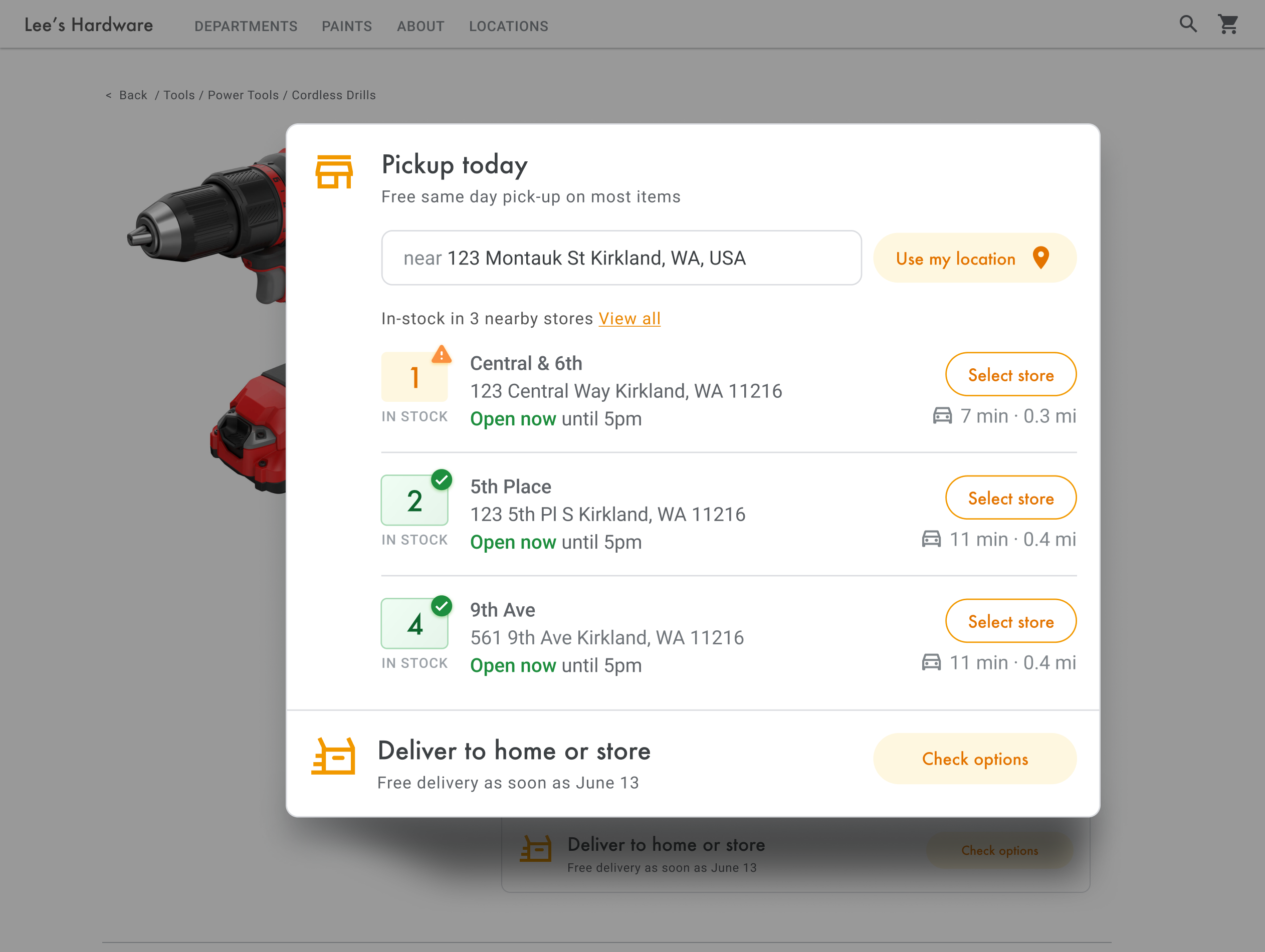
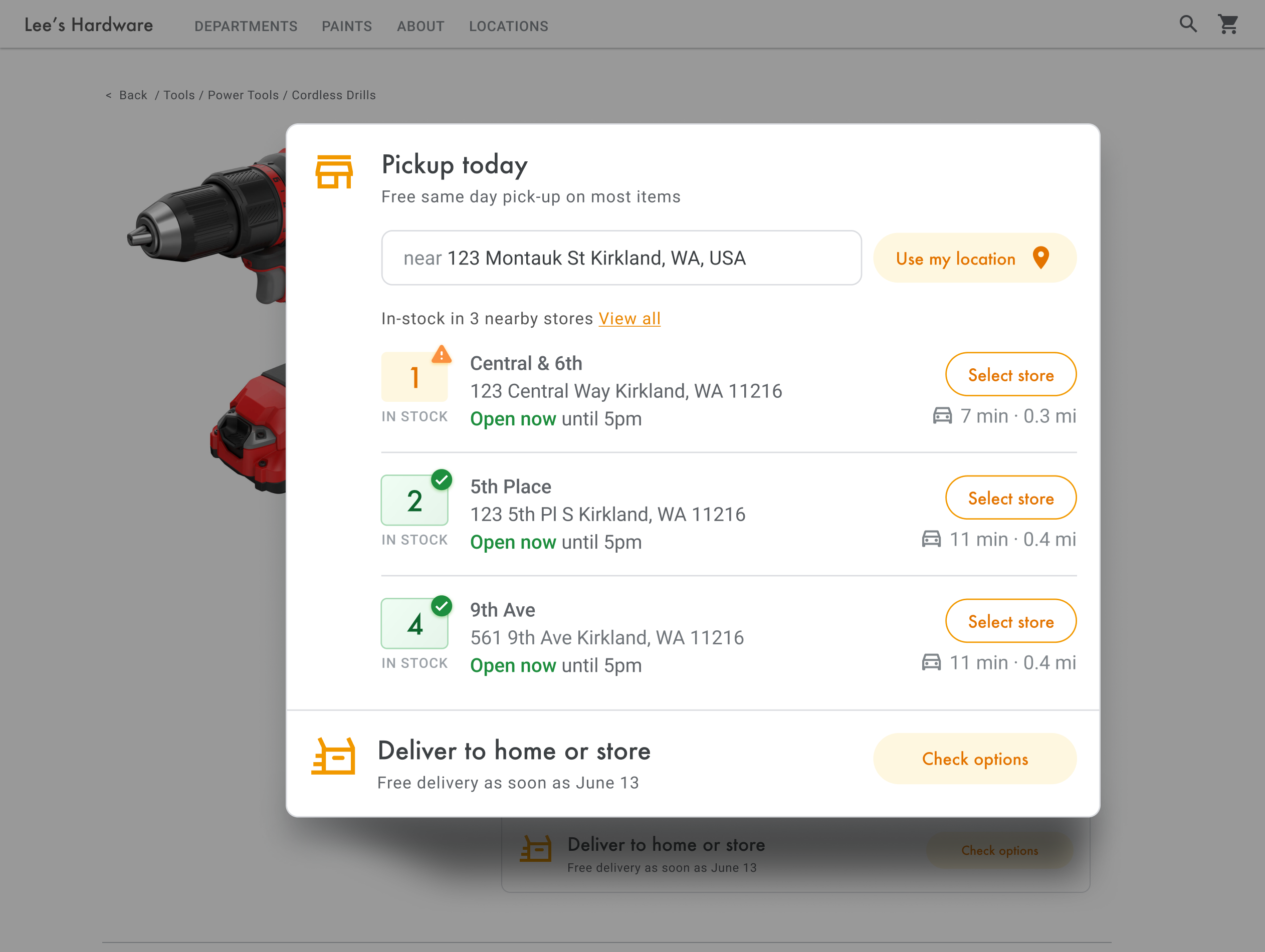
ユーザーの位置を取得したら、その位置と店舗の位置を比較します。Distance Matrix Service を使うと、ユーザーは運転時間と距離に基づいて最も便利な店舗を選択できます。
店舗のリストを整理する標準的な方法は、距離を基準に並べ替えることです。この距離は通常、ユーザーの位置から店舗までの直線距離を使って計算されますが、直線距離では、渡ることのできない川を渡っていたり、渋滞している道を使用していたりすることがあるため、ユーザーに誤解を与えてしまう場合があります。数キロ以内に複数の店舗がある場合は特に、別の店舗の方が便利な可能性があります。
Maps JavaScript API(レガシー)の Distance Matrix Service(距離行列サービス)は、出発地と目的地の場所のリストを受け取り、2 つの地点間の移動距離と所要時間を返します。ユーザーから見ると、出発地はユーザーの現在地または指定した出発地、目的地は店舗の位置です。出発地と目的地は、座標のペアまたは住所として指定できます。サービスを呼び出すと、住所が照合されます。Maps JavaScript API(以前のバージョン)の Distance Matrix Service と追加のパラメータを使用すると、現時点または将来の運転時間に基づいて結果を示すことができます。
次の例では、Maps JavaScript API(レガシー)の Distance Matrix Service を呼び出して、ユーザーの出発地と、25 の店舗の位置情報をまとめて指定しています。
function getDistances(place) { let distanceMatrixService = new google.maps.DistanceMatrixService(); const origins = [place]; return new Promise((resolve, reject) => { const callback = (response, status) => { if (status === google.maps.DistanceMatrixStatus.OK && response) { resolve(response); } else { reject(status); } }; distanceMatrixService.getDistanceMatrix( { origins, destinations: stores.slice(0, 25).map((store) => store.location), travelMode: google.maps.TravelMode.DRIVING, unitSystem: google.maps.UnitSystem.IMPERIAL, }, callback ); }); } function update(location) { if (!location) { return; } // ... // sort by spherical distance stores.sort((a, b) => { return ( google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(a.location), location ) - google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(b.location), location ) ); }); // display travel distance and time getDistances(location) .then((response) => { for (let i = 0; i < response.rows[0].elements.length; i++) { stores[i].address = response.destinationAddresses[i]; stores[i].travelDistance = response.rows[0].elements[i].distance.value; stores[i].travelDistanceText = response.rows[0].elements[i].distance.text; stores[i].travelDuration = response.rows[0].elements[i].duration.value; stores[i].travelDurationText = response.rows[0].elements[i].duration.text; } }) .finally(() => { renderCards(stores); autocompleteInput.disabled = false; isUpdateInProgress = false; }); }
付近の店舗ごとに、在庫データベースに基づいて、商品の在庫状況を表示できます。
店舗情報を表示する
| この例で使用する API: Places Library、Maps JavaScript API | その他: Places SDK for Android | Places SDK for iOS | Places API |
連絡先情報、営業時間、現在の営業状況など、詳しい Place Details を共有して、ユーザーがスムーズに店舗を指定したり、注文を完了したりできるようにします。
Maps JavaScript API を呼び出して Place Details を取得した後、レスポンスをフィルタリングしてレンダリングできます。

Place Details をリクエストするには、各店舗のプレイス ID が必要です。 店舗のプレイス ID を取得する方法については、プレイス ID を取得するをご確認ください。
次の Place Details リクエストの場合は、Google ロンドンのプレイス ID の住所、座標、ウェブサイト、電話番号、評価、営業時間が返されます。
var request = { placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU', fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website'] };service = new google.maps.places.PlacesService(map); service.getDetails(request, callback);
function callback(place, status) { if (status == google.maps.places.PlacesServiceStatus.OK) { createMarker(place); } }
商品検索を強化する
ビジネスやユーザーのニーズに応じて、ユーザー エクスペリエンスをさらに高めることができます。
経路案内を提供する
| この例で使用する API: Maps JavaScript API Directions Service | その他: Android と iOS 向け Directions API(以前のバージョン)ウェブサービス(アプリケーションから直接またはサーバー プロキシからのリモートで利用) |
サイト内やアプリケーション内でユーザーに経路案内を表示すると、ユーザーはサイトから移動する必要がなくなるため、他のページに目移りしたり、地図上で競合他社を見つけたりすることを防ぐことができます。特定の移動手段での二酸化炭素排出量を表示して、その移動が環境に与える影響を示すこともできます(二酸化炭素のデータセットが必要)。
Directions Service には、結果を処理して地図に簡単に表示する関数も用意されています。
以下の例では、経路パネルを表示しています。サンプルについて詳しくは、Text Directions を表示するをご確認ください。
経路をモバイルに送信する
ユーザーがより簡単に店舗に到着できるよう、経路のリンクをテキスト メッセージかメールで送信できます。ユーザーがそのリンクをクリックすると、Google マップ アプリがスマートフォンで起動(アプリをインストールしている場合)するか、maps.google.com がデバイスのウェブブラウザに読み込まれます。いずれの場合でも、ユーザーは音声案内を含むターンバイターン方式のナビを使って目的地に向かうことができます。
マップ URL を使って、URL でエンコードされた場所名(destination パラメータ)とプレイス ID(destination_place_id パラメータ)で経路 URL を作成します。マップ URL の作成と使用には費用がかからないため、API キーを URL に含める必要はありません。
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
目的地と同じ住所形式を使用する origin クエリ パラメータを提供することもできます(省略可)。これを省略すると、経路案内はユーザーの現在地から始まり、Locator Plus アプリで使用した出発地とは異なることがあります。マップ URL では、ナビが有効な状態で経路案内が起動するよう、追加のクエリ パラメータ オプション(travelmode と dir_action=navigate など)が提供されています。
こちらのリンクをクリックすると、上述のサンプル URL が開きます。ここでは、origin がロンドンのフットボール スタジアムとして設定され、travelmode=transit を使用して、目的地までの公共交通機関の乗換案内が提供されています。
この URL を含むテキスト メッセージかメールを送信するには、現時点では twilio などの第三者アプリの使用をおすすめします。App Engine を使用している場合は、サードパーティの企業を使って SMS メッセージまたはメールを送信できます。詳しくは、サードパーティのサービスによるメッセージの送信をご確認ください。
インタラクティブな地図に店舗を表示する
動的な地図を使う
| この例で使用する SDK または API: Maps JavaScript API | その他: Android | iOS |
店舗検索ツールは、ユーザーに利便性を提供するための重要なツールです。簡単な地図さえ掲載されていないサイトもあり、その場合ユーザーはサイトやアプリから離れて最寄りの店舗を探す必要があります。必要な情報を得るために複数のページを移動する必要があるため、最適なユーザー環境とは言えません。カスタマイズした地図をアプリケーションに組み込むことで、こうした状況を改善できます。
数行のコードを使用してページに動的地図を追加すれば、ユーザーは地図内を移動したり、ズームインやズームアウトを行ったり、複数の店舗とスポットの詳細を確認したりできるようになります。
まず、次のスクリプトを HTML ページにリンクすることで、ページに Maps JavaScript API を含めます。
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script>URL から、ページの読み込み時に実行される JavaScript initMap 関数が参照されます。URL で地図の言語または地域を定義すると、対象の国に合った方法でフォーマットされます。つまり地域を設定すれば、設定した地域に対して米国以外で使用されるアプリの動作が適切にバイアスされるようになります。サポートされている言語と地域の完全なリストは、Google Maps Platform のサポート状況でご確認いただけます。詳細については、region パラメータの使用方法をご参照ください。
次に、ページを地図に配置するための HTML div を設定します。配置した場所に地図が表示されます。
<div id="map"></div>次のステップは、地図の基本機能を設定することです。これは、スクリプト URL に指定する initMap スクリプト関数で行います。次の例では、このスクリプトに、初期位置、地図の種類、ユーザーが地図上で使用できる管理ツールを設定しています。なお、getElementById() により上の "map" div ID が参照されます。
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
店舗検索ツールには通常、初期位置、中心点または境界、ズームレベル(地図がその位置を拡大できる程度)を設定します。管理ツールなどの他の要素のほとんどは、地図で行うことができる操作の程度に応じて自由に選択することができます。
地図をカスタマイズする
地図の外観と詳細をさまざまな方法で変更できます。たとえば、下記の設定が可能です。
- カスタムのマーカーを作成して、デフォルトの地図ピンと置き換える。
- ブランドに合わせて地図対象物の色を変更する。
- 表示するスポット(観光スポット、食事、宿泊施設など)とその表示密度をコントロールする。店舗からユーザーの注意を逸らさない程度に、ユーザーが最寄りの店舗を見つけるのに役立つランドマークを強調します。
カスタムの地図マーカーを作成する
マーカーをカスタマイズして、デフォルトの色を変更(例: 店舗が現在営業中かどうかを示す)したり、マーカーをカスタム画像(ブランドのロゴなど)に置き換えたりすることができます。情報ウィンドウまたはポップアップ ウィンドウでは、営業時間、電話番号、写真などの追加情報を顧客に提供できます。また、ラスター、ベクター、ドラッグ可能、アニメーションのカスタム マーカーを作成することもできます。
次のサンプル地図では、カスタム マーカーを使用しています(ソースコードは、Maps JavaScript API のカスタム マーカーについてのトピックでご確認ください)。
詳しくは、マーカーに関するドキュメント(JavaScript(ウェブ)、Android、iOS)をご参照ください。
地図スタイルの設定
Google Maps Platform を使えば、ユーザーが最寄りの店舗を見つけて最速の方法で到着できるようサポートし、同時にご自身のブランドが強調されるように地図のスタイルを作成できます。たとえば、地図の色をブランドに合わせて変更したり、ユーザーに表示されるスポットの数を管理して地図が煩雑にならないようにしたりすることができます。Google Maps Platform では、旅行、物流、不動産、小売などのさまざま業種に適した、地図のスターター テンプレートが数多く提供されています。
地図のスタイルの作成と変更は、Google Cloud コンソールのプロジェクトの [地図のスタイル] ページで行うことができます。
こちらを開いて、Cloud コンソールでの地図のスタイル作成とスタイル設定方法のアニメーションをご覧ください。
地図の業界別スタイル
以下のアニメーションでは、ご利用可能な業界別の定義済み地図スタイルを示しています。各スタイルには、業界ごとに最適なテンプレートが提供されています。たとえば小売業向けスタイルは、地図上のスポットの数(ユーザーがお客様の店舗に注目できるよう)とランドマークの数(ユーザーが最寄りの店舗にできるだけ速く迷わずに到着できるよう)が少なくなっています。
![[地図のスタイル] ページで、[地図のスタイルを作成] がクリックされています。[新しい地図のスタイル] ページで、旅行、物流、不動産、小売業の各業種の横にあるラジオボタンがクリックされ、各業種に最適なスタイルが表示されます。各ボタンがクリックされると、地図のスタイルの説明と画像のプレビューが切り替わります。](https://developers.google.cn/static/maps/solutions/images/store-locator/ioms_animation.gif?authuser=002&hl=ja)
スポットの管理
このアニメーションでは、スポットを示すマーカーの色を設定し、その地図スタイルにおけるスポットの密度を高めています。密度が高くなると、地図に表示されるスポットの数が増えます。
![[地図のスタイル] ページで、[地図のスタイルを作成] がクリックされています。[新しい地図のスタイル] ページの [独自のスタイルの作成] で、[Google マップ] ラジオボタンが選択されています。アトラスのスタイルを設定するため、[Atlas] ラジオボタンがクリックされ、[スタイル エディタで開く] がクリックされています。スタイル エディタで、対象物のタイプに [スポット]、要素の種類に [アイコン] がクリックされ、色が赤色に設定されています。[POI Density] チェックボックスが選択され、密度コントロールが最大まで右にスライドされています。密度が上がるにつれて、地図プレビューに表示される赤色のマーカーの数が増えます。[保存] ボタンにマウスが移動します。](https://developers.google.cn/static/maps/solutions/images/store-locator/poi_animation.gif?authuser=002&hl=ja)
地図スタイルごとに固有の ID があり、Cloud コンソールにスタイルを公開した後にこのマップ ID がコードで参照されます。そのためアプリをリファクタリングすることなく、リアルタイムに地図を更新できます。外観が新しくなった地図が既存のアプリケーションに自動的に表示され、複数のプラットフォームをまたいで使用されます。次の例では、Maps JavaScript API を使ってマップ ID をウェブページに追加する方法を示しています。
1 つ以上の map_ids をスクリプト URL に含めると、Maps JavaScript API が自動的にそれらのスタイルを利用できるようにするため、コードでそれらを呼び出す際に地図のレンダリングが速くなります。
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>次のコードで、スタイル付き地図がウェブページに表示されます(地図がそのページに表示される HTML <div id="map"></div> 要素は示されていません)。
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
Cloud ベースのマップのスタイル設定を組み込む方法について詳しくは、JavaScript(ウェブ)、Android、iOS をご確認ください。
カスタムの店舗情報を Place Details と組み合わせる
前のセクションのインタラクティブな地図に店舗を表示するでは、Place Details を使用して、営業時間、写真、クチコミなどの店舗の詳細情報をユーザーに提供する方法を説明しました。
Place Details のデータ フィールドごとの費用(Basic Data、Contact Data、Atmosphere Data)を把握しておくと、 費用の管理に役立ちます。1 つの方法として、店舗に関するすでにある情報と、臨時休業、祝休日の営業時間、ユーザー評価、写真、クチコミなどの Google マップからの最新情報(通常、Basic Data と Contact Data)を組み合わせることがあげられます。店舗の連絡先情報がすでにある場合は、そのようなフィールドを Place Details からリクエストする必要はありません。表示したい情報に合わせて Basic Data または Atmosphere Data フィールドのみを取得するようにリクエストを制限できます。
Place Details の代わりに使用したり Place Details を補完したりするための独自の場所データがある場合は、多機能店舗検索の codelab には、店舗情報を保存したり取得したりするためのデータベースと GeoJSON を併用するサンプルが用意されています。

