개요
Google Maps Platform은 웹(JS, TS), Android, iOS에서 사용할 수 있으며 장소, 경로, 거리에 대한 정보를 가져오는 웹 서비스 API도 제공합니다. 이 가이드의 샘플은 단일 플랫폼을 대상으로 작성되었지만 다른 플랫폼에 구현할 경우에 참고할 수 있는 문서 링크도 함께 제공됩니다.
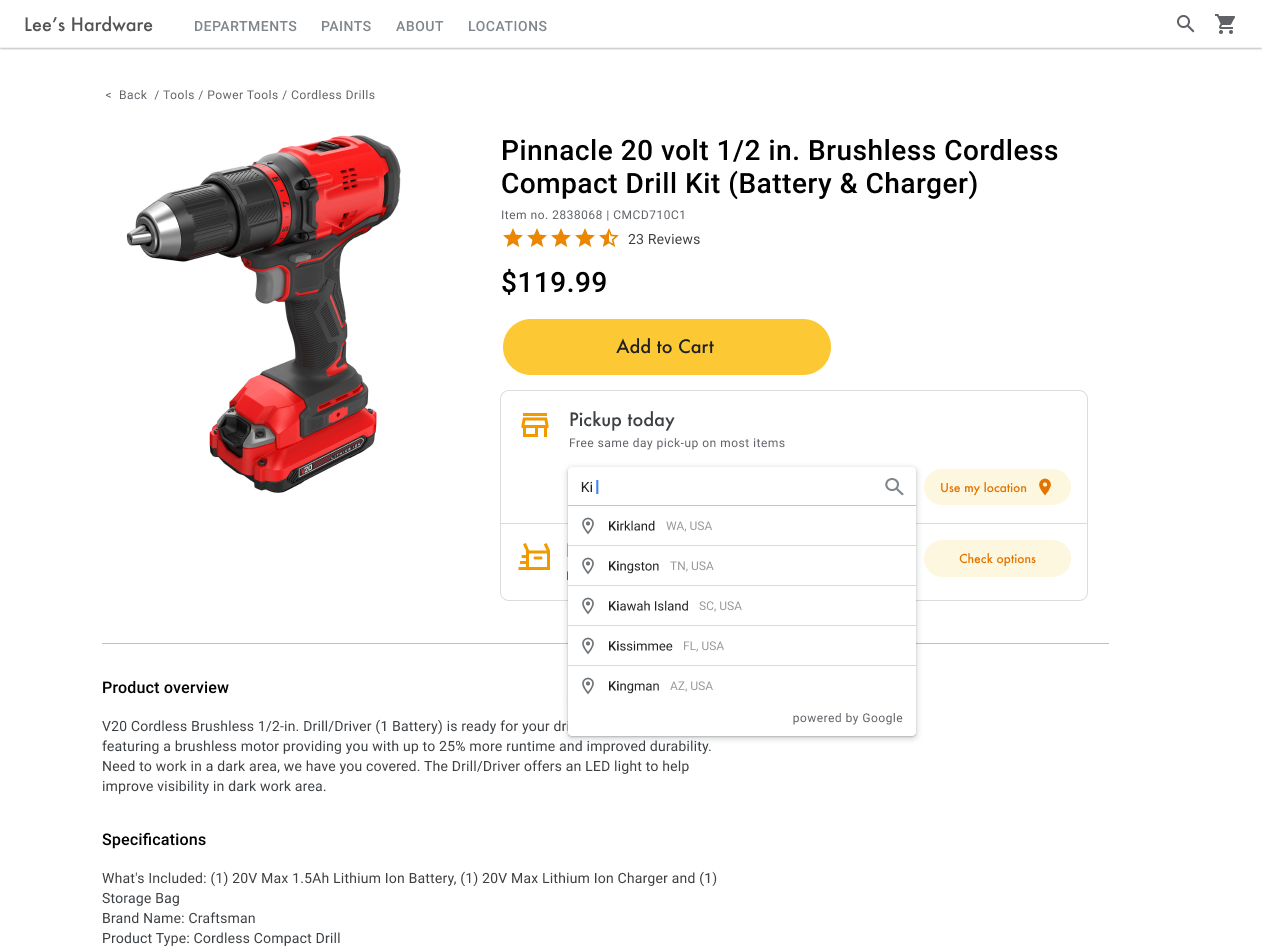
사용자는 온라인에서 제품을 볼 때 주문한 제품을 가장 쉽고 편리하게 받을 수 있는 방법을 찾기 마련입니다. 이 주제에서 제공하는 Product Locator 구현 가이드와 맞춤설정 팁은 뛰어난 제품 위치 검색 사용자 환경을 구축하기 위해 권장되는 최적의 Google Maps Platform API 조합에 대해 설명합니다.
이 구현 가이드를 통해 고객이 제품을 찾는 데 필요한 세부정보를 확인하도록 지원할 수 있을 뿐만 아니라 운전, 자전거, 도보, 대중교통 등의 이동 방법으로 해당 제품이 보관되어 있는 매장까지 가는 경로를 효과적으로 제공할 수 있습니다.

API 사용 설정
Product Locator를 구현하려면 Google Cloud 콘솔에서 다음 API를 사용 설정해야 합니다. 다음 하이퍼링크를 클릭하면 Google Cloud 콘솔로 이동하여 선택한 프로젝트에서 각 API를 사용 설정할 수 있습니다.
설정에 대한 자세한 내용은 Google Maps Platform 시작하기를 참고하세요.
구현 가이드 섹션
다음은 이번 주제에서 다룰 구현 항목 및 맞춤설정입니다.
- 체크표시 아이콘은 핵심적인 구현 단계입니다.
- 별표 아이콘은 선택사항이지만 솔루션을 개선하기 위해 권장되는 맞춤설정입니다.
| 매장 위치를 Google Maps Platform 장소와 연결 | 매장 위치를 Google Maps Platform의 장소와 연결합니다. | |
| 사용자 위치 식별 | 모든 플랫폼에서 사용자 경험을 개선하고 최소한의 키 입력으로 주소의 정확도를 높이기 위해 자동 완성 기능을 추가합니다. | |
| 가장 가까운 매장 식별 | 여러 출발지 및 목적지에 대한 이동 거리와 시간을 계산하며, 선택사항으로 도보, 운전, 대중교통, 자전거 등 다양한 형태의 이동 방법을 지정합니다. | |
| 매장 정보 표시 | 사용자가 더욱 쉽게 매장을 찾을 수 있도록 충분한 데이터와 함께 매장 정보를 표시합니다. | |
| 이동 경로 제공 | 도보, 운전, 자전거, 대중교통 등 다양한 형태의 이동 방법을 사용한 출발지에서 목적지까지의 경로 데이터를 가져옵니다. | |
| 모바일로 경로 전송 | 웹페이지에 경로를 표시하는 것 외에 사용자가 이동 중에도 Google 지도로 탐색할 수 있도록 사용자의 휴대전화로 경로를 전송할 수 있습니다. | |
| 양방향 지도에서 내 매장 위치 표시 | 내 매장 위치가 돋보일 수 있도록 맞춤 지도 마커를 만들고, 브랜드 색상과 일치하는 지도 스타일을 설정합니다. 지도에서 특정 관심 장소를 표시하거나 숨겨서 사용자가 방향을 잘 찾을 수 있도록 하고, 관심 장소의 밀도를 조절하여 지도를 깔끔하게 만듭니다. | |
| 맞춤 위치 데이터와 장소 세부정보 결합 | 자체로 보유한 맞춤 위치 세부정보를 장소 세부정보와 결합하여 사용자가 결정을 내릴 때 도움이 될 풍부한 데이터를 제공합니다. |
매장 위치를 Google Maps Platform 장소와 연결
장소 ID 가져오기
| 이 예에서 사용하는 API: Places API | 기타 지원되는 환경: JavaScript |
매장 위치의 이름, 주소, 전화번호 등 기본 정보가 포함된 매장
데이터베이스를 자체적으로 보유한 경우, 해당
정보를 사용자가 제품을 수령할 수 있는 최종 목적지로서
Google Maps Platform의 장소와 연결할 수 있습니다. 지리 좌표,
사용자 제공 정보를 포함하여 Google Maps Platform이
가지고 있는 장소 정보를 가져오려면 데이터베이스에서 각 매장에 해당하는 장소 ID를 찾습니다.
Places API 장소 검색에서
장소 검색 엔드포인트를 호출하여 place_id 필드만
요청할 수 있습니다.
다음은 Google 런던 사무실의 장소 ID를 요청하는 예입니다.
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
데이터베이스에 나머지 매장 데이터와 함께 이 장소 ID를 저장하여 매장 정보를 요청하는 효율적인 방법으로 사용할 수 있습니다. 아래에서는 장소 ID를 사용하여 지오코딩하고, 장소 세부정보를 가져오며, 장소의 경로를 요청하는 방법을 안내합니다.
위치 지오코딩
| 이 예에서 사용하는 API: Geocoding API | 기타 지원되는 환경: JavaScript |
매장 데이터베이스에 상세 주소가 있지만 지리 좌표는 없는 경우 고객과 가장 가까운 매장을 계산하기 위해 Geocoding API를 사용하여 해당 주소의 위도와 경도를 가져옵니다. 서버 측에서 매장을 지오코딩하고 데이터베이스에 위도와 경도를 저장하고 최소 30일마다 새로고침할 수 있습니다.
다음은 Geocoding API를 사용하여 Google 런던 사무실에 대해 반환된 장소 ID의 위도와 경도를 가져오는 예입니다.
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
사용자 위치 식별
| 이 예에서 사용하는 API: Maps JavaScript API의 Place Autocomplete 라이브러리 | 기타 지원되는 환경: Android | iOS |
Product Locator의 핵심 구성요소는 사용자의 출발 위치를 식별하는 것입니다. 사용자에게 자신의 출발 위치를 지정할 수 있는 두 가지 옵션을 제공할 수 있습니다. 하나는 검색에서 출발지를 입력하는 것이고, 다른 하나는 웹브라우저 위치정보 또는 모바일 위치 서비스에 권한을 부여하는 것입니다.
자동 완성을 사용하여 입력된 항목 처리하기
오늘날의 사용자는 소비자 버전의 Google 지도에서 제공하는 예상 검색어 자동 완성 기능에 익숙합니다. 이 기능은 휴대기기와 웹에서 Google Maps Platform 장소 라이브러리를 사용해 어느 애플리케이션에나 구현할 수 있습니다. 사용자가 주소를 입력할 때 자동 완성 기능이 위젯을 사용하여 나머지를 완성합니다. 장소 라이브러리를 사용하여 자체적으로 자동 완성 기능을 제공할 수도 있습니다.

다음 예에서는 libraries=places 매개변수를 Maps JavaScript API 스크립트 URL에
추가하여 Place Autocomplete 라이브러리를
사이트에 추가합니다.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>그 다음, 사용자 입력에 사용할 텍스트 상자를 페이지에 추가합니다.
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>마지막으로, Autocomplete 서비스를 초기화하고 이름을 지정한 텍스트 상자에 연결해야 합니다. Place Autocomplete 예상 검색어를 지오코드 유형으로 제한하면 입력란에 상세 주소, 인근 지역, 도시, 우편번호 입력이 가능하도록 구성할 수 있어 사용자가 원하는 만큼 구체적으로 출발지를 설명할 수 있습니다. 응답에 사용자 출발지의 위도와 경도가
포함되도록 반드시 geometry 필드를 요청합니다. 이러한 지도 좌표를
사용하여 내 매장 위치와 출발지의 관계를
나타낼 수 있습니다.
// Create the autocomplete object, restricting the search predictions to
// geographical location types.
const autocomplete = new google.maps.places.Autocomplete(
document.getElementById("autocomplete"),
{ types: ["geocode"],
componentRestrictions: {'country': ['gb']},
fields: ['place_id', 'geometry', 'formatted_address'] }
);
// When the user selects an address from the drop-down
// zoom to the select location and add a marker.
autocomplete.addListener("place_changed", searchFromOrigin);
}
이 예에서는 사용자가 주소를 선택하면
searchFromOrigin() 함수가 실행됩니다. 이를 통해 검색된 결과(사용자 위치)의
도형을 가져온 다음 해당 좌표를 출발지로 삼아 이를 기준으로 가장 가까운
매장 위치를 검색합니다. 자세한 내용은 가장 가까운 매장 식별
섹션에서 설명합니다.

펼쳐서 Place Autocomplete를 앱에 추가하는 안내 동영상을 확인하세요.
웹사이트
Android 앱
iOS 앱
브라우저 위치정보 사용하기
HTML5 브라우저 위치정보를 요청해 처리하려면 내 위치 사용 창을 사용 설정하는 방법을 참고하세요.

가장 가까운 매장 식별
| 이 예에서 사용하는 API: Maps JavaScript API의 Distance Matrix Service | 기타 지원되는 API: Distance Matrix API |
사용자의 위치가 확보되면 이를 내 매장 위치와 비교할 수 있습니다. Maps JavaScript API의 Distance Matrix Service를 사용하여 비교하면 사용자가 운전 시간 또는 도로상 거리를 기준으로 가장 편리한 위치를 선택하는 데 도움이 됩니다.
위치 목록을 작성하는 일반적인 방법은 위치를 거리 기준으로 정렬하는 것입니다. 이 거리는 단순히 사용자와 매장 위치 간 직선을 사용하여 계산하는 경우도 있지만 이는 사용자가 잘못된 판단을 하게 만들 수 있습니다. 이 직선이 통행이 불가능한 강 위를 지날 수도 있고 시간대에 따라 더 편리한 위치를 두고 혼잡한 도로를 통과할 수도 있기 때문입니다. 몇 킬로미터 안에 여러 매장이 있는 경우에는 이 점이 중요합니다.
Maps JavaScript API의 Distance Matrix Service는 출발지 및 목적지 위치 목록을 기준으로 이동 거리뿐만 아니라 출발지와 목적지 사이의 시간도 반환합니다. 예를 들어 출발지가 현재 있는 위치 또는 원하는 출발지이고 목적지가 매장의 위치인 사용자가 있을 수 있습니다. 출발지와 목적지는 좌표 쌍 또는 주소로 지정할 수 있지만 서비스를 호출할 때는 주소가 검색됩니다. Maps JavaScript API의 Distance Matrix Service를 추가 매개변수와 함께 사용하여 현재 또는 향후 운전 시간을 토대로 결과를 표시할 수 있습니다.
다음은 Maps JavaScript API의 Distance Matrix Service를 호출하여 사용자의 출발지와 매장 위치 25곳을 한 번에 지정하는 예입니다.
function getDistances(place) {
let distanceMatrixService = new google.maps.DistanceMatrixService();
const origins = [place];
return new Promise((resolve, reject) => {
const callback = (response, status) => {
if (status === google.maps.DistanceMatrixStatus.OK && response) {
resolve(response);
} else {
reject(status);
}
};
distanceMatrixService.getDistanceMatrix(
{
origins,
destinations: stores.slice(0, 25).map((store) => store.location),
travelMode: google.maps.TravelMode.DRIVING,
unitSystem: google.maps.UnitSystem.IMPERIAL,
},
callback
);
});
}
function update(location) {
if (!location) {
return;
}
// ...
// sort by spherical distance
stores.sort((a, b) => {
return (
google.maps.geometry.spherical.computeDistanceBetween(
new google.maps.LatLng(a.location),
location
) -
google.maps.geometry.spherical.computeDistanceBetween(
new google.maps.LatLng(b.location),
location
)
);
});
// display travel distance and time
getDistances(location)
.then((response) => {
for (let i = 0; i < response.rows[0].elements.length; i++) {
stores[i].address = response.destinationAddresses[i];
stores[i].travelDistance = response.rows[0].elements[i].distance.value;
stores[i].travelDistanceText =
response.rows[0].elements[i].distance.text;
stores[i].travelDuration = response.rows[0].elements[i].duration.value;
stores[i].travelDurationText =
response.rows[0].elements[i].duration.text;
}
})
.finally(() => {
renderCards(stores);
autocompleteInput.disabled = false;
isUpdateInProgress = false;
});
}
가까운 매장 위치마다 인벤토리 데이터베이스를 기준으로 제품의 재고 상태를 표시할 수 있습니다.
매장 정보 표시
| 이 예에서 사용하는 라이브러리: Maps JavaScript API의 장소 라이브러리 | 기타 지원되는 환경: Android용 Places SDK | iOS용 Places SDK | Places API |
연락처 정보, 영업시간, 현재 영업 상태 같은 장소 세부정보를 충분히 공유하여 고객이 원하는 매장 위치를 찾거나 주문을 완료하도록 지원할 수 있습니다.
장소 세부정보를 가져올 목적으로 Maps JavaScript API를 호출한 후에도 응답을 필터링하여 렌더링할 수 있습니다.

장소 세부정보를 요청하려면 각 매장의 장소 ID가 필요합니다. 매장의 장소 ID를 가져오는 방법은 장소 ID 가져오기를 참고하세요.
다음 장소 세부정보 요청은 Google 런던 사무실 장소 ID의 주소, 좌표, 웹사이트, 전화번호, 평점 및 영업시간을 반환합니다.
var request = {
placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU',
fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website']
};
service = new google.maps.places.PlacesService(map);
service.getDetails(request, callback);
function callback(place, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
createMarker(place);
}
}
Product Locator 개선하기
비즈니스 또는 사용자의 필요에 따라 사용자 경험을 더욱 개선할 수 있습니다.
이동 경로 제공
| 이 예에서 사용하는 API: Maps JavaScript API Directions Service | 기타 지원되는 환경: Android 및 iOS에서 사용하기 위한 Directions API 웹 서비스. 애플리케이션에서 직접 사용하거나 서버 프록시를 통해 원격으로 사용 |
사이트 또는 애플리케이션 내에서 사용자에게 경로를 보여주기 때문에 사용자가 사이트를 나가지 않고도 탐색할 수 있어서 다른 페이지로 주의가 분산되거나 지도에 표시되는 경쟁업체로 관심을 돌리는 일이 생기지 않습니다. 탄소 데이터 세트를 가지고 있다면 이 데이터 세트를 사용해 특정 이동 수단의 탄소 배출량과 특정 여정이 환경에 미치는 영향도 표시할 수 있습니다.
Directions Service는 또한 결과를 처리하고 이를 쉽게 지도에 표시할 수 있는 함수를 제공합니다.
다음은 경로 패널을 표시하는 예입니다. 샘플에 대한 자세한 내용은 텍스트 경로 표시하기를 참고하세요.
모바일로 경로 전송
사용자가 특정 위치에 더 쉽게 도착할 수 있도록 사용자에게 문자 메시지나 이메일을 통해 경로 링크를 보낼 수 있습니다. 링크를 클릭하면 Google 지도 앱이 휴대전화에 설치된 경우 실행되거나 maps.google.com이 휴대기기의 웹브라우저에서 로드됩니다. 두 환경 모두 음성 안내를 포함하여 세부 경로 안내 내비게이션을 통해 목적지에 도착할 수 있는 옵션을 제공합니다.
지도 URL을 사용하여 URL로 인코딩된 장소 이름을 destination 매개변수로, 장소 ID를 destination_place_id 매개변수로 설정한 다음과 같은 경로 URL을 작성합니다. 지도 URL을 작성하거나 사용하는 데 따른 비용은 없으므로 URL에 API 키를 포함하지 않아도 됩니다.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
선택사항으로, 목적지와 동일한 주소 형식을 사용하여 origin
쿼리 매개변수를 제공할 수도 있습니다. 다만 이를 생략하면 경로가
사용자의 현재 위치에서 시작하는데 이는 Product Locator 앱을 사용했을 때의
위치와 다를 수 있습니다.
지도 URL은
탐색 기능이 켜진 상태에서 경로를 표시할 수 있도록
travelmode, dir_action=navigate 등의 추가 쿼리 매개변수 옵션을
제공합니다.
위 URL 예를 확장한
이 클릭 가능한 링크는
origin을 런던의 한 축구 경기장으로 설정하고
travelmode=transit을 사용하여 목적지까지의 대중교통 경로를
제공합니다.
이 URL이 포함된 문자 메시지나 이메일을 보내려는 경우 현재는 twilio와 같은 서드 파티 애플리케이션을 사용할 것을 권장합니다. App Engine을 사용 중이라면 서드 파티 서비스를 통해 SMS 메시지나 이메일을 전송할 수 있습니다. 자세한 내용은 서드 파티 서비스를 통해 메시지 전송을 참고하세요.
양방향 지도에서 내 매장 위치 표시
동적 지도 사용하기
| 이 예에서 사용하는 API: Maps JavaScript API | 기타 지원되는 환경: Android | iOS |
위치 검색기는 사용자 경험에서 중요한 부분을 차지합니다. 그러나 일부 사이트에는 단순한 지도조차 없어서 사용자가 사이트나 앱을 나가서 주변 위치를 찾아야 하는 경우가 있습니다. 말하자면 필요한 정보를 찾기 위해 여러 페이지를 오가야 하므로 사용자에게 최적의 경험을 제공하지 못하는 것입니다. 애플리케이션에 지도를 삽입하여 맞춤설정하면 이러한 경험을 개선할 수 있습니다.
사용자가 여러 위치를 오가면서 확대/축소할 수 있고 여러 위치와 관심 장소에 대한 세부정보를 얻을 수 있는 동적 지도를 페이지에 추가하는 작업은 코드 몇 줄이면 가능합니다.
먼저, Maps JavaScript API를 페이지에 포함해야 하는데 HTML 페이지에서 다음 스크립트를 연결하여 할 수 있습니다.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script>이 URL은 페이지가 로드될 때 실행되는 JavaScript initMap
함수를 참조합니다. 타겟팅하는 특정 국가에 맞춰 지도가 올바른 형식으로 표시되도록 URL에서 지도의 언어나 지역을 정의할 수도 있습니다. 또한 지역을 설정하면 미국 이외의 지역에서 사용하는 앱의 동작이 설정된 지역에 맞게 조정됩니다. 지원되는 언어 및 지역의 전체 목록은 Google Maps Platform
노출 범위 세부정보를 참고하고, region 매개변수 사용에
대해 자세히
알아보세요.
그 다음, 페이지에 지도를 배치할 div HTML 코드가 필요합니다.
이 위치가 지도가 표시되는 위치입니다.
<div id="map"></div>다음 단계는 지도의 기본적인 기능을 설정하는 것입니다. 이는 스크립트 URL에
지정된 initMap 스크립트 함수를 통해 이루어집니다. 이 스크립트에서 아래의 예와 같이 초기 위치, 지도 유형, 사용자가 지도에서 사용할 수 있는 컨트롤을 설정할 수 있습니다. getElementById()는
위의 'map' div ID를 참조합니다.
function initMap() {
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 12,
center: { lat: 51.485925, lng: -0.129500 },
zoomControl: false
});
}
위치 검색기의 경우 일반적으로 초기 위치, 중심점 또는 경계, 확대/축소 수준(지도를 해당 위치로 얼마나 확대할 것인지의 정도)을 설정합니다. 컨트롤 조정 등의 다른 요소는 대부분 지도와의 상호작용 수준을 결정할 때 선택적으로 설정할 수 있습니다.
지도 맞춤설정하기
지도의 모양과 세부정보를 여러 방법으로 변경할 수 있습니다. 예를 들어 다음과 같이 변경할 수 있습니다.
- 기본 지도 핀 대신 직접 만든 맞춤 마커 사용
- 브랜드에 맞게 지도 지형지물 색상 변경
- 표시할 관심 장소(관광 명소, 음식점, 숙박시설 등)와 표시할 장소의 밀도 조정 - 사용자의 관심을 내 매장에 집중시키면서 사용자가 가장 가까운 매장에 도착하는 데 도움이 될 명소 강조표시
맞춤 지도 마커 만들기
마커의 기본 색상을 변경하거나(현재 영업 중인 매장인지 표시할 수도 있음) 브랜드 로고 등의 맞춤 이미지로 교체하여 마커를 맞춤설정할 수 있습니다. 정보 창이나 팝업 창으로 영업시간, 전화번호, 사진 등의 추가 정보를 사용자에게 제공할 수 있습니다. 래스터, 벡터, 드래그형 및 애니메이션 스타일의 맞춤 마커도 만들 수도 있습니다.
다음은 맞춤 마커를 사용하는 샘플 지도입니다. (소스 코드는 Maps JavaScript API 맞춤 마커 주제에서 확인 가능)
자세한 내용은 마커 관련 문서(JavaScript(웹), Android, iOS)를 참고하세요.
지도 스타일 지정하기
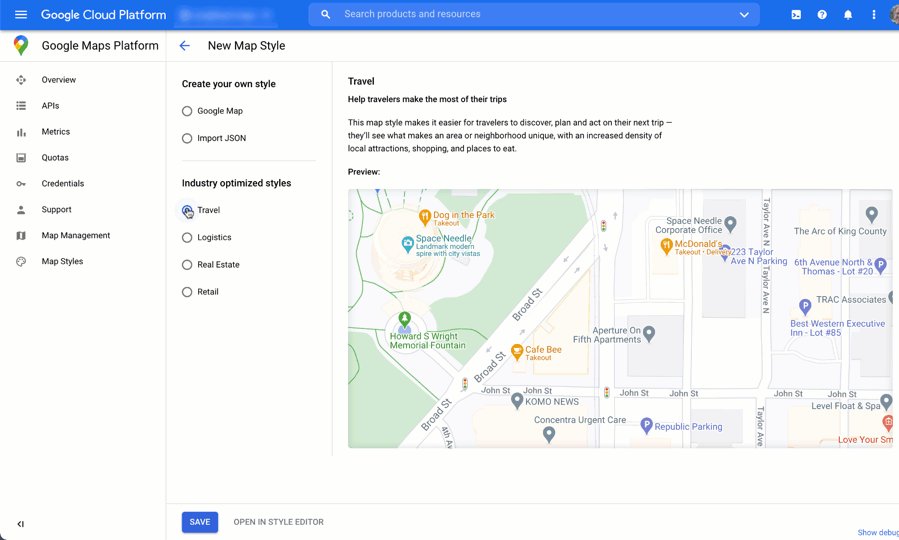
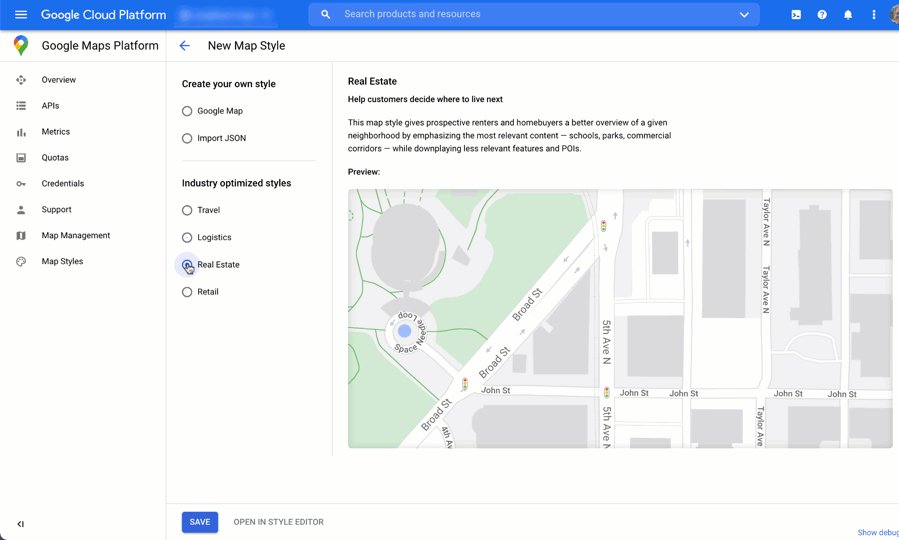
Google Maps Platform을 사용하여 사용자가 가장 가까운 위치를 찾고, 찾은 위치에 최대한 빨리 도착하며, 비즈니스 소유자가 브랜드를 강화하는 데 도움이 되는 방식으로 지도 스타일을 지정할 수 있습니다. 예를 들어 브랜딩에 맞춰 지도 색상을 변경할 수 있고 사용자에게 표시되는 관심 장소를 조정하여 지도에 방해되는 요소의 표시를 줄일 수 있습니다. Google Maps Platform은 또한 다양한 기본 템플릿을 제공하며 이 가운데 일부는 여행, 물류, 부동산, 소매 등 다양한 업종에 최적화되어 있습니다.
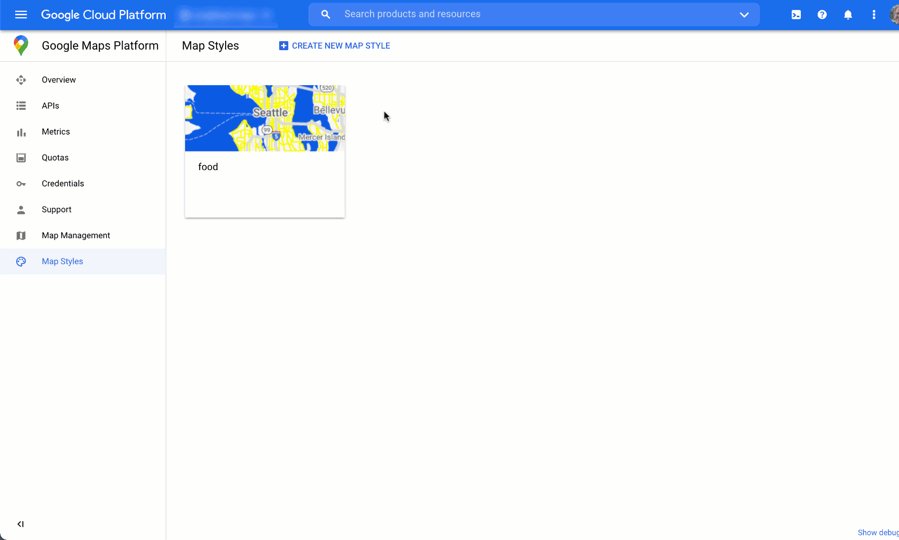
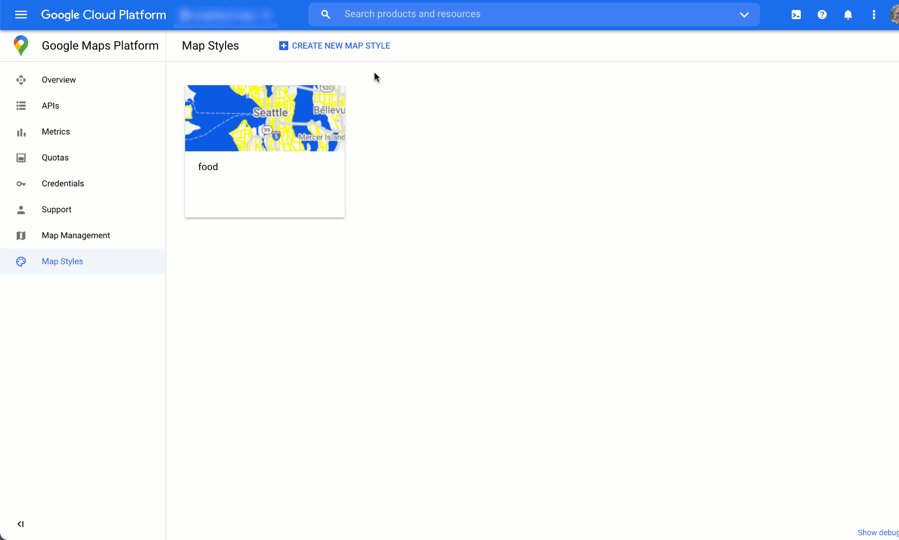
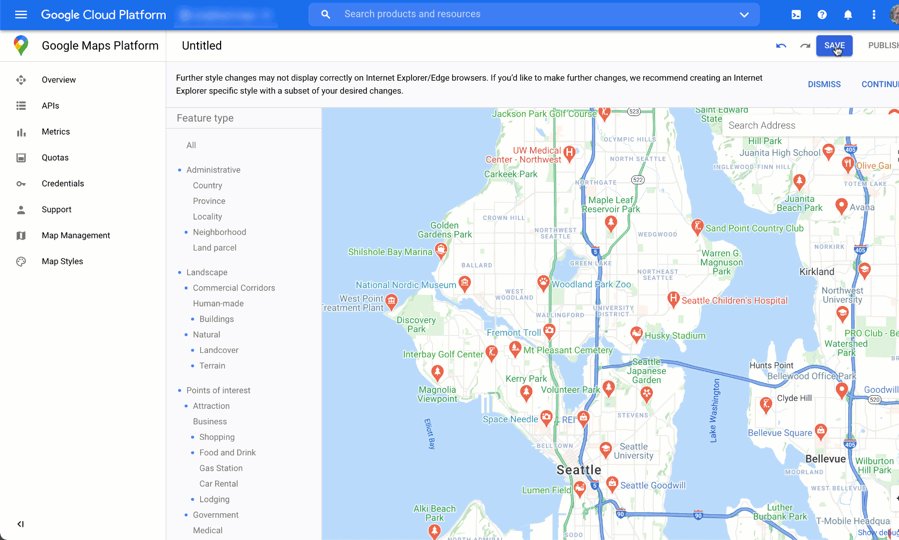
지도 스타일은 Google Cloud 콘솔에서 프로젝트의 지도 스타일 페이지를 통해 만들거나 수정할 수 있습니다.
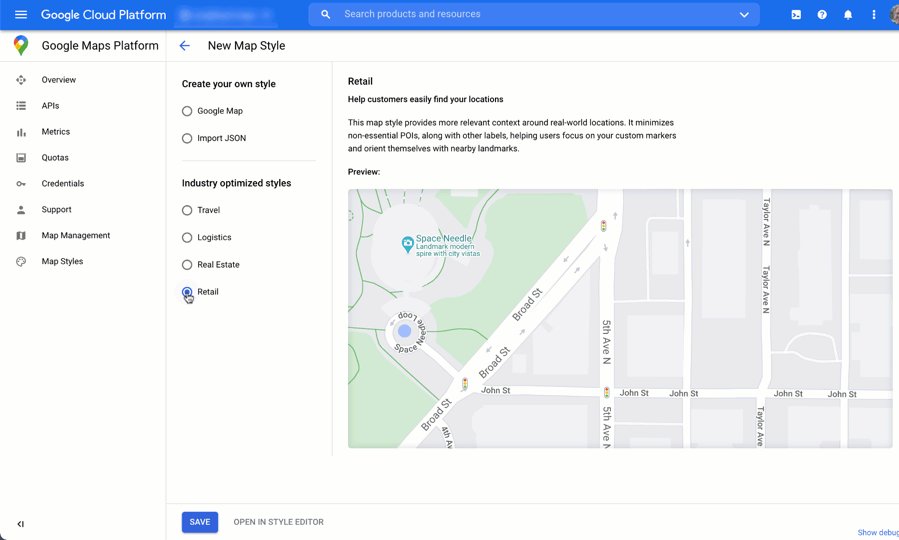
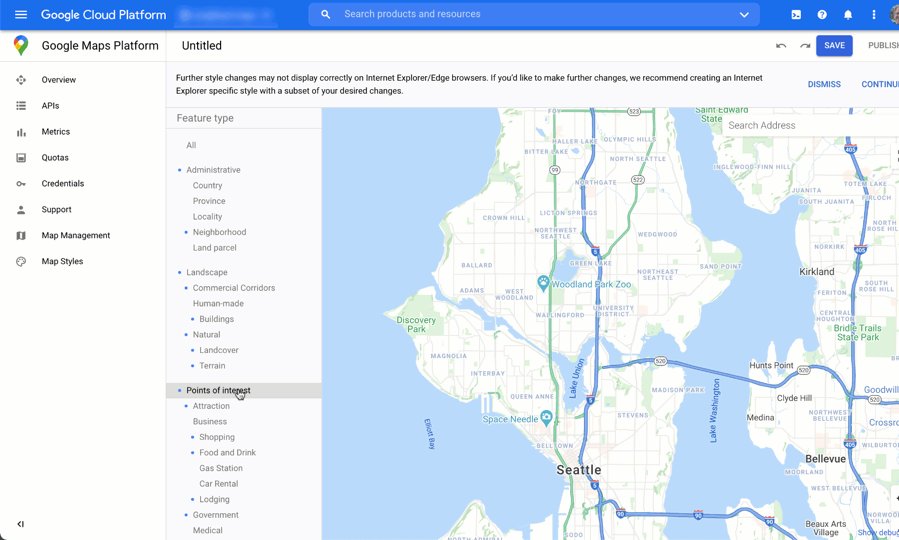
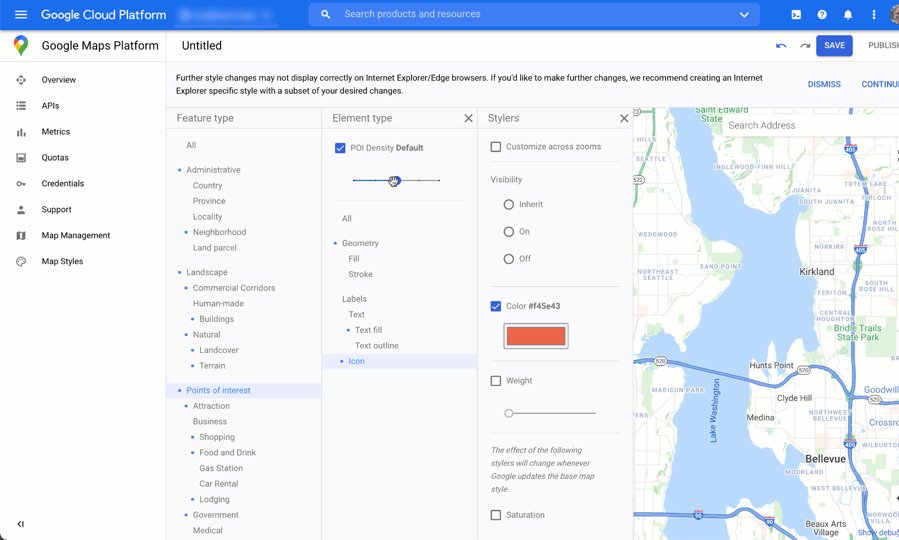
펼쳐서 Cloud 콘솔에서 지도 스타일을 생성하고 지정하는 방법에 관한 애니메이션을 확인하세요.
업종별 지도 스타일
이 애니메이션에서는 사전 정의된 업종별 지도 스타일을 확인할 수 있습니다. 이러한 스타일에서는 업종별로 최적의 출발지를 제시합니다. 예를 들어 소매업 지도 스타일은 지도에서 관심 장소를 줄여 사용자가 내 매장에 주목할 수 있도록 하고, 명소의 수를 줄여 사용자가 헤매지 않고 가장 가까운 위치에 최대한 빠르게 도착할 수 있도록 합니다.

관심 장소 조정하기
이 애니메이션에서는 지도 스타일에서 관심 장소의 마커 색상을 설정하고 관심 장소의 밀도를 높입니다. 밀도가 높을수록 지도에 표시되는 관심 장소 마커가 많아집니다.

각 지도 스타일에는 고유 ID가 있습니다. Cloud 콘솔에서 스타일을 게시한 후에는 코드에서 해당 지도 ID를 참조합니다. 즉, 앱을 리팩터링하지 않고도 실시간으로 지도 스타일을 업데이트할 수 있습니다. 새로운 스타일은 자동으로 기존 애플리케이션에 표시되고 플랫폼 전체에서 사용됩니다. 다음 예는 Maps JavaScript API를 사용하여 웹페이지에 지도 ID를 추가하는 방법을 보여줍니다.
Maps JavaScript API는 하나 이상의 map_ids를 스크립트 URL에 포함하여 코드에서 이러한 스타일을 호출할 때 더 빠른 지도 렌더링에 해당 스타일이 자동으로 사용될 수 있도록 합니다.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>
다음은 웹페이지에 스타일 지도를 표시하는 코드입니다. (지도를 페이지에
표시하는 데 사용되는 HTML <div id="map"></div> 요소는 표시되지
않음)
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 51.485925, lng: -0.129500},
zoom: 12,
mapId: '1234abcd5678efgh'
});
클라우드 기반 지도 스타일 지정을 JavaScript(웹), Android, iOS에서 구현하는 방법에 대해 자세히 알아보세요.
맞춤 위치 데이터와 장소 세부정보 결합
이전 양방향 지도에서 내 매장 위치 표시 섹션에서는 장소 세부정보를 사용해 사용자에게 영업시간, 사진, 리뷰 등 풍부한 매장 정보를 제공하는 방법을 알아보았습니다.
장소 세부정보에서 Basic Data, Contact Data, Atmosphere Data로 구분되는 여러 데이터 필드의 비용을 알고 있으면 도움이 됩니다. 비용을 관리하기 위한 한 가지 전략은 이미 가지고 있는 위치 정보를 임시 휴업, 연말연시 영업시간, 사용자 평가, 사진, 리뷰 등 Google 지도에서 제공하는 새로운 정보(일반적으로 Basic Data 및 Contact Data)와 결합하는 것입니다. 매장의 연락처 정보를 이미 가지고 있다면 장소 세부정보에 해당 필드를 요청할 필요 없이 표시할 항목에 따라 Basic Data 또는 Atmosphere Data 필드만 가져오도록 요청을 제한할 수 있습니다.
장소 세부정보를 보완하거나 장소 세부정보 대신 사용할 자체 장소 데이터가 있을 수 있습니다. 풀 스택 위치 검색기의 Codelab에서는 자체적인 위치 세부정보를 저장, 검색할 데이터베이스와 함께 GeoJSON을 사용하는 예를 제공합니다.
